Вам срочно нужно сделать сайт, используя только HTML, и выложить его в интернет? Тогда вам не составит труда скопировать готовый код и следовать моим инструкциям.
- Создание места для сайта на своём компьютере
- Создание шаблона сайта
- Код сайта
- Создание директории сайта
- Перенос сайта со своего компьютера в интернет
Правда полноценный ресурс, с применением одного языка программирования, сделать затруднительно, но вот сайт-визитку из нескольких страничек, вполне возможно.
Если у кого-то именно он и является целью, и нет желания изучать другие языки, то эта статья для них.
Короче, в самописном исполнении, без использования CMS, проще уже ничего не существует.
А для тех кому требуется что-то по круче, в конце статьи есть ссылки на статьи с кодом блочного шаблона, с использованием CSS, и кодом динамического сайта с использованием PHP.
Сайт на чистом html сделаем прямо на этой странице, так сказать — сайт в сайте, вполне рабочий и готовый к заполнению контентом.
Разделим весь процесс на четыре части.
1. Создание места для сайта на своём компьютере.
2. Создание сайта.
3. Создание директории сайта
4. Перевод сайта с нашего компа на хостинг, то есть в интернет.
Создание места для сайта на своём компьютере
Первый пункт самый простой.
Нужно просто создать отдельную папку, например в разделе Документы и назвать её как вам будет угодно, например site.
Чуть погодя, когда у нас будут готовы файлы сайта, мы будем складывать их в эту папку и это будет уже не просто папка, а директория, или корень сайта.
А что, куда и как положить, я подробно покажу после кода главной страницы, чтоб уже было с чем идти в директорию.
Приступим ко второму пункту, самому творческому.
Создание шаблона сайта
Для создания шаблона потребуется редактор, в который нужно будет вставить приведённый ниже код.
Это может быть как простой виндовский Блокнот, так и любой другой текстовый редактор.
Я рекомендую Notepad++. Он бесплатный, простой в использовании, и в отличие от Блокнота, в нём легко просматривать картинку в браузере, после внесения изменений в код.
За основу шаблона возьмём многослойную таблицу HTML. Раньше, до появления CSS все сайты писались таблицами, теперь же более популярной стала блочная вёрстка.
Но и до сих пор, табличная структура не устарела и с успехом применяется.
Например инвестиционная CMS H-script со сложнейшим функционалом, целиком свёрстана на основе таблиц.
Итак, вот такой сайт, с минимальным оформлением.
Как в дальнейшем оформлять таблицы, очень подробно показано в статье Таблицы HTML.
|
Код сайта:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Название сайта</title>
</head>
<body>
<!--Создаём таблицу контейнер, которой задаём следующее
оформление:
border="1" - рамка вокруг контейнера. Увеличив число, можно увеличить толщину рамки.
align="center" - размещаем контейнер по центру экрана.
rules="rows" - убираем двойную рамку.
style="width:60%;" - добавляем стилевое свойства, делающее
контейнер и весь сайт "резиновым".
Сделать полноценный адаптивный дизайн, этим способом невозможно.-->
<table
border="1"
align="center"
rules="rows"
style="width:60%;">
<!--Создаём строку-->
<tr>
<!--Создаём ячейку строки-->
<td>
<!--ШАПКА САЙТА-->
<!--В ячейке строки создаём ещё одну таблицу для шапки сайта.
Оформление:
border="1" - двойная рамка толщиной в 1px
background="images/168.png" - картинка в шапке сайта, если требуется.
Адрес картинки вы должны вставить свой.
bgcolor="#7FFFD4" - фоновый цвет в шапке, если нет картинки.
cellpadding="10" - отступ содержимого от рамки не менее 10px.
style="width:100%; border-radius:5px;" - добавляем "резиновость"
и закругляем уголки рамки-->
<table
border="1"
background="images/168.png"
bgcolor="#7FFFD4"
cellpadding="10"
style="width:100%; border-radius:5px;">
<!--Создаём строку таблицы-->
<tr>
<!--Создаём столбец таблицы-->
<th>
<!--Содержание ячейки столбца-->
<h1>Название сайта (организации)</h1>
<h3>Описание сайта</h3>
<!--Закрываем таблицу-->
</th>
</tr>
</table>
<!--ОСНОВНОЙ КОНТЕНТ-->
<!--В этой же ячейке контейнера создаём ещё одну таблицу
для основного контента.
Оформление как и в предыдущей таблице-->
<table
border="1"
bgcolor="#e6e6fa"
cellpadding="10"
style="width:100%; border-radius:5px;">
<!--Создаём строку-->
<tr>
<!--Создаём ячейку
Оформление:
rowspan="2" - объединяем две ячейки в одну.
Число объединяемых ячеек по числу ячеек в сайдбаре.
style="width:80%" - основной контент занимает 80% всей площади,
оставшиеся 20% для сайдбара-->
<td
rowspan="2"
style="width:80%">
<h2>Страница</h2>
<!--Начинаем абзац с красной строки-->
<p style="text-indent:20px">
Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.</p>
<p style="text-indent:20px">Почему я решил его сделать?
За те 3 месяца, пока разбирался в
сайтостроении и создавал этот ресурс обнаружилось,
что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися
и не обращают на них внимание
А мне, учитывая возраст и «опыт», было не просто
понять как раз эти нюансы, они отнимали больше всего
времени.</p>
<!--Закрываем ячейку-->
</td>
<!--САЙДБАР-->
<!--Создаём ячейку сайдбара-->
<td bgcolor="#e6e6fa">
<h3>Меню</h3>
<!--Абзац для ссылки на страницу сайта-->
<p>
<!--Ссылка на страницу сайта-->
<a href="">
<!--Картинка маркера перед названием страницы-->
<img src="http://trueimages.ru/img/00/06/f4fffdb5.png">
<!--Название страницы
style="margin-left:5px;" - отступ названия от маркера-->
<span style="margin-left:5px;">Страница</span></a>
<!--Закрываем абзац-->
</p>
<p>
<a href="">
<img src="http://trueimages.ru/img/31/ab/4dcb087c2ae4305edcd15171696.jpg">
<span style="margin-left:5px;">Страница 1</span;></a>
</p>
<p>
<a href="">
<img src="http://trueimages.ru/img/31/ab/4dcb087c2ae4305edcd15171696.jpg">
<span style="margin-left:5px;">Страница 2</span></a>
</p>
<!--Закрываем строку Меню-->
</td>
</tr>
<!--Создаём строку с дополнительной информацией-->
<tr>
<!--Ячейка с дополнительной информацией-->
<td
bgcolor="#e6e6fa"
align="center">
<h3>Общая информация</h3>
<p>Текст общей информации или реклама</p>
<!--Закрываем ячейку с общей информацией
и таблицу основного контента-->
</td>
</tr>
</table>
<!--ПОДВАЛ-->
<!--Создаём таблицу подвала-->
<table
border="1"
bgcolor="#7FFFD4"
height="100"
cellpadding="10"
style="width:100%; border-radius:5px;">
<!--Создаём строку.-->
<tr>
<!--Создаём столбец-->
<th>
<h3>Подвал</h3>
<!--Закрываем таблицу подвала. При желании в подвале можно
сделать несколько строк и столбцов-->
</th>
</tr>
</table>
<!--Закрываем таблицу контейнера-->
</td>
</tr>
</table>
</body>
</html>
Вот такой очень простой код. Без учёта пробелов и комментариев, даже 100 строк не наберётся.
А ведь это уже готовый, рабочий сайт из трёх страниц, который можно выложить в интернет и заполнить контентом.
Между прочим, скорость загрузки будет головокружительной.
Как конструировать таблицу, менять расположение ячеек, добавить в таблицу скрипты Javascript и формы обратной связи, читайте в статье Таблицы HTML.
Готовый код различных наворотов для вашего сайта вы можете найти на странице Бесплатные скрипты и CSS эффекты для сайта
Создание директории сайта
Посмотреть и более подробно ознакомится с тем, что из себя представляет директория сайта, можно в статье Создание директории сайта (все ссылки с этой страницы открываются в отдельном окне, чтоб не потеряться).
Все действия показаны в редакторе Notepad++. Если кто ещё не установил, то вот ссылка на инструкцию по установке: Установка Notepad++
Хотя, как я уже сказал выше, этот сайт можно написать и отредактировать даже в стандартном виндовсовском блокноте.
Так же не помешает ознакомиться с тем, как создать первый файл сайта, в статье Каркас страницы.
Итак, начинаем работать.
Открываем Notepad++, открываем «Новый документ», проверяем и если нужно исправляем кодировку на uft-8 (без БОМ), копируем код сайта с моей страницы, вставляем его в поле редактора.
Затем выбираем "Файл — Сохранить как…" , в открывшемся поисковике находим созданную при создании места для сайта папку "site", в строке "Сохранить"(внизу окна поисковика) меняем название с "nev1" на «index.html», и сохраняем.
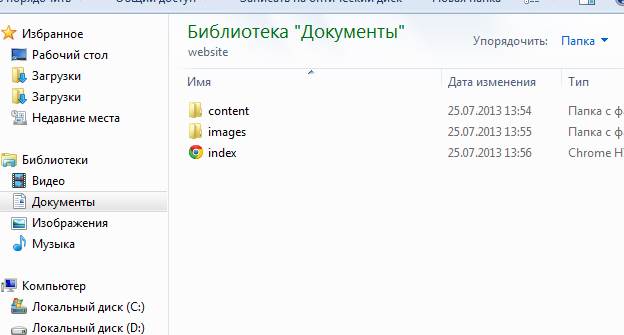
Затем заходим в папку "site", в ней уже есть первый файл index.html, и создаём там-же ещё две папки content и images.
В результате директория должна выглядеть следующим образом:
Теперь, чтоб в дальнейшем не писать длинные адреса для изображений, откроем папку content и создадим в ней ещё одну папку для картинок с названием images1.
В неё будем складывать изображения для всех страниц, кроме главной.
Возвращаемся в редактор, выбираем меню Запуск (верхняя строка панели редактора), и в нём Launch in Chrome.
Если конечно у вас другой браузер, то выбрать нужно его. В браузере должен открыться шаблон, который показан в начале статьи.
Если вы пишете сайт в блокноте, то запускать его нужно будет из поисковика, то есть из папки site открыть файл index.html.
Вот теперь можно начинать его править так, как Вам нужно. Все позиции, которые можно изменить, указаны в комментариях к коду.
После изменения какой либо позиции, нужно нажать Сохранить(третья иконка слева), и через Запуск посмотреть как получилось.
Поле для статьи и поля в сайдбаре будут увеличиваться по вертикали, по мере заполнения их текстом, автоматически, причём если высота текста статьи не ограничивается, то высота текста в сайдбаре не должна превышать высоту статьи.
Теперь разберёмся с картинками. Изображения в моём шаблоне загружены через сервис trueimages.
Вы же будете делать свои, и сохранять их в папке images и images1 директории site, значит адреса картинок будут другими.
Как сделать картинку рассказано в статье Как сделать картинку для шапки в Paint(это для тех кто не знаком с фотошопом).
А адреса у Вас буду выглядеть так: Для Главной (index.html) — images/имя рисунка.
А на всех последующих страницах вместо images ставиться images1.
Картинки маркеров на Главной прописываются так
А на следующих страницах так опять вместо images — images1
Вот теперь можно из шаблона сделать свой сайт, со своими изображениями, и своим текстом.
Последующие страницы делаются по тому же шаблону, только сохраняются в папке «content», и называются не «index.html», а по заголовку статьи, только в названии файла он пишется английскими буквами, с окончанием «html».
Изображения для них размещаются соответственно в папке images1. Если и на главной, и на других страницах, есть одни и те-же картинки, то они должны быть в обеих папках.
Адреса этих страниц определяются так. Когда Вы создадите страницу, сохраните её в папке content, выберете в Notepad++ меню Запуск, и откроете в своём браузере, то в адресной строке браузера как раз и будет нужный адрес.
Вставляется он в виде ссылки перед текстом «Другая страница» (как пишутся ссылки читайте в статье Ссылки примерно вот так
На моём сайте можно подобрать ещё несколько красивостей для оформления страницы, как то: красивая прямая линия, рамки, бегущая строка или бегущая картинка, кнопка и ещё кое что.
Когда все доработки будут сделаны, то есть сайт будет готов, можно переходить к третьему пункту — выводу сайта в интернет.
Перенос сайта со своего компьютера на виртуальный хостинг, то есть в интернет
Для этого нужно будет приобрести хостинг и домен. Что такое хостинг, можно посмотреть здесь, а доменное имя сайта — это адрес, по которому Ваш сайт будет определятся в интернете.
Доменов бесплатных не бывает, а вот хостинги есть, но я рекомендую всё же использовать платный хостинг.
Во-первых, 1200 руб. в год — смешная цена, а во вторых гарантия того, что Ваш сайт будет доступен в любое время по всему миру, и оперативное решение возникающих проблем (а это возможно только на платных хостингах), того стоит.
Я рекомендую Вам хостинг Бегет. Это один из, если не самый лучший хостинг провайдер России.
Евгений Попов даже запустил проект «Хостинг-Нинзя», по выявлению лучшего хостера, и заключающийся в опросе пользователей.
В конце концов этот проект стал крупнейшим сервисом по подбору хостинга, и Бегет сразу занял, и твёрдо удерживает в нём первое место.
Цена хостинг + домен = 1620 руб. в год. Первый месяц(целый месяц!) — тестовый, то есть вначале покупается только домен за 120 руб в год, и только через месяц, если Вам понравилось, оплачиваются услуги хостинга.
Можно за год, можно ежемесячно. Но самое главное, я считаю — это постоянная доступность сайта, и круглосуточная моментальная и доброжелательная техподдержка.
А это уже встречается не часто, даже за более солидные деньги.
Расскажу пару запоминающихся случаев. Как то раз я набрав адрес своей админки, в ответ получил, не помню уж какую, ошибку. Представляете моё состояние?
Был сайт, и нет его. Позвонил в техподдержку хостинга, и через час выяснилось, что плагин BulletProf Security, после обновления, возможно и при моём неумелом участии, наштамповал новых файлов .htaccess, и закрыл тем самым всякий доступ на сайт.
Специалисты техподдержки смогли войти на сайт, всё исправили, и сообщили об этом мне, с полным разъяснением причины. Пользуйтесь на здоровье, только поаккуратнее.
В другой раз пытался установить крутую тему, но она никак не хотела устанавливаться. В основном архиве находились ещё архивы, а в них ещё.
Позвонил в техподдержку, и через час тема уже стояла и работала на сайте.
В каком ещё хостинге Вам окажут такую помощь. Да ни в каком. Нет таких больше.
Вот на его то примере, я и покажу процесс появления Вашего сайта в интернете. Подробнее про Бегет и про то, как на нём зарегистрироваться и приобрести хостинг и домен читайте в статье Перевод сайта с Денвера на хостинг.
Читайте там до абзаца «А вот теперь тот способ переноса сайта…». Дальше расписан перевод сайта с Денвера, и Вам это не нужно.
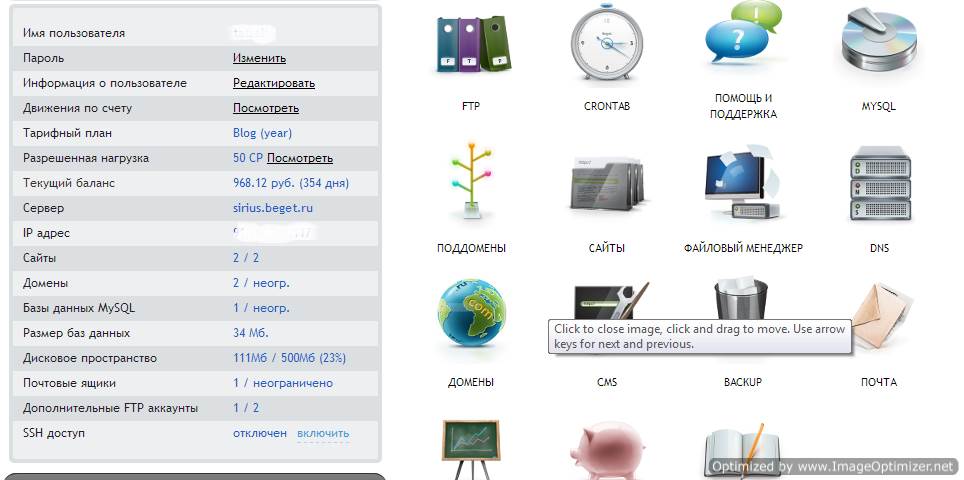
Когда сайт зарегистрирован, проходим в панель управления хостинга.
Здесь нас интересует раздел Файловый менеджер, так как именно при его помощи мы сейчас перенесём всё, что сделано у нас на компьютере, в интернет.
Итак, открываем менеджер, и дважды щёлкаем по строке с доменным именем вашего сайта.
Откроется директория, в которой должна быть папка public.html. Вот в неё и будем переносить файлы с нашего компа.
Открываем папку public.html и щёлкнув по разделу Новая папка, создаём там две папки images и content. В папке content — папку images1. Короче, всё так-же, как на компьютере.
Затем находим Загрузить файлы, и щёлкнув по нему, откроем окно загрузки
Здесь заходим в Выбрать, и, в открывшемся поисковике, находим файлы и папки созданные на нашем компе, в директории site.
Первым делом выбираем файл index.html, и загружаем его на хост, нажав Загрузить в меню окна загрузки.
Затем точно таким-же образом загружаем файлы из папок images, images1, и content в одноимённые, созданные на хостинге.
Адреса страниц при этом изменятся так как в них добавиться доменное имя сайта, примерно так:
Для главной — Доменное имя/index.html
Для страниц — Доменное имя/content/straniza.html
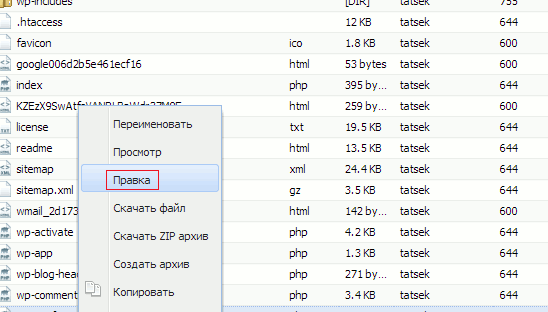
Значит, все адреса в меню нужно будет менять. Для этого щёлкаем правой клавишей мыши по index.html, и в открывшемся меню выбираем Правка.
После чего откроется редактор менеджера в котором старые адреса нужно будет убрать, а новые прописать.
У меня, к сожалению, нет картинки с нашими файлами, но редактор менеджера отличается от Notepad++ только подсветкой синтаксиса, думаю разберётесь без картинки.
Если редактор менеджера кому-то не понравиться, можно скачать файл на компьютер, открыть в Notepad++, отредактировать (изменить адреса), удалить старый фал из менеджера, а отредактированный загрузить обратно.
После того, как адреса переписаны, нужно ещё задать права доступа к папкам. Для этого снова щёлкнув правой клавишей по строке с папкой, выбираем Изменить атрибуты.
В открывшемся окне, в поле Кодовое значение, проставляем 644 и жмём Изменить(что такое 644 и другие права доступа можно узнать в интернете)
Всё, можно закрывать окно загрузок, файловый менеджер, и несколько дней ждать когда ваш сайт проиндексируется и можно будет набрав в адресной строке браузера доменное имя, увидеть его в интернете.
Код блочного шаблона сайта можно изучить прочитав статью Код сайта HTML+CSS. Ссылка на статью чуть ниже в меню.
Да, ещё о том, как сделать этот сайт побольше.
Для этого в директории сайта в папке content создаются несколько папок для рубрик, каждая со своей папкой images.
Папки называются по названию рубрик и в каждую из них помещается несколько файлов со статьями по теме рубрики.
Это конечно-же усложняет структуру сайта и затрудняет работу с контентом, картинками и возможными скриптами, но вполне возможно.
Всё остальное делается так, как описано выше, но я настоятельно рекомендую, для больших сайтов использовать php, о чём я подробно рассказал в статье Код сайта на php. Ссылка на статью чуть ниже в меню.
Ну а если вас устраивает вариант показанный на этой странице, то надеюсь, уже завтра ваш сайт на чистом HTML, можно будет найти в интернете.
Каркас страницы, теги. Создаём файл. < < < В раздел > > > Валидация документа