Полное руководство по таблицам HTML Примеры и код, теги и атрибуты, конструкции и размеры, фоновые изображения и картинки, скрипты и формы в таблицах HTML.
Таблицы HTMl — очень интересный элемент.
С их помощью и благодаря их свойствам таблицы применяются не только для оформления различных прайсов и сводов, но и для создания более сложных вещей.
Например, до появления CSS, все сайты верстались таблицами в несколько слоёв. Пример многослойной таблицы: Код сайта на чистом HTML.
Таблица может состоять из множества слоёв, в неё, при желании, вставляются изображения и скрипты, а с появлением CSS возможности оформления таблиц ещё расширились.
Поэтому давайте разберём, как эти таблицы создаются с самого начала.
Теги таблицы.
Для создания таблицы применяются теги:
<table></table> — контейнер таблицы
<tr></tr> — строчки таблицы
<th></th> — столбики таблицы
<td></td> — ячейки таблицы
<thead></thead>, <tbody></tbody>, <tfoot></tfoot> — группируют несколько строк (tr) таблицы, для придания им общего оформления, применяются в основном для вёрстки сайта, допускается использовать каждый тег только один раз в указанной последовательности.
Код таблицы записывается следующим образом:
<table>
<tr><th></th><th></th><th></th><th></th></tr>
<tr><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td></tr>
</table>
Вручную, при таких повторениях, пишется только первая пара тегов.
Всё остальное делается при помощи копирования, так что если кто ещё не научился, тренируйтесь виртуозно копировать. Пригодится.
Внесём данные в теги th и td
<table>
<tr><th>One</th><th>Two</th><th>Three</th><th>Four</th></tr>
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>1a</td><td>2a</td><td>3a</td><td>4a</td></tr>
<tr><td>1b</td><td>2b</td><td>3b</td><td>4b</td></tr>
<tr><td>1c</td><td>2c</td><td>3c</td><td>4c</td></tr>
</table>
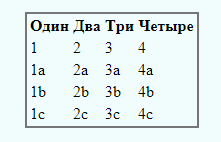
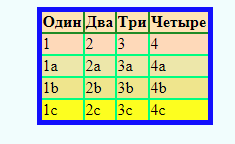
Вот что отобразится в браузере.
Уже можно понять что это таблица, но не доработанная.
Раньше для создания рамки и прочих наворотов применялись атрибуты таблицы, но со временем они постепенно устаревают и теряют поддержку браузерами.
Тем не менее некоторые из них ещё работают, правда не знаю на долго-ли, поэтому я укажу их название и назначение, но дальнейшее оформление таблицы, будем рассматривать в основном с помощью CSS.
Тем более, что возможности css в создании красивых и нестандартных таблиц не сравнимо больше тех, что могут предоставить атрибуты.
Атрибуты таблицы.
1. width — ширина таблицы.
2. frame — создаёт границы вокруг таблицы.
3. align — выравнивание таблицы на странице.
4. border — создаёт рамку таблицы и ячеек.
5. bordercolor — цвет рамки.
6. bgcolor — цвет фона таблицы.
7. background — фоновый рисунок в таблице.
8. cellpadding — расстояние между рамкой и содержимым ячейки.
9. cellspacing — расстояние между ячейками.
10. rules — отменяет действие атрибута cellspacing.
11. summary — краткое описание таблицы
12. cols — указывает число столбцов, чем ускоряет загрузку таблицы.
13. colspan — объединяет ячейки по горизонтали.
14. rowspan — объединяет ячейки по вертикали.
Атрибуты указывают на определённое действие.
Чтобы конкретизировать это действе, атрибуту приписывается значение, но рассматривать его мы в данной статье не будем, по причине указанной выше.
Прежде чем перейти к оформлению таблицы, должен предупредить.
Если ваш сайт управляется CMS, то в стилях шаблона скорее всего уже задано оформление таблиц, и если что-то менять, то начинать это делать нужно будет в файле style.css.
Стили для таблиц можно вводить как в файл style.css, так и непосредственно в тег <table>, и другие теги таблицы.
В файле стилей обычно задаются свойства, которые будут приемлимы для всех таблиц расположенных на страницах сайта.
Это отступы от других элементов страницы, выравнивание содержания ячеек по центру, способ отображения границ таблицы.
А различные красивости, такие как цвет рамок, фоновая подкраска таблицы, некоторых колонок или строк, фоновые изображения, семейства шрифтов, лучше делать прямым включением в тег <table> с помощью атрибута style.
В чём отличие атрибута style от тега style можно узнать в статье Style html тег и атрибут
Можно все параметры задать в файле — это проще, но тогда и все таблицы сайта будут иметь абсолютно одинаковый вид.
Рассмотрим по порядку.
Ширина таблицы
может быть задана во всех доступных в web единицах размеров.
Высота таблицы не задаётся, так как определяется количеством строк содержания ячеек.
Файл style.css
table{
width: 100%;
}
Прямое включение
<table style="width: 100%;">....</table>
Границы и рамки таблицы.
Рамки и границы — основной элемент таблиц. Задаётся свойством css border.
Свойством border можно создать как рамку вокруг элемента, так и границу по сторонам элемента.
Для этого в название добавляется указание стороны, с которой будет отображаться граница: border-left, border-right, border-top, border-bottom.
Отсюда — рамку можно сделать как вокруг всей таблицы и каждой ячейки, так и в виде строчных или столбцовых ограничений, или границ по сторонам таблицы.
Внешний вид рамки задаётся значениями. Как это делается смотрите в статьях Создание рамок средствами CSS и Рамки html
Файл style.css
table{
border: 2px solid #777;
}
Прямое включение
<table style="border: 2px solid #777;">
..........
</table>
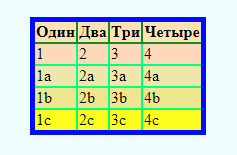
Теперь зададим рамку для каждой ячейки.
Файл style.css
table{
border: 2px solid #777;
}
td, th{
border:2px solid #777;
}
Прямое включение
<table style="border: 2px solid #777;">
<tr>
<th style="border:2px solid #777;">Oдин</th>
<th style="border:2px solid #777;">Два</th>
<th style="border:2px solid #777;">Три</th>
<th style="border:2px solid #777;">Четыре</th>
</tr>
<tr>
<td style="border:2px solid #777;">1</td>
<td style="border:2px solid #777;">2</td>
<td style="border:2px solid #777;">3</td>
<td style="border:2px solid #777;">4</td>
</tr>
<tr>
<td style="border:2px solid #777;">1а</td>
<td style="border:2px solid #777;">2а</td>
<td style="border:2px solid #777;">3а</td>
<td style="border:2px solid #777;">4а</td>
</tr>
<tr>
<td style="border:2px solid #777;">1b</td>
<td style="border:2px solid #777;">2b</td>
<td style="border:2px solid #777;">3b</td>
<td style="border:2px solid #777;">4b</td>
</tr>
<tr>
<td style="border:2px solid #777;">1c</td>
<td style="border:2px solid #777;">2c</td>
<td style="border:2px solid #777;">3c</td>
<td style="border:2px solid #777;">4c</td>
</tr>
</table>
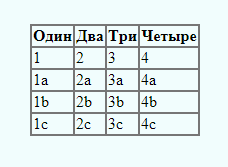
Как видите, у каждой ячейки появилась своя рамка, и у всех есть отступ друг от друга, который задаёт браузер по умолчанию.
Можно сделать рамки разной толщины и формы для каждой ячейки.
Если кажется, что прямое включение сложновато, то это только по началу.
А так всё просто — пишется только одна строка, всё остальное делается копированием. Меняются только данные в ячейках.
Чтоб убрать отступы и разделить ячейки таблицы одной линией, в тег table вводится свойство border-collapse со значением collapse
Файл style.css
table{
border: 2px solid #777;
border-collapse: collapse;
}
Прямое включение
<table style="border: 2px solid #777; border-collapse: collapse;">
..........
</table>
Фон, цвет рамки, стиль шрифта
При прямом включении оформления можно каждой строке или столбцу, и даже каждой ячейке задать свой фон, шрифт, и т. д. и т.п., то есть сделать нестандартную и красивую таблицу, совершенно отличную от других.
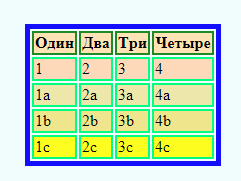
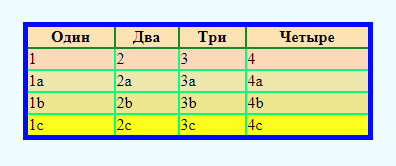
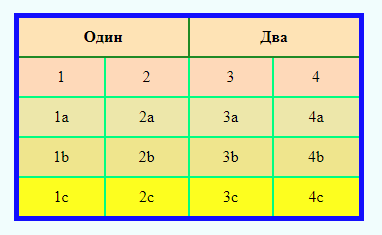
Например
<table style="border:5px solid blue;">
<tr style="background:#FFE4B5;">
<th style="border:2px solid #228B22;">Oдин</th>
<th style="border:2px solid #228B22;">Два</th>
<th style="border:2px solid #228B22;">Три</th>
<th style="border:2px solid #228B22;">Четыре</th>
</tr>
<tr style="background:#FFDAB9;">
<td style="border:2px solid #00FF7F;">1</td>
<td style="border:2px solid #00FF7F;">2</td>
<td style="border:2px solid #00FF7F;">3</td>
<td style="border:2px solid #00FF7F;">4</td>
</tr>
<tr style="background:#EEE8AA;">
<td style="border:2px solid #00FF7F;">1а</td>
<td style="border:2px solid #00FF7F;">2а</td>
<td style="border:2px solid #00FF7F;">3а</td>
<td style="border:2px solid #00FF7F;">4а</td>
</tr>
<tr style="background:#F0E68C;">
<td style="border:2px solid #00FF7F;">1b</td>
<td style="border:2px solid #00FF7F;">2b</td>
<td style="border:2px solid #00FF7F;">3b</td>
<td style="border:2px solid #00FF7F;">4b</td>
</tr>
<tr style="background:#FFFF00;">
<td style="border:2px solid #00FF7F;">1c</td>
<td style="border:2px solid #00FF7F;">2c</td>
<td style="border:2px solid #00FF7F;">3c</td>
<td style="border:2px solid #00FF7F;">4c</td>
</tr>
</table>
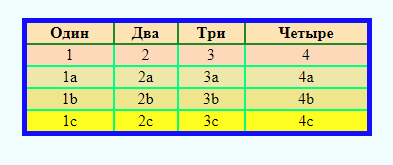
А если убрать border-collapse, то будет так:
Выравнивание и отступы.
а) Выравнивание и отступы на странице.
Для выравнивания таблицы по центру страницы применяется свойство margin со значением auto
Файл style.css
table{
margin: auto;
}
Прямое включение
<table style="margin: auto; border:5px solid blue; border-collapse: collapse;">
..........
</table>
Для выравнивания таблицы по краям страницы, в тег table вводится свойство float, которое принимает значения left или right.
При этом таблица позиционируется по левому или правому краю страницы, а находящийся ниже таблицы текст, обтекает её справа, или соответственно слева.
Причём, если текст заключён в блочный тег, то ему нужно нужно задать свойство display: inline;, иначе float:left; может не сработать.
Файл style.css
table{
float: left;
border: 5px solid blue;
border-collapse: collapse;
}
p{
display: inline;
}
Прямое включение
<table style="float: left; border:5px solid blue; border-collapse: collapse;">
..........
</table>
<p style="display: inline;">Бла-бла-бла-бла-Бла-бла-бла-бла
Бла-бла-бла-бла-Бла-бла-бла-бла
Бла-бла-бла-бла-Бла-бла
бла-бла</p>
 Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла
Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла-Бла-бла-бла-бла
Благодаря настройкам шаблона моего сайта, текст разместился на некотором удалении от таблицы. У вас этого отступа может не быть.
Для того чтоб задать внешние отступы от таблицы, применяется свойство margin.
Отступы указываются во всех доступных в web единицах длины.
margin: 10px 20px 20px 40px;Где первая цифра — отступ сверху.
Вторая цифра — отступ справа.
Третья цифра — отступ снизу.
Четвёртая цифра — отступ слева.
При использовании значения auto указываются только три значения
margin: 10px auto 20px;Первая цифра — отступ сверху.
auto — выравнивание по центру.
Третья цифра — отступ снизу.
б) Выравнивание и отступы внутри таблицы.
Верхняя строка таблицы, или содержание заключённое в тег th браузеры по умолчанию отображают жирным шрифтом и выравненным по центру ячейки.
Для наглядности я увеличу ширину таблицы.
Файл style.css
table{
width: 350px;
border: 5px solid blue;
border-collapse: collapse;
}
Прямое включение
<table style="width: 350px; border:5px solid blue; border-collapse: collapse;">
..........
</table>
Для выравнивания содержания всех ячеек таблицы, применяется свойство text-align которому можно задать значения left, center, right.
Так как по умолчанию браузеры выравнивают текст по левому краю, то в основном используется center.
Файл style.css
table{
text-align: center;
width: 350px;
border: 5px solid blue;
border-collapse: collapse;
}
Прямое включение
<table style="text-align: center; width: 350px; border:5px solid blue; border-collapse: collapse;">
..........
</table>
По умолчанию браузер выбирает высоту ячеек по высоте содержимого с небольшим отступом.
Для увеличения этого отступа, и тем самым увеличения высоты ячеек и всей таблицы, применяется свойство padding.
Свойство padding вводится в теги th, td.
В значении указываются все доступные в web размеры длины.
Файл style.css
table{
text-align: center;
width: 350px;
border: 5px solid blue;
border-collapse: collapse;
}
th, td{
padding: 10px;
}
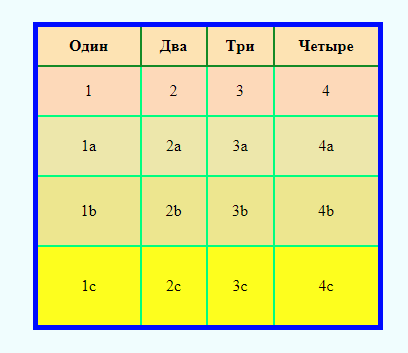
Если нужно сделать строки разной высоты, то свойство padding вводится прямым включением.
Причём достаточно задать необходимый отступ только одной ячейке, а все остальные выровняются по ней.
<table style="border:5px solid blue; border-collapse: collapse;">
<tr style="background:#FFE4B5;">
<th style="padding: 10px; border:2px solid #228B22;">Oдин</th>
<th style="border:2px solid #228B22;">Два</th>
<th style="border:2px solid #228B22;">Три</th>
<th style="border:2px solid #228B22;">Четыре</th>
</tr>
<tr style="background:#FFDAB9;">
<td style="padding: 10px; border:2px solid #00FF7F;">1</td>
<td style="border:2px solid #00FF7F;">2</td>
<td style="border:2px solid #00FF7F;">3</td>
<td style="border:2px solid #00FF7F;">4</td>
</tr>
<tr style="background:#EEE8AA;">
<td style="padding: 20px; border:2px solid #00FF7F;">1а</td>
<td style="border:2px solid #00FF7F;">2а</td>
<td style="border:2px solid #00FF7F;">3а</td>
<td style="border:2px solid #00FF7F;">4а</td>
</tr>
<tr style="background:#F0E68C;">
<td style="padding: 25px; border:2px solid #00FF7F;">1b</td>
<td style="border:2px solid #00FF7F;">2b</td>
<td style="border:2px solid #00FF7F;">3b</td>
<td style="border:2px solid #00FF7F;">4b</td>
</tr>
<tr style="background:#FFFF00;">
<td style="padding: 30px; border:2px solid #00FF7F;">1c</td>
<td style="border:2px solid #00FF7F;">2c</td>
<td style="border:2px solid #00FF7F;">3c</td>
<td style="border:2px solid #00FF7F;">4c</td>
</tr>
</table>
При этом нужно обязательно учитывать,что с учётом отступов, размеры ячеек по умолчанию регулируются размером содержания, и все ячейки и столбцы принимают размер наибольшей.
Объединение ячеек таблицы.
Объединение ячеек, пожалуй, единственная опция, которая выполняется только с помощью атрибутов.
Хотя выполнит её с помощь css можно, но это будет настолько заморочно, что атрибуты объединения ещё долго будут актуальны.
Атрибуты объединения ячеек применяются к тегам th, td.
Для объединения ячеек по горизонтали используется атрибут colspan, в значении которого указывается число объединяемых ячеек.
При объединении ячеек учитывайте, что при этом действии будут образовываться лишние ячейки, которые нужно будет удалить из кода.
<table style="border:5px solid blue; border-collapse: collapse;">
<tr style="background:#FFE4B5;">
<th colspan="2" style="padding: 10px; border:2px solid #228B22;">Oдин</th>
<th colspan="2" style="border:2px solid #228B22;">Два</th>
</tr>
<tr style="background:#FFDAB9;">
<td style="padding: 10px; border:2px solid #00FF7F;">1</td>
<td style="border:2px solid #00FF7F;">2</td>
<td style="border:2px solid #00FF7F;">3</td>
<td style="border:2px solid #00FF7F;">4</td>
</tr>
<tr style="background:#EEE8AA;">
<td style="padding: 10px; border:2px solid #00FF7F;">1а</td>
<td style="border:2px solid #00FF7F;">2а</td>
<td style="border:2px solid #00FF7F;">3а</td>
<td style="border:2px solid #00FF7F;">4а</td>
</tr>
<tr style="background:#F0E68C;">
<td style="padding: 10px; border:2px solid #00FF7F;">1b</td>
<td style="border:2px solid #00FF7F;">2b</td>
<td style="border:2px solid #00FF7F;">3b</td>
<td style="border:2px solid #00FF7F;">4b</td>
</tr>
<tr style="background:#FFFF00;">
<td style="padding: 10px; border:2px solid #00FF7F;">1c</td>
<td style="border:2px solid #00FF7F;">2c</td>
<td style="border:2px solid #00FF7F;">3c</td>
<td style="border:2px solid #00FF7F;">4c</td>
</tr>
</table>
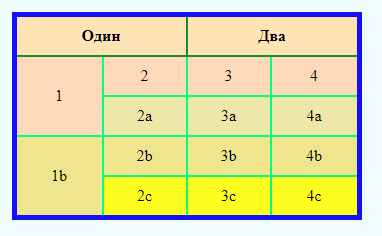
Для объединения ячеек по вертикали применяется атрибут rowspan, в значении которого указывается число объединяемых ячеек.
<table style="border:5px solid blue; border-collapse: collapse;">
<tr style="background:#FFE4B5;">
<th colspan="2" style="padding: 10px; border:2px solid #228B22;">Oдин</th>
<th colspan="2" style="border:2px solid #228B22;">Два</th>
</tr>
<tr style="background:#FFDAB9;">
<td rowspan="2" style="padding: 10px; border:2px solid #00FF7F;">1</td>
<td style="border:2px solid #00FF7F;">2</td>
<td style="border:2px solid #00FF7F;">3</td>
<td style="border:2px solid #00FF7F;">4</td>
</tr>
<tr style="background:#EEE8AA;">
<td style="padding: 10px; border:2px solid #00FF7F;">2а</td>
<td style="border:2px solid #00FF7F;">3а</td>
<td style="border:2px solid #00FF7F;">4а</td>
</tr>
<tr style="background:#F0E68C;">
<td rowspan=2" style="padding: 10px; border:2px solid #00FF7F;">1b</td>
<td style="border:2px solid #00FF7F;">2b</td>
<td style="border:2px solid #00FF7F;">3b</td>
<td style="border:2px solid #00FF7F;">4b</td>
</tr>
<tr style="background:#FFFF00;">
<td style="padding: 10px; border:2px solid #00FF7F;">2c</td>
<td style="border:2px solid #00FF7F;">3c</td>
<td style="border:2px solid #00FF7F;">4c</td>
</tr>
</table>
Число и расположение объединяемых ячеек таблицы, конструируется в зависимости от поставленной задачи.
Фоновые изображения и картинки в таблицу.
Фоновое изображение в таблицу вставляется с помощью стилевого свойства background-image.
В файле style.css
table{
background-image:url(images/168.png);
text-align: center;
border:5px solid blue;
width: 80%;
border-collapse: collapse;
}
Прямое включение
<table style="
background-image:url(images/168.png);
text-align: center;
width: 80%;
border:5px solid blue;
border-collapse: collapse;">
..........
</table>
Фоновое изображение можно установить отдельно в любую ячейку таблицы, или в каждую ячейку своё фоновое изображение. Только прямым включением.
Для этого свойство background-image вводится в тег <td>.
| Oдин | Два | ||
|---|---|---|---|
| 1 | 2 | 3 | 4 |
| 2а | 3а | 4а | |
| 1b | 2b | 3b | 4b |
| 2c | 3c | 4c | |
Так-же в любую ячейку таблицы можно вставить картинку, не являющуюся фоновой. Только прямым включением.
Картинка вставляется как содержимое ячейки, между тегами <td></td>.
Чтобы картинка не сдвигала содержимое ячейки, делается следующее:
1. В тег <td> вводится стилевое свойство position:relative.
2. В тег <img> вводится стилевое свойство position:absolute, с указанием места для картинки top:0; left:0;
Прямое включение
<table style="
text-align: center;
width: 80%;
border:5px solid blue;
border-collapse: collapse;">
<tr>
<td rowspan="2" style="
position:relative;
padding: 10px;
border:2px solid #00FF7F;">
<img src="images/75.png"
style="position:absolute; top:0; left:0;">1</td>
<td style="border:2px solid #00FF7F;">2</td>
<td style="border:2px solid #00FF7F;">3</td>
<td style="border:2px solid #00FF7F;">4</td>
</tr>
..........
</table>
| Oдин | Два | ||
|---|---|---|---|
| 2 | 3 | 4 | |
| 2а | 3а | 4а | |
| 1b | 2b | 3b | 4b |
| 2c | 3c | 4c | |
При желании можно вставить и фоновое изображение, и картинку поверх него.
Скрипт в таблицу.
Скрипты в таблицу вставляются вместе с содержанием ячейки, или вместо него.
Позиционируется скрипт так же как картинка.
Для примера вставим в таблицу скрипт текущего времени.
Сам скрипт можно взять вот здесь, и установить за пределами таблицы, в любом месте страницы, лучше в конце, а в таблицу устанавливается только html, css и скрипт запуска.
Если нет запуска, то можно установить скрипт полностью.
Прямое включение
<table style="
text-align: center;
width: 80%;
border:5px solid blue;
border-collapse: collapse;">
<tr>
<td rowspan="2" style="
position:relative;
padding: 10px;
border:2px solid #00FF7F;">
<span id="doc_time" style="
font-family: Arial;
color: #777;
font-style: italic;
font-size:12px;
position:absolute;
top:3px;
left:3px;"></span>
<script>clock();</script>
1</td>
<td style="border:2px solid #00FF7F;">2</td>
<td style="border:2px solid #00FF7F;">3</td>
<td style="border:2px solid #00FF7F;">4</td>
</tr>
..........
</table>
| Oдин | Два | ||
|---|---|---|---|
|
1 |
2 | 3 | 4 |
| 2а | 3а | 4а | |
| 1b | 2b | 3b | 4b |
| 2c | 3c | 4c | |
Формы обратной связи добавляются в таблицу так-же как скрипты и картинки.
Многослойность таблицы.
Возможность многослойности таблицы HTML заключается в том, что в каждой ячейке можно разместить ещё одну или несколько таблиц.
Именно эта возможность в полной мере используется при табличной вёрстке сайта.
Основная таблица
|
<table border="1" align="center" style="width:500px; padding:40px; margin-bottom:20px; background: #F4A460">
<tr>Основная таблица
<td style="border-radius:5px; background: #fff">
<table border="1" height="100" style="width:100%; border-radius:5px; background: #7FFFD4">
<tr>
<td>1-я таблица в ячейке основной таблицы</td>
</tr>
</table>
<table border="1" height="300" style="width:100%;">
<tr>
<td style="width:80%; border-radius:5px;">2-я таблица в ячейке основной таблицы. Первая ячейка</td>
<td style="width:20%; border-radius:5px;">Вторая ячейка</td>
</tr>
</table>
<table border="1" height="100" style="width:100%; border-radius:5px; background: #7FFFD4">
<tr>
<td>3-я таблица в ячейке основной таблицы</td>
</tr>
</table>
</td>
</tr>
</table>
Это всё, что нужно знать про таблицы HTML.

Перемена
Отец провожает своего сына на курорт - тот едет впервые в жизни...Приехали с деревни на станцию на телеге, отец напутствует:
- Ну шо ж сынку...буть дуже внимательный...Там знаешь какие могут быть женщины коварные...Привезёшь домой заразу!...Заразишь свою жену...Она - меня...Я - твою мать...А ты ж знаешь свою маму - вымрет всё село!
Ссылки в HTML. < < < В раздел > > > Что такое спецсимволы html













Привет Бахтияр. Копируйте и создавайте сайт, без проблем. В этом случае с моей стороны претензий не будет. Для того и написано Но вот если я, при очередной проверке, увижу свою статью, не сайт на моём коде, а именно эту статью, на чужом сайте, без ссылки на источник, то есть на этот сайт, то тогда буду принимать меры.
Здравствуйте, Сергей! У меня такой вопрос: можно ли мне скопировать код вашего сайта (в общем) и сделать собственный поменяв ссылки, фотографии в общем поменять всё, кроме дизайна (в смысле создать уже собственный сайт с этим же дизайном)? Просто скопировав весь код в конце я заметил один текст: Копирование и переписывание информации с сайта без письменного согласия с администрацией сайта https://sekretymastera.ru запрещено. Авторские права на все тексты, картинки, дизайн, логотип, дизайн сайта https://sekretymastera.ru принадлежат Кутузову Сергею Юрьевичу.
Я уж не смогу подсказать. Нужно на форумы идти и спрашивать. Может что у него в настройках есть.
поправочка у меня не нотпад а простой блокнот там все работает а в саблайме нет вот почему незнаю
у меня сестра есть а её муж профессиональный программист вот и купил мне sublime а код в нем я с нуля делаю
Notepad Тоже ставит, про это есть в моей статье. Я зашёл посмотрел.
Это же тогда можно использовать этот редактор, когда код уже легко читаешь, чтоб ускорить процесс.
sublime даже закрывающие теги сам ставит
профессиональный редактор кода
А что такое sublime?
в этом то вся и проблема sublime не расставляет картинки в табличку
даже при вашем коде ничего не меняется
эх не получилось у меня то sublime, а в нотпаде все работает
Заходи, время будет.
Спасибо вам огромное очень помогли
Вот код. Можешь переписать в Notepad, и откроется такая картинка. Только без ошибок.
http://trueimages.ru/img/b9/bc/93f72645.png
Можешь свои картинки подставить.
да да именно так мне и надо
Так что ли?
http://trueimages.ru/img/01/fe/c7501645.png
Мне нужно сделать табличку только в место текста должны быть картинки они свое местоположение не меняют, а мне надо сделать таблицу из 3 строчек и 2 столбцов с 6 блоками в каждом должна быть картинка
Вот смотри:
Если нужно вставить в комментарий код примерно такой таблицы
<table>
<tr><td></td><td></td><td></td></tr>
</table>
То записывается он так:
<table>
<tr><td></td><td></td><td></td></tr>
</table>
Это касается только угловых скобок. Стили вставляются так как есть.
По опыту знаю, что все ошибки в коде, поначалу происходят от элементарной невнимательности.
Сколько мне присылали код, всегда или скобка, или кавычка пропущена, или в слове ошибка, например вместо u пишут y, и т.д.
Так что прежде чем мучиться со спецсимволами, нужно несколько раз просмотреть код на предмет ошибок.
Что-то я не совсем со скобками для вставки кода разбираюсь приведите какой нибудь пример пожалуйста
Здесь тоже в > точки с запятой не хватает, и открывающая — <
Вот всё что я вижу.
> div id=»sidebar»>
</div >
<
>
>
хорошо учту
Игорёк, ещё раз прошу, вместо угловых скобок, в комментарии ставь спецсимволы: открывающая скобка — <, закрывающая — >. До меня твой код не доходит. Так уж WP устроен.
я попробовал сделать таблицу с картинками вместо текста
у меня картинки друг на друга наплывают и ничего с этим поделать не могу
я вот так написал
пока что