Вас интересуют web шрифты? Вы в нужном месте! Вы узнаете, какие шрифты применяются в интернете, и как они оформляются свойствами CSS, а так же, что такое кроссбраузерность и сервисы шрифтов.
- Семейства шрифтов
- Шрифты в CSS
- Размер и цвет шрифта
- Жирный и курсивный шрифт
- Растянутый и сжатый шрифт
- Дополнительные шрифты
В интернете огромное количество шрифтов, объединённых в несколько семейств. Чтобы рассмотреть их все, скорее всего, потребуется ещё один такой сайт, как мой.
Наверное поэтому, обычно мы видим на веб страницах лишь несколько образцов шрифта и вот почему.
Дело в том, что есть такое явление, как кроссбраузерность, то есть возможность какого либо элемента, одинаково отображаться во всех имеющихся в интернете браузерах.
И не только в браузерах. Для шрифтов в это понятие входят все операционные системы. Поэтому гарантировать, что какой либо шрифт отобразиться одинаково, абсолютно на всех экранах мониторов, невозможно.
Чтобы избежать явных различий при отображении шрифта, вместе с названием, обычно указывается семейство, в которое он входит.
И если какой либо браузер или операционная система его не поймут, то в 99% случаев, они покажут шрифт из того же семейства, что не особо испортит дизайн страницы.
Конечно, такое положение со шрифтами нельзя назвать нормальным, и оно не осталось без внимания умных ребят из команды Google.
Ими был создан сервис, или библиотека, «Google Fonts», который изменил ситуацию в лучшую сторону, но о нём в конце статьи.
Там же покажу ещё несколько аналогичных сервисов, с которых можно будет так-же скачать шрифты и установить их на свой сайт.
А пока я представлю список тех шрифтов, которые входят в наиболее распространённые ОС, а значит в большинстве случаев отобразятся так как положено.
Семейства шрифтов
1. Семейство sans-serif — шрифты без засечек, с прямыми чётко прописанными контурами.
| а) Arial | Шрифты для сайта |
| б) Arial Black | Шрифты для сайта |
| в) Tahoma | Шрифты для сайта |
| г) Verdana | Шрифты для сайта |
| д) Lucida Sans Unicode | Шрифты для сайта |
| е) Trebuchet MS | Шрифты для сайта |
| ж) MS Sans Serif | Шрифты для сайта |
| з) Impact | Шрифты для сайта |
| е) Century Gothic | Шрифты для сайта |
2. Семейство serif — шрифты с засечками.
| а) Times New Roman | Шрифты для сайта |
| б) Georgia | Шрифты для сайта |
| в) Palatino Linotype | Шрифты для сайта |
| г) MS Serif | Шрифты для сайта |
| д) Sylfaen | Шрифты для сайта |
| е) Garamond | Шрифты для сайта |
| ж) Century | Шрифты для сайта |
3. Семейство monospace — моноширинные шрифты.
| а) Courier New | Шрифты для сайта |
| б) Lucida Console | Шрифты для сайта |
| в) Consolas | Шрифты для сайта |
| г) Courier New | Шрифты для сайта |
4. Семейство cursive.
| а) Сomic Sans MS | Шрифты для сайта |
| б) Monotype Corsiva | Шрифты для сайта |
| в) Mistral | Шрифты для сайта |
Шрифты в CSS
Полный список свойств и значений css для шрифтов и текста, можно посмотреть в шпаргалках, а здесь рассмотрим основные.
Сначала посмотрим, как задаются шрифты в таблицах стилей.
Выбираем элемент контента, для которого задаётся шрифт, это может быть тег <body>, если мы захотим задать шрифт для всей страницы, могут быть теги <h>, или <p>, если шрифты будут задаваться для заголовков или абзацев.
Задаются шрифты при помощи свойства CSS font-family, а в значении указывается название шрифта.
Задать шрифт и его оформление можно как в файле style.css, так и непосредственно в теге элемента.
В файле style.css задаётся общий шрифт для всех страниц сайта, а в теге, для выделения небольших участков контента.
В style.css
p{
font-family: "Monotype Corsiva" Cursive;
В теге
<p style="font-family: "Monotype Corsiva" Cursive;">Текст</p>
}Как я уже говорил, после названия шрифта, через пробел, указывается семейство шрифта.
Делается это для того, чтоб если какой либо из браузеров посетителей Вашего сайта не сможет отобразить именно тот шрифт, которым написан Ваш сайт, он отобразит шрифт из того же семейства.
И ещё одно правило. Если название шрифта состоит из нескольких слов, то при написании в стиле, его нужно заключать в кавычки, если слово одно – без кавычек.
Попробуйте разные шрифты, и в будущем будете знать, какой из них использовать для своего сайта.
Размер и цвет шрифта
Рассмотрим, как в CSS задаётся размер и цвет шрифта. Размер шрифта задаётся в пикселях (px), реже в процентах (%), и совсем редко в единицах(em) и пунктах (pt).
Базовый размер шрифта составляет: 16px, 100%, 1em, 12pt. Значит, если нам потребуется увеличить, или уменьшить шрифт, мы будем двигаться от этих данных в сторону увеличения, или уменьшения.
Свойство для задания размера шрифта называется font-size, и давайте установим его для всех абзацев, допустим, в 18px.
p{
font-size: 18px;
}Так же можно задать это свойство заголовку h1, в том случае, если размер заголовка нужно ещё увеличить
h1{
font-size: 50px;
}Цвет шрифта задаётся свойством color
p{
color: #cc7722;
}Можно так же задать размер и цвет какому либо слову или предложению расположенному внутри абзаца, используя тег <span> и атрибут style
Пример:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
p{
color: #cc2152;
font-size: 18px;
}
h1{
color: #22cc21;
font-size: 50px;
}
</style>
</head>
<body>
<h1>Заголовок</h1>
<p>Текст абзаца</p>
<p>Текст <span style="color:#5f21cc; font-size:30px;">Text</span> абзаца</p>
</body>
</html>
Тег <span> вводит в html код встроенные стили. Чуть ниже рассмотрим, как то же самое делается при помощи классов.
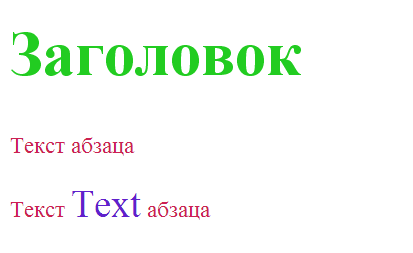
Теперь посмотрим, как отобразит этот код браузер.
Вот так средствами css, можно манипулировать размером шрифта. Точно так же можно задать размер во всех других единицах измерений, но мы не будем на этом останавливаться подробно.
Главное их знать, чтоб в дальнейшем, если придётся работать с каким либо кодом, иметь представление, что за значение указано в свойстве font-size.
Жирный и курсивный шрифт
Толщина шрифта задаётся свойством font-weight, которое принимает следующие значения:
1. normal — нормальный;
2. bold — полужирный;
3. bolder — жирнее родителя;
4. lighter — тоньше родителя;
5. от 100 до 900 — цифровое значение, не обладает кроссбраузерностью;
p{
font-weight: bold;
}Курсив задаётся свойством font-style, принимающим значение – italic.
p{
font-style: italic;
}Чтобы иметь возможность выделять жирным или курсивом различные участки текста, нужно создать селекторы классов c этими свойствами, и при помощи тега <span> вставлять их в нужные места.
Пример:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
.nev{
font-weight: bold;
}
.mix{
font-style: italic;
}
</style>
</head>
<body>
<p>Текст абзаца <span class="mix">Текст абзаца</span> Текст абзаца</p>
<p>Текст абзаца <span class="nev">Текст абзаца</span> Текст абзаца</p>
</body>
</html>
Посмотрим результат.
Растянутый и сжатый шрифт
У шрифта можно изменить расстояние между символами и словами.
И хотя эти свойства относится уже к тексту, а не к шрифту, я хочу всё-же их здесь показать.
Для изменения расстояния между символами применяется свойство css letter-spacing
<p>Заголовок</p>
<style>
p{
letter-spacing: 10px;
}
</style>
Результат:
Заголовок
Для изменения расстояния между словами применяется свойство word-spacing
<p>Большой заголовок</p>
<style>
p{
word-spacing: 20px;
}
</style>
Результат:
Большой заголовок
Оба эти свойства принимают и отрицательные значения, т.е. со знаком минус, действие которых уменьшает расстояния заданные шрифту по умолчанию.
Шрифты можно сжать и растянуть не только по горизонтали, но и по вертикали.
Дело в том, что по умолчанию всем шрифтам задано расстояние между строк, и им можно манипулировать.
Для этого в CSS имеется свойство line-height. Увеличивая или уменьшая значение этого свойства, получаем требуемый результат.
<p>Расстояние между строк</p>
<style>
p{
line-height: 15px;
}
</style>
Результат:
Расстояние между строк
Расстояние между строк
Расстояние между строк
Все свойства CSS для шрифтов и текста можно найти в Шпаргалках CSS, все свойства
Дополнительные шрифты
А теперь, как и было обещано, познакомимся, и научимся пользоваться сервисом Google Fonts
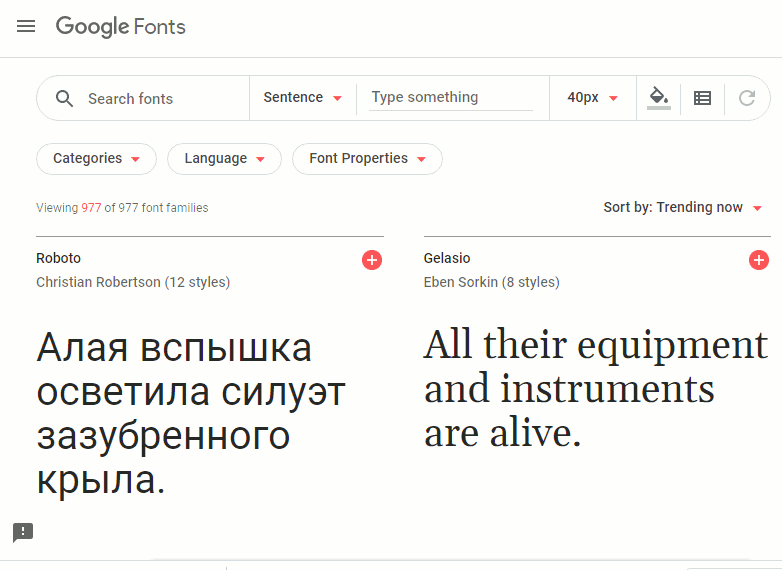
Представляю скриншот Главной страницы сервиса.
Правда интерфейсы популярных сервисов постоянно обновляются, но только в сторону улучшения и упрощения.
Что-бы вам было проще освоиться, я покажу пункты интерфейса с описанием функций, которые в них заключены.
Для того, чтоб начать пользоваться выбранным из каталога шрифтом, надо внедрить его на свой сайт.
Сделать это можно двумя способами, но для этого надо получить код шрифта, так как браузер должен будет обращаться к сервису каждый раз, когда увидит название этого шрифта в коде сайта.
Для получения кода надо щёлкнуть по красному кружочку с белым крестиком, находящемуся справа, в блоке каждого шрифта.
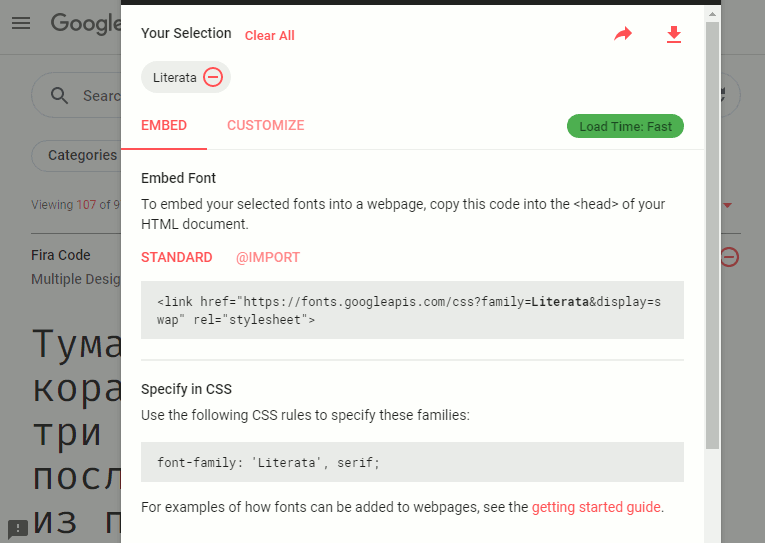
Внизу появится чёрная полоса Family Selected. Щёлкаем по ней — открывается окно с кодом.
По умолчанию открывается вкладка STANDART в которой дан код для внедрения через файл head вашего сайта. Например:
<link href="https://fonts.googleapis.com/css?family=Literata&display=swap" rel="stylesheet">
Копируете его и вставляете в файл head, туда, где у вас прописаны все теги <linc>
Если с этой вкладки сервиса перейти на вкладку @IMPORT, то вы получите код для файла style.css вашего сайта. Например:
@import url('https://fonts.googleapis.com/css?family=Literata&display=swap');
Этот код вставляется в самое начало файла style.css, перед самым первым селектором.
Только @import работает дольше чем link, что увеличивает время загрузки страницы.
Выбирайте предпочтительный вариант, хотя какого либо предпочтения я не заметил. Оба варианта отлично работают.
Теперь вам остаётся только оформить нужный элемент указанием шрифта так, как я уже показывал выше. Но, на всякий случай, ещё раз
В файле style.css
p{
font-family: "Literata" serif;
}
В теге
<p style="font-family: 'Literata' Serif;">Текст</p>
Всё, шрифт, как говориться, внедрён.
Можно посмотреть, как он отображается, хотя особо переживать по этому поводу не стоит.
Сервис выложит шрифт на сайт именно в том виде, и с тем эффектом, который Вы выбрали. На всех компьютерах, которые откроют Вашу страницу.
А теперь посмотрим, как внедряется шрифт из библиотеки Google Fonts, на сайт управляющийся CMS WordPress.
Сделать это можно прямо из панели управления (одно из неоспоримых достоинств этой CMS).
Заходим в Панель управления > Внешний вид > Редактор, и находим в php-файлах темы, файл с тегом head.
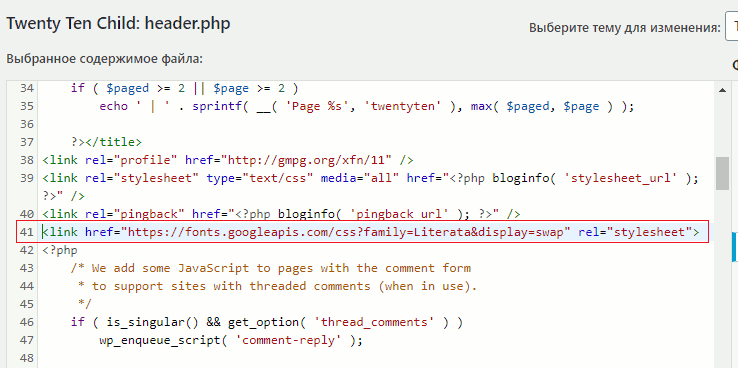
В теме TwentyTen — это файл header.php. В коде этого файла, после тега </title> обычно расположен блок с подключающими тегами <link>
Вот в этом блоке и нужно вставить код, из вкладки STANDART.
Если же внедрять через файл стилей, то берём код из вкладки @IMPORT и вставляем в самое начало файла style.css
Обновляем файл — шрифт внедрён, и в дальнейшем — на Ваше усмотрение.
Если Вы хотите, чтобы все определённые заголовки Вашего сайта, отображались данным шрифтом, то нужно в файле style.css, в том же редакторе, найти селектор заголовков, допустим h1{}, и вставить в него название и семейство шрифта.
Если Вы захотите выделить данным шрифтом часть текста, или какое либо слово в статье, то этот текст или слово нужно заключить в следующий код:
<span style="font-family:Lobster, cursive; Font-size:30px;">Примерно так</span>Результат:
Если же Вам захочется целую отдельную статью отобразить таким шрифтом, то нет проблем — заключайте всю статью в этот span или лучше div, и вся статья будет отображена этим шрифтом.
И напоследок ещё два сервиса, с которых можно взять бесплатные шрифты для сайта, аналогично вышеописанному.
fontstorage.com — Большая библиотека шрифтов на многих языках.
www.xfont.ru — Самая большая библиотека русскоязычных шрифтов.
Подробнее, как поменять шрифты в шаблоне WordPress TwentyTen, можно посмотреть в статье Редактируем тему оформления
Желаю творческих успехов.
В следующей части этой статьи научимся делать обводку текста с помощью CSS, а так-же создавать свои собственные, уникальные шрифты и применять их на своём сайте.

Перемена
Петя всего-навсего сказал «Привет!», а Люся мысленно сыграла свадьбу и родила троих детей.
Селекторы CSS. < < < В раздел > > > Выравнивание и красная строка в CSS
Как сделать красивый шрифт для сайта;
Оптимизация текста;
Анимированная шапка для сайта;
Красивые кнопки CSS с оригинальными эффектами;
СSS маркер списка;
Значки меню;
Логотип для сайта;








Круто!
Спасибо!
Спасибо Павел. Вы первый человек, который это заметил, на одной из самых посещаемых страниц, за 8 лет!
У вас опачатка: «Толщина шрифта задаётся свойством font-wieght»
Правельно (font-weight)
Вопрос конечно интересный, но ответа на него у меня нет.
Я всегда выбирал более простой путь. Брал нужный шрифт, делал заголовок картинкой с прозрачным фоном и всё. Все проблемы с кроссбраузерностью побоку.
Между прочим, хорошо оптимизированная картинка грузится быстрее чем шрифт с Google Fonts
По поводу шрифтов возник вот такой вопрос:
можно ли к своему сайту прикрутить шрифты, которых по умолчанию нет ни в виндах, ни в других системах, но чтобы они отображались на любом устройстве? Т.е., допустим мой сайт содержит папку Fonts, в которой лежит файл шрифта Lobster.ttf. В заголовке html-страниц прописываем что-то типа этого:
и даже если у посетителя моего сайта не установлен в системе шрифт Lobster.ttf, он всё равно будет видеть «лобстерный» текст. :)))
Я написал выше «что-то типа этого» потому что в таком виде код не работает. Т.е. не совсем понятно, каким образом следует модифицировать атрибут href, чтобы всё заработало (если это вообще возможно).
С уважением, Антон.
Спасибо, исправил
Спасибо за хорошую подробную статью. Исправьте ошибку в тексте: «Шрифтов в интернете огромное количество, и все они объединённых в несколько семейств.»
Слово объединённых заменить на объединены.
Спасибо! Исправил. Первый человек за три года наконец-то заметил.
Доброго времени суток!!!
Исправьте, пожалуйста, ошибку! (Я всё понимаю, но глаза режет=) )
// 3. Семейство monospage — моноширинные шрифты. //
monospaCe ;
Спасибо!)
Посоветовать я едва-ли смогу, а вот как подобрать — поробую подсказать.
Идём в гугл с «чайным запросом» ищем-ищем, когда подвернётся что-то подходящее вызываем веб-инспектор (F12) и узнаём название шрифта. Снова идём в гугл, уже с названием шрифта и узнаём откуда его можно взять.
Здравствуйте, посоветуйте шрифт для чайного сайта, пожалуйста
Какой шрифт посоветуете, ребята. Сайт посвящен оптическим очкам https://kupit-ochki.com.ua, поэтому должен быть крупным и читабельным, но в то же время красивым и приятным
Это не ошибка. Можно или кавычки или апострофы.
вот тут ошибка:
p{
font-family: "Monotype Corsiva" Cursive;
}
Нужно
p{
font-family: ‘Monotype Corsiva’, cursive;
}
Жаль вариантов маловато. Побольше бы.
Спасибо за GoogleFonts. Реально крутая вещь. Теперь можно вообще не заморачиваться насчет шрифтов и семейств! Задавай размер и цвет и радуйся жизни))
Сорри, не докрутил не много)) все нормально.
В статье «Размер и цвет шрифта» пропущен закрывающий тег после . И спасибо за статью.
Статья реально помогла, сенкью вери мач))
Спасибо большое, статья очень помогла!
Да .спасибо!понятная информация даже для девушки,а то сейчас 20 минут пыталась фрилансеру объяснить чего я от него хочу.теперь справлюсь,спасибо!
хорошая статья, спасибо таким авторам, которые так умело пишут инструкции
Заглядывай. Тут ещё полно интересного.
Спасибо тебе, друг! Избавили меня от посещения непонятных сайтов, с их непонятными манами по подключению шрифтов. Спасибо за чёткую, краткую и понятную инструкцию.