Доброго времени суток всем будущим владельцам сайта.
Сейчас каждый желающий сможет стать обладателем своего сайта, который тут же можно будет увидеть в интернете. Причём сделано это будет совершенно бесплатно. То есть абсолютно бесплатно.
Вообще-то, в наше время, сделать сайт бесплатно — проще простого. И для этого не потребуется знание языков программирования.
Если копнуть по этому запросу в интернете, то выскочит куча предложений. Будут там и различные CMS, и платформы конструкторы, да и почти все солидные хостинги, такие как Бегет или Reg.ru предлагают бесплатные планы.
Среди всего этого изобилия, я хочу порекомендовать и показать вам платформу от Google, которая называется Blogger.
Вот некоторые преимущества этой платформы перед аналогичными.
- Сайт создаётся раз и навсегда, независимо от того, будете вы продолжать им заниматься или нет. Возможно вы забудете про него, а через год или два вспомните и продолжите его развитие как ни в чём не бывало
- Быстрый доступ без логина и пароля из аккаунта Google. Надеюсь аккаунт Google есть у всех, кто собрался завести свой сайт, так как без него в сайтостроениии никуда.
- Автоматическое размещение сайта в Search Console — аналитическом сервисе от Google, без которого в нашем деле опять же никуда.
- Google на данный момент самый продвинутый поисковик, и кто-бы что ни говорил по поводу выдачи, типа того, что ПС ко всем сайтам относятся демократично и непредвзято, но уж свою-то детку он и проиндексирует побыстрее и местечко в поиске даст повыше, чем аналогичному сайту сделанному, к примеру, на Wix.
Попасть на Blogger можно двумя способами
1. Из аккаунта Google
2. Вести в адресную строку браузера адрес https://www.blogger.com.
В том и другом случае вы попадёте на главную страницу платформы, но зайдя через аккаунт вы будете сразу авторизованы, а зайдя через поиск, вы должны будете Войти, то есть ввести логин и пароль.
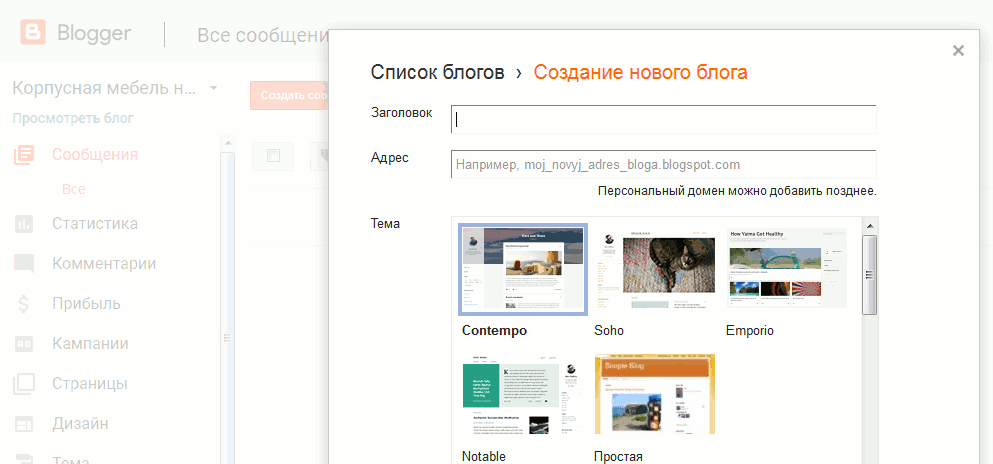
В общем, так или иначе входим и нам сразу предлагают создать Новый блог (у меня уже есть на этой платформе несколько штук, но для вас я создам ещё один).
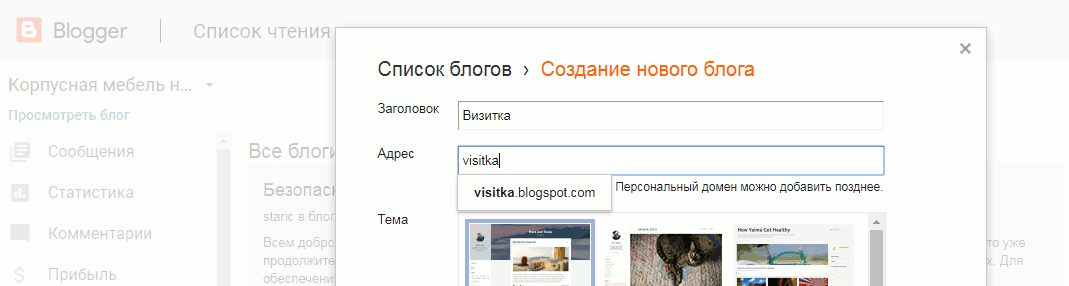
Пишем название и адрес сайта. Если придуманный вами адрес окажется уже кем-то занят, то сервис скажет вам об этом. Придумаем другой, или чуть изменим этот.
Если адрес принят, сразу нажимаем Создать блог. Несколько секунд ожидания, и сайт создан.
Можно его посмотреть (Посмотреть блог), хотя смотреть там пока особо не на что, но вот его адрес уже есть.
И этот адрес уже можно напечатать на визитной карточке или рекламном банере, и любой кто наберёт его в интернете, окажется на вашем сайте.
Правда в адресе сайта будет приставка blogspot, то есть это будет домен второго уровня, но это уже обязательное условие всех без исключения бесплатных платформ.
Зато сайт сразу же использует протокол https, а значит у него есть SSL сертификат, и опять всё совершенно бесплатно.
Теперь сам сайт можно закрыть, вернуться в админпанель, и пока печатаются визитки и банеры, сделать сайту внешний вид и необходимые настройки, а так же добавить несколько страниц.
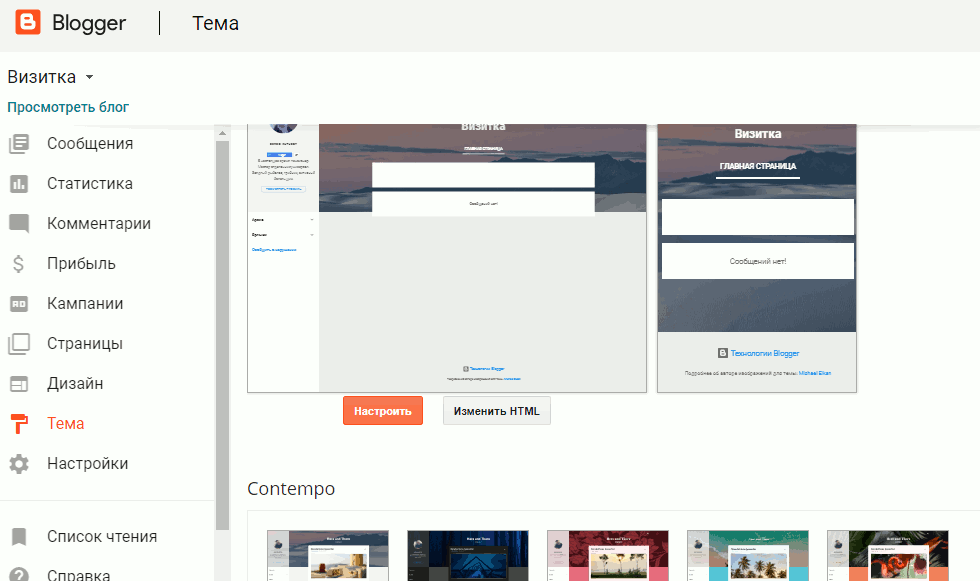
В админпанели переходим по ссылке Тема.
В этом разделе предложены все имеющиеся у Blogger темы оформления. Все они адаптивные.
Поначалу удивляет, что их не так много как, допустим, у того же Wix или WordPress, но каждая из этих тем имеет ещё по десятку настроек дизайна на любой вкус.
И ещё, по своему опыту, чем больше предлагается тем оформления, тем сложнее сделать выбор. Можно неделями перелопачивать шаблоны, и в конце концов ни к чему не прийти.
Поэтому лучше уж взять что-то за основу, и сконструировать из этой основы что-то своё. А такую возможность Blogger предоставляет.
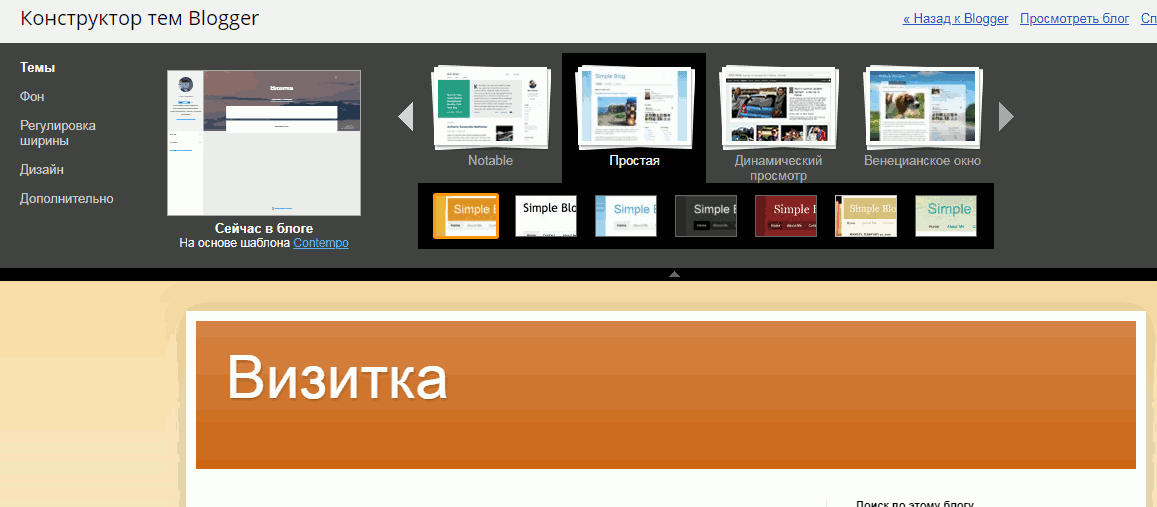
По умолчанию на сайт уже установлен какой-то шаблон. Переходим по Настроить (кнопка под макетом) и попадаем в Конструктор тем.
А вот здесь уж можно дать воображению полную свободу.
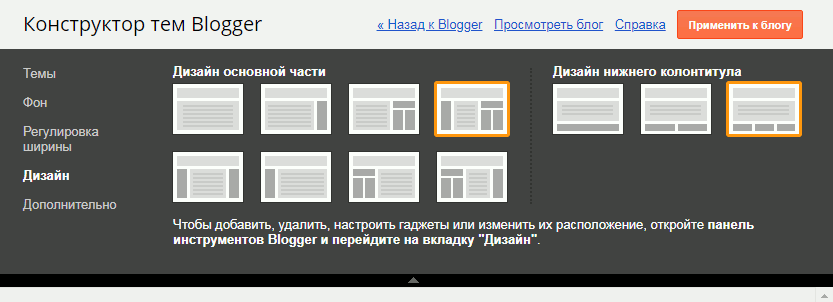
Выбираем какой нибудь шаблон и переходим по ссылке Дизайн. Сдесь можно выбрать любую конструкцию страницы и тут же поглядеть, как будет смотреться (просмотреть блог)
После этого, пройдя по меню, можно изменить и настроить каждый элемент имеющийся на странице, даже добавить свои стили, если знаний хватит, после чего нажимаем Применить к блогу.
Можно посмотреть что получилось, и если что-то не понравилось и потребует доводки, то её можно сделать уже из админпанели.
Там почти такое же боковое меню. Плюс к тому можно изменить HTML, а значит можно добавить какой либо скрипт.
Плюс ко всему этому в админпанели имеется целый набор виджетов, или гаджетов, с различными меню и прочее, что можно разместить на странице.
Их можно перетаскивать мышью в любой раздел страницы.
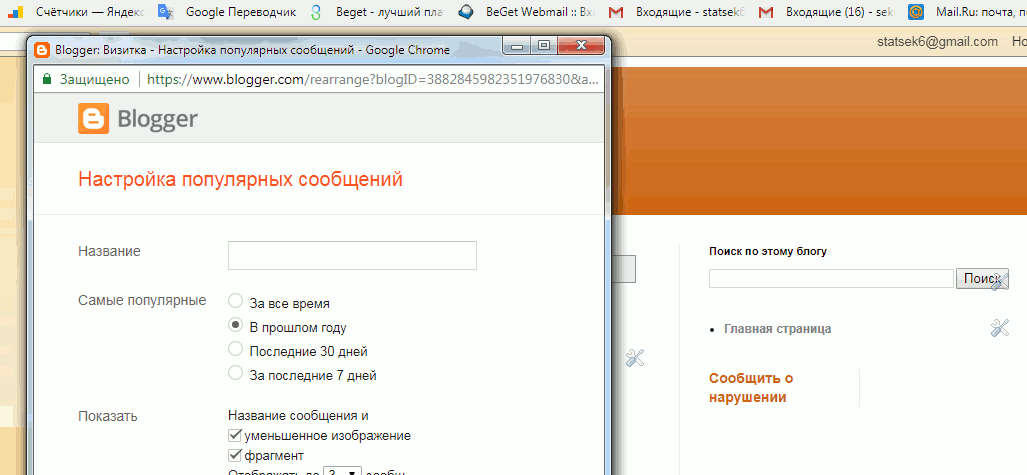
Каждый блок обладает ещё и индивидуальными настройками. Что-бы их выполнить надо просто щелкнуть по карандашику или ключу с отвёрткой, имеющимися в верхнем правом углу каждого блока, после чего откроется окно индивидуальных настроек.
Как видите — полный простор для творчества, и заниматься им можно сколько угодно.
Сайт-то уже доступен в интернете и имеет основной шаблон, а подправлять мелочи дизайна можно и по ходу пьесы.
Осталось сказать пару слов о создании страниц.
Перейдя в раздел Страницы, вы увидите довольно функциональный редактор, с хорошим набором инструментов, позволяющих вставлять ссылки, картинки, менять вид и размер шрифта и прочее-прочее.
Всё, теперь вы знаете как быстро и бесплатно создать свой сайт без знания языков программирования.
Желаю творческих успехов.
Сайт в интернете, что дальше? Оптимизация сайта
Каркас страницы, теги. Создаём файл
Шаблон сайта на чистом HTML










Я давно искал сервис для создания интернет-магазина, пробовал и через Инстаграм и искал дизайнеров сайтов, но все получалось, как то коряво. Продаж, как таковых не было. Мои проблемы решила статья Создание сайтов на платформе Тильда, сайт Как зарабатывать в интернете, там подробно описан принцип действия платформы. Очень советую.
Создал свой первый сайт , поместил сайт и ФАЙЛ исходных данных в папку. .Запустил сайт в папке ,скачал приложение ,указанное в сайте , Приложение отрабатывает до момента открытия ФАЙЛА с исходными данными. Далее сообщение :- Файл перемещен или находится в другом месте. (Приложение закодировано на С++). Почему не открывается ФАЙЛ ?
Спасибо за подробный коммент. С Бегетом полностью согласен — подорожал. Однако сила привычки и мизер суммы подорожания в годовом исчислении, дают преимущество поговорке От добра добра не ищут. Лишь бы работал так же стабильно без проблем. Всё дорожает, а мы крепчаем. Не надо сетовать на рост цен — бесполезно, надо больше зарабатывать.
А хостинги можно и назвать. Мой сайт прежде всего для людей, а уж потом для заработка, так что все полезные ссылки в комментах я публикую, хотя они редкость. В основном прёт голимый спам.
Насчёт конструктора — тоже совершенно верно. Я об этом даже написал в какой-то статье, не помню, поэтому полностью подписываюсь под вашими словами.
Конструктор хорош для визиток и детских забав, для них эта статья, а уж для серьёзных целей только платный хостинг и html, css, javascript. Лучше потратить время на языки программирования, чем на освоение конструктора.
Желаю успехов.
Сергей, Beget хорош, но расценки на предоставляемые им услуги как то сильно взлетели вверх. Сам им пользуюсь только из-за удобной админ-панели и из-за того, что сайты всегда доступны. Но если провести сравнение по ценнику, то можно найти гораздо вкусные и выгодные предложения. Называть эти самые приемлемые хостинги в своем комментарии я не буду, чтобы не посчитали за рекламу, но их легко можно найти самостоятельно.
Stariс, Blogger — хорошая платформа, но все-таки, создавая сайт на ней, либо используя другие конструкторы, сначала надо хорошенько взвесить все за и против. Если создать сайт на конструкторе, то он не будет принадлежать его владельцу. Конструктор может сделать с ним все, что угодно вплоть до удаления. Либо вообще передать сервис другим владельцам как в свое время поступил Яндекс со своим детищем Narod.ru, передав его Ucoz. Свой сайт на cms и хостинге гораздо практичнее и безопаснее. Даже если хостинг окажется паршивым, либо перестанет нормально оказывать услуги, то с этого хостинга можно будет по быстрому свалить на другой, прихватив с собой бекап сайта. А с конструктора убежать не получиться, если вдруг что. Останется только бросить свое детище, на которое было потрачено множество времени и сил.
Другого на своём сайте я и не ожидал.
Только, всё-же, думайте что пишите, уважаемые комментаторы. Или хотя-бы перечитайте что написали, прежде чем публиковать.
А то ерунда какая-то получается: «Недавно сам столкнулся с подобной темой«, а под конец «Лично я уже сменил не менее дюжины провайдеров».
Шустрый, однако.
Друзья всем привет. Недавно сам столкнулся с подобной темой, но встал серьёзный выбор, где разместить сайт, как выбрать самый удобный, дешевый и адекватный хостинг для сайта. Я зарылся в поисковики, и на меня хлынуло множество предложений, в которых я сразу же потерялся. Сразу же хочется сказать, не доверяйте рекламе и всяким типа ТОП хостингов, отзывам и т.д., все эти статьи пишут на заказ профессиональные маркетологи, есть конечно авторитетные рейтинги типа siterost, хостинг-нидзя, ну там Макхост и так в топе . Ведь хостинг, это такая вещь, его рекомендуют как личного парикмахера или автослесаря, им можно пользоваться только при наличии рекомендаций, которым можно доверять, только тогда можно гарантировать хороший результат. А хостинг для сайта это вопрос немаловажный, т.к. если вас начнёт, что-то не устраивать, к примеру, хамство службы поддержки или постоянные сбой серверов, то переехать будет не так то просто, тогда встанет реальная проблема, лучше позаботиться об этом заранее. Только опытные вебмастера, которые поменяли уже немалое число различных хостинг провайдеров, могут как правило вам что то адекватное порекомендовать. Лично я уже сменил не менее дюжины провайдеров и остановился на Beget переходите по ссылке https://beget.com/p49479 получите скидку больше всего меня радует то, как служба поддержки готова круглосуточно нянчится (по другому не назову) с вашими проблемами, сами перенесут ваш сайт к себе на сервера, их вообще можно напрячь делать всё за вас, просто иногда совесть не позволяет), но и тогда вы не услышите от них ни одного высокомерного слова или хамства. Вы можете проигнорировать этот совет, но я уверяю вас вы вспомните его, когда перед вами встанет проблема. Всем рекомендую, пользуйтесь.