Здравствуйте уважаемые начинающие  веб-мастера.
веб-мастера.
Продолжаем изучать Консоль WordPress
Создание сайта включает в себя большой набор элементов и опций, благодаря которым, сайт, собственно и становится сайтом, а не набором текстовых файлов.
Одним из таких элементов в WordPress является горизонтальное меню. По умолчанию, оно предусмотрено во всех темах оформления (во сяком случае, я не встречал бесплатных тем без него).
В горизонтальное меню выводятся страницы, и недостатком является то, что его размер ограничен шириной этой страницы.
Если же страниц у Вас окажется слишком много, то в меню образуется несколько строк, причём последняя строка, обычно оказывается заполненной не до конца, что не совсем хорошо смотрится.
Именно поэтому, многие начинающие веб-мастера, стараются избавиться от него, так как по их мнению, такое меню портит шапку сайта.
А по моему — совершенно зря. В дальнейшем, познакомившись с CSS, такое можно очень даже симпатично оформить, и украсить сайт.
А сейчас посмотрим, как сделать горизонтальное меню в WordPress компактным, и выпадающим при наведении курсора.
Допустим Вы создаёте страницу, и публикуете её. Затем создаёте ещё страницу, и хотите, чтоб она выпадала в меню, при наведении курсора на предыдущую.
А в обычном состоянии она бы в меню не отображалась.
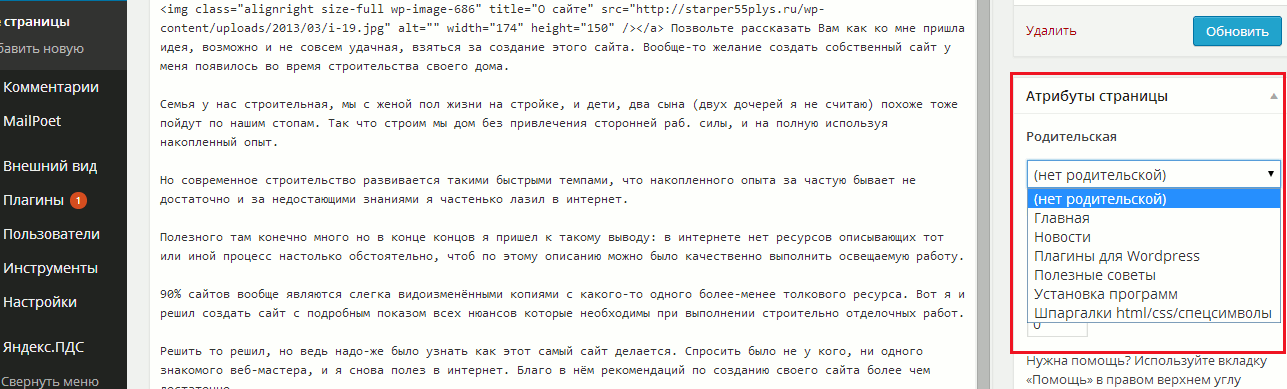
Для этого при создании второй страницы, справа от поля редактора, откройте меню «Атрибуты страницы», затем откройте меню «Родительская», и в выпавшем списке выберите ту страницу, из которой будет выпадать создаваемая.
И так далее. Меню имеет несколько уровней, то есть если вы создадите ещё страницу, и назначите родительской вторую, то она будет выпадать из второй, после того, как та в свою очередь, выпадет из первой.
А вот как изменить внешний вид горизонтального меню, можно прочитать в статье Меняем внешний вид сайта. Веб-инспектор.
Желаю творческих успехов.

Перемена
Заходит Лукашенко в коровник и спрашивает:
— Ну что бурёнки, будем давать план по молоку, или по мясу?
Создание вертикального меню в WordPress < < < В раздел > > > О темах оформления для WordPress
Создание вертикального меню в WordPress
Меню для адаптивных версий сайта;
Красивое меню CSS;
Меню многоуровневое горизонтальное и вертикальное
Выпадающее меню средствами CSS. Горизонтальное и вертикальное;


Огромное спасибо за статью! «На носу» 2017 год, а статья по прежнему актуальна! Добавил меню в шаблон страницы товаров.
Задайте горизонтальному меню фиксированную ширину, тогда те пункты, которые не уместятся в первой строке, автоматом начнут размещаться во второй строке.
Здравствуйте. Хотелось бы узнать как создать горизонтальное меню в две строки, и каждый пункт каждой строки было выпадающим. Например: Первая строка — 5-6 пунктов типа «Главная, Клиентам, и т д.». Вторая строка ниже перво, как бы продолжение первой со своими пунктами, т.е. горизонтальное меню, которое не помещается в одну строку разделить на две строки. С уважением.