В этом уроке мы напишем полный код каркаса сайта, на html и СSS, и проделаем это в нескольких вариантах, постепенно добавляя блоки и колонки.
Итак, начнём. Для обозначенной цели откроем редактор Notepad++ (или другой подобный), и создадим следующую html конструкцию, на основе которой и будем создавать каркас сайта.
Для тех, кто ещё не представляет где пишется код, и как просмотреть то, что отобразит браузер, сначала необходимо прочитать статью Как создать каркас страницы, и установить Notepad++.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Каркас сайта</title>
</head>
<body>
<div id="wrapper"> Оболочка
<div id="header"></div> Шапка
<div id="sidebar"></div> Сайдбар
<div id="content"></div> Контент
<div id="footer"></div> Подвал
</div>
</body>
</html>Давайте подробно рассмотрим эту запись, почему именно такие названия у блоков с идентификаторами.
1. <div id=”wrapper”> — wrapper (оболочка), в нём располагаются другие блоки.
2. <div id=”header”> – header (голова), так называется область в которой расположена шапка сайта.
3. <div id=”sidebar”> – sidebar (боковая панель), область в которой обычно распложено вертикальное меню и виджеты (календарь и т.д.)
4. <div id=”content”> – content (содержание), область в которой расположено содержание сайта.
5.<div id=”footer”> – footer (нижний колонтитул), или подвал, область в самом низу страницы.
Теперь, в таблице стилей, задаём этим блокам предварительные параметры. Подключим стили глобальным способом, в тело тега head, при помощи тега style.
Оболочке wrapper прописываем ширину (высота по мере заполнения увеличивается автоматически), временную рамку, внутренний отступ, и выравнивание по центру страницы.
Для шапки задаём высоту, фоновый цвет, и внешний отступ снизу, для того, чтоб следующие блоки не прижались к нему вплотную.
Для блоков sidebar, content, и footer — высоту, и отступ снизу, зададим пока такие же, как и у “header”, а фоновый цвет дадим, временно, каждому свой, чтоб они друг от друга отличались.
<style>
#wrapper{
width: 900px; /* Ширина */
outline: 1px solid #787274; /* Временная рамка */
padding: 10px; /* Внутренний отступ */
margin: 0 auto; /* Выравнивание по центру экрана монитора */
}
#header{
height: 80px; /* Высота */
background: #25b33f; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
#sidebar{
height: 80px; /* Высота, временная. Высота всем блокам задаётся только для предварительной отладки. В дальнейшем высота будет определяться автоматически в зависимости от содержания блока. */
background: #2ff553; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
#content{
height: 80px; /* Высота, временная */
background: #9ef7af; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
#footer{
height: 80px; /* Высота */
background: #41874e; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
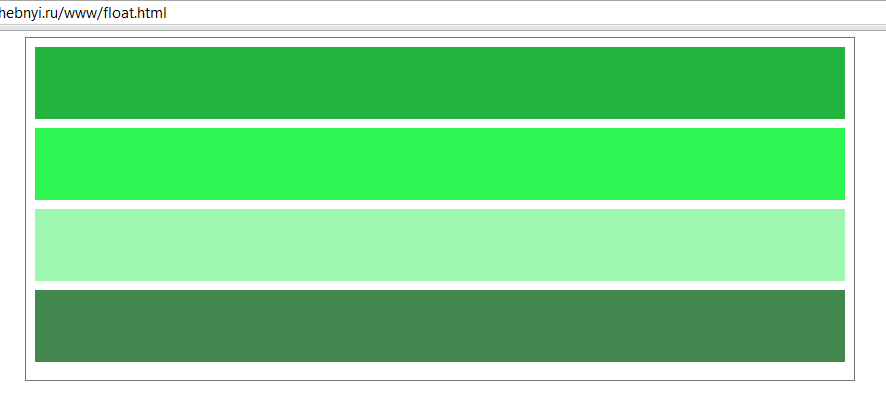
</style>Теперь посмотрим на то, что у нас получилось

Вот такое вышло начало. Все блоки одинаковой высоты расположились друг под другом и оболочка раздвинулась и заключает их в себе.
Теперь задаём сайдбару полагающуюся ему ширину, примерно в 200 пикселей, и смещаем на привычный правый край, задав внешний отступ слева в 700px, так как общая заданная ширина составляет 900px (900-200=700).
#sidebar{
width: 200px; /* Ширина */
height: 80px; /* Высота временная */
background: #2ff553; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
margin-left: 700px; /* Отступ слева */
}Смотрим результат.

Сайдбар занял своё место и готов к дальнейшим преобразованиям
И вот теперь пришло время познакомиться с ещё одним замечательным свойством CSS, которое называется float (наплывание или обтекание).
Прописываем его в селектор sidebar, и происходит следующее: блок сайдбар, как бы приподнимется, и освободит место для других блоков, которые тут же его займут, а сайдбар, как бы наплывёт на них. В значении у float ставим right(справа), так как сайдбар находится справа.
#sidebar{
height: 80px; /* Высота, временная */
width: 200px; /* Ширина */
background: #2ff553; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
margin-left: 700px; /* Отступ слева */
float: right; /* Обтекание справа */
}Результат

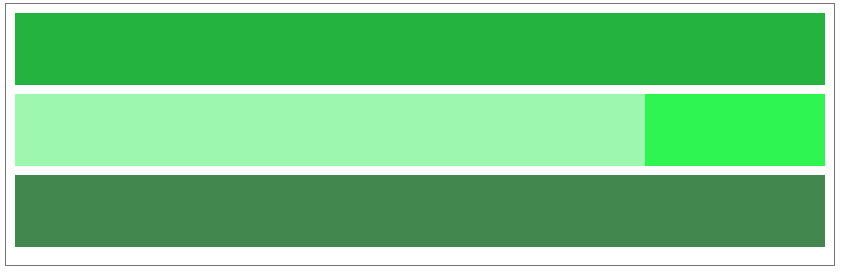
Теперь нам осталось укоротить блок content, Так как общая заданная длина у нас 900px, то расчёт делается исходя из этого: 900-200(ширина сайдбара) — 10(ширина зазора между блоками)=690px.
#content{
height: 80px; /* Высота временная */
width: 690px; /* Ширина */
background: #9ef7af; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}Смотрим. Каркас сайта с одним сайдбаром справа

Теперь полностью код.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Каркас сайта</title>
<style>
/* Оболочка */
#wrapper{
width: 900px; /* Ширина */
outline: 1px solid #787274; /* Временная рамка. Нужна при вёрстке для контроля границ блока */
padding: 10px; /* Внутренний отступ границ блока от элементов расположенных внутри блока */
margin: 0 auto; /* Выравнивание по центру экрана монитора */
}
/* Шапка сайта */
#header{
height: 80px; /* Высота. Ширина по умолчанию занимает ширину оболочки */
background: #25b33f; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
/* Сайдбар */
#sidebar{
height: 80px; /* Временная высота */
width: 200px; /* Ширина */
background: #2ff553; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
margin-left: 700px; /* Отступ слева */
float: right; /* Обтекание справа */
}
/* Основной контент */
#content{
height: 80px; /* Временная высота */
width: 690px; /* Ширина */
background: #9ef7af; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
/* Подвал */
#footer{
height: 80px; /* Высота. Ширина по умолчанию занимает ширину оболочки */
background: #41874e; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
</style>
</head>
<body>
Оболочка
<div id="wrapper">
Шапка
<div id="header"></div>
Сайдбар
<div id="sidebar"></div>
Контент
<div id="content"></div>
Подвал
<div id="footer"></div>
</div>
</body>
</html>Каркас сайта с одним сайдбаром слева. Найдите три отличия в коде.

<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Каркас сайта</title>
<style>
/* Оболочка */
#wrapper{
width: 900px; /* Ширина */
outline: 1px solid #787274; /* Временная рамка */
padding: 10px; /* Внутренний отступ */
margin: 0 auto; /* Выравнивание по центру */
}
/* Шапка */
#header{
height: 80px; /* Высота */
background: #25b33f; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
/* Сайдбар */
#sidebar{
height: 80px; /* Высота */
width: 200px; /* Ширина */
background: #2ff553; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
float: left; /* Левое обтекание */
}
/* Сайдбар */
#content{
height: 80px; /* Высота */
width: 690px; /* Ширина */
background: #9ef7af; /* Фоновый цвет */
margin: 0 0 10px 210px; /* Наружные отступы */
}
/* Подвал */
#footer{
height: 80px; /* Высота */
background: #41874e; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
</style>
</head>
<body>
Оболочка
<div id="wrapper">
Шапка
<div id="header"></div>
Сайдбар
<div id="sidebar"></div>
Контент
<div id="content"></div>
Подвал
<div id="footer"></div>
</div>
</body>
</html>Каркас сайта с двумя колонками

<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Каркас сайта</title>
<style>
/* Оболочка */
#wrapper{
width: 900px; /* Ширина */
outline: 1px solid #787274; /* Временная рамка */
padding: 10px; /* Внутренний отступ */
margin: 0 auto; /* Наружние отступы */
}
/* Шапка */
#header{
height: 80px; /* Высота */
background: #25b33f; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
/* Сайдбар слева */
#sidebar1{
height: 80px; /* Высота */
width: 200px; /* Ширина */
background: #2ff553; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
float: left; /* Левое обтекание */
}
/* Сайдбар справа */
#sidebar2{
height:80px; /* Высота */
width: 200px; /* Ширина */
background: #2FF553; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
float: right; /* Правое обтекание */
}
/* Контент */
#content{
height: 80px; /* Высота */
width: 480px; /* Ширина */
background: #9ef7af; /* Фоновый цвет */
margin: 0 0 10px 210px; /* Наружные отступы */
}
/* Подвал */
#footer{
height: 80px; /* Высота */
background: #41874e; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
</style>
</head>
<body>
Оболочка
<div id="wrapper">
Шапка
<div id="header"></div>
Сайдбар 1
<div id="sidebar1"></div>
Сайдбар 2
<div id="sidebar2"></div>
Контент
<div id="content"></div>
Подвал
<div id="footer"></div>
</div>
</body>
</html>И, до кучи, Каркас сайта с тремя сайдбарами разделёнными на блоки.

<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Каркас сайта</title>
<style>
/* Оболочка */
#wrapper{
width: 900px; /* Ширина */
outline: 1px solid #787274; /* Временная рамка */
padding: 10px; /* Внутренний отступ */
margin: 0 auto; /* Выравнивание по центру экрана монитора */
position:relative; /* Относительное позиционирование для того, чтобы затем размещать блоки внутри оболочки, позиционируя их абсолютно, относительно границ оболочки */
}
/* Шапка */
#header{
width:580px; /* Ширина */
height: 80px; /* Высота */
background: #25b33f; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
/* Сайдбар слева */
#sidebar1{
height: 280px; /* Высота */
width: 150px; /* Ширина */
background: #2ff553; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
float: left; /* Левое обтекание */
}
/* Оболочка сайдбара справа */
#blok{
position:absolute; /* Позиционируем абсолютно */
/* Позиция */
top:10px; /* Отступ сверху */
left:590px; /* Отступ слева */
}
/* Сайдбар справа из двух колонок */
.sidebar2,.sidebar3{
height:370px; /* Высота */
width: 150px; /* Ширина */
margin: 0px 0px 5px 10px; /* Наружные отступы */
float: right; /* Правое обтекание */
}
/* Блоки сайдбара справа. Высота блоков задаётся только для предварительной отладки. В дальнейшем она будет определяться содержанием блока */
.dva{
background: #2FF553; /* Фоновый цвет */
height: 80px; /* Высота */
margin-bottom: 10px; /* Отступ снизу */
}
.tri{
background: #2FF553; /* Фоновый цвет */
height: 80px; /* Высота */
margin-bottom: 10px; /* Отступ снизу */
}
.dva1{
background: #2FF553; /* Фоновый цвет */
height: 120px; /* Высота */
margin-bottom: 10px; /* Отступ снизу */
}
.tri1{
background: #2FF553; /* Фоновый цвет */
height: 50px; /* Высота */
margin-bottom: 10px; /* Отступ снизу */
}
.dva2{
background: #2FF553; /* Фоновый цвет */
height: 150px; /* Высота */
margin-bottom: 10px; /* Отступ снизу */
}
.tri2{
background: #2FF553; /* Фоновый цвет */
height: 220px; /* Высота */
margin-bottom: 10px; /* Отступ снизу */
}
#content{
height: 280px; /* Высота */
width: 420px; /* Ширина */
background: #9ef7af; /* Фоновый цвет */
margin: 0 0 10px 160px; /* Наружные отступы */
}
#footer{
height: 80px; /* Высота */
background: #41874e; /* Фоновый цвет */
margin-bottom: 10px; /* Отступ снизу */
}
</style>
</head>
<body>
Оболочка
<div id="wrapper">
Шапка
<div id="header"></div>
Сайдбар слева
<div id="sidebar1"></div>
Оболочка сайдбара справа
<div id="blok">
Сайдбар справа первая колонка
<div class="sidebar2">
Блоки первой колонки
<div class="dva"></div>
<div class="dva1"></div>
<div class="dva2"></div>
</div>
Сайдбар справа вторая колонка
<div class="sidebar3">
Блоки второй колонки
<div class="tri"></div>
<div class="tri1"></div>
<div class="tri2"></div>
</div>
Контент
</div>
<div id="content"></div>
Подвал
<div id="footer"></div>
</div>
</body>
</html>Но это ещё не всё.
Напомню, что блоку сайдбар мы придали свойство "float", и он стал как бы наплывающим на другие элементы. Даже лучше сказать он приподнялся, и освободил место для других элементов.

Теперь представим, что произойдёт, когда мы начнём наполнять его содержанием. Блок sidebar начнёт увеличиваться в высоту, наплывёт на блок footer, и дальше станет раздвигать рамку оболочки.
Что бы этого не произошло, нужно запретить блоку "sidebar", да и «content» тоже, наплывать на блок “footer”. Делается это следующим образом.
В таблице стилей создаётся новый класс clear (очистить). Свойство так же назовём “clear”, а значение дадим “both”(всё). Существуют ещё значения "right" и “left” для тех случаев, когда запретить наплыв нужно справа или слева.
.clear{
clear: both;
}Затем, в селекторах “content” и "sidebar", убираем заданную им высоту (height:80px), так как будем наполнять их текстом.
После этого, перед блоком <div id=footer>, пропишем ещё один блок <div>, и вставим в него только что созданный класс ”clear”, который запретит другим блокам наплывать на <footer>.
<body>
<div id="wrapper">
<div id="header"></div>
<div id="sidebar"></div>
<div id="content"></div>
<div class="clear"></div>
<div id="footer"></div>
</div>Теперь скопируем несколько любых абзацев текста и вставим их в блоки ”content” и “sidebar”. В первый побольше, во второй поменьше, соответственно их размерам.
<body>
<div id="wrapper">
<div id="header"></div>
<div id="sidebar">
Напомню, что блоку сайдбар мы придали свойство ”float”, и он стал как-бы наплывающим на другие элементы.
Даже лучше сказать он приподнялся, и освободил место для других элементов.
Теперь представим что произойдёт когда мы начнём наполнять его содержанием. Блок начнёт увеличиваться
в высоту, наплывёт на блок “footer” и дальше станет раздвигать рамку оболочки.
</div>
<div id="content">
Как сделать колонки одной высоты в CSS. Тема эта не простая так как прежде чем рассматривать её
Для этого зададим селекторам “sidebar” и “content” внутренний отступ 10px и убавим
ширину обоих блоков на 20px у каждого т.к. внутренний отступ у нас составит по 10 с двух сторон,
всего 20, и если этого не сделать этот отступ раздвинет блоки и они налезут друг на друга.
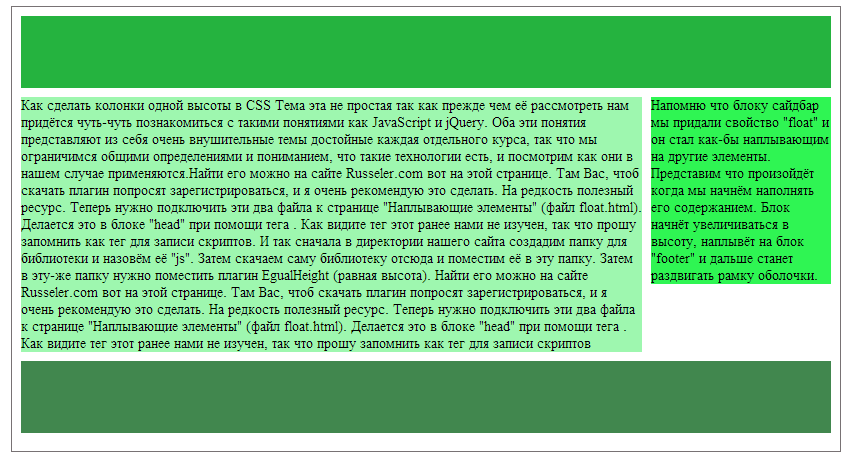
Ну вот, текст разместился и подвал отодвинулся, правда разместился текст как-то уж больно близко к краям
блоков поэтому давайте его немного подправим. Как сделать колонки одной высоты в CSS. Тема эта
не простая так как прежде чем рассматривать её Для этого зададим селекторам “sidebar”
и “content” внутренний отступ 10px и убавим ширину обоих блоков на 20px у каждого
т.к. внутренний отступ у нас составит по 10 с двух сторон, всего 20, и если этого не сделать этот
отступ раздвинет блоки и они налезут друг на друга.
</div>
<div id="clear"></div>
<div id="footer"></div>
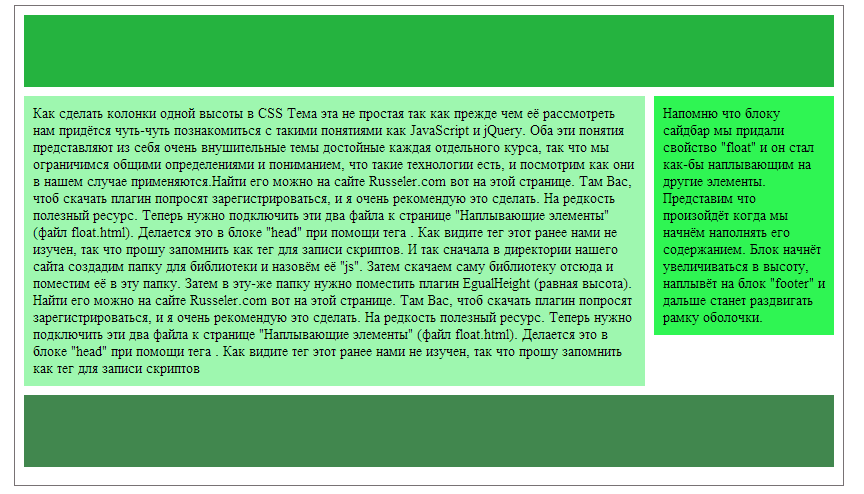
</div>И смотрим, что получилось.
Ну вот, текст разместился и подвал отодвинулся, правда разместился текст, как-то уж больно близко к краям блоков, поэтому давайте его немного подправим.
Для этого зададим селекторам “sidebar” и “content” внутренний отступ 10px, и убавим ширину обоих блоков на 20px у каждого, так как внутренний отступ у нас составит по 10 с двух сторон, всего 20, и если этого не сделать, этот отступ раздвинет блоки, и они налезут друг на друга.
#sidebar{
background-color: #2ff553;
margin-bottom: 10px;
width: 180px;
float: right;
padding: 10px;
}
#content{
background-color: #9ef7af;
margin-bottom: 10px;
width: 670px;
padding: 10px;
}Посмотрим.
 Вот так гораздо приятнее глазу, не правда-ли. Теперь давайте обобщим то, что связано с каркасом сайта и посмотрим, как выглядит полностью код каркаса сайта в html файле.
Вот так гораздо приятнее глазу, не правда-ли. Теперь давайте обобщим то, что связано с каркасом сайта и посмотрим, как выглядит полностью код каркаса сайта в html файле.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
#wrapper{
width: 900px;
outline: 1px solid #787274;
padding: 10px;
margin: 0 auto;
}
#header{
height: 80px;
background-color: #25B33f;
margin-bottom: 10px;
}
#sidebar{
background-color: #2FF553;
margin-bottom: 10px;
width: 180px;
padding: 10px;
float: right;
}
#content{
background-color: #9EF5AF;
margin-bottom: 10px;
width: 670px;
padding: 10px;
}
#footer{
height:80px;
background-color: #41874E;
margin-bottom: 10px;
}
.clear{
clear: both;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="header"></div>
<div id="sidebar">Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать
Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
</div>
<div id="content">А мне, учитывая возраст и «опыт», было не просто
понять как раз эти нюансы, они отнимали
больше всего времени.
И я решил написать свой материал, так что-бы другим было легче
сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта,
мимо которых обычно проскакивают другие авторы.
</div>
<div class="clear"></div>
<div id="footer"></div>
</div>
</body>
</html>Как сделать изображение кнопки в Paint < < < В раздел > > > Как сделать шапку сайта;
Как сделать шапку сайта;
Резиновый каркас сайта;
Адаптивный каркас сайта;
Как вставить картинку и текст в отдельный блок;
Как разбить страницу на отдельные блоки;
Готовый код сайта HTML+CSS;