Здравствуйте начинающие программисты.
В этой статье сделаем опцию Увеличение картинки по клику мыши.
Не ошибусь, если предположу, что это одна из самых востребованных опций для владельцев сайтов, и для её реализации есть много способов.
Для тех кто абсолютно не знаком с языками программирования и структурой сайта есть с десяток плагинов, но это не наш путь.
Аксиома — чем меньше плагинов, тем лучше.
Для тех кто знает, что такое файлы шаблона и как в них что-то добавить, есть Скрипт для увеличения изображений адаптированный к WordPress.
Для тех же кто знаком с основами html, css и javascript, сейчас рассмотрим ещё более лёгкий вариант этой опции.
Начальную разработку можно посмотреть тут, а в этой статье добавим оформление и привязку к шаблону.
Итак, у нас имеется html код картинки, знакомый всем пользователям WordPress, загруженной загрузчиком изображений CMS.
<img src="https://starper55plys.ru/wp-content/uploads/2013/03/10.png"
title="" alt="" width="122" height="246" class="alignleft" />
В этот тег добавляем курсор лупу с плюсом и обработчик события onClik с именем функции, которая будет увеличивать и уменьшать изображение.
<img src="https://starper55plys.ru/wp-content/uploads/2013/03/10.png"
title="" alt="" width="122" height="246" class="alignleft"
style="cursor: zoom-in;" onclick="example(this)" />
HTML готов, теперь напишем скрипт.
<script>
var t, a;
function example(e){
clearTimeout(t);
var w = e.width;
if (a) {
t = setInterval(function () {
if (w <= 450) clearTimeout(t);
// Стили на уменьшение
e.style.cursor = 'zoom-in';
e.style.borderRadius = '1px';
e.style.boxShadow = '2px 2px 5px #fff'
e.width = w--;
}, 5);
}
else {
t = setInterval(function () {
if (w >= 650) clearTimeout(t);
// Стили на увеличение
e.style.cursor = 'zoom-out';
e.style.borderRadius = '5px';
e.style.boxShadow = '2px 2px 5px #888'
e.width = w++;
}, 5);
}
a = !a;
}
</script>
Вот такая маленькая, простенькая, но очень полезная программка.
Теперь посмотрим как реализовать её на WordPress.
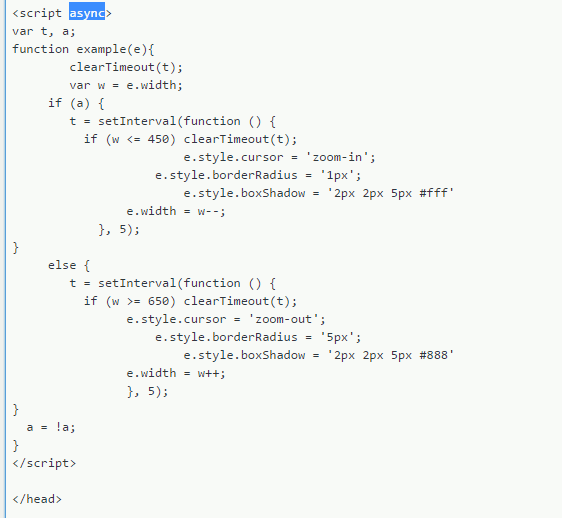
В тег script добавляем атрибут async для асинхронной загрузки и вставляем скрипт в файл header.php, перед закрывающим тегом </head>

Затем, как я уже говорил выше, в код загруженной картинки добавляем курсор и событие onclick
![]()
Проверяем как работает.

Недостаток этого скрипта только в том, что что он привязан к ширине картинки.
А значит корректно работать он будет с изображениями имеющими одинаковую ширину, т.е. настройки в переменной w можно сделать только привязанными к определённому размеру +- 20px.
Например ко всем картинкам имеющим ширину 200px можно привязать настройку на увеличение до 400px.
Для картинок с шириной отличающейся более чем на 20-30px, придётся менять настройки или добавлять ещё один скрипт с другим именем функции.
Желаю творческих успехов.
В раздел >>>
А ну-ка, что там ещё интересного
Слайдер на javascript
Дополнительная панель для сайта
Счётчик обратного отсчёта
Пылающий заголовок
В раздел
Да можно. Вот здесь https://starper55plys.ru/bez-rubriki/uvelichenie-kartinok/ я даю скрипт, с подробным описанием по установке, который будет выполнять как раз то, что вы хотите. Да вы и сами наверное уже видели. Скрипт работает на всех картинках этого сайта. И не важно, как спозиционировано изначальное изображение.
А если, например, картинка среди текста сделана со стилем на размер(width/height) и приурочена к углу статьи float: right. Можно ли сделать, чтобы она всплывала поверх всего содержимого, а оно, в свою очередь, затемнялось, дабы сосредоточить внимание на увеличиной картинке
Можно использовать библиотеку Hideslide.js, она на JS без Jquery.
Для этого нужна другая программа. В картинку onClik, а в функцию на вывод window.open.
Короче, вот тут всё очень подробно. А от меня — С наступающим!!!
а как сделать, чтобы увеличенное в новом окне определенного разсера открывалось?