Здравствуйте уважаемые будущие веб-мастера. Продолжаем изучать Консоль WordPress
В Консоли WP можно создать меню, которое будет отображаться в боковой колонке Вашего сайта.
Во многих темах оформления, такое меню можно сделать выпадающим, или раскрывающимся, что предусмотрено по умолчанию.
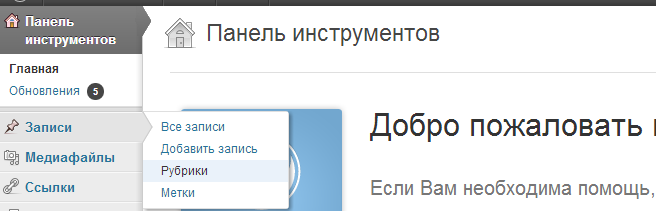
Для того чтоб было чем наполнить меню, нужно создать рубрики. Заходим в Панель инструментов — записи — рубрики.
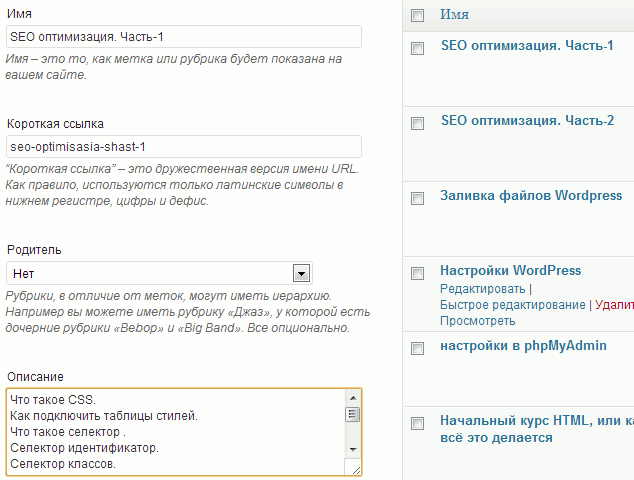
Здесь, под строкой «Добавить рубрику», расположено несколько полей для заполнения. В первом поле нужно прописать название рубрики, именно оно будет отображаться в меню.
Во втором, прописывается то же название, только английскими буквами. Например, если в первом написано «Рубрика», то во втором надо написать «rubrika».
Третье и четвертое поля не обязательны для заполнения, хотя по советам бывалых, четвёртое поле (описание), очень положительно влияет на продвижение сайта в поисковых запросах, так что в него можно внести краткое описание того о чём данная рубрика.
Затем нажимаем кнопку «Добавить новую рубрику», и она появляется в списке в поле справа, а поля «Добавить рубрику» освобождаются для новых записей. Вот таким образом нужно создать все рубрики, которые будут в Вашем сайте.
Хотя, что это я говорю «все». Рубрики всегда можно добавлять, убирать, и редактировать названия, а так же добавлять и убирать их из меню. Так что создайте несколько рубрик, и пойдем смотреть, как делается меню.
Для этого, на панели инструментов заходим в раздел «Дизайн», или у кого-то, может быть, «Внешний вид», и далее «Меню».
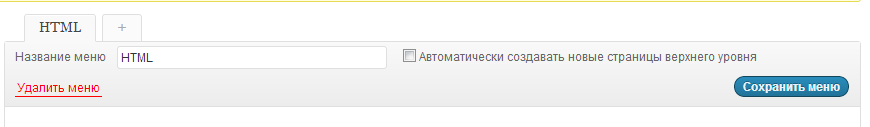
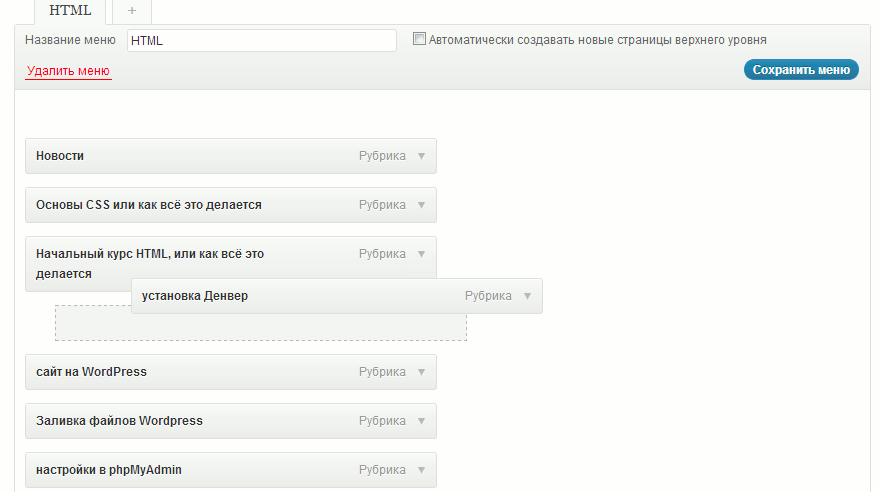
Оказавшись на странице «Меню», нужно в первую очередь прописать его название в поле «Название меню», и нажать «Создать меню». Написанное здесь название нигде не отображается, и может быть любым.
Служит оно лишь для того, чтобы в случае создания и использования нескольких меню, можно было проще отличать их друг от друга.
После того, как меню создано, необходимо нажать «Сохранить меню».
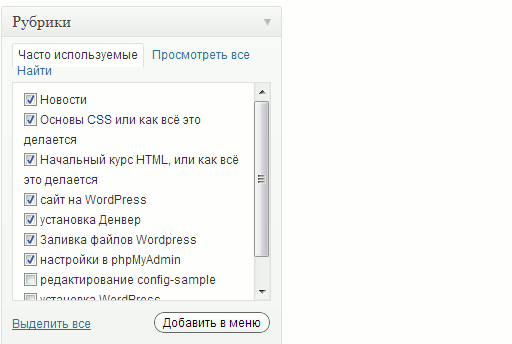
Теперь опускаемся по странице вниз до раздела «Рубрики», ставим галочки в чекбоксах (квадратиках), и нажимаем «Добавить в меню».
После этого все выбранные рубрики появятся в поле справа, где их можно перетаскивать и смещать. Это уж кому как хочется. Для перетаскивания, нужно навести курсор на элемент, нажать левую клавишу, и тащить мышью.
После завершения всех манипуляций, не забудьте «Сохранить меню».
Следующим шагом, нам нужно разместить созданное меню на страницах сайта. Для этого проходим Внешний вид > Виджеты, и находим виджет «Произвольное меню».
Этот виджет нужно перетащить мышью в Основную область, где он сразу после перетаскивания откроется, и в нём отобразиться название созданного Вами меню.
WordPress позволяет создавать несколько меню, и если Вы их сделаете два или три, то в виджете нужно будет поставить название того, которое он будет выводить на страницах сайта.
Затем нажимаем «Сохранить», и переходим из админки на сайт, посмотреть как это меню выглядит.
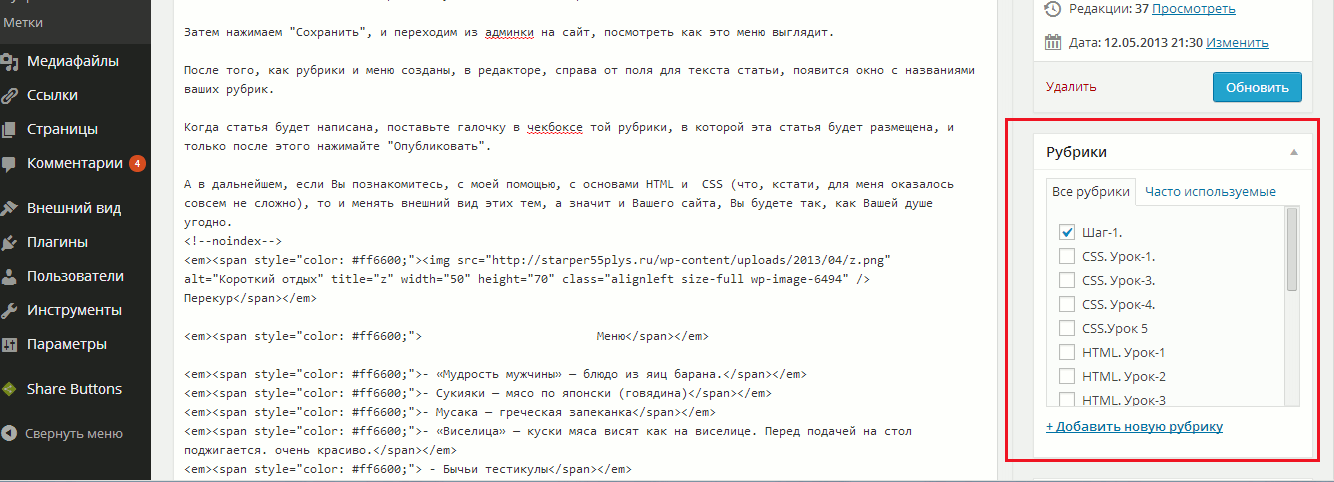
После того, как рубрики и меню созданы, в редакторе, справа от поля для текста статьи, появится окно с названиями ваших рубрик.
Когда статья будет написана, поставьте галочку в чекбоксе той рубрики, в которой эта статья будет размещена, и только после этого нажимайте «Опубликовать».
Теперь, если на странице сайта щёлкнуть по названию рубрики в меню, то она откроется, и в ней будет написанная Вами, для этой рубрики, статья.
А в дальнейшем, если Вы познакомитесь, с моей помощью, с основами HTML и CSS (что, кстати, для меня оказалось совсем не сложно), то и менять внешний вид меню, темы оформления, а значит и всего Вашего сайта, Вы будете так, как Вашей душе угодно.

Перемена
Меню
— «Мудрость мужчины» — блюдо из яиц барана.
— Сукияки — мясо по японски (говядина)
— Мусака — греческая запеканка
— «Виселица» — куски мяса висят как на виселице. Перед подачей на стол поджигается. очень красиво.
— Бычьи тестикулы
— Суп с креветками «Виагра»
-Литовский кофе «Cafe Americano»
— «Веселая семейка» — салат из раковых шеек
Как сделать главную страницу в WordPress постоянной < < < В раздел > > > Горизонтальное выпадающее меню в WordPress
Меню для адаптивных версий сайта;
Красивое меню CSS;
Горизонтальное выпадающее меню в WordPress
Меню многоуровневое горизонтальное и вертикальное
Выпадающее меню средствами CSS. Горизонтальное и вертикальное;








Спасибо за полезную статью
спасибо большое надеюсь мне ваш сайт очень поможет в создании сайта,а сейчас ищу где, что, почему. спасибо все понятно! все супер. спасибо!