Здравствуйте уважаемые веб-мастера.
Продолжим облегчать себе жизнь с помощью замечательного редактора Notepad++.
Ниже-представленный плагин WebEdit вообще супер. Забудете как теги в ручную писать, так как будете вставлять их одним кликом мыши.
Да и не только теги, но и отдельные атрибуты, и т.п.
Скорее всего вы знакомы с этой опцией, так как наверняка вам приходилось выделить мышью часть текста, а затем кликнув по значку тега, заключить в него выделенный отрезок.
Часто применяется на форумах и в редакторах CMS, только в Notepad++ возможности её гораздо внушительней.
Вот такой прибамбас мы сейчас и сделаем.
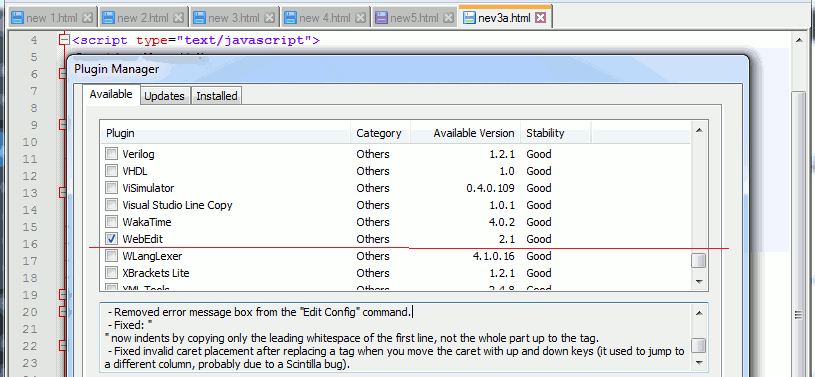
Реализует её плагин WebEdit. Значит идём в Плагины — Plugin Manager — Show Plugin Manager и находим там данный модуль.
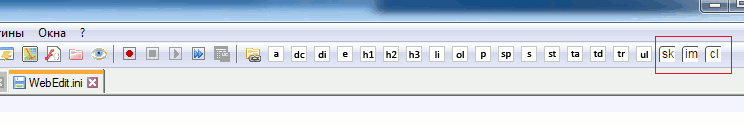
Далее стандартная установка, т.е. кнопка Install — "Да" в Контроле учётных записей — "Да" в запросе на перезагрузку, после чего на панели инструментов появится шкала доступных тегов.
Теперь, если выделить мышью кусок кода и щёлкнуть по нужному тегу, выделенный отрезок будеn заключён в этот тег.
Можно ничего не выделять, а просто установить метку курсора на нужное место, и выбранный тег, после клика по нему, появится на этом месте.
Хорошо, правда? А вообще-то не совсем.
По умолчанию плагин выводит на панель инструментов несколько, на мой взгляд, очень редко применяемых тегов.
Например h4, h5 и h6.
А вот некоторых явно не хватает. Это в первую очередь атрибут class="", он ведь не только в дивы вставляется, и <img src=""> частенько писать приходится.
Ну и тег <script> будет очень не лишним тем, кто пишет на jvascript.
Кому-то, несомненно, потребуется что-то ещё.
Вот тут-то ещё одно достоинство плагина WebEdit — он относительно не сложно редактируется.
Убрать ненужные теги проще, чем добавить новые, поэтому начнём с этого.
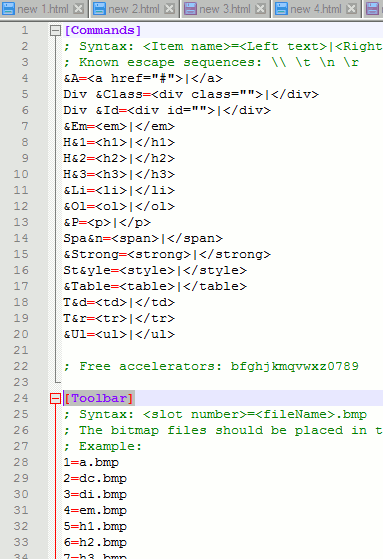
Проходим в Плагины — WebEdit — Edit Config и Notepad++ откроет файл WebEdit.ini, в котором нас интересуют два блока [Commands] и [Toolbar].
В блоке [Commands] прописаны по порядку все теги, которые выводятся в документ, а в блоке [Toolbar] прописаны все картинки со значками тегов выводимые на панель инструментов.
Обратите внимание, что картинки в [Toolbar] пронумерованы, а теги в [Commands] нет.
Однако место по порядку в [Commands] должно точно соответствовать номеру с картинкой этого тега. Иначе будет вставляться другой тег.
Это необходимо учитывать при всех дальнейших добавлениях и удалениях.
Итак, чтоб удалить какой-то тег, например h4, надо удалить строку с ним и из блока [Commands] и из блока [Toolbar], после чего в последнем переписать по порядку номера, находящиеся ниже удалённой картинки.
После этого можно сохранить файл (третья иконка на панели инструментов редактора, синяя, и перезагрузить Notepad++)
Удалённые иконки исчезнут с панели инструментов.
Теперь будем добавлять то что нам нужно.
Во первых нам потребуется картинка для панели инструментов.
Готовые наборы картинок можно найти в интернете, но в них может не оказаться того что вам нужно.
Я, например, скачал три набора, но ни в одном не нашёл скриптовых картинок, поэтому, чем тратить время на поиски, проще наделать нужных изображений в этом же Notepad++.
Для тех, кто ещё не силён в CSS покажу как это делается.
Открываем новый документ и пишем следующий код.
<style> div { width: 16px; height: 16px; border: 1px solid #555; border-radius: 3px; font-size: 12px; font-family: Arial; margin-bottom: 20px; text-align: center; } </style> <div>sk</div> <!--Скрипт--> <div>cl</div> <!--Класс--> <div>im</div> <!--Картинка-->
Дивов, как вы уже догадались, можно наделать столько сколько нужно картинок, и сколько уместится на панели инструментов редактора.
Сохраняем документ с расширением .html и открываем в браузере.
Далее делаем скриншёт экрана, в Paint вырезаем наши кнопочки по отдельности и складываем в отдельную папку на компе.
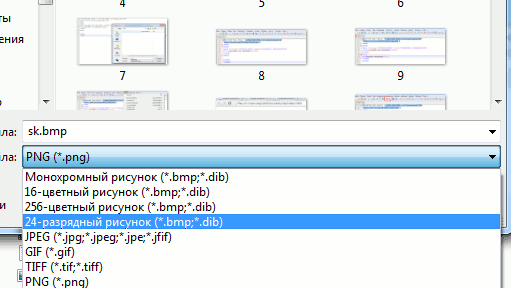
Внимание!!! Сохраняем картинки в формате .bmp, 24-х разрядном.
С этим всё. Набор нужных картинок готов. Теперь нужно их загрузить в плагин.
Изображения грузятся в ту же директорию в которой находится файл WebEdit.ini, который мы уже успешно редактировали.
Значит нам нужно попасть в Edit Config. именно там лежат картинки.
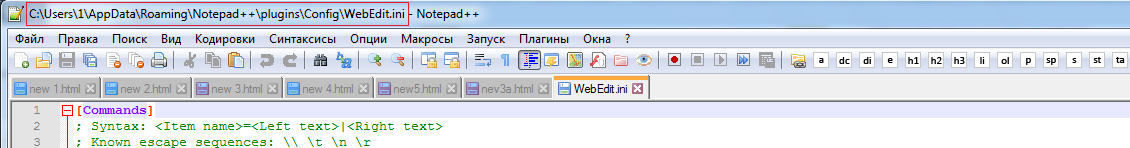
Снова в редакторе проходим Плагины — WebEdit — Edit Config и в адресной строке редактора находим полный путь к файлу.
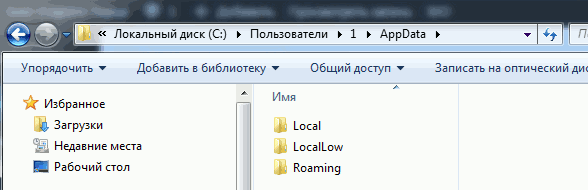
Теперь можно открыть поисковик Windows и далее Компьютер — Пользователи — 1, и тут Упс! Не знаю как на других, но на 7-ой винде папки AppData, в директории 1 нет.
Не пугайтесь, она конечно же есть, но скрытая, и чтобы в неё попасть необходимо щёлкнуть по адресной строке поисковика, удалить всё из неё и вставит следующую конструкцию
%USERPROFILE%\AppData
Поисковик услужливо предложит отправиться в поиск, не поддавайтесь, переходите по синей стрелочке в адресной строке.
И вот она нужная директория.
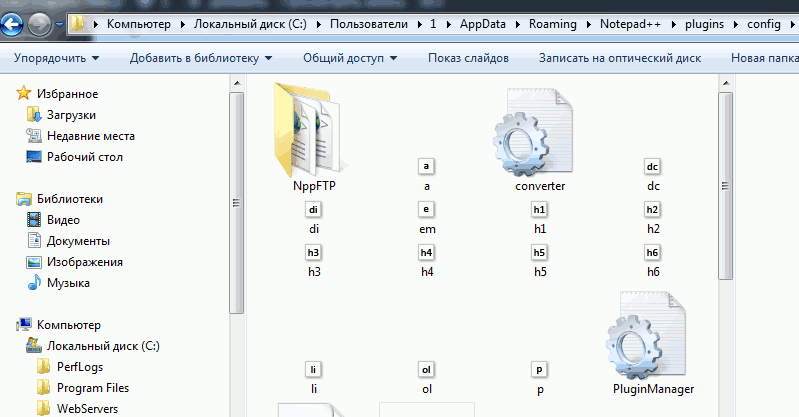
Дальше идём по пути без проблем до нужной папки.
Как видите, здесь и картинки, и плагины загруженные в редактор ранее. Вот сюда мы и закинем сделанные дополнительные изображения.
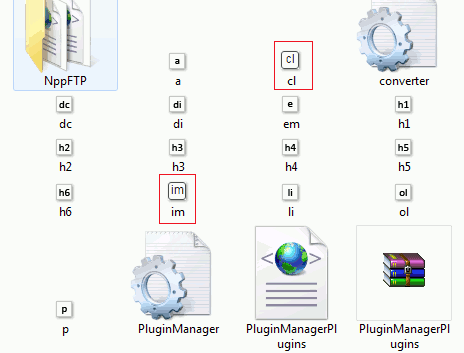
Копируем в нашей папке и вставляем в папку Config. Вот они:
Теперь снова в редактор, в файл WebEdit.ini.
В [Toolbar] вставляем наши картинки, при этом переделываем нумерацию.
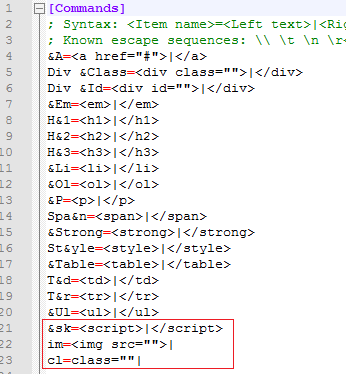
В в [Commands] в соответствующем порядке прописываем те конструкции, которые будут вставляться в код.
Обратите внимание, что в конце конструкций без закрывающего тега, обязательно должен быть знак | без которого ничего не сработает, а слово написанное в первой части строки будет выводится во всплывающей подсказке.
Теперь сохраняем файл, перезагружаем редактор и вот они наши нововведения
Проверяем как работает и испытываем чувство глубокого удовлетворения от проделанной работы и полученного результата.
Можно ещё повозиться с распределением картинок на панели инструментов — какие-то в начало, какие-то в конец, но это уже на ваш вкус.
Желаю творческих успехов.












А попробуйте найти его (плагин) в интернете и установить вручную
Жаль только, что данный плагин не адаптирован под 64-х битную версию редактора. И по моему в новых версиях 32-х битных тоже отсутствует.
Да вручную. Не те объёмы, чтоб заморачиваться.
Здорово! А как многострочную запись сделать в конф. файле ?