Здравствуйте уважаемые начинающие веб- мастера.
Самый простой способ найти картинку для шапки сайта — это сделать её в, имеющимся у всех по умолчанию, редакторе — Paint.
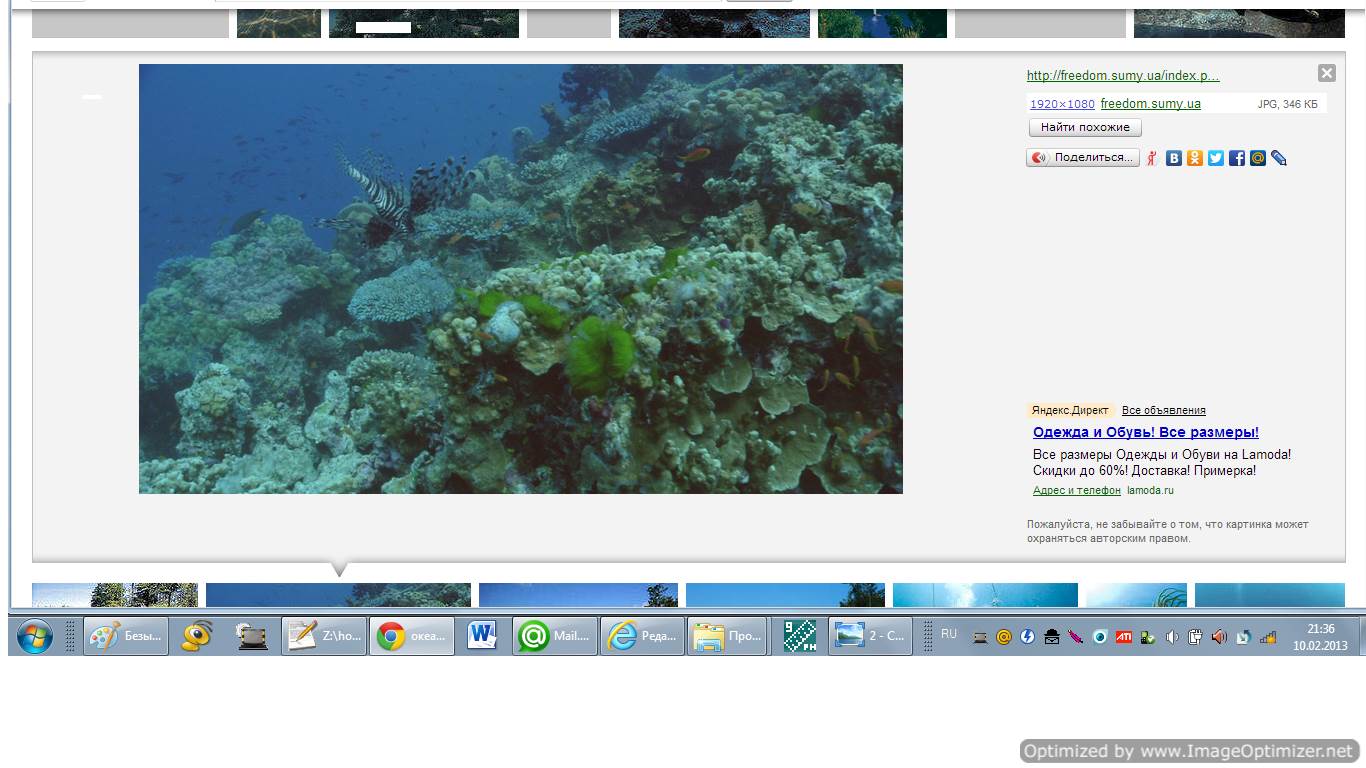
Зайдём на обширнейший ресурс картинок "Яндекс картинки" (так и набираем в поисковике), и вводим в поисковике ресурса интересующую нас тему. Я ввел "Океан".
Самое трудное – выбрать картинку так как они все замечательные.
Когда же выбор сделан, щелкаем по ней, чтоб открылась в полный размер. Размер должен быть более 950х300, он показывается при наведении курсора на картинку).
Затем копируем картинку, просто нажав клавишу Prt Sc Sys Rd и вставляем в Pаint .
Должна получиться вот такая картина.
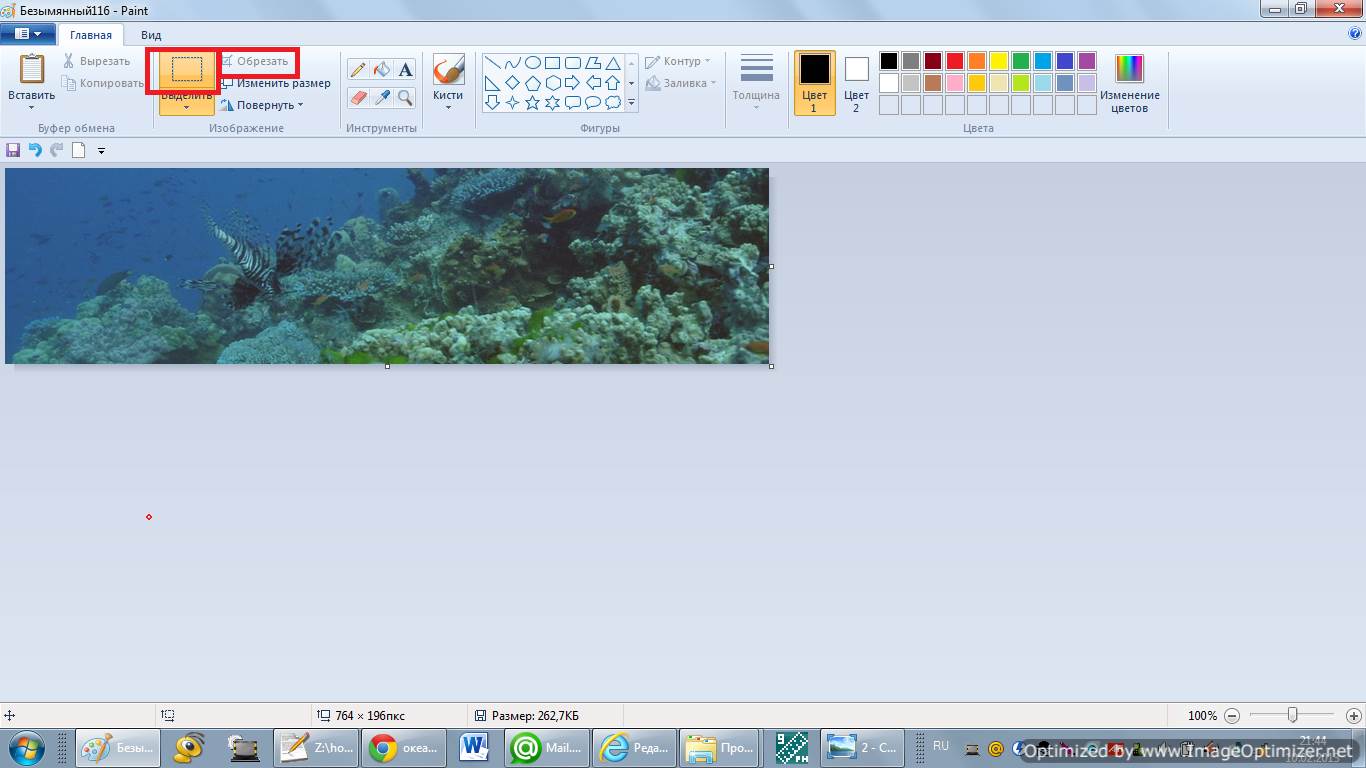
Теперь щёлкаем по иконке "Выделить" и выделяем часть картинки высотой пикселей в 150-180, а шириной пикселей 800-900(количество пикселей выделяемых Вами, показывается в нижней часть окна, ближе к левому краю), и далее — "Обрезать".
Можно не прибегая к позиционированию css добавить в эту картинку ещё изображение. Давайте вставим сюда акулу.
Идём в Яндекс Картинки, и по запросу "Акула с прозрачным фоном" находим эту картинку. Щёлкаем по ней правой клавишей и выбираем "Сохранить как..". Затем сохраняем её можно в "Загрузках".
Снова открываем Paint, и внизу иконки "Вставить" нажимаем на треугольник, откроется "Вставить из". Жмём на неё, откроется поисковик и в нём находим загруженный файл с акулой.
Щёлкаем по нему левой потом правой клавишей и в открывшемся меню проходим по "Выбрать". В результате получиться вот такая конструкция
Как видите квадратик у акулы белый, а нам нужен под цвет моря. Справа сверху в панели управления Paint есть иконка "Изменение цветов", щёлкаем по ней и открываем инструмент "Изменение палитры".
Выбираем по нему цвет максимально подходящий к цвету моря.
Нажимаем "Ок", затем выбираем "Заливка"(ведёрко с краской), наводим курсор на акулу и щёлкаем по ней. Если цвет не попал, снова открываем "Изменение палитры", и подправляем цвет.
Заливку снова открывать не надо, просто наводим курсор на акулу и заливаем подправленный фон. И так до тех пор пока цвет не совпадёт. У меня вот так вышло на пятый раз
Теперь возьмём "Кисти", выберем средний размер, затем "Толщину", вторую сверху, затем снова в палитре сделаем чуть темнее цвет и нарисуем тёмные точки. Если цвет точек не попадёт, нажмите на круглую стрелочку "Возврат", в панели редактора, и то что Вы черкнули, исчезнет.
Снова подгоняем палитру, и опять рисуем точки, пока они не станут похожи на те, что на картинке.
Есть более простой способ подобрать цвет — использовать Экранную пипетку.
Но прежде чем начать ей пользоваться, эту маленькую программку надо скачать и установить на свой компьютер.
Пипетка определяет любой цвет имеющийся на экране монитора, и выдаёт его в двух форматах, шестнадцатиричном и RGB.
Нам нужен RGB, так как цветовая палитра в Paint показывается в этом формате.
Вот только там он указан на русском языке, т.е. Красный (R), зелёный (G), Синий (B), в отдельных окошечках.
Вот в эти окошечки и вставляются цифры указанные в пипетке через запятую.
Первая цифра — красный цвет, вторая — зелёный, третья — синий.
В результате вы получите любой цвет, без длительных подборок.
Затем нужно щёлкнуть "Файл — Сохранить как…" и в появившемся окне поиска выбрать папку в которую эта картинка будет сохранена.
Если картинка предназначена для WordPress, то сохранять её нужно:
если сайт на Денвере в «home-название сайта-www-wp_content-themes-название темы-images»
если на хостинге — «publik.html-wp_content-themes-images».
Конечно изображение тяжеловато – 200 кбайт, и желательно сделать его полегче, так как шапка присутствует на каждой странице, и ощутимо влияет на общий вес сайта.
Для облегчения изображений рекомендую использовать бесплатный вариант программы Image Optimizer. В нём можно облегчить изображения онлайн, без потери качества.
А если скачать программу и установить на компьютер, то в выпадающем меню правой клавиши мыши, появится новая опция — "Optimise Images", и наведя курсор на любое изображение, сохранённое в какой либо папке на Вашем компьютере, Вам достаточно будет щёлкнуть правой клавишей, и выбрать эту опцию. Картинка автоматически станет легче в несколько раз.
Как установить эту шапку на сайт, смотрите в статье Как сделать шапку сайта
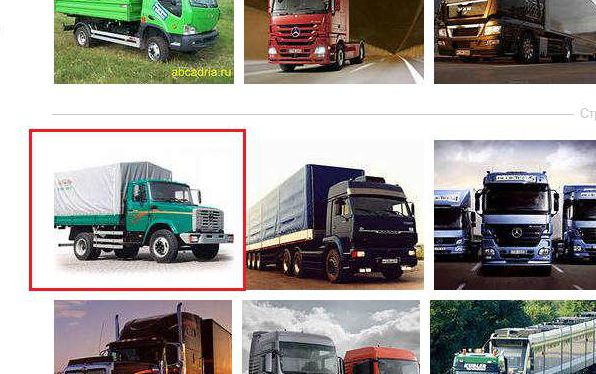
И давайте сделаем ещё одну картинку — сборную. Тему возьмём к примеру "Грузовые автомобили". Находим в Яндекс картинках первое изображение
Затем щёлкнув по ней правой клавишей открываем и выбираем оптимальный для шапки размер
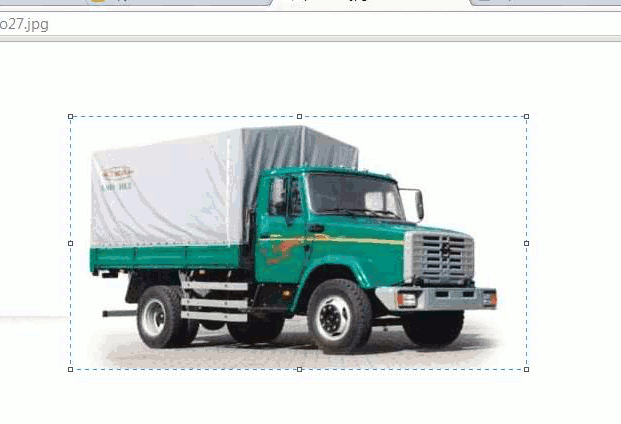
Когда картинка открылась копируем её в Paint (нажимаем клавишу "Prt Sc Sys RG"), открываем Paint, щёлкаем "Вставить", затем "Выделить", выделяем машину, и перетаскиваем изображение из левого верхнего угла на середину страницы, чуть ближе к левому краю.
Затем снова идём в Яндекс картинки и выбираем второе изображение. Главное что-бы фон картинок совпадал. Открываем её в примерно таком-же размере
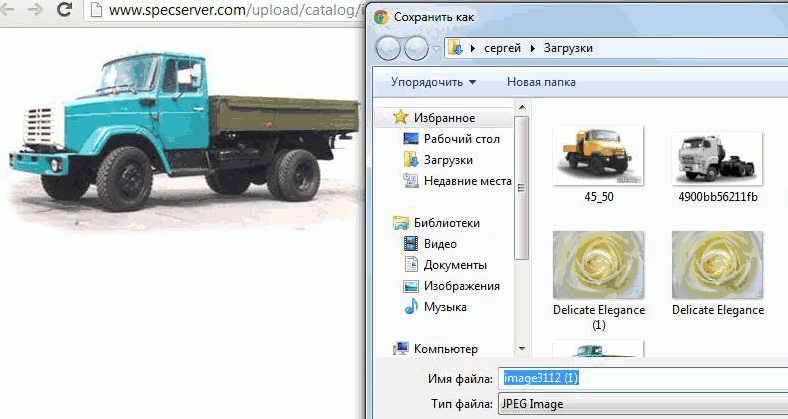
После того как картинка открылась, щёлкаем по ней правой клавишей и в появившемся меню выбираем "Сохранить как…" и жмём "Сохранить"
Теперь снова заходим в Paint, где у нас уже есть одно изображение и щёлкнув "Вставить", выбираем "Вставить из", после чего откроются загрузки с сохранённой второй картинкой.
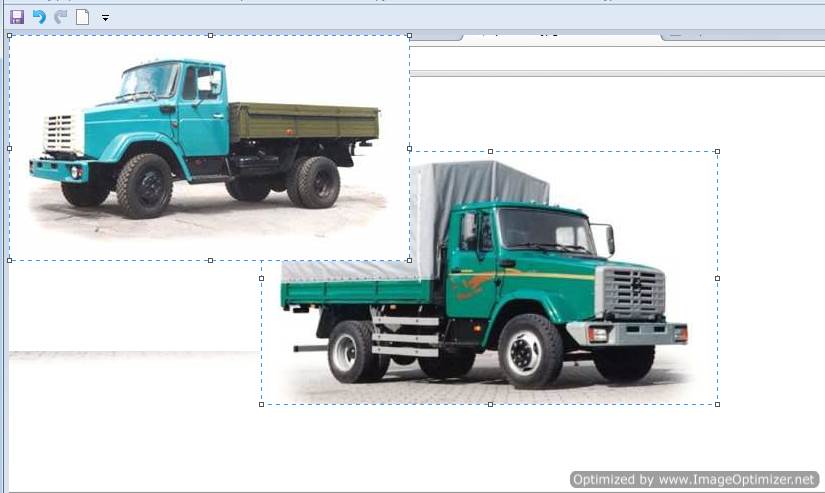
Двойной щелчок по ней, и она окажется в поле Paiht, наложившись на первую
Так как наложится она уже в выделенном виде, то её сразу можно перетащить куда нужно. И не забывайте про круглые стрелочки возврата в панели управления. Если что-то не сошлось, можно всегда вернуться к предыдущему действию.
Две картинки готовы, давайте добавим третью. Например знак предприятия выпускающего эти машины. Находим его по запросу "Эмблема Газ", выбираем нужный цвет, открываем в нужном размере, сохраняем и вставляем в уже имеющееся изображение.
И таким образом можно комбинировать очень много, а нам сейчас остаётся только сделать изображение нужного для шапки размера. Обычно это 900х250 px или около того.
Снова берём "Выделить", и выделяем нужный нам размер. Он показывается при движении курсором слева внизу окна Paint. Кстати, можно нарисовать рамку. Для этого выбирается цвет, толщина линии, и прямоугольник в инструментах, а затем рисуется рамка 900х250px.
Потом по наружной стороне рамки делается выделение изображения и обрезка. В результате получилась вот такая картинка для шапки сайта.
Думаю что теперь Вам не составит труда сделать что-либо своё. Во всяком случае проще уже ничего не бывает.
Меню для адаптивных версий сайта < < < В раздел > > > Как сделать шапку сайта
Как вставить картинку и текст в отдельный блок;
Шаблон сайта Html + CSS;














HTML картинки — это тег <img>. В нём прописывается путь к картинке, т.е. <img src=»images/12.png»>, где src это атрибут в котором указывается адрес картинки, imags — папка, в которую вы сохранили картинку, после того, как сделали её, 12.png — название картинки (у вас будет своё).
В конце поста есть ссылка "Как сделать шапку сайта", вот там и написано как вставить и картинку в шапку сайта и текст и фоновое изображение.
Ещё ниже в меню "А ну-ка, что там ещё интересного", есть ссылка, "Как вставить картинку и текст в отдельный блок" там рассказано как вставить картинку на страницу сайта.
Если ваш сайт на wordpress, то вам стоит прочитать Как изменить тему Вордпресс, там есть описание замены картинки в шапке сайта на вордпресс.
Спасибо! Не понятно только как узнать HTML картинки? или CSS
Картинку для шапки сделал по вашим подсказкам, а как теперь вставить ее в сайт?
Какой же Вы умничка что делитесь всем со всеми! Удачи Вам и здоровья!
С удовольствием бы ответил, но во первых никогда не работал с bootstrap и не знаю его возможностей.
Оригинальные буквы в CSS не сделаешь. Тут надо или библиотеку подключать, вот тут посмотри в конце https://starper55plys.ru/css/shriftyi/ или уж фотошоп.
Здравствуйте. Помогите пожалуйста с таким вопросом. Нужно создать в Шапке картинку с логотипом вроде вашего (где акула). Плюс текст -название сайта, но оригинальные буквы к примеру дугой и т.п. Можно ли сделать это все на bootstrap? Сейчас в шапке -лого с лева и все.. а остальное пусто. Вот хотелось бы залить всю площадь. Заранее спасибо за ответ!
Я не совсем понял. Вам нужно сделать картинку, в которой будет изображение и рядом с ним текст, но всё это будет как бы одной картинкой, или вам нужно в шапке разместить изображение и рядом с ним текст, как у меня — по краям изображения и между ними текст. Уточните и я объясню. Вообще, напишите как можно подробнее что вы хотите и что не получается.
Мне нужно написать текст рядом с картинкой, а не в ней. Сколько не ищу, не могу найти. Все только и пишут о тексте в картинке. Что у меня и получается, а за картинкой текст не работает. Что делать?
Мне ваша заметка очень помогла. Побольше бы таких сайтов!
Почему — долго объяснять, поэтому только скажу, что сделать. Если через Paint: открыть в нём фон, потом вставить на него картинку, вырезать фрагмент с картинкой по размеру шапки (это уже будет фоновое изображение), закинуть его в images, и прописать в стилях. Если через WP, то картинка на фон вставляется так: грузите картинку через загрузчик на страницу (черновик), из кода картинки забираете тег img (черновик удаляете) и вставляете его в файл header.php в тег <div header>, там id или class header. Тегу img задаёте класс, и затем в style.css для него создаёте селектор, и позиционируете картинку в шапке. Селектору header, имеющемуся в стилях, задайте relative, если уже не задано, а картинку позиционируйте absolute.
B htmlbook есть интересный материал по фону и фоновым изображениям. Я к тому, что там есть как делать фон на фон и т.п. Просто наберите в поисковике «Как наложить один фон на другой», и выберите ссылку с htmlbook
Если какой-то момент остался непонятен — спрашивайте.
Здравствуйте. У меня такая проблемка — скачал фон для шапки (19 кб, формат jpeg), пробовал вставить — работает. Добавил в paint картинку на этот фон и уже фон не читается (стал 36кб). загружал обычным способом (вордпресс) в формате jpeg -не работает, закинул в папку images (в формате png) и прописал путь к картинке в html то же самое.. ни как не могу понять почему с картинкой фон уже не читается??