Здравствуйте уважаемые начинающие веб-мастера.
Что такое снимок экрана, или скриншот, и для чего он нужен?
Скриншот — это файл-картинка, на которой запечатляется всё то, что в данный момент есть на экране вашего компьютера.
Всё, кроме курсора. Курсор на скриншоте не отражается.
Скриншот просто незаменим для удалённого общения, так как с помощью его абсолютно точно можно показать адресату возникшую ситуацию и в итоге разрешить её.
Как это важно при обучении сайтостроению, думаю говорить излишне.
Начинающие веб-мастера зачастую толком не могут объяснить, что у них не получается, поэтому уметь делать и отсылать снимок экрана им просто необходимо.
В этой статье будем делать скриншот с экрана компьютера (или ноутбука) оснащённого Виндой. По скриншотам на мобилах будет отдельный пост.
Итак, чтобы сделать снимок экрана нужно, как и на фотоаппарате, нажать кнопку.
На клавиатуре эта кнопка (клавиша) называется Prt Sc Sys Rg и находится обычно в самом верхнем ряду клавиатуры.
Нажимаем эту клавишу — всё снимок готов и находится в буфере обмена.
Попросту говоря — экран скопирован. Теперь надо эту копию открыть и сделать из неё файл.
Для этого в Windows есть стандартный редактор Paint.
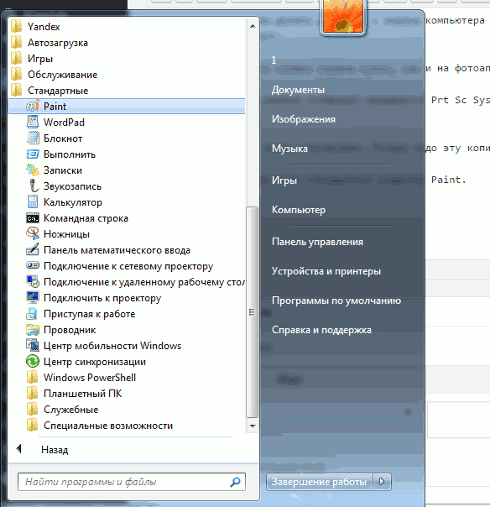
Нажимаем Пуск — Все программы — Стандартные, и в открывшемся меню находим Paint

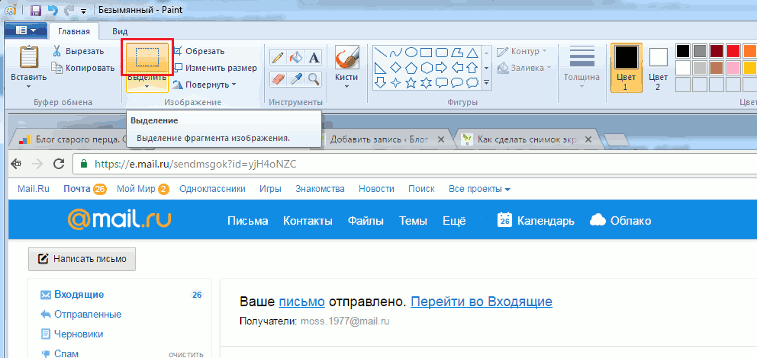
Открываем редактор одним щелчком левой клавиши, и затем тоже один раз щёлкаем по первой иконке на панели инструментов.

То что было на экране в момент нажатия клавиши Prt Sc Sys Rg появится в поле редактора.
Можно сохранить весь снимок, но обычно этого не требуется. Обычно вырезается только участок, на котором отражена проблема.
Чтобы вырезать часть картинки щелкаем по иконке Выделить

Затем мышкой с нажатой левой клавишей выделяем то, что надо и отпустив клавишу щёлкаем по строке Обрезать.
Нужная часть вырезана.
Затем щёлкаем по самой верхней синей иконке, и в открывшемся меню выбираем Сохранить как.

Откроется окно поисковика компьютера, в котором выбираем папку Загрузки, или любую другую по вашему желанию, если таковое есть и Сохранить.

Всё, вы сделали файл-картинку, и находится он в папке Загрузки вашего компьютера.
Теперь надо его послать адресату. Тут тоже могут возникнуть проблемы.
Например, для того чтобы отправить файл в комментарии к блогу, или на форум, на которых не предусмотрена приёмка файлов, придётся воспользоваться сервисом изображений.
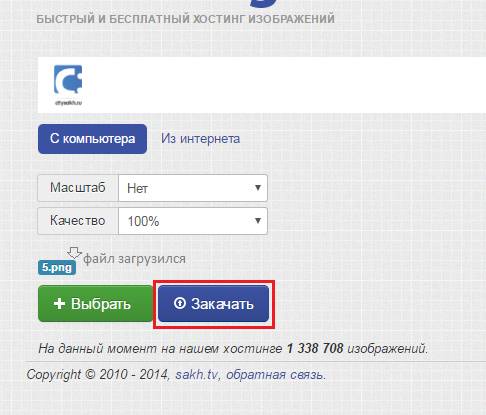
Один из таких TrueImages.ru/. Переходим на него по данной ссылке и нажимаем Выбрать.

Опять появится окно поисковика вашего компьютера в котором надо открыть папку Загрузки и в ней, двойным щелчком, выбрать сделанный файл.
После этого нажимаем Закачать

Как только ваш файл загрузится на сервис, появятся несколько ссылок. Нам нужна Прямая ссылка.

Вот эту ссылку можно скопировать и вставить в текст комментария или поста на форуме. Ваш адресат увидит картинку.
Желаю творческих успехов.
Ещё раз добрый день Василий. Есть предложение — давай на «ты». Мы же почти ровесники и оба мастера, каждый в своём деле.
Насчёт скриншота через сервис — не такое это уж и неудобство. В веб очень много вещей, которые гораздо более неудобные. Вот например, я могу установить плагин, который позволит добавлять изображения прямо в комментарии, но тогда ощутимо снизится скорость загрузки сайта, и он потеряет несколько позиций в выдаче. И что за изображение загрузит посетитель, как зальёт пару мегабайт — караул.
Для ресурса с посещаемостью в несколько тысяч — это пустяк, а мой еле дотягивает до 800, поэтому приходится терпеть меньшие неудобства, чтоб не нарваться на большие, с которыми ты уже ничего не сможешь поделать. И таких вариантов пруд пруди.
Изображения в сервисе будут доступны только тебе, и тем кому ты дашь ссылку. Многие изображения я вставляю прямо в комменты с сервиса, если посчитаю, что они будут полезны и для других пользователей, но в этом случае мне надо его обработать в фотошопе (размер вес)
С Денвером лучше не тянуть. Я уже много раз говорил, что это пустая трата времени — чуть освоился и достаточно. На хстинге всё то же самое делать удобнее и безопаснее в смысле техподдержки и бекапа, и возраст сайта тикает. Да и показать свой сайт появится возможность. И мне его понять и посмотреть что где не так будет проще.
Кстати, из двух писем о резкости получилась бы отличная страница. Запрос «резкость фотоаппарата» вводили 560 раз в месяц. Неплохой низкочастотник. Правда я ещё в текст на предмет оптимизации не вчитывался, но уровень мастера своего дела сразу чувствуется.
Здравствуйте Сергей! Программ сделать скриншот очень много.
В этой статье Вы написали как в комментарии вставить ссылку на скриншот через Trueimages. Я так понял, что мой скриншот останется в сети.
А что делать, если я хочу чтобы это изображение видели только Вы, ну и ещё конечно же посетители Вашего сайта? Зачем это изображение оставлять в сети навечно?
Да и неудобно Вам читать мой вопрос, открывать ссылку на мой скриншот, затем опять возвращаться к тексту вопроса, затем смотреть следующий скриншот… .
У меня есть вопросы по сайтостороению, буду их задавать Вам, ( Вы очень понятно всё объясняете), но я хочу задавать вопросы так, чтобы Вы легко поняли о чём я спрашиваю, а не так » почему у меня не вставляется строчка». Сайта в сети у меня ещё нет, только на Денвере, поэтому показать свой сайт я могу Вам только скриншотами. И код, и то, что видно в браузере.
Вы задали мне несколько вопросов по фотосъёмке. Я ответил пока только по поводу резкости фотоснимка и по глубине резкости. Сделал это файлом Word и отправил Вам на почту. К сожалению вордовский файл плохо передаёт фото, но я надеюсь общий смысл Вы поймёте. Если нет — спрашивайте.
Сейчас я готовлю урок по цветопередаче.
Удачи Вам и здоровья, чтобы хватило и на стройку, и на Ваши два сайта, и на всех Ваших близких.
Да есть базовое сжатие, но в GIMP есть ещё инструменты доводки с визуальным контролем качества, поэтому я всё же рекомендую не полагаться полностью на WordPress и оптимизировать изображения в фотошопе.
Недавно узнал, что картинки WordPress при загрузке неплохо сжимает, поэтому можно скриншоты и не сжимать отдельно. Хотя в Пэйнте, почему-то изображения тяжелые получаются.