В этой статье разберём, как сделать страницу из отдельных блоков для сообщений, анонсов, картинок, а затем посмотрим, как такую разбивку сделать в WordPress.
Что-то типа такого:
Или так:
Можно вот так:
Или даже так:
В общем-то, вариантов разбивки очень много. Думаю, что разобрав эти 4, Вы уже сами дальше сможете комбинировать блоки.
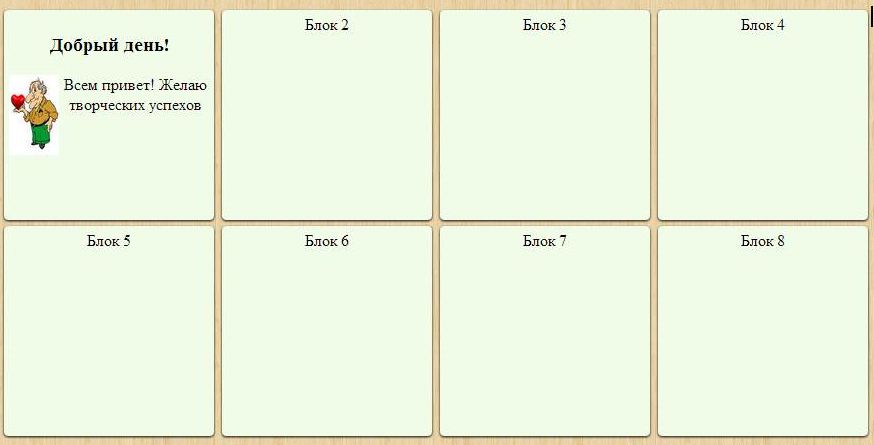
Итак смотрим код варианта показанного на Рис. 1.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
#glaw{
margin:auto;
width:880px;
}
.blok1, .blok2, .blok3, .blok4{
float:left;
margin:3px 3px 3px 5px;
width:200px;
height:200px;
padding: 5px;
text-align: center;
border-radius: 4px;
box-shadow: rgba(0,0,0,1.2) 0px 1px 3px;
}
</style>
</head>
<body>
<h2>Как разбить страницу на отдельные блоки</h2>
<div id="glaw">
<div class="blok1">
<h3>Добрый день!</h3>
<img class="alignright size-full wp-image-533"
src="http://starper55plys.ru/wp-content/uploads/2013/03/i-5.jpg"
align="left" width="50" height="80" />
<p>Всем привет! Желаю творческих успехов</p>
</div>
<div class="blok2">Блок 2</div>
<div class="blok3">Блок 3</div>
<div class="blok4">Блок 4</div>
</div>
</body>
</html>Что здесь можно подкорректировать?
Во первых — это конечно width и height (ширина и высота) блоков.
Во вторых, можно изменить цвет блоков background, изменить радиус углов border-radius, и можно придать блокам тень box-shadow.
Подробно показано, как это делается в статье Как сделать тень для текста, картинки, блока.
Как вставить в блок картинку и текст, я показал на примере только первого блока. Точно так же можно заполнять и остальные блоки.
Чтобы сделать вариант Рис. 2, нужно просто весь селектор блоков повторить ещё раз, и добавить дивы в тело тега body.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
#glaw{
display:inline;
width:880px;
}
.blok1, .blok2, .blok3, .blok4{
float:left;
margin:3px 3px 3px 5px;
background: #F0FCE8;
width:200px;
height:200px;
padding: 5px;
text-align: center;
border-radius: 4px;
box-shadow: rgba(0,0,0,1.2) 0px 1px 3px;
}
.blok5, .blok6, .blok7, .blok8{
float:left;
margin:3px 3px 3px 3px;
background: #F0FCE8;
width:200px;
height:200px;
padding: 5px;
text-align: center;
border-radius: 4px;
box-shadow: rgba(0,0,0,1.2) 0px 1px 3px;
}
</style>
</head>
<body>
<h2>Как разбить страницу на отдельные блоки</h2>
<div id="glaw">
<div class="blok1">
<h3>Добрый день!</h3>
<img class="alignright size-full wp-image-533"
src="https://starper55plys.ru/wp-content/uploads/2013/03/i-5.jpg"
align="left" width="50" height="80" />
<p>Всем привет! Желаю творческих успехов!</p>
</div>
<div class="blok2">Блок 2</div>
<div class="blok3">Блок 3</div>
<div class="blok4">Блок 4</div>
<div class="blok5">Блок 5</div>
<div class="blok6">Блок 6</div>
<div class="blok7">Блок 7</div>
<div class="blok8">Блок 8</div>
</div>
</body>
</html>Точно таким образом можно нашлёпать таких блоков хоть сотню. Менять можно число блоков в строке и их размер.
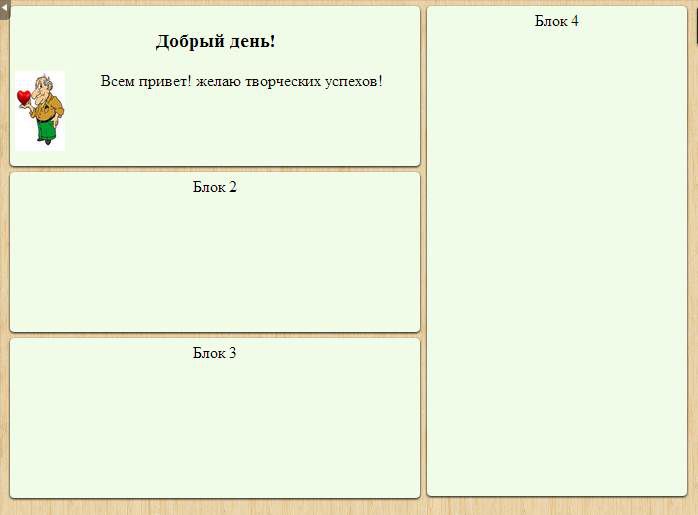
Вариант Рис. 3 делается немного по другому. Блоки не собираются в один селектор, а прописываются друг за другом.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
#glaw{
display:inline;
width:880px;
}
.blok1, .blok2, .blok3, .blok4{
border-radius: 4px;
box-shadow: rgba(0,0,0,1.2) 0px 1px 3px;
}
.blok1{
margin:6px 3px 3px 3px;
background: #F0FCE8;
width:400px;
height:150px;
padding: 5px;
text-align: center;
}
.blok2{
margin:6px 3px 3px 3px;
background: #F0FCE8;
width:400px;
height:150px;
padding: 5px;
text-align: center;
}
.blok3{
margin:6px 3px 3px 3px;
background: #F0FCE8;
width:400px;
height:150px;
padding: 5px;
text-align: center;
}
.blok4{
float:left;
margin-top:-495px;
margin-left:420px;
background: #F0FCE8;
width:250px;
height:480px;
padding: 5px;
text-align: center;
}
</style>
</head>
<body>
<div id="glaw">
<div class="blok1">
<h3>Добрый день!</h3>
<img class="alignright size-full wp-image-533"
src="https://starper55plys.ru/wp-content/uploads/2013/03/i-5.jpg"
align="left" width="50" height="80" />
<p>Всем привет! желаю творческих успехов!</p>
</div>
<div class="blok2">Блок 2</div>
<div class="blok3">Блок 3</div>
<div class="blok4">Блок 4</div>
</div>
</body>
</html>Этот вариант хорош тем, что тут можно изменять параметры каждого блока в отдельности, то есть можно сделать их разноцветными и разно-размерными.
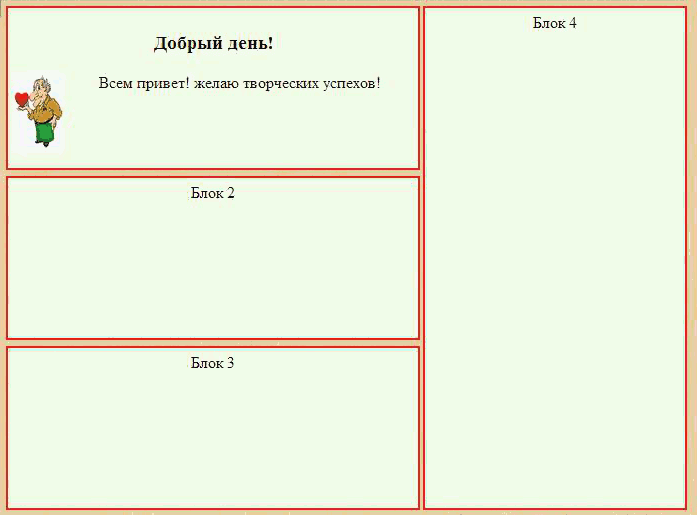
Можно убрать из группового селектора все свойства border-radius и box-shadow, а вместо них прописать рамку:
border:2px solid #E0251B;Тогда страница приобретёт такой вид:
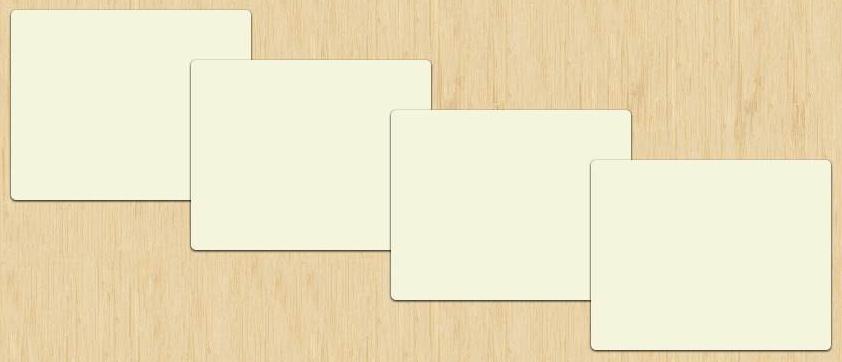
Вариант Рис. 4:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
#wrapper{
background:#cd7f32;
width: 900px;
height: 600px;
margin: auto;
position: relative;
}
div {
background: #f5f5dc;
width: 200px;
height: 150px;
padding: 20px;
}
.one, .two, .three, .four {
position: absolute;
border-radius: 5px;
box-shadow: rgba(0,0,0,1.2) 0px 1px 3px;
}
.one {
top: 50px;
left: 60px;
z-index: 10;
}
.two {
top: 50px;
left: 180px;
z-index: 100;
}
.three {
top: 100px;
left: 380px;
z-index: 150;
}
.four {
top: 150px;
left: 580px;
z-index: 300;
}
</style>
</head>
<body>
<div id="wrapper">
<div class="one">
<div class="two"></div>
<div class="three"></div>
<div class="four"></div>
</div>
</div>
</body>
</html>
Как видите, размещать блоки можно и по оси Z. И такой метод предоставляет большие возможности для дизайна.
Представьте, что вместо блоков У Вас изображения. Убрав у них тень, можно одно изображение накладывать на другое (блоки у меня ведь накладываются друг на друга), и таким образом создать оригинальную картинку.
Дальше экспериментируйте, если хотите, сами, а сейчас посмотрим, как разбить страницу на блоки с закруглёнными углами и тенью, в WordPress.
Так как шаблонов у этой CMS очень много, то я покажу общий принцип создания блоков, а уж подгонять их расположение при помощи margin, Вам придётся исходя из настроек темы.
На этом блоге установлена стандартная, идущая в WordPress по умолчанию, тема — TwentyTen.
А сделаем мы примерно вот так: (Это не картинка. Это html + css)
Блок 1
Блок 2
Блок 3
Блок 4
Блок 5
Блок 6
Количество блоков в строке, а так-же их размер — на Ваше усмотрение.
Сначала, прямо в редакторе, в том месте где Вы хотите сделать блоки, пишем нижеприведённый код, подгоняем в нём размеры и количество блоков, короче доводим так, как хочется. В редакторе это делать удобно.
<div style="display: inline; width: 600px;">
<p style="float: left; font-family: Verdana; padding: 10px; font-size: 14px; margin: 3px 3px 3px 5px; width: 170px; height: 200px; border-radius: 5px; box-shadow: rgba(0,0,0,5.2) 0px 1px 3px;">Блок 1</p>
<p style="float: left; font-family: Verdana; padding: 10px; font-size: 14px; margin: 3px 3px 3px 5px; width: 170px; height: 200px; border-radius: 5px; box-shadow: rgba(0,0,0,5.2) 0px 1px 3px;">Блок 2</p>
<p style="float: left; font-family: Verdana; padding: 10px; font-size: 14px; margin: 3px 3px 3px 5px; width: 170px; height: 200px; border-radius: 5px; box-shadow: rgba(0,0,0,5.2) 0px 1px 3px;">Блок 3</p>
</div>
<div style="display: inline; width: 600px;">
<p style="float: left; font-family: Verdana; padding: 10px; font-size: 14px; margin: 3px 3px 3px 5px; width: 170px; height: 200px; border-radius: 5px; box-shadow: rgba(0,0,0,5.2) 0px 1px 3px;">Блок 4</p>
<p style="float: left; font-family: Verdana; padding: 10px; font-size: 14px; margin: 3px 3px 3px 5px; width: 170px; height: 200px; border-radius: 5px; box-shadow: rgba(0,0,0,5.2) 0px 1px 3px;">Блок 5</p>
<p style="float: left; font-family: Verdana; padding: 10px; font-size: 14px; margin: 3px 3px 3px 5px; width: 170px; height: 200px; border-radius: 5px; box-shadow: rgba(0,0,0,5.2) 0px 1px 3px;">Блок 6</p>
</div>
После того как все размеры, отступы, и оформление подогнаны, нужно перенести все стили в файл style.css шаблона.
Для этого в имеющихся блочных элементах (в нашем случае это div и p, вместо атрибута style, с значениями, прописываем class, с произвольным названием.
class="okno"Потом идём в файл style.css шаблона, и вписываем этот класс.
Затем копируем все значения атрибута style, и вставляем их в созданный класс в файле. Сам атрибут и его значения, из блочного элемента удаляются, остаётся только класс
В тексте остаётся только такой html код:
<div class="okno">
<p class="okno1">Блок 1</p>
<p class="okno1">Блок 2</p>
<p class="okno1">Блок 3</p>
</div>
<div class="okno">
<p class="okno1">Блок 4</p>
<p class="okno1">Блок 5</p>
<p class="okno1">Блок 6</p>
</div>А в файле style.css — такой:
.okno {
display: inline;
width: 600px;
}
.okno1 {
float: left;
font-family: Verdana;
padding: 10px;
font-size: 14px;
margin: 3px 3px 3px 5px;
width: 170px;
height: 200px;
border-radius: 5px;
box-shadow: rgba(0,0,0,5.2) 0px 1px 3px;
}
Затем обновляется страница, и проверяется, корректно ли отображаются созданные Вами блоки. Бывали случаи, когда приходилось повторно обновлять страницу, чтоб всё встало на свои места.
Но это уже зависит от особенностей темы.
Желаю творческих успехов.

Перемена
Классный руководитель:
— Ну, как вы трудились дома?
— Дома я трудился над тарелкой с пирожками, а потом над компотом.
Блок с закруглёнными углами и тенью. Эллипс < < < В раздел > > > Ползунок html
Как сделать блок с полосой прокрутки;
Блок с закруглёнными углами и тенью. Эллипс;
Блок перевёртыш CSS;
Плавающий блок CSS;
Растягивающийся блок;
Раскрывающиеся блоки для подсказок;





что то не совсем получается(
Могу скинуть файл стилей. А хотя, все стили можно увидеть в веб-инспекторе
как сделать страницу такого вида, как страница этого сайта?
Заключите картинку в ссылку. Вот тут https://starper55plys.ru/html/yakornaya-ssyilka/ показано как это делается.
Здравствуйте. Как можно сделать, чтобы вставить в блоки сайта картинки, которые будут являться ссылкой на новую страницу?
Добрый вечер Ислам. Я же всё так подробно расписал, что и куда прописывать. В редакторе есть две опции — Визуально и Текст. Режим Текст для html кода. И на будущее, если ещё что-то интересное для себя у меня найдёте, имейте в виду, что я всегда работаю и показываю коды для режима Текст. Визуальным вообще не пользуюсь.
Здравствуйте. Я недавно в WordPresse поэтому нужна Ваша консультация по вставке данного кода в WordPress. К примеру, если вставить его в раздел Html в редакторе, будет ошибка, поскольку теги html собственно там не нужны. Объясните пожалуйста более детально как это вставить
Вика, дорогая и уважаемая! Мы тоже используем выходной с пользой — поздравляем любимых женщин, пьём вино прошлогоднего урожая и говорим красивые тосты. Скоро споём. Ну их эти сайты сегодня. Дай Вам бог здоровья и процветания и вообще всего чего хочется и побольше!!! А сайтами завтра, нет послезавтра разберёмся.
Спасибо за поздравления! Используем свобоный день с пользой!
Почитали следующую инструкцию https://starper55plys.ru/css/zapret-naplyivaniya/
Но кажись сдесь все относительно главных блоков контент, сайдбар, футер.
Моя проблема осталась. Если возможно, гляньте сайт. gosnomera.com.ua Применила такие стили. Может лишнего накидала,
#glaw{
display:inline;
width:880px;
height:400px; /*для эксперимента ни на что не повлияло */
clear:both;
}
.blok1, .blok2, .blok3{
float:left;
margin:3px 3px 3px 5px;
background: #CED8F6;
width:200px;
height:200px;
padding: 5px;
text-align: center;
border-radius: 5px;
box-shadow: rgba(0,0,0,1.2) 1px 2px 3px;
}
Здравствуйте Виктория. С Праздником!!! Желаю чтобы всё у вас получалось.
На Ваш вопрос — эта статья про блоки, а про то как запретить заданное наплывание и обтекание прочитайте вот тут https://starper55plys.ru/css/zapret-naplyivaniya/
Сделала первый вариант. Но вот проблема. она же и у вас.
После блоков нельзя писато тект
он прилипает справа к последнему блоку, т.е там стоит обтекание.
Пробовала и div И br
Ниче не получается, подскажите
Да, в Вордпресс. До файла style.css еще не добралась. Нет времени разбираться с ним… Но пока заказчицу и так устраивает, что я наваяла:)
А вы где экспериментируете? В Notepad++ или в WordPress? Если в Notepad то ошибка с вашей стороны. Скорее всего какая-то мелочь. А если в WordPress, то тут посложнее.
В стилях шаблона уже заданы свойства для многих элементов, и нужно смотреть файл style.css что там задано для тех тегов и возможно классов, которые есть в коде.
Попробовала. Ничего не изменилось. Может, что-то не так делаю?…
Уберите из селектора #glaw свойства border: 1px solid; display:inline; text-align:center; и добавьте вместо них margin: auto;. width:880px; нужно уменьшить по ширине вашей конструкции.
Здравствуйте!
Подскажите, как выравнять конструкцию из трех блоков по центру страницы?
Я использовала Ваш код варианта, показанного на Рис. 1.
Спасибо!
Эт не просто. Тут нужен уровень повыше моего, с более глубоким знанием PHP. Попробуйте с этим вопросом вот сюда, но сразу предупрежу, если у Вас нет базовых знаний PHP, то вывод блоков на Главную с новостями, даже с подсказками сделать будет трудно.
Скажите, как можно добавить блок или таблицу в главную страницу с анонсами записей? Это на WP. Я бы хотел, допустим после анонса 6-8 новостей, поставить блок с материалами или анонсами с других страниц сайта?
Спасибо!
Можно. За эффекты при наведении курсора отвечает псевдокласс :hover. Значит пишешь ещё один селектор в стилях например blok1:hover {}, задаёшь ему position: absolute; и подбираешь top и left, то есть позицию на которую перейдёт блок при наведении курсора. Можно сделать так чтоб блок приподнимался плавно. Тоже не сложно У меня статейка есть Анимация CSS для начинающих, там шарик двигается при наведении — посмотри.
Вот ещё свеженькая статья по этому вопросу https://starper55plys.ru/css/plavayushhiy-blok-css/
Отличная статья. Все получилось. Скажите, а можно ли сделать так, что бы блоки, при наведении на них курсора мыши, как бы приподнимались? Спасибо.
В текстовом редакторе, в режиме Текст.
Ни хрена не понятно, в каком месте редактора, в какое место вставлять….
Да вроде нечего добавлять. Можно фон зафиксировать, чтоб не прокручивался вместе с контентом.
Спасибо! Организовал нечто похожее на первый вариант (Как на первом изображении) Можете взглянуть и высказать свое мнение? Может что-то еще можно доработать?
В этом коде менять ничего не нужно. Он вообще не нужен для вставки фонового изображения. Вот тут у меня рассказано как вставляется фоновое изображение в блок. А сама картинка загружается не через загрузчик изображений, а непосредственно в папку images вашего шаблона. Если Вам нужно подробнее объяснить как это сделать, то мне нужно знать: 1. Сайт над которым Вы работаете находится на Денвере (может другая локалка), или на хостинге? 2. Сайт управляется WordPress, или другой CMS? Если сайт на хостинге, то есть ли у хостера встроенный файловый менеджер, или для входа используется сторонняя FTP программа, а если так, то пользуетесь ли Вы ей?
Добрый день,
Спасибо за ответ! Все теперь работает.
Правда, у меня теперь проблемы со вставкой картинки в блок. Я хочу вставить картинку на весь размер блока — фоновую.
По вашему примеру нужно вставить такой код:
img class=»alignright size-full wp-image-533″
src=»https://starper55plys.ru/wp-content/uploads/2013/03/i-5.jpg»
align=»left» width=»50″ height=»80″ />
Понятно, что в этом коде- src=»https://starper55plys.ru/wp-content/uploads/2013/03/i-5.jpg» align=»left» width=»50″ height=»80″ /> — нужно вставить ссылку на мою картинку.
А что нужно изменить в этом коде img class=»alignright size-full wp-image-533″ ?
Подскажите, пожалуйста, как вставить картинку на весь размер блока..
С уважением,
Алена
Ага, понятно теперь откуда Вы взяли box-radius. Это оказывается я дезинформацию распространяю. Пардон — опечатка вышла, исправил.
По Вашему вопросу: возьмите код Вариант рис.3, и в групповом селекторе .blok1, .blok2, .blok3, .blok4, уберите
border-radius: 4px;
box-shadow: rgba(0,0,0,1.2) 0px 1px 3px;
и вставьте
border:2px solid #E0251B;
Вот и всё. Я только что проверил, всё получается.
Кстати, свойство
background: #F0FCE8;
Можно прописать туда же, а из остальных селекторов его убрать. Код короче получится.
Если у Вас снова не сработает, напишите, подойдём подробнее, с наводящими вопросами.
Спасибо за быстрый ответ!
Я хотела бы сделать цветную рамку, как у вас показано на рис. 4. Как прописать этод код? Я вставила этот код border:2px solid #E0251B; но цвет рамки не отобразился.
С уважением,
Алена
А нет свойства box-radius, есть border-radius. Код рамки правильный, и если он правильно вставлен, то сплошная рамка отобразиться обязательно. Проверьте ещё раз, или пришлите скрин с кодом, я посмотрю.
Добрый вечер,
Хотела бы узнать как все-таки вставляется цветная рамочка для блоков. Я вставила этот код border:2px solid #E0251B; вместо box-radius и box-shadow. К сожалению, ничего не изменилось. Буду призантельна за помощь.
С уважением,
Алена
Фоновый цвет в блоке создаётся свойством background, про него здесь. Информация в блок, вставляется в теге <body>(html часть кода), а оформляется в css, про это здесь
Здравствуйте. Мне понравился ваш сайт. Я узнал очень много полезной информации по вордпресс. Подскажите пожалуйста у меня возникла проблема я сейчас создаю блочный сайт. Я создал блоки по CSS коду, но немогу вносить туда информацию и сделать фон в блоке. Что мне нужно сделать?
Привет. Потому что глобальные стили, задаются в теге head. А всё, что пишется в редакторе WordPress — это тег body. Если в редакторе прописывать встроенные стили, то код будет валидным.
Вечер добрый. Просматривал блоки для WordPress, если задать стили блоков в CSS, код будет не валидным. А почему?
На любой странице после содержания и кнопок в сайдбаре увидите чат. Чуть ниже будет окно для ввода сообщений и кнопка «отправить»
День добрый. А как мне соединиться с Вашим чатом?
Давайте завтра в воскресенье вечером я включу чат и напишу вам пример и прокомментирую. Часов в 20-00. А в PHP ещё рано. То что в статье относится к увеличению функций самого виджета, а не того что в нём написано. Вообщем до вечера.
Вечер добрый. Пока не разобрался. Ищу везде как прописывать текстовой редактор. Сейчас нашел PHP код в виджете WordPress. Если сможете прокомментируйте статью. И подскажите как в текстовой редактор прописать рубрики. С конкретным примером. СПАСИБО !
Спасибо большое за ответ!!! Но я еще не силен в HTML. В основном смотрю, как где то прописано и по аналогии делаю. Если возможно, привести пример, как прописать рубрики в текстовой редактор. Картинки я вставляю в страницу перехожу в режим редактора, копирую запись и вставляю в текстовой виджет.
Привет полуночникам. Вопросик «А если вот так?», он нам очень знаком. Хороший вопрос. Ну а насчёт плагина ничего сказать не могу, не пользовался. А вот как в сайдбаре блоки наделать могу посоветовать. Я например из него все виджеты убрал, и если нужно там что-то вставить, беру виджет «Текст», и прописываю в него то, что надо в HTML коде, подключаю CSS, можно глобально, можно встроенно, и то и другое работает. Можно картинку вставить. Можно рамку или блок. Те-же рубрики. Написать и задать любые стили.
Доброй ночи ! Недавно нашел плагин Drop Shadow Box. Вот решил поделиться. Но не могу сообразить ,как в сайдбаре к примеру «рубрики » взять в рамку при помощи виджета этого плагина. Нравится мне ставить себе вопрос , «а если вот так». Ну очень хочется сайдар разбить рамками. Заранее спасибо.
Отлично! Значит Победа!!! Оставьте Ваш URL сайта. Если кто-то ещё спросит подобное, отправлю к Вам.
Я разобрался. Так как у меня шаблон сделан через Artesteer 4, там есть функция вывода всех записей в 2 (а то и более) столбика, а выводить определенное количество записей определенной рубрики я где-то уже подсмотрел у кого-то в блоге.
Понятно. Только мне такое ещё не по силам. Как только смогу сделать, выложу в статье.
вот пример того что я хочу
Если я правильно понял, Вы хотите чтоб анонсы записей выводимые в рубриках заключались в блоках с закруглёнными углами? Я тоже так хочу, и поэтому изучаю PHP, так как это делается через файлы темы. Скоро думаю смогу сделать. А пока попробуйте обратиться сюда http://forum.php.su/forums.php?forum=60, или сюда http://ru.forums.wordpress.org/
Здравствуйте. Подскажите пожалуйста, никак не могу додуматься как это сделать.
В общем мне нужно чтобы в каждом блоке выводилась отдельная рубрика. При добавлении материала в эту рубрику, в блоке соответственно запись была уже новая. Отлично будет, если вы согласитесь это сделать за отдельную плату.
Если уж ничего не получится, попробую установить этот плагин на тех. сайт. Разберёмся.
Я этим плагином не пользовался, поэтому толком понять проблему сразу не могу. Тут можно и скачать плагин и спросить всё о нём. Всё на русском, всё бесплатно. Просто щёлкните по названию плагина в моём каталоге и перейдёте в русский mywordpress.
День добрый!К Вам за помощью!!!!!!!!!!!!!! Скачиваю плагин cform , но в настройках нет пункта сохранить.И не могу настроить форму.Я уже удалял плагин и закачивал через FileZilla- не помогает. А также может подскажите, как прикрепить в этой форме «вставить файл». Помогите!!!!!!!!!!!!!!!
В 21-00(16.09) включу чат. Заходите. Если не успеете то в среду 18.09 в 21-00. Завтра не смогу, едем в марийку за грибами.
Спасибо. Очень понравилось. А тем более мне 56 -й и я по ряду причину начинаю осваивать (пытаюсь). Есть ряд вопросов , как можно связаться.