Здравствуйте уважаемые начинающие веб-мастера.
веб-мастера.
Продолжим изучать элементы HTML.
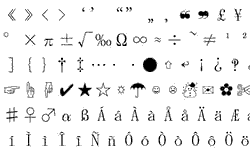
Чтоб посмотреть, о чём мы будем говорить в этой статье, загляните в таблицы спецсимволов.
Специальные символы (мнемоники) применяются для отображения знаков, которых нет на клавиатуре.
Нетрудно представить, каких размеров пришлось бы делать клавиатуру, чтоб разместить на ней, все существующие, и не особо часто применяемые знаки.
Вот поэтому в html, и были разработаны спецсимволы. Число им — тьма. В моей таблице приведены только те, которые, возможно, могут быть использованы нами.
Я не стану долго распространяться над их происхождением, так как цель этой статьи — случаи их наиболее частого применения.
Самым распространённым, является написание угловых скобок < >.
Дело в том, что в угловые скобки в html заключаются теги, и если редакторе типа Notepad++, в тексте html файла, вам вдруг захочется поставить знаки больше или меньше, то браузер воспримет их как начало, или конец тега.
Но так как никакого тега нет и в помине, то всё, что будет находится после знака, в браузере не отразиться.
Поэтому, вывести угловую скобку на экран, можно только написав вместо угловой скобки, спецсимвол.
Ещё одним, часто применяемым спецсимволом, является «Неразрывный пробел».
При помощи него решаются следующие задачи:
1. Ориентируясь на настройки выравнивания, браузер самостоятельно определяет, когда делать перенос слова на следующую строку.
При помощи спецсимвола «Неразрывный пробел» можно дать браузеру команду, не выполнять перенос в определённом месте.
Для выполнения, этот спецсимвол ставится между двумя словами, второе из которых браузер переносил на новую строку.
В результате слово останется в той же строке, что и предыдущее.
2. Если Вам потребуется увеличить расстояние между абзацами статьи, то сделать это обычным переносом (клавиша Enter) не получится.
Для реализации, после переноса клавишей Enter, ставится спецсимвол «Неразрывный пробел», затем ещё раз Enter.
В результате, браузер разместит абзацы, на расстоянии равном двум обычным пробелам.
3. При помощи спецсимвола «Неразрывный пробел», можно создать красную стоку.
Если перед первым словом строки вставить несколько (лучше 4) спецсимволов, то получится отступ, то есть «Красная строка.»
Следующий популярный спецсимвол — это двойная кавычка. Особо он популярен у владельцев сайтов, управляемых CMS WordPress.
Дело в том, что WordPress, по замыслу разработчиков, переделывает двойную кавычку, которую Вы ставите в тексте, в угловую.
Когда в угловую кавычку помещается слово, то это визуально воспринимается нормально, но если Вы выкладываете код, в котором есть прямые кавычки, то угловые там смотрятся, как что-то инородное.
Ещё очень часто применяются спецсимволы маркеры, стрелки, градус, и валюты, но в их применении нет ничего особенного, просто вставляются в текст, и в браузере отображается соответствующий знак.
Желаю творческих успехов.

Перемена
Пододвинуть к центру его можно в файле style.scc. Вот тут я подробно объясняю, что и как двигать, красить, и т.п.
Хотела значок копирайта расположенный в футере подвинуть в центр. К сожалению не нашла. Мне казалось, что он должен быть прописан там же, где стоят счетчики, но это не так. Или я ошибаюсь?