Здравствуйте уважаемые будущие веб-мастера. Продолжаем изучать Консоль WordPress.
В этой статье поговорим о темах оформления.
Тема оформления WordPress, или шаблон, это как раз то, что мы видим на экране, открывая сайт. Другими словами, внешний вид сайта (дизайн) создаётся темой оформления.
Всё, что нам доступно на нашем уровне знаний, это подобрать стандартную тему оформления, сделать при помощи плагина красивое меню, и настрочить кучу постов, то есть текстов в рубриках.
При желании и непритязательном подходе, уже можно сделать симпатичный сайт, так что давайте посмотрим, что же из себя представляет тема оформления на непрофессиональный взгляд.
Заходим в Консоль, на панели инструментов выбираем «Дизайн (Внешний вид) — Темы», и попадаем в управление темами. Здесь мы видим, какой внешний вид (тема) установлен по умолчанию.
Опускаемся по странице вниз, и видим ещё одну тему, являющуюся доступной. Мне она понравилась больше, и чтобы установить её, нажмём “Активировать”.
После этого нужно пройти в «Просмотр сайта», и посмотреть, как кардинально изменился его внешний вид.
Вот так вот всё очень просто делается. Теперь немного пройдёмся по выбору темы.
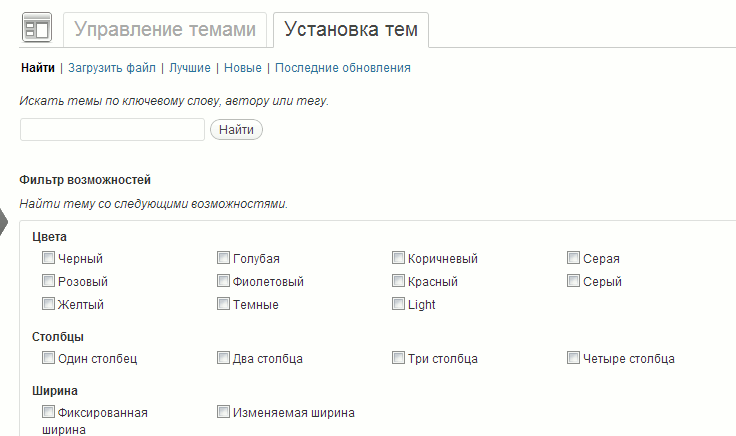
Тем (шаблонов) для WP в интернете представлено, наверное, миллион, да и сам WP может предложить Вам поиск, стоит только щёлкнуть по «Установка тем».
Тут можно поставить галочки напротив заявок, и поручить WP «Найти тему». Второй вариант — это найти тему в интернете.
В этом случае, для её установки есть два варианта: ввести её название в строку «Найти», или скачать её к себе в «Загрузки», а затем, в верхней строке, выбрать «Загрузить файл».
Так или эдак, но скажу Вам, что я в своё время потратил уйму времени, чтоб найти устраивающий меня шаблон, но так ничего и не выбрал. Уж больно их много, глаза разбегаются. У одной шрифт мелкий, у другой колонки узкие.
А вот эти две объединить бы, и вышло бы самое то. В общем, попробуйте сами, возможно Вам и попадется полностью устраивающая Вас тема, ну а я засел за HTML и СSS, и через два месяца все проблемы с оформлением сайта (и не только) были сняты.
Вообще-то не сняты, просто они перешли в другую плоскость — творческую. Вопрос встал не «Где взять», а «Что-бы эдакое сделать». Чувствуете разницу?
Короче ещё раз призываю: не бойтесь языков программирования, досконально их изучать не придётся, а то, что Вам понадобится (основы) не так уж и сложно.
В следующей статье посмотрим, что такое плагины, и какие плагины установлены по умолчанию.

Перемена
Пьяная утка:
— Я черный хр.н… не, не так…
— Я старый хрыч… не, не так…
— А-а-а… Я Черный плащ, летящий на крыльях ночи…
Горизонтальное выпадающее меню в WordPress < < < В раздел > > > Что такое плагин


Значит просто пугают. Для перестраховки. Возможно от удаления ссылки шаблон перестанет обновляться. Если уж вы знаете доступ к ссылке, то суньте в неё rel=»nofollow», чтоб сквозняка не было. Только это придётся делать всякий раз после обновления шаблона.
Спасибочки. А ссылку я пробовала удалить. Вроде не перестал работать, но я подумала, вдруг попозже… и вернула ссылку на место.
Здравствуйте Марина. Шаблон не плохой. Приятно смотрится. И грузится шустренько. И фейс удобнй. Как говорится — всё на лице.
Насчёт ссылки — это ссылка хостинга что-ли? Тут один способ выяснить — попробовать её удалить. Уж не знаю, что там разработчик шаблона придумал. Перед тем как браться за ссылку откройте ещё одну вкладку со страницей управления темами и если этот шаблон перестанет работать, активируйте с неё другую тему.
А насчёт дооформить — тут уж Марина увольте. Я тугой дизайнер. Своё-то оформление толком сделать не могу. Всё по крупиночкам подгоняю-подгоняю и все равно что-то не то.
Добрый день. Посмотрите, пожалуйста, мою новую тему. Пойдёт? Я не уверена, но может как-то её дооформить? И ещё, не знаю, почему иллюстрации (они миниатюры) все разного размера. Настройка их размеров отсутствует. Возможно изначально нужны фото одинакового размера? Ну это можно проверить, а вот в футере есть реклата чужая и написано, что если её убрать, то сайт перестанет работать. Это правда?
Можно конечно. Но это под силу только хорошему программисту. Мне пока нет. Мне проще сделать оформление самому. Можно обратиться на форум поддержки WP, там есть раздел по оказанию таких услуг. Берут не дорого. Мне как то слайдер вырезали из другого шаблона в мой за 500 руб.
Добрый день. Скажите, если мне пронравилось меню (оформление) в определённой теме WP, можно ли его код вырезать и вставить в свою тему?
Удивительно, что Вы меня вспомнили! Но я-то и не забывала Ваш сайт, переодически смотрю, если что непонятно. Просто комментариев не писала.Так мне хотелось изучать сайтостроение, но жизнь не всегда позволяет то, чего хочешь — катастрофически не хватает времени.
Да, спасибо за совет. Подумала. Всё ж придётся тему поменять.
Здравствуйте Марина. Давненько не заглядывали. В Вашем случае выходов много. Можно тему попробовать поменять, можно в сайдбаре раскрывающееся меню сделать. То есть навёл курсор на название рубрики и открылся список статей. Можно в конце статьи сделать меню «Статьи по теме». Решений много, всё зависит от творческого подхода.
И ещё посмотрите в виджетах темы. Скорее всего поиск там есть, и меню рубрики, возможно даже раскрывающееся, надо только перетащить виджет в область виджетов
Здравствуйте. Заменила тему на своём сайте и вдруг обнаружила, что там нет ссылки на следуюшую страницу и предыдущую. То есть, в рубрике статей много,а на странице показывается ограниченное количество. Это понятно. А к остальным статьям нет пути. Это можно исправить или поменять тему и всё? Ещё и поиска нет.
Извиняюсь. Я же решил поначалу что у вас есть сайт в интернете. Как-то забылось уже что когда-то тоже сидел на Денвере. На будущее: FTP менеджер — это и есть FileZilla, а сервер — это хостинг. На хостингах находятся все сайты (файлы сайтов) интернета. Каждый сайт в своей ячейке, которая называется IP (айпи). Когда Вы сделаете сайт и выложите его в интернет, арендовав место на хостинге (виртуальном сервере), тогда будете заходить в директорию (каталог) сайта с помощью FileZilla или какого другого файлового менеджера, осуществляющего связь вашего компа с сервером. В файлы шаблона можно будет зайти из админки сайта, но из админки их можно будет только изменять, а вот добавить в шаблон свой файл (картинку в шапку сайта) лучше в директории. Дочернюю тему создавать тоже надо в директории.
Если Вы выберете в качестве хостинга Бегет, то и FileZilla не потребуется, у них менеджер встроенный свой. А пароль будет только один от вашего аккаунта.
Вот тут подробненько про Бегет, и оригинальный способ перевода сайта с Денвера на него. А вообще-то у них такая тех.поддержка, что переведёт Вам сайт откуда угодно, только попроси, И бесплатно.
На Денвере с FileZilla не получится.
Добрый день. Еще один вопрос. Вы пишете в одном из последних комментариев: » Для этого надо а) быть готовым зайти на сервер через FTP менеджер, в каталог шаблона». А что за сервер, ведь чтоб зайти надо знать пароль и проч.?
Денвер я установил еще два года назад, поэтому знаю что он из себя представляет. А FileZilla никогда не пользовался, поэтому хотел испробовать его на Денвере.
Нет-нет Петя, немного не так. Денвер — это программа имитирующая работу хостинга, и она устанавливается непосредственно на твоём компьютере. Денвер не имеет выхода в интернет, и FileZilla для него не нужен.
По сути Денвер тот же хост, с тем же функционалом, короче тот же сервер, только локальный, то есть находящийся у тебя на компе. И ты единственный его владелец и пользователь. Больше никто им пользоваться не сможет, так как связи с интернетом у него нет. Вот тут про него, и про то как его установить https://starper55plys.ru/wordpress/denwer/.
Если будешь начинать на Денвере, то посмотри ещё вот эту статью https://starper55plys.ru/wordpress/katalog-saita/ и последующие за ней, если сразу пойдёшь на виртуальный хостинг, то там и движок и доступ к нему и к админке сайта тебе установит хостер.
Странно. Посмотрел с двух компьютеров — мой ответ комментарий на месте. На всякий случай продублирую:
«Доброй ночи Пётр. Если не ошибаюсь, Вы активируете одну из базовых тем Twenty FifTen или Twenty SixTen. Прикол в том что анонсируются они с картинкой, типа того — вот как можно сделать, но в комплектации темы картинки нет. Её надо установить самому. Для этого надо а) быть готовым зайти на сервер через FTP менеджер, в каталог шаблона, б) уметь оптимизировать картинку, в) знать основы css, а именно позиционирование и внутренние и внешние отступы.
Как загрузить картинку на сервер я вам подскажу, если FTP доступ для Вас не проблема. Как оптимизировать картинку можно прочитать вот здесь, а вот с основами css придётся знакомиться самому, так как никто Вам не станет разъяснять как размещать Вашу картинку на Вашем сайте, если Вы не знаете css.»
Добрый вечер. Насколько я понимаю, WP лежит на Денвере. А как подключить FileZilla к хостингу Денвера?
Здравствуйте. Вчера я задал вопрос:» После нажатия на кнопку «Активировать» появляется только контур / темы/ шаблона на экране, а самой фотографии нет. Что тут может быть?» На почту пришло сообщение, что вы дали ответ на мой вопрос, но когда зашел на сайт раздел» О темах оформления на WordPress», то вашего ответа в комментариях не оказалось.
Доброй ночи Пётр. Если не ошибаюсь, Вы активируете одну из базовых тем Twenty FifTen или Twenty SixTen. Прикол в том что анонсируются они с картинкой, типа того — вот как можно сделать, но в комплектации темы картинки нет. Её надо установить самому. Для этого надо а) быть готовым зайти на сервер через FTP менеджер, в каталог шаблона, б) уметь оптимизировать картинку, в) знать основы css, а именно позиционирование и внутренние и внешние отступы.
Как загрузить картинку на сервер я вам подскажу, если FTP доступ для Вас не проблема. Как оптимизировать картинку можно прочитать вот здесь, а вот с основами css придётся знакомиться самому, так как никто Вам не станет разъяснять как размещать Вашу картинку на Вашем сайте, если Вы не знаете css.
Добрый вечер. У меня такая проблема. После нажатия на кнопку «Активировать» появляется только контур /темы/ на экране, а самой фотографии нет. Что тут может быть?
Похоже при сохранении файла, не переименовали его в index.html. Если я не ошибаюсь.
простите, но установила. и перепроверила. потом установила просто UFT-8 и надпись вышла на русском, но в браузере появляется не сама надпись, как у Вас, а всё содержимое документа в первоначальном виде
Кодировку не установили. UFT-8(Без Бом). Повнимательнее.
добрый вечер. вот, начала с notepad и всё, как вы сказали делаю. но там, где Вы написали «Большой заголовоек» у меня вместо русских букв закорючки . и в браузере так выглядит:
ذ”ذ¾ذ؛رƒذ¼ذµذ½ر‚ ذ±ذµذ· ذ½ذ°ذ·ذ²ذ°ذ½ذ¸رڈ
ذ·ذ°ذ³ذ¾ذ»ذ¾ذ²ذ¾ذ؛
Я уже Вам коммент настрочил в сайте. Но в принципе всё так. Видно будет именно потом. И очень хорошо будет видно.
ок. спасибо. знач, надо отправляться туда, куда Вы меня посылаете. а там — видно будет. да. ещё раз спасибо.
Привет. Из любой темы можно сделать то, что нам нужно. Значит и из Вашей. И бросьте пустые поиски. Лучше установите Notepad++. Как это сделать прочитайте здесь.
Там всё очень подробно. Затем напишите в нём заголовки, списки. в общем всё что у меня есть в рубрике HTML. Это очень просто и увлекательно. Делая это, и сами не заметите, как перейдёте к CSS. Это тоже очень увлекательно.
А как поймёте, что такое стили, так сразу можно будет браться за Вашу тему. То есть убирать пустоты, менять расстояния, цвет, вид и т. д.
Начните с работы в Notepad++. Напишите первый тег, и откройте в браузере то что Вы написали, и дело пойдёт. Как это делается я описал очень подробно.
Без этого, мы не поймём друг друга. Ведь не смогу же я Вам объяснить, как изменить расстояние от начала текста до верхней границы, если Вы не знаете, что такое свойство margin, и как при помощи него меняются любые расстояния.
Отложите пока все другие дела, и возьмитесь за HTML и CSS. И если будет что-то не понятно, а будет обязательно — спросите. А уж о теме будем говорить после. Да скорее всего, после Вы и спрашивать не будете.
здравствуйте, уважаемый Старый Перец.
пересмотрела все возможные темы для ВП. и как Вы и сказали, ну всё «что-то не то». а многие, что мне понравились, чего-то там в них не хватает, не работают. короче, вернулась «на круги своя» — к своей теме. она у меня 1212, то что вы и советовали. но посмотрите ещё раз мой сайт. какой-то дизайн не компактный, ну совсем. такое огромное расстояние от начала текста до верхней границы страницы. зачем такая пустота? или это можно изменить? Вы думаете, из этой темы можно сделать что-то «человеческое»? чтоб я уж не распылялась в поиске чего-то другого.
Насчёт выбора темы, по моему не стоит особо заморачиваться. Я тоже в своё время много времени потратил на поиск, и теперь понимаю, что совершенно зря.
Лучше всего взять стандартную адаптивную, или резиновую тему, из разряда минимализм. Точно не скажу, но по моему Twenty Twelve — как раз такая. Т меня Twenti Ten стоит, но она фиксированная.
Просто когда начинал, других в стандартной сборке WP и не было. И вот потихоньку, так её переделал.
А под себя тему всё равно не найти. Её только сделать можно. Я почему-то уверен, что темы с картинкой вашего экзота, в интернете просто нет. В общем, чем тема изначально проще, тем легче будет потом её наворачивать.
И картинку свою сделать, и вставить в шапку, и вообще всяко украсить — легче.
Так что ставьте самую простую, без шапки. Главное определитесь с количеством боковых колонок, и их расположением, справа или слева. Потом сложно будет переделать.
А насчёт вредоносности — выбирать нужно здесь http://wordpress.org/themes/
Обновляйте страницу, и будут появляться новые.
И как я уже говорил — HTML и CSS. На первый взгляд только страшно.
Ещё раз, добрый день. Вы, уж, простите, но подскажите, как правильно выбрать тему для WP. Тем… — глаза разбегаются. И у каждой своя характеристика : того – есть, того – нету. Как, чтоб в ней не было чего-то вредоносного? И ещё, пожалуйста, подскажите, как лучше дизайн сделать (не только для красоты, но и для поисковых роботов), лучше отдельными страницами, или как записи и все они на одной странице?
скажите, шапку моего сайта стоить выкинуть, или так пойдёт?
Большое Спасибо.
Не хотелось выливать на Вас ушат холодной воды, но никуда не денешься. На первой странице, Ваш сайт потому, что такого названия, больше ни у кого нет.
Я точно так же, в своё время, прыгал от радости. Мой тоже был первым. Да и до сих пор первый. «Блог старого перца» — больше нет другого такого блога, вот мой и первый.
А если посмотреть вот здесь http://wordstat.yandex.ru/, сколько раз в месяц было набрано «Блог старого перца», то можно узнать, что набирался этот запрос раз 8-10.
Вот так.
А насчёт другого сайта. Можно подумать, а не лучше ли один сайт, но с несколькими разделами.
Большое спасибо Вам. Да уж, наверное, я на разработке только одного этого сайта на год застряну. а я ещё один, на другую тему, хотела…. н-да….
Но ,знаете, хотя моему несчастному сайту только 2 месяца, но несколько дней назад я увидела его на первой странице гугла, на первой строке!! не поверила глазам своим!
Ладно, знач, пойду читать Ваши уроки.
Здравствуйте Марина. Посмотрел. Мой был не лучше в начале. Сразу попробую Вас настроить. Дело это долгое. Я вот уже полтора года занимаюсь сайтом, и всё учусь и учусь. Так что не торопитесь, и главное не отчаивайтесь. Всё узнаете, всё сто раз ещё переделаете. Спешить не куда. А я Вам всегда подскажу.
Вот для начала:
1. Заголовки нужно писать с заглавной буквы.
2. Текст нужно писать не сплшняком, как в книге, а через пробел (клавиша Enter). То есть, написали пару предложений — пробел (Enter). Короче На странице сайта должно быть так: две три строчки — пробел.
3. Тему можно менять без опаски. Более того, это нужно делать. Посмотрите в интернете, загрузите несколько штук на сайт, и меняйте, смотрите, какя будет лучше.
Материал интересный у Вас, как я понял есть. Его нужно только оформить.
Сразу скажу, что любую тему всё равно придётся подправлять, поэтому установите Notepad++, и познакомьтесь с HTML и CSS. Это чертовски увлекательно.
И это главное.
Иначе придётся искать того, кто Вам это будет делать, потом ему объяснять, что Вам хочется, потом проверять всё ли так сделано, потом, когда придёт новая дизайнерская мысль — всё по новой.
А ведь нужно будет и изображения пододвигать нестандартно, и текст в рамочку красивую брать, и шапку сайта наворачивать, и много чего ещё.
Для начала пока всё, как будут вопросы — пишите. Не бойтесь показаться глупой — спрашивайте.
Доброго Вам дня, помощник начинающим!
Интересный сайт у Вас. полезный. Я, вот, как и многие, долго мечтала о своём сайте. А как решилась на это — одни «непонятки». Ну, это ясно, ведь я — медик, и ооочень далека от данной темы. Уже более 2 месяцев я «борюсь» только со страницами и записями. а ведь есть ещё столько прочего! Однажды уже успела всё вытереть и начать с начала. Наверное, это потому, что я примерно вашего возраста, и уже не могу ,как молодёжь, всё на лету схватывать. А тут ещё дизайн этого моего сайта… не нравится он мне, но не пойму, чего ему не хватает, что в нём не так. Пожалуйста, посмотрте его, посоветуйте мне, начинающей старушке. Скажите, если я поменяю тему шаблона, то не пропадут ли записи?
заранее благодарна.
Здравствуйте Мансур. В двух словах восстановления сайта на Денвере из бекапа объяснить не получиться, поэтому через пару дней я для Вас, а так-же других новичков, сделаю пост с подробной инструкцией.
Здравствуйте. Бэкап я cделал. А вот теперь, допустим, надо восстановить сайт, и куда вложить этот бэкап. Я пробовал загрузить его по тому же пути, где загружаем плагины, но был отказ(мол загрузка не произошла). Наверно что-то не правильно делаю.
Бекап делается при помощи плагина WP-DB-Bacup. У меня есть статья про него https://starper55plys.ru/schag-2/nastroyka-wordpress-database-backup/. Как устанавливаются плагины здесь: https://starper55plys.ru/schag-2/ustanovka-plaginov/. Там показана установка плагина выплывающего меню, но все плагины устанавливаются одинаково. Можно скачать плагин отсюда: http://wordpress.org/plugins/wp-db-backup/, но первый способ лучше. У меня он стоит, но я его не применял, так как исправлял все ошибки прямо на сайте. А на хостинге бекап делается автоматом за каждый день. Ещё установи Optimize DB. Про него здесь: https://starper55plys.ru/schag-2/nastroyka-plagina-optimize-db/. Вот им пользоваться нужно часто. И если что не так, сразу спрашивай. Не торопись.
Вобщем-то я заново создал БД с тем же именем и WP тоже установил заново с теми же параметрами и всё получилось, даже пароль менять не пришлось.Теперь я смогу делать всё с нуля.
Надо бы решить теперь следующую проблему: как же сохранить всё сделанное, ну типа архивация(бэкап) что ли. Конечно можно скопировать исходный код сайта и сохранить, но однако потом когда надо будет куда-то вложить этот исходный код, чтобы восстановить сайт. Прошу помочь из вашего опыта.
Я тоже начинал несколько раз всё заново. Удалял всё. И WordPress, и Денвер. Не у кого было спросить. И в общем то зря. Если уж Денвер заработал, то ничего удалять в нём не нужно. Ты в другой раз, если что-то не прёт, сначала лучше спроси. Я же быстро отвечаю. Сейчас попробуй создать БД с тем же именем что была. Если не заработает, то придётся создать ещё одну БД с другим именем, а в папке «home» на это имя установить ещё один WP, и делать всё по новой. Первый потом можно удалить.
Страницы удаляются так: перед названием ставится галочка, затем нажимается кнопка «Действие», и выбирается «Удалить».
Давай попробуй. Я на всякий случай у себя чат включу, если что спросишь. Через полчаса включу. Чат будет на всех статьях в сайдбаре.
И вот наступает время, когда мы не знаем, где то что-то добавили и где то что-то удалили (вообщем то запутываемся крепко) и потребуется всё, что сделали удалить или сбросить и заново сделать всё с нуля. Я не нашел по этому поводу ни кнопок удаление страниц, и нет кнопок сброса, тогда решил удалить базу данных и установить её заново. Правильно ли так будет?
Не нужно деактивировать. Просто активируйте другую, и всё. Они сами поменяются.
Активировал тему для сайта, теперь надо бы посмотреть и остальные, но не могу деактивировать текущую.Как это сделать, подскажите пожалуйста.