Здравствуйте уважаемые начинающие веб-мастера. Продолжаем тему «Псевдоэлементы CSS«.
В этой статье я расскажу и покажу, как при помощи псевдоэлементов :after и :before, можно добавить что-то в контент, не внося это "что-то" в html код.
То есть, в html коде этого элемента не будет, но на странице он будет отображаться.
Вся хитрость в том, что в CSS существует технология, позволяющая вносить элемент в таблицу стилей, привязав его к любому селектору, при помощи псевдоэлементов.
Удобен этот приём в тех случаях, когда к какому либо абзацу, или пункту, присутствующему на нескольких, или даже всех страницах сайта, нужно добавить сноску, число, или символ, которые предстоит со временем менять.
Тогда достаточно будет изменить его в файле style.css, как изменения произойдут везде где этот элемент присутствует.
В предыдущих статьях мы уже узнали, что что псевдоэлементы :after и :before добавляют стили в начале и в конце элемента.
Вот эти свойства мы и применим.
Для реализации вставки, применяется стилевое свойство content
Код:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
.one:after {
content: "Октябрь 2014"; /* Добавляем после текста абзаца */
margin-left: 10px;
}
.one:before {
content: "\264F"; /* Добавляем символ в юникоде, перед текстом абзаца */
margin-right: 10px;
}
.two:after {
content:"Сегодня всем скорпионам..."
}
</style>
</head>
<body>
<p class="one">Гороскоп</p>
<p class="two"></p>
</body>
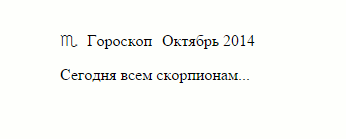
</html>Результат:
Как видите, два элемента <p> присутствуют в html коде, а символ, число и содержание абзаца — только в таблице стилей.
Достаточно присвоить классы нужным элементам <p>, или любым другим, на нужных страницах, чтоб затем менять их все в одном месте — таблице стилей.
Желаю творческих успехов.
Как сделать страницу с загнутым уголком < < < В раздел > > > Что такое псевдокласс (pseudo-class) CSS
Что такое псевдо-элемент CSS;
Как сделать тень для текста, картинки, блока;
Как сделать страницу с загнутым уголком в CSS :after и :before;