Здравствуйте уважаемые веб-мастера. Всем известно, что некоторые элементы начинают реагировать при наведении на них курсора мыши.
Ссылки меняют цвет, картинки увеличиваются, или смещаются в сторону, текст меняет цвет и так далее.
Все подобные эффекты, возникают тогда, когда к элементу применяется pseudo-class.
Псевдоклассов в CSS довольно много, и все они делятся на три группы.
1. Определяющие и влияющие на состояние элементов.
2. Определяющие положение элемента в html коде, и применяющие стили согласно его статуса.
3. Определяющие язык документа, и применяющие стили в зависимости от того, на каком языке этот документ написан.
Синтаксис написания следующий: сначала пишется селектор элемента, к которому применяется pseudo-class, затем — двоеточие, и название pseudo-class, потом стилевые свойства и значения в фигурных скобках.
Селектор:pseudo-class{
Свойства: Значения;
}
Рассмотрим подробно самые популярные.
1. Самый популярный :hover
Именно он изменяет внешний вид элемента, при наведении на него курсора. Реализуется это следующим образом.
В селекторе элемента, ему задаются некоторые свойства, в результате чего html элемент приобретает оформленный вид.
Следом за ним прописывается этот же селектор, но уже с pseudo-class :hover, где задаются уже другие свойства и значения.
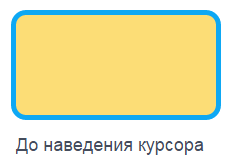
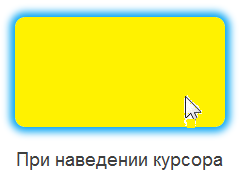
В результате, в обычном состоянии, на странице виден элемент оформленный в первом селекторе, а при наведении на него курсора, оформление меняется на то, которое заданно во втором.
Пример:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
/*Селектор элемента*/
div{
background: #fcdd76;
width: 200px;
height: 100px;
box-shadow: 0px 0px 0px 5px #0ea8f4;
border-radius: 10px;
}
/*Селектор с pseudo-class*/
div:hover{
background:#F7FC5D;
width: 210px;
height: 110px;
box-shadow: 0px 0px 10px 5px #0ea8f4;
border-radius: 10px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Результат:
В основном, конечно, :hover применяется к ссылкам, но как видите, при желании им можно придать жизни любому элементу.
2. :active — используется в основном для ссылок, а именно меняет их цвет при активации, то есть при нажатии правой клавиши.
Хотя при желании и некоторой фантазии, может быть применён к любому элементу.
3. :visited — так же применяется в основном к ссылкам. Посещённая ссылка, с изменившимся цветом — работа pseudo-class :visited.
4. :link — применяется к не посещённым ссылкам.
Необходимости в его применении нет. Можно просто задать цвет ссылок в селекторе a.
Остальные pseudo-class, не такие популярные, рассмотрим в следующих статьях.
Желаю творческих успехов.

Перемена
Секретарша директору:
-Если бы Вы слышали, какие сплети распускает про Вас Ваш зам.
-Ерунда, лишь бы не начал говорить правду.
Как добавить фрагмент текста в CSS < < < В раздел > > > Выпадающее меню средствами CSS