Здравствуйте уважаемые начинающие веб-мастера.
В предыдущей статье я рассказал, как делается адаптивный дизайн. Сложного в этом ничего нет, но вот в блогах на WordPress, есть такой элемент, как горизонтальное меню, и с его адаптацией возникают некоторые проблемы.
В этой статье я расскажу, и покажу, как просто переделать горизонтальное меню в выпадающее вертикальное, и применить его в адаптивных версиях сайта.
Всем, наверное, уже знакомы три горизонтальные палочки, открывающие меню настроек в Chrome, или панель управления в консоли WordPress.
Точно такой же можно сделать для открытия нашего меню, причём всё будем делать без использования скриптов, только html и css.
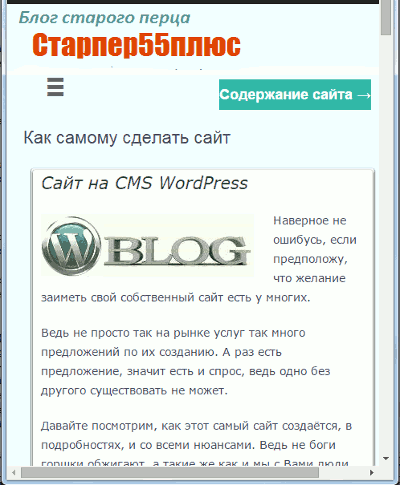
Вот примерно так это будет смотреться в спокойном состоянии.
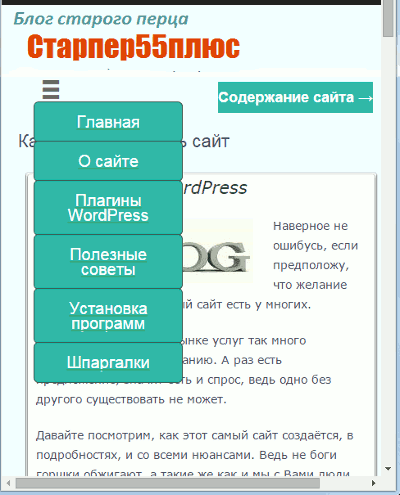
А примерно так, при наведении курсора на значок три палочки.
Как видите, все ссылки, которые у нас располагались горизонтально в полноразмерной версии, теперь открываются вертикально, и по ним будет удобно перейти, даже имея здоровую пятерню и толстые пальцы.
Итак, код меню
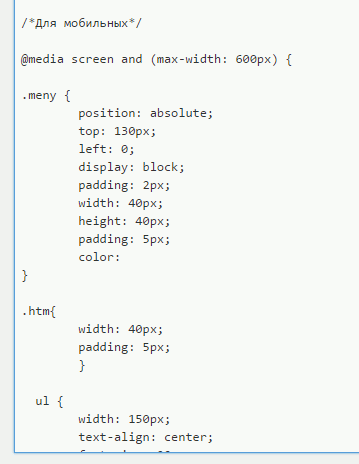
CSS:
.meny {
position: absolute;
top: 130px;
left: 0;
display: block;
padding: 5px;
}
.htm {
width: 40px;
padding: 5px;
}
ul {
width: 150px;
text-align: center;
font-size: 20px;
list-style-type: none;
}
li ul {
position: absolute;
display: none;
}
li a {
display: block;
}
li a:hover {
color:#FA6132;
}
li a:active {
color: #ef7a04;
}
li:hover ul {
display: block;
}
.punct {
background: #2AB8A9;
text-align: center;
padding: 15px;
border-radius: 2px;
box-shadow: 0px 0px 0px 1px #3E5C54;
margin: 0 0 0 -30px;
}
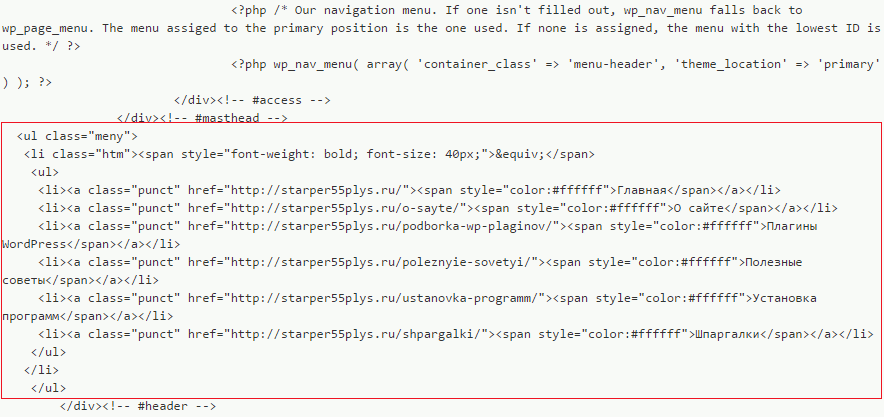
HTML:
<ul class="meny">
<li class="htm"><span style="font-weight: bold; font-size: 40px;">≡</span>
<ul>
<li><a class="punct" href="http://address post">Главная</a></li>
<li><a class="punct" href="http://address post">О сайте</a></li>
<li><a class="punct" href="http://address post">Плагины WordPress</a></li>
<li><a class="punct" href="http://address post">Полезные советы</a></li>
<li><a class="punct" href="http://address post">Установка программ</a></li>
<li><a class="punct" href="http://address post">Шпаргалки</a></li>
</ul>
</li>
</ul>В CSS Вы можете переделать внешний вид и цвет меню под свой дизайн, а в HTML добавить, или наоборот убавить пункты меню.
Теперь посмотрим, куда всё это разместить, чтоб меню появилось на странице.
Заходим Консоль — Внешний вид — Редактор — Заголовок (header.php), и перед закрывающим </div><!— #header —>, вставляем HTML.
Обновляем файл, и тут же в редакторе заходим в файл style.css, и сразу после директивы @media screen and (max-width: 600px), вставляем css код.
Весь код у меня на картинке не уместился, так что покажу только начало.
И ещё, до медиа запросов нужно вставить запрет на показ меню в полном формате
Теперь Вам останется только подправить значения в свойствах position, чтоб разместить меню там, где Вам будет удобнее.
Желаю творческих успехов.

Перемена
Адаптивный каркас сайта < < < В раздел > > > Адаптивный дизайн — легко





Все прекрасно, но-о-о в мобилке нет мышки. И соответственно реакция меню на плец нулевая.
Вообще-то интернетный люд уже привык, что просто так три палочки не появляются и под ними обычно скрывается меню. Но конечно же можно вместо них поставить слово Меню, или ещё что-то придумать. Тут уж на вашу изобретательность.
Все замечательно, но многие догадаются нажать на три палочки обозначающие меню.
А ведь точно. Вот, не вспомнил сразу.
По поводу квадратика на другом сайте в коде было правило
list-style: none и это способствовало убиранию маркера. Спасибо Вам, что уделили внимание и за ваши сайты.
Да есть. Правда у меня в Chrome он почему-то не появляется, я и не чешусь. Квадратик создаёт тег ul. Нужно покопать на что его можно заменить. Попробуйте в первой и последней строках html вместо ul применить div, а во второй и предпоследней, вместо li поставить p. Или подождите, будет время я сам в этом покопаюсь и отпишу.
Этот символ в веб показывает скрытое меню
А где там php? Только html и css. Вы увидели php на картинке? Так ведь меню вставлено в файл header, а он-то написан на php, как и весь WordPress, но это к меню не относится. Просто код меню вставлен в код файла. В веб эти языки всегда применяются совместно.
Селектор .htm управляет элементом три горизонтальные палочки. А именно задаёт ему внутренний отступ, и ширину. А атрибут style в html, задаёт спецсимволу &equiv жирность и размер.
Есть ли возможность, по Вашему мнению, убрать маркер, в виде квадратика, появляющийся слева от &equiv?
Что значит эта строчка? ≡
Без скриптов, но с PHP?
Приветствую! Чем управлял селектор .htm?