В этом уроке я покажу вам готовый код сайта на php, подробно расскажу, что и как работает, куда складываются файлы, и вы увидите — это совсем не сложно.
Мы уже разобрали самые простые варианты сайтов на чистом html (табличная вёрстка) и html+css (блочная вёрстка).
Оба эти варианта подходят для создания небольших сайтов на несколько страниц, а вот для создания полноценного ресурса с сотнями страниц, потребуется php, так как без него разобраться и управлять такой массой будет практически невозможно.
В качестве рабочего материала мы будем использовать уже имеющийся у нас код сайта html+css блочной вёрстки, хотя, как вы скоро увидите, точно так же можно использовать и табличную вёрстку.
Вот этот код, только уже без комментариев и со слегка сокращённым контентом.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Код блочного сайта</title>
<style>
body{
background:#c0c0c0;
}
#wrapper{
width: 900px;
margin: 0 auto;
background:#f2e8c9;
}
#header{
position:relative;
height: 250px;
background-color: #ffffff;
margin-bottom: 5px;
border-radius: 5px;
box-shadow: rgba(0,0,0,0.5) 0px 1px 3px;
}
img{
float: left;
margin: -40px 0 0 0;}
h1{
margin:0 0 10px 40px;
color:#464451;
}
.nomer{
position:absolute;
top:5px;
left:680px;
font-size: 25px;
font-style:italic;
font-weight:bold;
color:#464451;
}
#sidebar{
background-color: #ffffff;
width: 180px;
padding: 10px;
float: right;
border-radius: 5px;
box-shadow: rgba(0,0,0,0.5) 0px 1px 3px;
}
.marcer{
float: left;
margin: 5px 5px 0 0;
}
#content{
margin-bottom: 5px;
width: 676px;
padding: 10px;
background: #ffffff;
border-radius: 5px;
box-shadow: rgba(0,0,0,0.5) 0px 1px 3px;
}
.left{
float: left;
margin: 30px 7px 7px 7px;
}
.right{
float: right;
margin: 7px 0 7px 7px;
}
#footer{
height:80px;
background-color: #ffffff;
margin-bottom: 10px;
border-radius: 5px;
box-shadow: rgba(0,0,0,0.5) 0px 1px 3px;
}
.clear{
clear: both;
}
.fon{ /* Номер телефона */
float:left;
margin:20px 0 0 20px;
}
.fax{
float:left;
margin:20px 0 0 60px;
}
.mail{
float:left;
margin:20px 0 0 60px;
}
</style>
</head>
----------------------------------------------------------------------
<body>
<div id="wrapper">
<div id="header">
<h1>Грузоперевозки</h1>
<p class="nomer">234-49-50 <br> +7 900 650 33 45</p>
<img src="http://trueimages.ru/img/cf/26/9116df15.png">
</div>
-----------------------------------------------------------------------
<div id="sidebar">
<h3>На нашем сайте</h3>
<p><img class="marcer" src="http://trueimages.ru/img/99/91/dea39f15.png" width="10" height="10">Наши сотрудники</p>
<p><img class="marcer" src="http://trueimages.ru/img/99/91/dea39f15.png" width="10" height="10">Наша техника</p>
<p><img class="marcer" src="http://trueimages.ru/img/99/91/dea39f15.png" width="10" height="10">Прайс</p>
<hr width="50" color="#037FFC" size="5">
<h3>Другая информация</h3>
</div>
-----------------------------------------------------------------------
<div id="content">
<img class="left" src="http://trueimages.ru/img/81/90/b1718f15.png">;
<h3>Наша работа</h3>
<p>Здравствуйте уважаемые будущие веб-мастера!</p>
<p>Здесь«разжеваны» все мелочи сопровождающие создание сайта.</p>
<p>Этот сайт будем писать на php.</p>
</div>
<div class="clear"></div>
--------------------------------------------------------------------------
<!--Подвал-->
<div id="footer">
<p class="fon"><strong>Телефон:<br> 265-48-76</strong> </p>
<p class="fax"><strong>Факс:<br> 265-85-97</strong></p>
<p class="mail"><strong>E-mail<br>ctoto@mail.ru</strong></p>
</div>
</div>
</body>
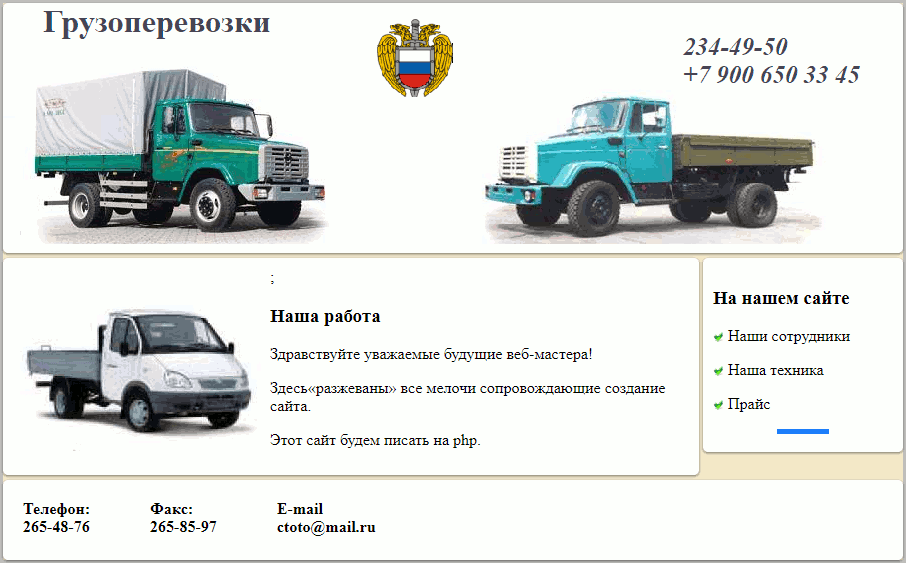
</html>Это html файл, созданный в Notepad++, в кодировке utf8, и если открыть его в браузере, то мы увидим вот такую картинку.
Вот тут очень важный момент — эта картинка будет основным шаблоном всех страниц сайта.
В дальнейшем менять расположение блоков или добавить блок, горизонтальное меню например, будет весьма затруднительно, поэтому на этом этапе нужно определиться — сколько у вас будет колонок и блоков и как они будут расположены.
Следующим шагом займёмся созданием директории сайта.
В директории первым делом создадим три папки с названиями images для картинок, PHP, CSS и файл .htaccess.
В файл .htaccess пропишем следующий код
RemoveHandler .html .htm
AddType application/x-httpd-php .php .htm .html .phtmlЕсли кто-то ещё не знает как создаётся файл, читайте об этом здесь.
При сохранении такого файла в названии файла пишется только расширение .htaccess.
Пару слов о картинках.
В данном коде все картинки находятся на стороннем сервере trueimages.ru. Картинки вашего сайта вы будете складывать в папку images, значит их адреса будут иметь следующий вид
http://mysite.ru/images/15.pngНо это в дальнейшем, а пока, на период тестирования, можно пользоваться trueimages.ru.
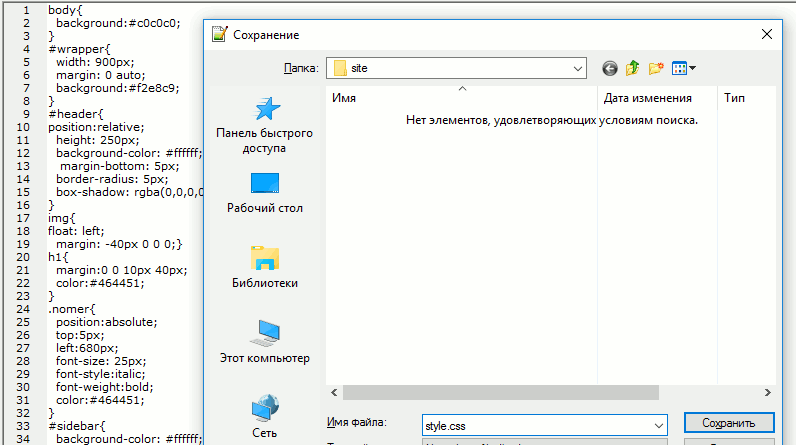
Затем скопируем все стили из шаблона страницы, вставим в Notepad++ и сохраним файл с названием style в расширении .css и кодировке utf8.
И на будущее — все файлы, особенно с расширением .php, должны сохранятся в utf8.
Файл style.css загружаем, или копируем, в зависимости от того, какой сервер вы используете, в папку CSS, а в шаблон страницы, в тег head, прописываем подключение этого файла.
<link href="http://mysite.ru/css/style.css" type="text/css" rel="stylesheet" media="all">И сразу пропишем тег description
<meta name="description" content="Описание страницы сайта" />В дальнейшем в папку css можно будет добавить ещё файлы стилей и подключать их к определённым страницам, рубрикам, добавляя тем самым что-то индивидуальное в их внешний вид.
Удаляем стили непосредственно со страницы и теперь шаблон, назовём его сразу index.html, у нас будет иметь вот такой вид.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Код блочного сайта</title>
<meta name="description" content="Описание страницы сайта" />
<link href="http://mysite.ru/css/style.css" type="text/css" rel="stylesheet" media="all">
<style>
</style>
</head>
<body>
<div id="wrapper">
<div id="header">
<h1>Грузоперевозки</h1>
<p class="nomer">234-49-50 <br> +7 900 650 33 45</p>
<img src="http://trueimages.ru/img/cf/26/9116df15.png">
</div>
-----------------------------------------------------------------------
<div id="sidebar">
<h3>На нашем сайте</h3>
<p><img class="marcer" src="http://trueimages.ru/img/99/91/dea39f15.png" width="10" height="10">Наши сотрудники</p>
<p><img class="marcer" src="http://trueimages.ru/img/99/91/dea39f15.png" width="10" height="10">Наша техника</p>
<p><img class="marcer" src="http://trueimages.ru/img/99/91/dea39f15.png" width="10" height="10">Прайс</p>
<hr width="50" color="#037FFC" size="5">
<h3>Другая информация</h3>
</div>
-----------------------------------------------------------------------
<div id="content">
<img class="left" src="http://trueimages.ru/img/81/90/b1718f15.png">;
<h3>Наша работа</h3>
<p>Здравствуйте уважаемые будущие веб-мастера!</p>
<p>Здесь«разжеваны» все мелочи сопровождающие создание сайта.</p>
<p>Этот сайт будем писать на php.</p>
</div>
<div class="clear"></div>
--------------------------------------------------------------------------
<!--Подвал-->
<div id="footer">
<p class="fon"><strong>Телефон:<br> 265-48-76</strong> </p>
<p class="fax"><strong>Факс:<br> 265-85-97</strong></p>
<p class="mail"><strong>E-mail<br>ctoto@mail.ru</strong></p>
</div>
</div>
</body>
</html>Если всё сделано без ошибок, то открыв файл index.html в браузере, мы увидим изначальную картинку без каких либо изменений.
А вот теперь займёмся тем, ради чего мы здесь и собрались.
Первым делом определим фрагменты кода или части сайта, в которых нам в будущем придётся вносить дополнения и изменения.
Начнём с самого верха. У нас в данный момент подключена только одна таблица стилей.
В дальнейшем обязательно будут ещё подключения, то есть в этой части шаблона нам придётся делать дополнения.
Значит создаём файл, например service и сохраняем его в расширении .php.
В этот файл копируем и вставляем уже имеющиеся подключения и заливаем его в папку PHP.
Раз подключение только одно, то весь файл будет иметь пока такой вид.
<link href="http://mysite.ru/css/style.css" type="text/css" rel="stylesheet" media="all">В дальнейшем, как я уже говорил, сюда добавятся ещё линки, возможно мета-теги и скрипты.
Тег description остаётся в шаблоне, так как он для каждой страницы индивидуален и описание в него вносится при заполнении этой страницы контентом.
Теперь идём в шаблон страницы index.html, удаляем имеющийся там линк, и вместо него прописываем следующий код
<?php
include ('php/service.php');
?>Начало страницы приобретёт вот такой вид
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Код блочного сайта</title>
<meta name="description" content="Описание страницы сайта" />
<?php
include ('php/service.php');
?>
<style>
</style>
</head>Надеюсь понятно да? В дальнейшем, для того чтобы добавить линк или скрипт в тег head, не нужно будет делать это на всех страницах.
Достаточно будет зайти в папку PHP и сделать изменения в файле service
Проверим. Откроем страницу по адресу http://mysite.ru/index.html, должна опять открыться изначальная картинка, без каких либо изменений.
Вот тут может возникнуть один нюанс, зависящий не от вас, а от конфигурации сервера, на котором вы делаете сайт.
То есть страница может вообще не открыться.
В таком случае проверяем ещё раз весь код на наличие ошибок, вернее на их отсутствие и обращаемся в тех. поддержку хостинга с вопросом по выводу PHP запросов на html страницах.
Например на моём хостинге Бегет, сервера устроены таким образом, что на всех написанных мной страницах, имеющих расширение .html пришлось переписать его на расширение .php, и тогда всё заработало и стало открываться как положено.
Теперь принцип работы, надеюсь, понятен.
Для каждой части сайта, создаём отдельный php файл, прописываем в него нужную часть кода и помещаем его в папку PHP, а на освободившееся место на странице, вставляем php запрос.
Исключение составит только блок со статьёй, так как каждая статья будет уникальной и её мы будем писать прямо в шаблоне страницы.
В результате у нас получится вот такой шаблон
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Код блочного сайта</title>
<meta name="description" content="Описание страницы сайта" />
<?php
include ('php/service.php');
?>
<style>
</style>
</head>
<body>
<div id="wrapper">
<div id="header">
<?php
include ('php/header.php');
?>
</div>
-----------------------------------------------------------------------
<div id="sidebar">
<?php
include ('php/sidebar.php');
?>
</div>
-----------------------------------------------------------------------
<div id="content">
<img class="left" src="http://trueimages.ru/img/81/90/b1718f15.png">;
<h2>Наша работа</h2>
<article>
<p>Здравствуйте уважаемые будущие веб-мастера!</p>
<p>Здесь«разжеваны» все мелочи сопровождающие создание сайта.</p>
<p>Этот сайт будем писать на php.</p>
</article>
</div>
<div class="clear"></div>
--------------------------------------------------------------------------
<!--Подвал-->
<div id="footer">
<?php
include ('php/footer.php');
?>
</div>
</div>
</body>
</html>Очень компактно и удобно.
Теперь если нам нужно будет добавить пункты меню или Javascript скрипты (рекламные блоки) в какую-то часть сайта, достаточно будет открыть нужный файл в папке PHP, внести в него изменения и они отобразятся на всех страницах.
Значит можно брать этот шаблон, вносить в него название статьи (тег h2), вносить текст и картинки в статью (тег article), и создавать файл с названием по названию статьи, только латиницей, а если название статьи состоит из нескольких слов, то в названии файла они должны быть соединены тире или подчёркиванием, например
kod-site-na-phpВот так и создаются страницы самописного сайта. Затем они соединяются ссылками навигации, только это уже другая тема.
Но это ещё не всё.
Большой сайт не может состоять из одной корневой папки. У вас обязательно будут рубрики и даже подрубрики.
Создание рубрики
В корневой папке создаём папку с названием рубрики. Далее есть два пути
1. Создать для рубрики свой шаблон свою папку PHP и свой файл стилей.
В таком случае в папку рубрики нужно залить отдельный файл стилей и подключить его к шаблону рубрики, а в папку PHP залить файлы шаблона, то есть сделать всё как в корневой директории, но только для директории рубрики.
2. Использовать основной шаблон, для всех страниц сайта, что более предпочтительно.
К тому же в любую страницу, будь она в рубрике или в корне, можно внести немного стилей в тег style, находящийся в теге head
В том случае, если основной шаблон будет использоваться в других папках, php запрос будет выглядеть чуть иначе, так как в него добавится знак выхода из папки, в которой он находится.
<?php
include ('../php/service.php');
?>Директория сайта будет иметь примерно такой вид
Вот теперь всё.
О том, как выложить сайт в интернет, читайте здесь
Использованы материалы сайта age-dragon.com




Интересная статья!
Если подучить основы css (а это самый простой язык), то переделать дизайн любой темы WordPress, или вообще нарисовать свой шаблон — это как два пальца об асфальт.
По нагрузке и скорости я уже говорил. При таком исполнении сайт летает как муха. Если есть желание докопаться до истоков вопроса, то это не ко мне. Я больше практик и начинаю копать вопрос только тогда, когда создаётся проблема.
Как я понял из статьи вы в .htaccess писали код, который заставляет html странички исполнять php, некоторые предлагают сразу с расширением php делать, а как что лучше не нашел я, для нагрузки на хостинг и для скорости сайта.
Хотя так уже не советуют делать вообще, а использовать движок, но какой, modx позволят свой шаблон-дизайн легко натянуть, но как о сложно как на меня там все реализовать уж легче и быстрее на инклудах. Вордпресс легкий но дизайн фиг сделаешь какой хочется, куча ссылок-стилей и т.п.
Видимо я тоже тормоз. В особенности и возможности .htaccess не углублялся и что да как лучше, подсказать не могу. Одно знаю точно — сайт в таком исполнении, как показано в статье, загружается молниеносно, если не перегружать внешними скриптами.
Здравствуйте, а как лучше сразу файлы с .php делать или .html и через .htaccess обрабатывать их как php