Так называемая ручная установка WordPress, будет отличаться тем, что конфигурационный файл редактируется самостоятельно.
Для редактирования Вам потребуется редактор файлов Notepad++,.
Как только редактор будет успешно установлен, перейдём к редактированию файла.
Так как сайт наш находится на локальном хостинге, то есть на Денвере, то полное редактирование нам пока делать не обязательно.
Выполним пока только установочную часть, а уж остальное, включая настройки безопасности Вы, я надеюсь, уже сможете сделать сами, когда будете переносить готовый сайт с Денвера на реальный хостинг, то есть выкладывать его в интернет.
Хотя сейчас, почти каждый солидный хостинг, предлагает эту услугу бесплатно, и автоматом.
Но всё же знать, как редактируется файл wp-config — будет полезно.
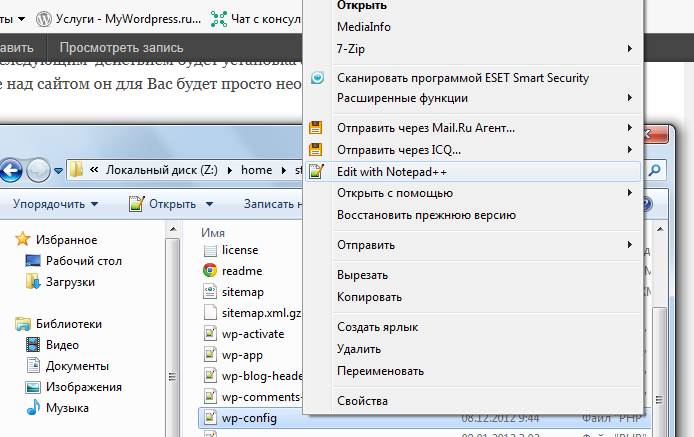
Итак, начнём. Заходим в каталог сайта, и находим там файл «wp-сonfig-somple»
Щёлкнем по нему левой затем правой клавишей, и в открывшемся меню выберем «Открыть с помощью Notepad++»
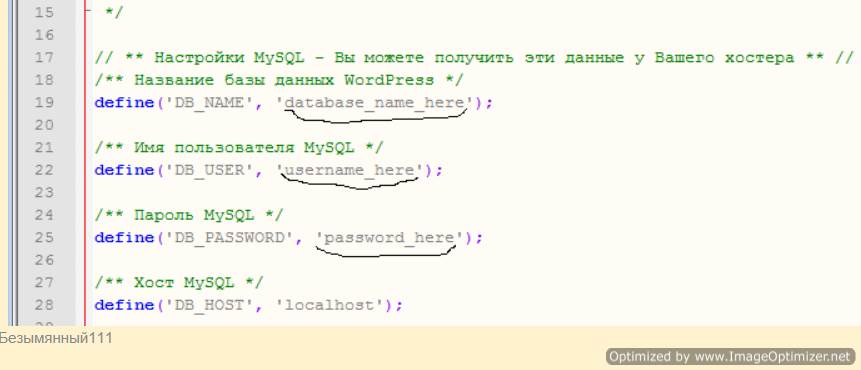
Редактор покажет содержание файла, то есть весь его код. В коде пока нас интересуют только четыре строки, показанные на картинке.
А именно то, что записано в конце этих строк (подчёркнуто). То, что подчёркнуто, нужно аккуратно стереть (подвести курсор к строке, щёлкнуть левой клавишей и коротко нажимать клавишу «Backspace»), не задев ни одной запятой, и ни одного дефиса.
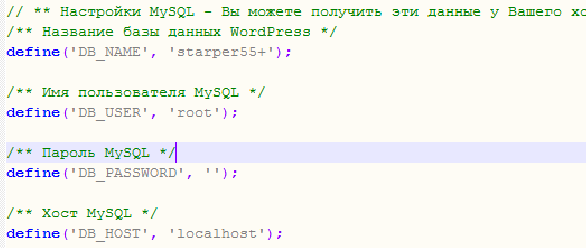
И вписать вместо этого то, что Вы писали в анкете базы данных при установке WordPress, то есть в первой строке — название сайта (по английски), во второй — имя пользователя «root», в третьей (password) оставить пустое поле, и в четвёртой — оставить «localhost».
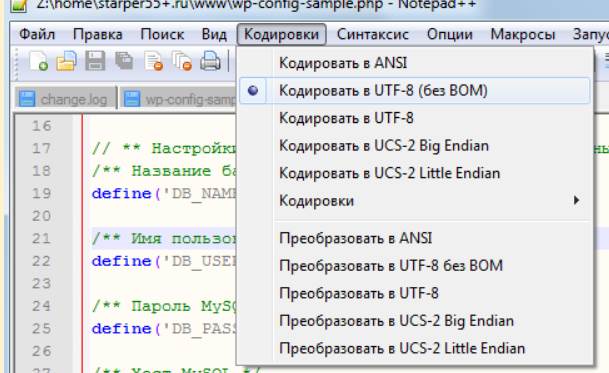
Затем надо пройти в раздел панели инструментов “кодировка” (самая верхняя строка интерфейса редактора), и в открывшемся меню, поставить точку(щёлкнуть) в строке “Кодировать в UTF-8 (без БОМ)».
Эта кодировка укажет браузеру, что данные из этого файла нужно выводить на русском языке (это по простому).
Теперь осталось сохранить сделанные изменения. Для этого нужно щёлкнуть по третьей иконке слева (при наведении на неё курсора появляется окошечко «сохранить»), и переименовать файл из «wp-config-somple» в «wp-config».
Для этого нужно зайти в каталог сайта, щёлкнуть левой затем правой клавишей по файлу»wp-config-somple«, в открывшемся меню выбрать «Переименовать», и стереть в названии файла слово «somple». На этом всё, файл отредактирован.
После этого, для установки WordPress, открываем браузер или новую вкладку, в адресной строке вводим запрос «http://название сайта.ru», и нажимаем перейти ( не путайте с «Поиск»). В IE это стрелка, а в Chromе — синяя строка со звёздочкой.
Если ничего не происходит (такое тоже бывает), делаем запрос поподробнее: http://название сайта /wp-admin/install/php». Если снова ничего не произойдёт, проверьте правильность написания запроса. Любой лишний пробел, или отсутствие точки, могут быть этому причиной.
Если написано всё правильно, то откроется окно «Добро пожаловать», и дальше установка делается точно так же, как в автоматической установке, которую мы рассмотрели в предыдущей статье.
На следующей странице займёмся первичными настройками Вашего сайта.

Перемена
«Сникерс» стал на 20% длиннее, когда увидел, как разворачивают «Алёнушку».
Установка WordPress < < < В раздел > > > Настройка WordPress
Создание директории сайта на Денвер;
Создание базы данных;
Установка WordPress;





В адресе, я вижу, лишний пробел. %20 — так браузер кодирует пробел. Бывает при копировании, нечаянно зацепишь.
Не открывается окно «Добро пожаловать». Комп выдает вот это:
«Не удается получить доступ к сайту
Не удалось найти IP-адрес сервера anatil.ru%20.
Выполните поиск по запросу anatil ru admin install php в Google
ERR_NAME_NOT_RESOLVED». Как быть и что делать дальше? Пожалуйста, поподробнее. Ведь дошёл же я с Вашей помощью до этого пункта! Спасибо Вам!
Тут Марин такое дело. Денвер штука конечно хорошая, но по сути это плагин, и он уже вроде три года как не обновлялся, а Експлорер за это время уже на пару версий поднялся, и операционка (Винда) уже 10-ка, а когда Денвер создавался ещё 7-ка была.
В общем попробуйте сделать следующее. Во-первых установите Chrome, и переходите на него. Он более коммуникабельный, понятливый и не такой назойливый как Мозилла. А у IE вечно какие-то проблемы, и не только с Денвером.
Во-вторых, посмотрите-ка ещё раз статью Установка Денвера. Там ближе к концу есть про файл hosts. Путь к нему указан. Посмотрите этот файл. У него внизу должны быть прописаны сайты расположенные на Денвере (на картинке в статье есть сайты site.ru и test1 — это как раз мой сайты денверные). Если у вас нет вашего сайта в hosts, то значит какая-то настройка защиты операционки не пропускает изменения в Денвере. Отключать её не надо, просто допишите название вашего сайта в ручную. В статье сказано как.
Потом напишите что получилось. Для будущих поколений.
доброго дня! Базу данных с горем пополам осилила.Даже вручную переименовала config.Но при включенном денвере ввожу в адресную строку название своего сайта и ничего не происходит.Как же мне добраться до WordPress? Спасибо
Да, пишет что не может найти весь запрашиваемый адрес. Попробуйте ввести только адрес сайта. Если не сработает, смотрите файл .hosts, в статье есть про это. Посмотрите есть ли адрес вашего сайта в этом файле. Если нет, то допишите вручную. У меня там есть картинка, как это делается.
Скорее всего Вы его каким-то образом переименовали при сохранении, после редактирования. Всё нормально.
Здравствуйте сделал все как описано. Все получилось только вот это найти не могу «wp-сonfig-somple» .Помогите
Greetings. Glad to meet you.