Здравствуйте уважаемые начинающие веб-мастера. Продолжаем тему "Псевдо-элементы CSS".
Сейчас, с их помощью, мы научимся делать красивую заглавную букву, для абзацев, и красиво оформлять первую строку абзаца, при необходимости.
За красивую заглавную букву, в CSS отвечает псевдо-элемент :first-letter.
Если Вам нужно сделать красивую заглавную букву во всех абзацах статьи, то :first-letter привязывается к селектору p/
Если же красивая заглавная буква нужна только в одном абзаце, то этому абзацу задаётся class, и псевдо-элемент привязывается к этому классу.
Пример:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
p:first-letter{
font-family: Monotype Corsiva;
font-size: 200%;
color: #007371;
}
.text:first-letter{
font-family: Impact;
font-size: 200%;
color: #FF0A0A;
}
</style>
</head>
<body>
<p>Хостинг Бегет</p>
<p>Круглосуточная тех. поддержка</p>
<p>Быстрое решение любых проблем с сайтом</p>
<p>Стоимость аренды от 999 руб. в год</p>
<p class="text">1 гиг на диске</p>
</body>
</html>
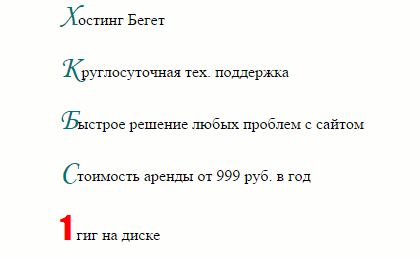
Результат:
Думаю, тут всё понятно.
Теперь оформим первую строку абзаца. За неё в CSS отвечает псевдо-элемент first-line.
Принцип действия такой же, как и в предыдущем примере.
Если нужно оформить только одну строку одного абзаца, то этому абзацу задаётся класс. Если же оформлению подлежат первые строки всех абзацев, то псевдо-элемент first-line привязывается к селектору p
Пример:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
p:first-line{
font-family: Impact;
font-size: 150%;
color: blue;
}
</style>
</head>
<body>
<p>Хостинг Бегет<<br>
Круглосуточная тех. поддержка<<br>
Быстрое решение любых проблем с сайтом<<br>
Стоимость аренды от 999 руб. в год<<br>
1 гиг на диске</p>
</body>
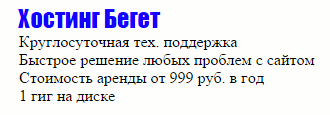
</html>Результат:
В следующей статье научимся делать страницу с загнутым уголком.
Желаю творческих успехов.

Перемена
Два молдавских цыгана разговаривают после визита в страну Обамы:
-Видел какие у Обамы крутые часы?
-Не-а, покажи.
Что такое псевдо-элемент CSS < < < В раздел > > > Как сделать страницу с загнутым уголком
Как добавить фрагмент текста в CSS;


Я заметил ещё один нюанс. При загрузке стороннего шрифта на сайт, частенько валидатор выдаёт ошибку в коде.
На Кухня мебель, там где слайдер большой и шикарный.
Спасибо ! А то я думал ,что то я не то делаю. Вроде нарисованы завитушки, а на выходе кривоватый шрифт. И самое интересное ,шесть шрифтов перепробовал и почти одинаковые.
А на каком . У меня в принципе они все тестовые.
Я тоже искал, и не нашёл на кириллице. Вообще Google Fonts очень беден на шрифты. Очень большой выбор в GIMP, нужно только выяснить как их скачать. Может найти там шрифт и вбить его название в поиск. Или сделать картинку, и применить по месту. Кстати я попытался оставить коммент на Вашем сайте, и не понял, получилось или нет.
Вечер добрый ! Подскажите шрифт google с многими завитушками. Роюсь- не могу найти .