Здравствуйте уважаемые начинающие веб-мастера
Мы уже научились создавать фоновые изображения.
В этой статье поговорим о придании прозрачности изображениям, цвету, и тексту.
Для создания эффекта прозрачности в CSS применяются:
1. Формат RGBA — создаёт прозрачный цвет.
Аббревиатура RGBA включает в себя три цвета
а. R — red (красный);
б. G — green (зелёный);
в. B — blue (синий);
г. А — Alfa величина прозрачности цвета определяющаяся числом от 0 до 1, где 0 — это полная прозрачность.
Записывается следующим образом:
color:rgba(120 40 200 0,4);.
2. Свойство CSS opacity — делает прозрачным любой элемент контента.
Прозрачность задаётся числом от 0 до 1, где 0 — полная прозрачность, 1 — полная не прозрачность.
Записывается так:
opacity: 0.3;
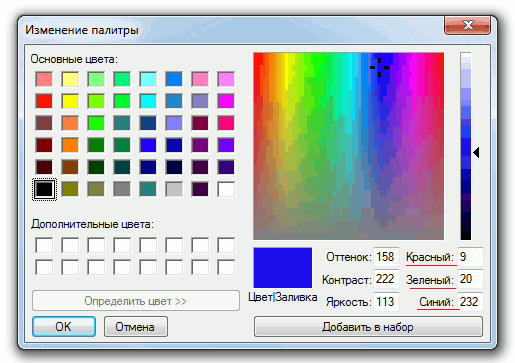
Цвет подбирается при помощи инструментов подбора цвета, которых в интернете предостаточно, а самый ближайший, думаю, находится в Painte, и для его вызова достаточно щёлкнуть по иконке «Подбор цветов», в панели инструментов редактора.
Как видите, при подборе цвета, в правом нижнем углу, в соответствующих окнах, появляются цифры характеризующие выбранный цвет.
Остаётся только вставить эти цифры в формулу RGBA, и добавить число прозрачности.
Рассмотрим как это работает на примерах. Возьмём фоновое изображение вьюги.
И добавим в эту вьюгу, прекрасную представительницу холодного царства.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
body{
background-image:url(images/i1.jpg);
background-repeat:no-repeat;
}
img{
margin-left:290px;
}
</style>
</head>
<body>
<img src="images/22.jpg">
</body>
</html>Как видно из результата, получилась какая то аппликация, а не картина.
Чтобы исправить ситуацию, картинке с представительницей холода, нужно задать прозрачность, чтоб она как бы слегка растворилась и слилась с общим фоном.
Прозрачность для изображений создаётся свойством css opacity, и значения его принимаются от 0 до 1.
Причём 0 — это абсолютная прозрачность, то есть картинка вообще визуально не видна, а 1 — это отсутствие всякой прозрачности.
Давайте зададим картинке прозрачность равную 0.1
img{
margin-left:290px;
opacity: 0.1;
}Как видите, у вьюги проявилось лицо.
В продолжение темы, на этом изображении можно поместить какой либо текст, и так же сделать его прозрачным, а можно оставить и не прозрачным, на Ваше усмотрение.
Для этого в html части кода, разместим тег p с текстом, а в таблице стилей, создадим селектор p, и зададим ему необходимые свойства.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
body{
background-image:url(images/i1.jpg);
background-repeat:no-repeat;
}
img{
margin-left:290px;
opacity: 0.1;
}
p{
color:#efeae6;
font-family: 'Impact';
margin:-60px 0 0 380px;
opacity: 0.3;
}
</style>
</head>
<body>
<<img src="images/22.jpg">
<p>Ais</p>
</body>
</html>
Результат:
Вот так можно создавать изображения и снабжать их надписями. Принцип думаю понятен, остальное будет зависеть от Вашего творческого воображения и полёта фантазии.
Давайте создадим блок с фоном, и напишем в нём прозрачный текст.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
body{
background:#1b72ea;
}
p{
font-size:30px;
color:rgba(249, 190, 81, 0.7);
margin:100px 300px;
}
</style>
</head>
<body>
<p>Прозрачный текст</p>
</body>
</html>Результат:
Вместо фона, можно вставить фоновое изображение и задать ему большую прозрачность, получится водяной знак.
Желаю творческих успехов.

Перемена
— Мама, мама! Вовка меня всю обрызгал!
— А ты его тоже обрызгай.
— Но, мама, как? Я же девочка!
— Официант! Почему в моей котлете волосы?
— Понимаете, у нас повар однорукий, он котлеты
на груди лепит, вот и налипли.
— Представляю, чем он у вас перец
фарширует!
Как сделать тень для текста, картинки, блока < < < В раздел > > > Как сделать блок с полосой прокрутки
Как делается фоновый цвет;
Градиент. Плавный переход от одного цвета к другому;
Фоновые изображения;