Готовый код скрипта комментариев с пошаговой инструкцией, где его разместить, как осуществить связь с MySQL, и что и куда залить и подключить, чтоб всё заработало.
Я покажу вам готовый код скрипта и расскажу пошагово где его разместить, как осуществить связь с MySQL, и что и куда залить и подключить, чтоб всё заработало.
Сразу уточню, что весь представленный здесь код преобразуется в файлы в Notepad++ с соответствующим расширением и в кодировке utf8
Сначала сам скрипт
<script type="text/javascript">
$(function() {
$("#send").click(function(){
var author = $("#author").val();
var message = $("#message").val();
var stranica = $("#stranica").val();
$.ajax({
type: "POST",
url: "sendMessage.php",
data: {"author": author, "message": message, "stranica": stranica},
cache: false,
success: function(response){
var messageResp = new Array();
var resultStat = messageResp[Number(response)];
if(response == 0){
$("#author").val("");
$("#message").val("");
$("#commentBlock").append("<div class='comment'><strong>"+author+"</strong><br>"+message+"</div>");
}$("#resp").text(resultStat).show().delay(1500).fadeOut(800);}});return false;});});
</script>Разместить этот скрипт на странице можно двумя способами.
1. Скрипт размещается непосредственно на странице между тегами <head></head>
2. В корневой директории сайта создаётся папка c названием, например js, если таковой ещё нет, и в неё помещается файл скрипта под названием, допустим script_comments.js
Тогда на странице, в тег <head></head> прописывается подключение этого файла к странице.
<script type="text/javascript" src="http://mysite.ru/js/script_comments.js"></script>
Какой из этих вариантов лучше, я сказать затрудняюсь, но второй мне представляется более удобным.
Следующим шагом размещаем на странице код вывода комментариев и код формы комментариев.
Вставляется это всё одним блоком в том месте страницы, где вы хотите отобразить комментарии, обычно сразу после статьи.
<div id="commentBlock">
<?php
$result = mysql_query("SELECT * FROM messages WHERE stranica='$_SERVER[PHP_SELF]'",$db);
$comment = mysql_fetch_array($result);
do{echo "<div class='comment'><strong>".$comment['author']."</strong><br><br><span class='new'>".$comment['date']."</span><br><br>".$comment['message']."</div>";
}while($comment = mysql_fetch_array($result));
?>
</div>
<form action="sendMessage.php" method="post" name="form">
<p>Автор:<br> <input name="author" type="text" id="author"></p>
<p>>Напишите ваш отзыв:<br><textarea name="message" style="width:80%; min-height:200px;" id="message"></textarea></p>>
<input name="stranica" type="hidden" value=""<?php echo $_SERVER['PHP_SELF'];?>" id="stranica">
<input name="js" type="hidden" value="no" id="js">
<p><input name="button" type="submit" value="Отправить" id="send"> <span id="resp"></span></p>
</form>;Так, с клиентской частью закончили, теперь пойдём на сервер.
Первым делом нужно скачать маленькую библиотеку jquery-1.5.1.min.js. (82kb)
Обычно представлена она открытым кодом, значит нажимаем правой клавишей и Сохранить как… сохраняем файл себе на компьютер.
Затем этот файл загружаем на сервер в папку js, которую мы создали на предыдущем шаге, и подключаем этот файл к странице, на которой будут выводится комментарии в тег <head></head>.
У нас там уже есть один подключенный скрипт, рядом с ним прописываем ещё один.
<script type="text/javascript" src="http://fondkd.ru/js/jquery-1.5.1.min.js"></script>Затем в директорию в которой находится файл страницы с комментариями, нужно загрузить файл с командами для БД.
<?php include("connect.php");
header("Content-type: text/html; charset=UTF-8");
if(empty($_POST['js'])){
if($_POST['message'] != '' && $_POST['author'] != ''){
$author = @iconv("UTF-8", "UTF-8", $_POST['author']);
$author = addslashes($author);
$author = htmlspecialchars($author);
$author = stripslashes($author);
$author = mysql_real_escape_string($author);
$message = @iconv("UTF-8", "UTF-8", $_POST['message']);
$message = addslashes($message);
$message = htmlspecialchars($message);
$message = stripslashes($message);
$message = mysql_real_escape_string($message);
$stranica = @iconv("UTF-8", "UTF-8", $_POST['stranica']);
$stranica = addslashes($stranica);
$stranica = htmlspecialchars($stranica);
$stranica = stripslashes($stranica);
$stranica = mysql_real_escape_string($stranica);
$date = date("d-m-Y в H:i:s");
$result = mysql_query("INSERT INTO messages (author, message, stranica, date) VALUES ('$author', '$message', '$stranica', '$date')");
if($result == true){echo 0;
}else{echo 1;}
}else{echo 2;}}
if($_POST['js'] == 'no'){
if($_POST['message'] != '' && $_POST['author'] != ''){
$author = $_POST['author'];
$author = addslashes($author);
$author = htmlspecialchars($author);
$author = stripslashes($author);
$author = mysql_real_escape_string($author);
$message = $_POST['message'];
$message = addslashes($message);
$message = htmlspecialchars($message);
$message = stripslashes($message);
$message = mysql_real_escape_string($message);
$stranica = $_POST['stranica'];
$stranica = addslashes($stranica);
$stranica = htmlspecialchars($stranica);
$stranica = stripslashes($stranica);
$stranica = mysql_real_escape_string($stranica);
$date = date("d-m-Y в H:i:s");
$result = mysql_query("INSERT INTO messages (author, message, stranica, date) VALUES ('$author', '$message', '$stranica', '$date')");
if($result == true){echo "";
}else{echo "";}
}else{echo "";}}
?>
Следующий файл в ту же директорию — файл связи с базой данных connect.php
<?php
$db = mysql_connect("localhost","name_BD","3Pt3yeRg");
mysql_select_db("name_BD",$db);
mysql_query("SET NAMES utf8");
?>
И последнее, что нам осталось сделать — это соединить нашу страницу, на которой будут выводится комментарии, с БД.
Для этого в самом верху страницы, перед !DOCTYPE html, вставляем следующий код
<?php include ('connect.php');?>Теперь идём в БД MySQL. если у вас ещё нет БД, то её нужно создать.
На разных хостингах это делается по разному, поэтому я не буду подробно объяснять как это делается, а как создать БД на Денвере, можно прочитать здесь.
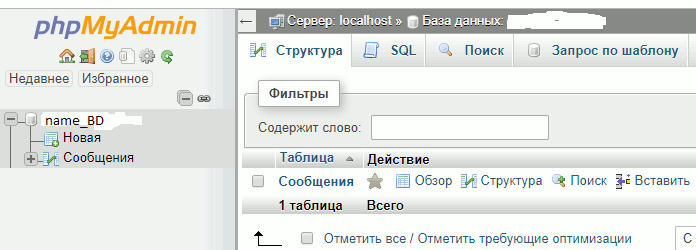
Когда база данных создана, заходим в phpMyAdmin, там должна быть строчка с именем вашей БД, и всё. Нам необходимо создать в ней таблицу.
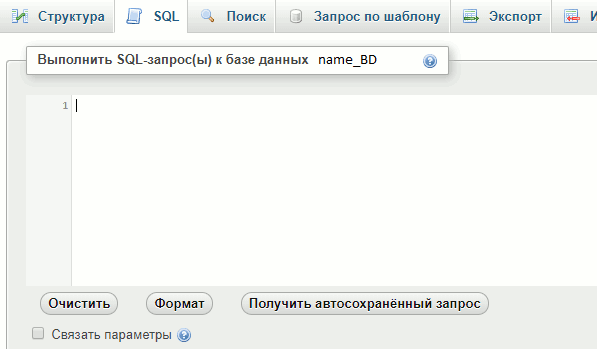
Проходим во вкладку SQL — верхнее меню.
И в открывшемся окне пишем следующий запрос
CREATE TABLE `messages` (
`id` int(3) NOT NULL AUTO_INCREMENT PRIMARY KEY,
`author` varchar(30) NOT NULL,
`message` text NOT NULL,
`date` varchar(25) NOT NULL
) ENGINE=MyISAM DEFAULT CHARSET=utf8;Обратите внимание на левые апострофы, на клавиатуре на букве Ё.
Нажимаем Вперёд — всё таблица создана.
Блин, забыл привязку к конкретной странице. Переходим в таблицу во вкладку Структура, и добавляем одно поле с названием stranisa
Ну вот и всё, можно идти на свою страницу и тестировать комментарии.
Со стилевым оформлением, я надеюсь, вы справитесь самостоятельно.
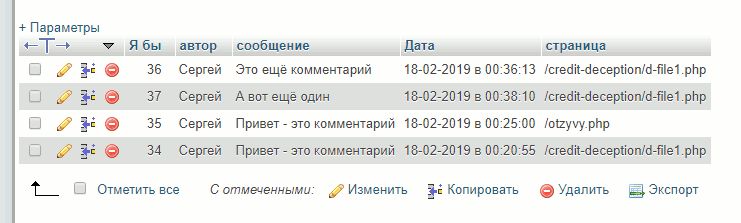
После тестирования заходим снова в БД, в phpMyAdmin, в нашу созданную таблицу — все комментарии здесь
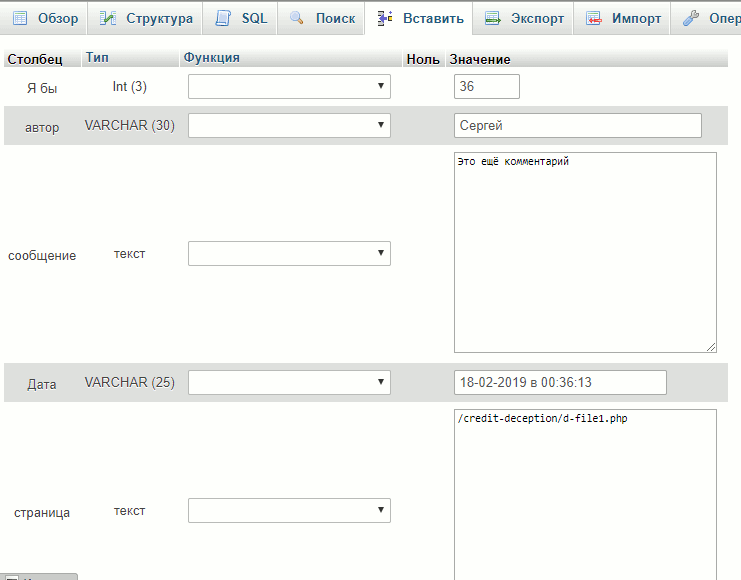
Нажимаем Отметить все и Изменить, вам откроются все отправленные комментарии, с указанием страниц, с которых они были отправлены.
Здесь их можно редактировать, удалять и переносить на другие страницы.
На этом всё. Вы можете изменить имена файлов и таблиц, но тогда внимательно просмотрите весь представленный код, и замените имена везде, где они фигурируют.
Использованы материалы сайта age-dragon.com
Основы PHP < < < ◊ > > > Скрипты





Буду устанавливать и пробовать у себя на сайте.
Имеет ошибки! Не могу установит!
1. Пишеш в базе добавим название stranisa, а в скриптов пишет stranica.
2. Пишеш «Затем в директорию в которой находится файл страницы с комментариями, нужно загрузить файл с командами для БД.» — а какое имя етого файла?
3. Файл connect.php
———————————————————————————
———————————————————————————
не связывается с БД!
Ошибки такие:
Fatal error: Uncaught Error: Call to undefined function mysql_connect() in H:\OSPanel\domains\test.ru\connect.php:2 Stack trace: #0 H:\OSPanel\domains\test.ru\index.html(1): include() #1 {main} thrown in H:\OSPanel\domains\test.ru\connect.php on line 2
Что надо сделать, чтобы установит?
Спасибо за скрипт, кое-как нашла что-то нормальное
Отлично
Класс!!!
Крутой!
Здравствуйте. Как должен называться фаял с командами для Mysql, что или где на него ссылается. Потому как я создал фаял command.php и вставил весь этот код с командами поместив этот фаял в корень своего сайта.
Вроде прикольная статья, пробуем!
Есть такие решения в природе и не одно, но я их не юзал.
А без баз данных у вас нет решений по комментариям случайно?
Доброго дня. Подсажите пожалуйста, почему после обновления страницы(после ввода коментов) коменты исчезают, хотя в БД они есть! И как сделать, чтобы коменты автоматов выгружались на страницу. Спасибо.
Подскажите пожалуйста, использовал все вышейзложеное, столкнулся с проблемой!!! Код php , который для результата, виден на странице. А так же, сам комент появляется только на странице и исчезает после обновления, а на сервере в БД его как не было, так и нет? Спасибо.
Как сделать чтобы комментарии на каждом сайте отдельно показалось
Как сделать чтобы комментарии на каждом сайте отдельно показалось
спасибо очень интересная статья
А каптча в коде есть, я не увидела, не очень код умею читать?
Мне помогла данная статься. Спасибо. Инфа доступно написана.
Много действий, аж запутался )))
Супер.