Органические рейтинги — это то, чего всегда жаждут онлайн компании. И они должны быть таковыми, потому что органические рейтинги привлекают больше всего трафика и бесплатны.
Вам не нужно платить ни копейки, и вы получите значительный поток трафика на свой сайт.
Однако для получения самого высокого органического рейтинга требуется оптимизация вашего сайта в соответствии с рекомендациями поисковых систем и факторами ранжирования.
Чтобы занять верхние строчки органического рейтинга, Вы должны соблюдать все правила и следовать лучшим практикам для оптимизации своего сайта.
Поисковые системы всегда стараются предоставить пользователям лучшие результаты, и поэтому они постоянно обновляют свой алгоритм, рекомендации для веб-мастеров и факторы ранжирования.
Вы должны обновить свой веб-сайт в соответствии с этими обновлениями, чтобы получить высокие рейтинги.
В противном случае ваш веб-сайт будет похоронен в недрах результатов поиска, куда никогда не попадет ни один пользователь.
Google недавно анонсировал новый фактор ранжирования, который, вероятно, будет запущен в мае 2021 года, и вам необходимо оптимизировать свой сайт, чтобы поддерживать или повышать свой рейтинг в результатах поиска.
Давайте обсудим этот новый фактор ранжирования и то, что вам нужно обновить на своем веб-сайте.
Core Web Vitals (новый фактор ранжирования)
Этот фактор ранжирования будет фокусироваться на пользовательском опыте вашего сайта. В нем есть несколько параметров для анализа вашего сайта и заключения о том, подходите ли вы для пользователей или нет.
Факторами восприятия текущей страницы являются:
- Время загрузки первого окна веб-сайта без прокрутки
- Время первого реагирования
- Время сдвига макета
1. Время загрузки страницы (LCP)
LCP измеряет время, необходимое вашему веб-сайту, чтобы показать самый большой контент в области просмотра, готовый к взаимодействию. Он отслеживает первое окно веб-сайта без прокрутки и анализирует, насколько быстро ваш веб-сайт полностью загружает максимальное количество контента.
Следовательно, LCP будет измерять время загрузки любого контента, который вы используете в первом показе, например изображений, миниатюр видео, фоновых изображений с CSS, текстового контента и т. Д.
Хорошая оценка для LCP будет меньше или равна 2,5 секундам. Это означает, что ваш самый большой контент в первом показе должен загрузиться менее чем за 2,5 секунды.
Если вы превысите этот срок, вам необходимо оптимизировать свой сайт для загрузки менее чем за 2,5 секунды.
Инструменты для измерения LCP
Вы можете использовать указанные ниже инструменты, чтобы проверить свой сайт на наличие основных веб-показателей и отслеживать ваши улучшения.
Инструменты разработчика Chrome
Как исправить LCP?
Вот несколько советов, которые вы можете использовать, чтобы оптимизировать свой сайт для достижения хорошего результата LCP.
- Оптимизировать размеры изображений
- Использовать образ CDN
- Избегайте Javascript для загрузки изображений
- Перейдите на более быстрый хостинг (если требуется)
Итак, проведите все эти оптимизации, чтобы получить хороший результат LCP и максимально заинтересовать ваших пользователей.
В противном случае ваши пользователи вернутся к результатам поиска то есть к вашим конкурентам.
2. Отображение первого реагирования (FID)
Этот показатель будет ориентирован на интерактивность вашего сайта. FID будет отслеживать, насколько быстро ваш сайт станет готовым и функциональным для первого действия пользователя.
Многие сайты не реагируют на действия пользователя, такие как щелчок или касание, в течение значительного времени, что портит пользовательский опыт.
Следовательно, вам необходимо оптимизировать свой сайт, чтобы он был готов к взаимодействию как можно скорее.
Пользователям и вскоре поисковым системам не понравится, если ваш сайт не будет быстро реагировать на действия пользователя.
Рекомендуемое время для отображения первого ввода — менее 100 мс. Чтобы соответствовать стандарту FID, вам необходимо набрать этот балл как на мобильных, так и на настольных компьютерах.
Инструменты для измерения FID
Инструменты разработчика Chrome
Как исправить FID?
Если FID вашего веб-сайта длинный, вам необходимо поработать над своим веб-сайтом, чтобы обеспечить взаимодействие с пользователем на вашем сайте в минимальное время.
Во-первых, вам нужно убедиться, что UX вашего сайта соответствует самым высоким стандартам. Хороший UX упростит взаимодействие пользователя с сайтом.
Следующее, на что нужно обратить особое внимание — это JavaScript.
JavaScript отвечает за долгую загрузку и многие процессы, что увеличивает время FID. Вы можете попробовать отложить длительные процессы на 50 мс во время загрузки, чтобы сгладить нагрузку и добиться хорошего результата FID.
Вашим приоритетом при начальной загрузке должны быть компоненты, отвечающие за интерактивность.
Хороший FID позволяет пользователям быстро заполнять формы, входить в систему, регистрироваться, покупать, бронировать и т. д., что поможет вашему бизнесу.
Таким образом, вы не только получите рейтинг, но и получите больше конверсий.
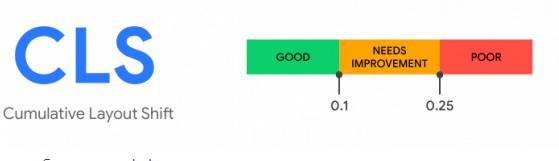
3. Накопительный сдвиг макета (CLS)
CLS сосредоточится на визуальной стабильности вашего сайта.
Когда сайт загружается, одновременно загружается много элементов, и макет меняется соответственно.
Пользователи должны ждать, пока веб-сайт станет стабильным, чтобы взаимодействовать и случайно не нажимать что-то не то, в момент сдвига.
Ниже приведены основные причины неожиданных сдвигов в макете.
- Изображения без размеров
- Объявления или окна iframe без размеров
- Динамический контент
- Неправильное использование шрифтов, вызывающее FOIT (вспышка невидимого текста) и FOUT (вспышка нестилизованного текста)
Хорошая оценка CLS — это показатель, при котором количество неожиданных сдвигов макета визуального содержимого страницы должно быть меньше 0,1.
Инструменты для измерения CLS
Инструменты разработчика Chrome
Как исправить CLS?
Вам необходимо определить элементы, вызывающие сдвиги в макете.
Используйте вышеуказанные инструменты или посетите страницы своего веб-сайта, чтобы определить объем необходимых улучшений и выяснить, что создает беспорядок.
Когда вы улучшите свой CLS, пользователи смогут эффективно взаимодействовать с вашим сайтом, что, конечно же, поможет вам увеличить ваши продажи и рейтинг.
Это три основных веб-фильтра ранжирования, которые скоро появятся, так что оптимизируйте свой ресурс соответственно, чтобы повысить рейтинг и генерировать значительный трафик.
Более того, когда вы оптимизируете свой сайт в соответствии с Web Vitals, вы, в конечном итоге, обеспечите лучший опыт для пользователя, что увеличит коэффициент конверсии.
Итак, будьте готовы вскоре приветствовать этот новый фактор ранжирования и оптимизировать сайт, чтобы и дальше получать наилучшие результаты.