Здравствуйте уважаемые начинающие веб-мастера. В этом уроке поработаем над внешним видом нашего сайта.
Как я уже писал раньше, внешний вид сайта создаёт Тема оформления, или шаблон.
И в этом уроке, мы научимся изменять шаблон WordPress, то есть менять цвета, размеры, расположение элементов, картинку в шапке сайта, и вообще всё, что мы видим при заходе на сайт.
Но прежде чем начинать, желательно пройти Основы html и Основы СSS, или хотя бы иметь под рукой справочную литературу иначе, многое о чём я тут расскажу, будет просто не понятно.
Можно конечно воспользоваться моими Шпаргалками, но лучше всё таки подучиться.
Помимо вышеперечисленного Вам необходимо прочитать пост Дочерние темы, и выполнить данные в нём рекомендации. Они очень простые.
Начнём с редактирования стандартной темы «Twenty Ten». Эта тема стоит по умолчанию на сборке WordPress, и именно её можно увидеть сразу после установки движка.
На этом ресурсе, кстати, тоже стоит эта тема, только немного подправленная. Вернее переделанная до основания.
Тем не менее, рекомендации, которые Вы получите в этой статье, применимы для редактирования любой темы оформления WordPress.
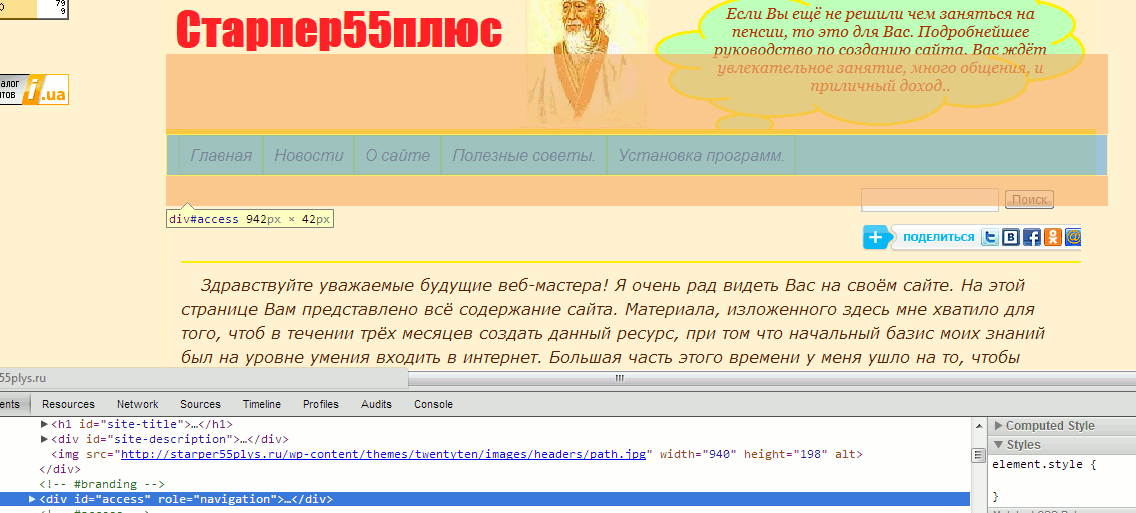
Создавать свой web дизайн, мы будем при помощи инструмента Веб-инспектор.
Этот необходимый для разработчика инструмент по умолчанию есть во всех современных браузерах и вызывается клавишей F12.
Так же вызвать его можно, если щелкнуть правой клавишей мыши по странице, и выбрать "Просмотр кода элемента" или "Исследовать элемент"
Дизайн моего сайта уже несколько раз поменялся, и Вы видите давнишний вариант, но сути это не меняет.
Всех возможностей этого инструмента я ещё не знаю (обязательно нужно будет заняться и изучить), но и того что известно хватает для того, чтоб делать с темой всё, что угодно.
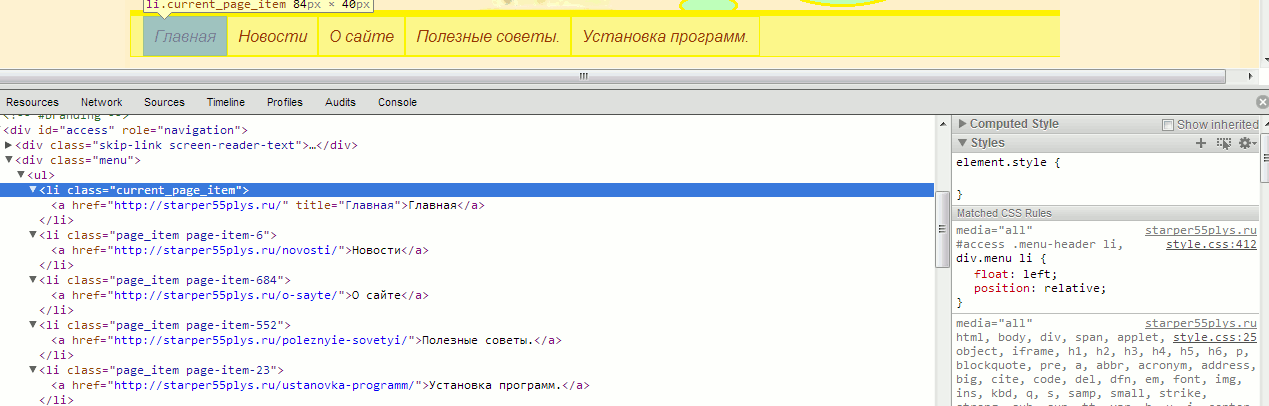
Как видите, в большом поле слева находятся строки с html кодом. Каждая стока является html кодом одного из элементов, находящихся в данный момент на странице.
Если навести на неё курсор, то элемент, который ей соответствует на странице, выделится другим цветом, и рядом появится сноска с указанием названия селектора, отвечающего за данный элемент в таблице стилей, и его размер в пикселях.
Если щёлкнуть по этой строке, то она окрасится в синий цвет, как бы зафиксируется, и в поле справа отразятся все свойства и значения заданные, в нашем случае, блоку с меню, в таблице стилей.
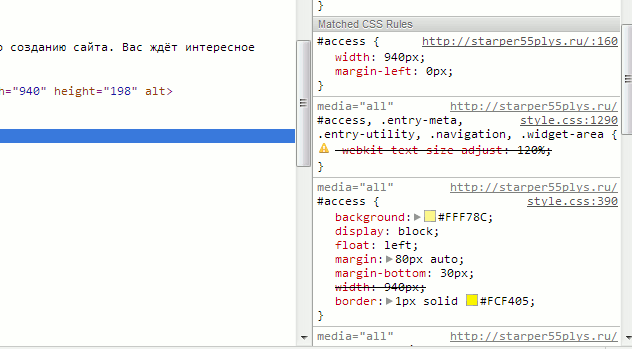
Как видим, блок меню в таблице стилей, обозначен селектором #access, и ему заданы следующие значения:
ширина — 940 px
отступ слева — 0 px
Идём ниже
фоновый цвет — жёлтый (изначально был черный)
видимость элемента — видимый
наплывание слева — наверное чтоб не отталкивать заголовок
отступ сверху — 80 px, и размещение по центру
отступ снизу — 30 px
рамка — толщина, сплошная, желтая (изначально чёрная)
Теперь нам известно про этот элемент практически всё, и мы можем, при желании, его подвинуть вниз, или вверх, изменить его цвет, или размер, прижать к любой из четырёх сторон экрана, или скрыть с глаз долой.
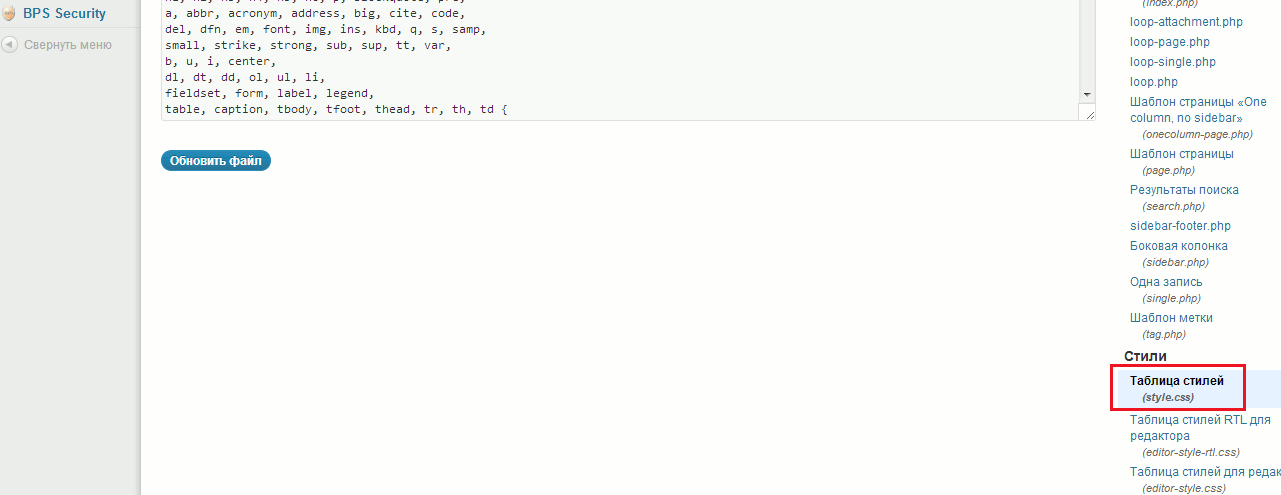
Для того, чтоб всё это проделать, нужно пройти в Консоль — Внешний вид — Редактор, и найти там файл style.css
Щёлкаем по нему и, поднявшись по странице чуть выше, видим открывшийся для редактирования файл таблицы стилей. Первым делом копируем весь файл, и сохраняем в каком нибудь редакторе, можно в блокноте.
Вот в этом-то файле нам нужно найти селектор #access. Сначала он появится в разделе » =Structure», но там он находится в группе с другими селекторами, для которых заданны одинаковые свойства и значения.
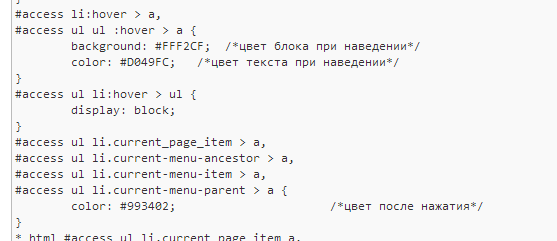
Не будем пока выводить из этой группы #access, так как ширина, заданная в этой группе, меня, например, устраивала. Опускаемся дальше до раздела «Menu». Вот тут наш блок представлен во всей красе.
Именно здесь можно подвинуть его вверх и вниз, изменив значение в свойстве margin, изменить цвет, а если в свойстве display вместо block поставить none, то сделать невидимым.
Не забываем после каждой манипуляции обновлять файл!
Я специально выбрал для демонстрации блок меню, так как он имеет сложную структуру. Ведь в основном блоке у него находятся ещё блоки ссылок, и текст в этих ссылках, который сам по себе тоже отдельный блок.
Как вы уже заметили, в веб-инспекторе каждая строка начинается с треугольника. Если он направлен вправо, значит в нём скрывается еще несколько строк. Щёлкаем по треугольнику, и нам открывается код элементов, заключённых в блок меню.
В этих элементах, в свою очередь, находятся ещё элементы, и нам надо открыть их все, то есть всё, что находится в блоке меню.
Теперь, перемещая курсор по строчкам в левом поле, в правом поле смотрим, как узнать тот или иной элемент в файле style. css, и прикидываем, какие значения нам хотелось бы изменить.
Затем идём в редактор, находим нужный селектор, и меняем то, что задумали. Покажу что изменил я, чтоб меню приобрело такой вид и функции, как на этом сайте.
Если кому-то захочется вообще убрать это меню со страниц сайта, то для этого нужно пройти Внешний вид > Редактор, и открыть для редактирования файл header.php.
В коде файла находим тег <div id="access" role="navigation">, и удаляем его, и всё что после него, до первого </div>.
Можно сделать его просто невидимым. Для этого в файле style.css, в селектор #access добавляется свойство display:none.
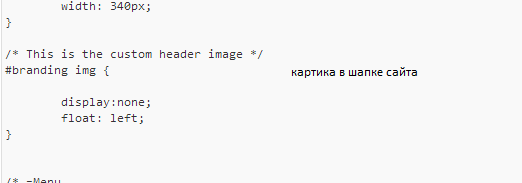
Теперь посмотрим, как заменить картинку в шапке сайта. Допустим, все предложенные в теме изображения Вас не устроили, и Вы решили установить, что-то совершенно своё. Где взять картинку для шапки, можно посмотреть на странице Как сделать картинку для шапки в Paint, и когда она будет найдена, или сделана, поместить в папку images темы.
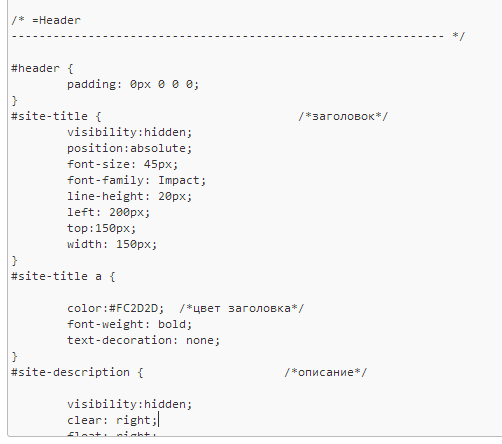
Затем идём в файл style.css, и смотрим, что нужно сделать, чтоб не нужная картинка исчезла, а нужная появилась.
Находим раздел «=Header», в котором собрано всё, что связано с шапкой сайта, и находим там селектор изображения. Затем меняем значение display:block на значение display:none, и картинка исчезает с экрана.
Затем поднимаемся до раздела «=Structure», и в селекторе #wrapper, делаем следующую запись. Свойство background: есть по умолчанию, это фон страницы, так что добавляем свойства только для картинки.
В значении свойства background-image, помещаем адрес новой найденной, или сделанной нами картинки, загруженной предварительно в папку images темы оформления.
Если сайт находится на хостинге, то Эта папка находиться в: имя_сайта > public_html > wp-content> > themes > images.
Если сайт ещё на локальном хостинге, то путь к этой папке: Z > home > имя_сайта > www > wp-content> > themes > images.
В первом случае изображение загружается при помощи файлового менеджера, во втором — изображение просто сохраняется в эту папку.
Здесь, после установки, придется подправлять только свойство background-position, чтоб поаккуратнее разместить шапку на странице, а свойство background необходимо на тот случай, если у кого-то из посетителей картинка в шапке не откроется.
В этом случае шапка будет иметь хотя бы фон.
Далее в шапку сайта можно поместить ещё одну картинку, например маленький логотип.
Делается это следующим образом. Заходим Консоль — Записи — Добавить запись, переключаем редактор в режим HTML, и через загрузчик изображений (Добавить медиафайл), загружаем нужную картинку.
В редакторе появляется код этой картинки. Его нужно скопировать, а "Запись" удалить.
Затем заходим в "Внешний вид — редактор", и открываем для редактирования файл header.php, в котором находим строчку <div id="header">
Сразу после этой строки и вставляем скопированный код картинки. В коде есть класс выравнивания class="aligncenter", и в зависимости от необходимости aligncenter можно заменить на alignleft, или alignright.
От этого будет зависеть с какого края, или в центре, расположиться изображение.
Если же после сохранения и просмотра, изображение нужно будет ещё немного, куда нибудь подвинуть, то возвращаемся в редактор, и в код картинки, в тег img, вставляем атрибут style со свойством margin:
style="margin:0 0 0 0;"
Где вместо нулей вставляем необходимые размеры отступов, и таким образом сдвигаем картинку в нужном направлении.
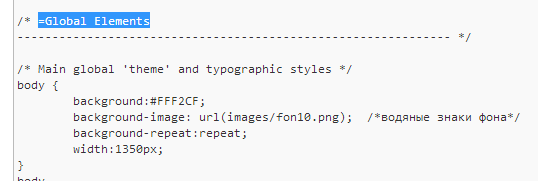
Цвет полей можно изменить спустившись немного вниз, до раздела "=Global Elements", в селекторе тега "body". У меня поля были сделаны из размноженной картинки. Я её в дальнейшем убрал и оставил однотонные, но как это сделать (изображение на полях), можете посмотреть.
Если же менять только цвет, то достаточно изменить значение в свойстве background
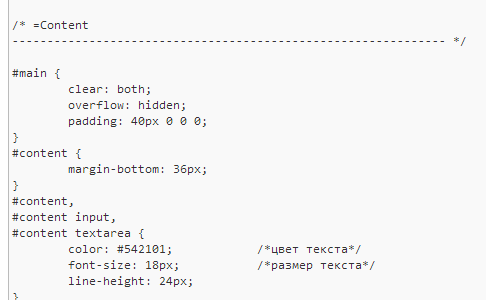
Размер, вид, и цвет шрифта сайта меняется здесь
Как добавить оригинальный шрифт на сайт, и где его взять, подробно рассказано в статье Шрифты для сайта
А размер, цвет, внешний вид заголовка, и описания сайта в шапке — здесь. Здесь же можно подправить размещение заголовка и описания, при смене картинки шапки.
На этом пока остановимся. Пробуйте, меняйте, двигайте, набивайте руку. Совсем скоро будем переносить сайт на реальный хостинг. Там конечно тоже будем делать некоторые изменения, вот только делать их нужно более уверенно и быстро, и допускать при этом как можно меньше ошибок.
На этом тема правки шаблона не заканчивается, а только начинается, и в дальнейшем будет рассмотрено ещё множество способов для изменения внешнего вида, и некоторой функциональности сайта.

Перемена
Рецепт для лысых: Намазать голову мёдом, подождать три дня, затем сильно хлопнуть в ладоши — мухи улетят, а лапки останутся.
Как найти элемент в коде < < < В раздел > > > Как создать меню для отдельной рубрики с помощью атрибута «style»
Тема оформления;
Как создать меню для отдельной рубрики с помощью CSS
Работаем в редакторе WP
Хостинг Бегет;















По указанному адресу ничего плывущего не заметил. Уточните.
Плывут товары на сайте chelyabtorgmebel.ru . Где и как можно поправить? Спасибо
Смотреть надо файлы страниц. Не записей. Это может быть в файле index.php, loop-page.php, page.php или что-то другое со словом page. К сожалению я не могу увидеть ваши файлы.
Нужно найти <h2 class="pagetitle"><?php the_title(); ?> </h2>. У вас скорее всего в части php как-то по другому. Попробуйте переделать так чтоб осталась только функция the_title с пустыми скобками. Если есть ещё что-то между <?php и ?>, то удалите. Если есть что-то в скобках — тоже удалите.
Перед тем как что-то удалять — сделайте копию строки, чтоб вернуть в случае чего.
Не забудьте сохранить изменения.
Если не сработает, или сработает некорректно, скиньте мне название вашего шаблона — посмотрю файлы. Только когда время будет.
Здравствуйте! Мой шаблон обрезает полную длину заголовка статьи, она отображается частично с тремя точками. Я бы хотела, чтобы заголовок статьи был полным, какие параметры отвечают за эту функцию и где мне это изменить?
Думаю что можно. Надо с помощью вебиспектора найти названия блоков в которых располагаются те элементы, о которых вы говорите, а затем в файле style.css в селекторах этих элементов, подправить значания в заданных свойствах.
Я уже довольно пожилой человек, а вот опыта в программировании практически никакого. Хотелось бы спросить: Можно ли в шапке моего сайта поднять название сайта на уровень логотипа и растянуть его максимально вправо? При этом увеличив шрифт? А меню и слайдер чтоб тоже поднялись выше?
Будет работать на любом шаблоне. Делается так: в редакторе, там где вы пишете тексты и вставляете изображения,грузите нужное изображение, задаёте ему свой класс вместо того, что задаётся при загрузке, а потом в style.css прописываете этому классу и позиционирование и адаптивность и всё что угодно.
Спасибо. Нашил плагин для смены картинок, хотя шпиговать сайт плагинами не есть гуд. Если не трудно, расскажите, как поднять картинку. Но спрашиваю больше из любопытства, т.к. скорей всего вылезут какие-нибудь косяки. На адаптивных шаблонах это будет работать?
Готового шаблона с такой функцией скорее всего в природе нет, но если уж так критично сделать можно следующее: на каждой странице вставить изображение и спозиционировать его над той картинкой, что в шапке. Или вообще шаблон минимализм без изображения, и картинку поднимть из текста. Если захотите, то опишу подробно, только думаю это не совсем зрелая мысль и если подумать, то Вы от неё откажетесь.
Здрасте! Большинство шаблонов имеют изображение в заголовке. Посоветуйте как сделать (или готовый шаблон) чтобы на каждой странице можно было задать отдельное изображение в заголовке. Особых требований к шаблону нет, только адаптивность и возможность создания сайдбара с виджетами. Заранее спс.
Ага, точно не плагин. Я посмотрел стили. Эффект при наведении задан в шаблоне свойством transform: scale(1);. Точно не скажу, но видимо проблема а адаптации шаблона. Нужно попробовать менять проценты в селекторах
.featured-thumbnail img {
width: 90%;
}
img {
max-width: 60%;
height: auto;
}
и посмотреть, что это даст.
И уже точно: если размеры картинок заданы в процентах в style.css, то width и height в коде картинки будут работать не корректно.
Спасибо за помощь)) Дело в том, что я менял параметры widt и height, и естественно переходил на страницу, проверить что там поменялось, а ничего не менялось, из за кэша браузера)) Я думал что не то меняю, вот это меня и баламутило))) Потом вычитал про кэш, почистил, и изменения вступили в силу.
Из плагинов у меня стоит только: All In One SEO Pack, Google XML Sitemaps, Hyper Cache и RusToLat, что там на изображения влияет я сам не знаю.. у меня при наведении курсора на Фото, оно увеличивается в размерах, возможно что то с этим связано. Но в любом случае я нашел где поменять размер и миниатюры на главной стр., и размеры главного фото на самой стр. Начал читать ваш блог, очень легко и понятно написано! Спасибо что уделили время)))
Найти width и height не проблема. Перейдите со страницы по Редактировать, затем режим Текст и там будет всё что добавлено на страницу пользователем. И текст и коды изображений. В тегах img вы найдёте и width и height и class и его название, т.е. селектор. Вот пример кода одной из ваших картинок со страницы товара <img width="322" height="430" src=http://lyubayamebel.by/wp-content/uploads/2017/03/kengl_398x531-1.jpg" class="attachment-connect-single size-connect-single wp-post-image" alt="Шкаф-купе 2 зеркала.">, тут всё есть. Но….
В кодах всех изображений на вашем сайте уже есть все размеры, и они почему-то очень отличаются от тех, что отображаются реально на странице. И они отличаются от размеров загруженного файла.
У вас там плагин какой-то стоит на картинках? Возможно это его работа. Для начала попробуйте отключить, что получится? А дальше посмотрим.
Здравствуйте!! Проблема в следующем. Загружаю фото на сайт, после чего они появляются на главной странице в миниатюре. Размер этого фото в миниатюре, я могу поменять через админку, а вот после перехода на саму страницу с одноименной фотографией, она предстает просто в нереальных размерах!!! Пытался найти через код страницы параметры которые мне необходимо поменять, НАШЕЛ)))) width: 322px; height: 430px; но вот в редакторе я их найти не могу((( Где там название селектора понять не могу. Не могли бы вы мне помочь толковым советом?)))
Хорошая статья.
Привет. Я никогда CSS на корректность не проверял, так что сравнивать не с чем. Хотя файл стилей раз в 10 увеличил своими стилями. Пробовал сжимать — скорость загрузки выросла, но править невозможно, и что-то работать стало некорректно. Больше не заморачиваюсь.
Вообще по моим наблюдениям главное — полезность инфы и скорость загрузки, остальное всё второстепенно.
Здравствуй! Проверил CSS своего сайта на валидаторе W3C. Там дается информация о корректном CSS. Я сделал замену своего на корректный, но ошибок столько же, но он в три раза больше. Стоит ли это делать? (сайт работает тоже)
Два часа расставлял разные пробелы.Толку ноль. Не знаю точно, где.
Ага, только 5. Значит где-то рядом ещё один пробел нужно сделать. Ориентир атрибут title.
Большое спасибо! Одним пробелом исправлено 5 ошибок. Одним выстрелом-пять зайцев))))
Ошибки 2 — 7 в слайдере.
Ошибки 8 — 19 смотри на скриншёте. Там где красная черта, сделай пробел. Это в index.php. http://trueimages.ru/img/9a/f0/f2394485.png
Ошибки 22 — 30 это банеры Камера, Рюкзак и Насос.
Остальные пока не нашёл. Я твои ссылки на файлы убираю, чтоб не для всех.
Архива(такого файла нет.)
может какой-то его заменяет?
Привет! Нет не должен. body закрывается в footer.php. А header у тебя тоже вроде весь правильный.
А можешь так же скинуть archive.php и index.php.
Здравствуй! Тег body в файле header. php сайта должен же быть закрыт. В каком бы месте его не закрывал, увеличивается к-во ошибок по W3C или сайт перекашивает.Взгляни, когда будет время, в каком месте закрыть и нужно ли?
Пересылаю код в файле header. php
Вот ни фига себе!!! Лучше уж может ещё самому попыхтеть. Зато потом уж запросто щёлкать будешь. А то может шаблон поменять, пока народ не привык? Я на этом сайте уже три раза переделывал.
Исправляет, пока включен. Выключишь, снова те же ошибки.
А почему бы нет?. Пусть стоит. Время от времени активировал, исправил, и опять отключил. Сайт-то если развивать, то ещё сколько этих ошибок появится. Я вон на свой и заглянуть боюсь. Вроде растёт и так. А ведь кода 300 — 400 посетителей в месяц было, я его строго зелёненьким держал. Валидатор раньше если без ошибок — зелёным цветом был, с ошибками красным.
Пробовал ставить Tidy Output.( он в плагинах WordPress. Он исправляет у меня всего 8 ошибок, когда подключен. Стоит ли?
Привет. Нет с этим прибамбасом не сталкивался. Слышал, краем уха, что есть такая то ли библиотека, то ли утилита.
Кстати в WordPres есть есть что-то из этой библиотеки. Посмотри Настройки — Написание. Там вверху чебокс «WordPress должен исправлять некорректный XHTML-код автоматически.» Это как раз она. И ещё какая-то чистилка есть в файле deprecated.php, тоже на ней.
А что и как в ручную с ней делать, даже не знаю.
Здравствуй! Скачал программу для исправления кода tidy-5.2.0-win64.zip а вот как ее установить нигде не нашел. Установка в командной строке. Случайно не в курсе?
«остается найти где» — вот то-то и оно. Я когда в полный ступор впадаю, вот на этот форум иду https://ru.wordpress.org/support/. Там раздел есть «Проблемы и решения». Помогают, только надо и сайтуказать в сообщении, и скриншёты с валидатора, в общем всё подробно.
Скачал валидатор для фирефокс https://addons.mozilla.org/ru/firefox/addon/html-validator/ После этого открыл свой сайт на фирефоксе. Правой мыши, открыть код страницы и все ошибки появятся внизу. Щелкнуть по ошибке и все видно, что и как надо исправить.(остается найти где)
Да вроде ничего такого не пишет, только ошибки. Вот посмотри http://trueimages.ru/img/a5/21/30ddd385.png
Наоборот внизу пишет «Использовали HTML-парсер. Внешне указанная кодировка символов была UTF-8.
Общее время выполнения 986 миллисекунд.»
Нашел хороший валидатор.(советую) В нем видно, что исправлять. См. сайт (http://wpnew.ru/raskrutka-bloga/seo_optimizaciya/validator-html.html) В первой строчке, когда мой сайт открываешь, валидатор показывает: Error: Тип данного документа не HTML: undefined.(может надо что-то добавить?)
Привет! Это я все на 10 раз прошерстил. Искал даже эту функцию по всему домену. Не ищется , собака, уже вторые сутки заинтриговала. Быcтро искать можно посредством архива winrar.
Это не функция. Это тег span, в который заключён заголовок h4. В валидаторе 4 6 и 8 ошибки строки 172 176 и 180. Эти три ошибки исправляются переносом одного тега span. Где он гад? А вот класс end-tag на странице не виден, значит он в файле style.css
Я не пользуюсь не firebug не Total Commander, зачем. Можно же просто войти в админку сайта Внешний вид — Редактор, и пожалуйста все файл шаблона. вот в них надо искать h4 там он где-то. Может в Архивы (archive.php)
У меня h4 в файлах нет. На Главной h2 выводятся. Даже не знаю что сказать. В записях у тебя тоже ведь h2 стоят, а на главную h4 выводятся.
В валидаторе 172 строка <span><h4>Монтаж. В коде страницы 184 строка.
Искал с firebug и Total Commander. Нашел функцию, которая отвечает за эту ошибку <span class=»end-tag»>h4</span>. этот файл, но найти его не могу, его в теме нет.
А ошибки исправил в баннерах боковой колонки.
Привет Юра. Ого 55 ошибок всего осталось. Прогресс! Знаешь, когда ошибку мне показываешь, пиши строки в валидаторе и коде страницы, а то я пока въеду что откуда. ОК? И как это «теги не пересылаются» тоже не пойму. Если ты имеешь в виду что в комментариях не пересылаются, так это надо вместо угловых скобок спецсимволы ставить. Вместо открывающего угла <, вместо закрывающего > Тогда они и передадуться как текст, а если в скобках, то вордпресс видит его как тег.
спан класс=end-tag>h4 спан (теги не пересылаются, попробовал написать на русском их) Эта функция дает ошибку
Знакомо. Оставь на утро. Я же говорил: та ещё работёнка. У меня примерyо такая же ситуация с javascript/
h4 Ошибку дает этот файл, но найти его не могу
Нет нигде. Искал с firebug и Total Commander Нашел только http://meyerweb.com/eric/tools/css/reset/ (вставлял h4 и все другое, во всей теме) Похоже это на 10 лет, если дотяну до 80)
Здорово. Посмотри в файлах шаблона в админке Основной шаблон (index.php) и Отдельная страница (page.php)
Вбей в поиск h4 и смотри где этот заголовок взят в тег span. Открывающий span будет прямо перед h4, а закрывающий должен быть чуть дальше. Похоже в span взяли описание. Это по идее или description или more. Что-то из них должно быть в php коде.
Этот span и есть ошибка. Нельзя в него брать заголовок. Как найдёшь, попробуй сперва открывающий span переставить сразу после закрывающего h4.
По идее всё это должно быть в Основном шаблоне.
Привет! В статье Монтаж оснастки Дроп шот строка 122 в коде страницы стоит h1.При проверке валидатором гл. страницы сайта в строке 181
получаем (Монтаж. ) Почему и где искать? Вроде везде, по своим скудным знаниям, посмотрел.
Наверно это слово в коде php было. Молодцом. Обязательно фиксируй где и что убираешь, хотя бы на скриншёт, чтоб потом в случае чего вернуть.
Я то не боюсь потому что на моём хостинге ежедневный бекап. Всегда всё вернуть можно
Убрал наугад строчку 22 в head.
Исчезли эти 4-е ошибки. Убрал просто из-за слова archives. Но теоретическим путем так и не нашел. Навигация по сайту работает.
Так ведь они должны быть в head. В файле header.php(Заголовок). Все link обычно только там. Не надо на сервер, из админки смотрел? Если там нет, то не знаю. Да негде им больше быть.
И ещё. Не найдёшь — наплюй. Десяток ошибок для сайта не страшно. В этом процессе по моему самое главное — это то, что начинаешь ориентироваться в структуре движка и шаблона. Ох как пригодится, если планируешь серьёзно сайтом заниматься.
Ищи другие ошибки. Их там тьма.
Пробовал весь день найти и убрать 1-4 — это блок link rel=’archives’, 4 строчки в файле head. Скачал свой сайт на Денвер, подключил firebad. Нашел, что за это отвечает link
rel
=’
‘
title
=’
Далее хотел найти в поиске Total Commander(с текстом и без текста в каких файлах содержится, например <span class="attribute-name") но ответ, что искомые файлы не найдены. Так и не понял, что в поисковую строку вставлять. Пробовал другими методами, но не нашел, где можно убрать эти строчки.
Да нет новых не появилось. И в коде с начала всё ОК. 1-4 — это блок link rel=’archives’, 4 строчки в файле head. Попробуй убери их вообще и с главной проверь: по рубрикам переход выполняется или нет. Только не потеряй их, скопируй, если рубрики работать не будут вставишь обратно.
В All In One SEO Pack пришлось убрать, введя поисковое слово itemprop.
Две строчки с keywords и description. Стало 83 ошибки, но кажется появились новые с 1-4.строку.
Ошибка 1
Эта строка почему-то есть в начале страницы.
<html xmlns=»http://www.w3.org/1999/xhtml» lang=»ru-RU»>
Получается два открывающих тега html. И два атрибута lang=»ru-RU»
ошибка 2
Из тега head надо убрать атрибут profile вместе со значением
Ошибка 3 — 6
Первый раз вижу чтобы в heade подключались рубрики (архивы rel=’archives’ title=’2016′ href=’http://upors.ru/2016/’ )
Тут не могу сказать, зачем это сделано.
Ошибки 7 — 8
Это в плагине All in One SEO Pack, вот тут инструкция как исправить.
А дальше сплошь грамматика. Там и пробелов нет между атрибутами в ссылках, и заголовки в span, и target пустые. Короче та ещё работёнка, чтоб всё это найти и исправить. Попробуй искать через Поиск на сервере.
Вот например полно ошибок в заголовках h2, в ссылках в этих заголовках. Вбей в Поиск h2, он выдаст кучу файлов. Все index так как в них есть h2, и ещё что-то, откуда этот заголовок в index подгружается, вот в тех и смотри.
Все ошибки в валидаторе указаны. А в Просмотреть код страницы — все строки есть. Только код страницы надо открывать в другом браузере, чтоб отдельно от админки, иначе номера строк не совпадут с указанными в валидаторе.
Кстати по первой ошибке. Ты же говоришь удалил эту строку, откуда она берётся? Вот тут у меня показан head шаблона второго сайта. Шаблон Fluid Blue, а у тебя Aqua Blue похоже они разные версии одного шаблона, оба были на XHTML, только в твоём напичкано побольше. Короче глянь, может полезно будет.
Блин, я думал ты знаешь: Боковые кавычки ставит Вордпресс, есть у него такой зихер. Т.е я пишу нормальные прямые, а на страницу вводятся боковые. Во всех кодах пишутся только прямые (верхние). Хорошо что додумался.
А при проверке URL-89 ошибок
Кавычки переставил, получилось 11 ошибок и 29 предупреждений.
У тебя на этом сайте Секреты и Нюансы доступ
Кавычки верхние, а мне дал
Кавычки боковые. Может мне их переставить на моем, как у тебя на сайте?
Вместо старого доступа вставил
(3-ю строку старого доступа удалил полностью)
Почистил кэш браузера за вчерашний день. На валидаторе получилось одно предупреждение (Предупреждение : Этот документ , как представляется, написаны на русском языке, но htmlначало тега lang=»»ru-RU»». Рассмотрите возможность использования lang=»ru»(или вариант) вместо этого.) И 90 ошибок)
Вот смотри: У тебя страница начинается:
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «»>
<html xmlns=»http://www.w3.org/1999/xhtml» lang=»ru-RU»>
Это версия XHTML.
Попробуй сделать так:
<!DOCTYPE html>
<html lang=»ru-RU»>
Это версия HTML 5.
То есть убери XHTML, и посмотри сколько останется ошибок. Только обязательно перед проверкой почисти кеш.
Этот код находится в файле шаблона header.php (Заголовок).
Перед тем как удалять, скопируй DOCTYPE, чтоб в случае чего всё на место вернуть.
Я на втором своём сайте так сделал в своё время, года три назад, на свой страх и риск, можешь посмотреть код страницы: Секреты и Нюансы. Шаблон тоже изначально на XHTML был.
Этих шаблонов понаписали в своё время, потом формат признали неудачным и похерили, а шаблоны остались.
Если возникнут непонятки с файлом, пришли скриншёт, его начало.
Спасибо! Да шаблон, чертов, на XHTML. Попробую поискать ошибки. Копирование с сайта пока убрал.
Во-первых, очень рекомендую проверять сайт вот здесь https://developers.google.com/speed/pagespeed/insights/?hl=ru. Это гугловский сервис.
Во-вторых, блокирующие CSS и JS — это дело рук тех плагинов, которые у вас установлены. Все эти слайдеры, кнопочки соцсетей, комменты с рамочками и прочие прибамбасы, вместе с красотой добавляют кучу своих стилей и скриптов. Вот отсюда и тормоз в загрузке.
И главное, всё это добро они размещают в блоке head, то есть в самом начале сайта, никого не спрашивая.
Потом реклама. На сайте посетителей-то раз-два и обчёлся, а реклама — пожалуйста. А это тоже скрипты и тоже тормоз. Кому это надо?
По статистике — из 300 посетителей 1 переходит по рекламе.
Дальше ошибки WC3. Для нераскрученного сайта 70 ошибок — это много конечно. Надо исправлять по возможности. К сожалению у вас отключена правая клавиша мыши (зачем?), и я не могу увидеть на чём написан ваш шаблон. Если на XHTML, то в количестве ошибок нет ничего удивительного, а если на HTML, то многовато.
Только в Notepad++ их не исправишь. Тут надо смотреть по валидатору, что за ошибки, и искать их на сайте. То есть в тестах статей в редакторе (редактор должен быть при этом в режиме Текст (html), в виджетах, в файлах шаблона. В валидаторе ведь показан кусок кода в котором ошибка, вот этот кусок и нужно искать. Работёнка та ещё.
Если ещё есть непонятки — спрашивайте.
При проверке сайта получен ответ:
В верхней части страницы найден блокирующий CSS: 7.
В верхней части страницы найден блокирующий JS: 4.
При проверке сайта на валидаторе WC3 получен ответ:
71 Errors, 10 warning(s)
Благодарю. Если что спрашивайте, подскажу.
Спасибо за статью.
Вы тот человек, что детально расписал всё как надо. А то копируют один у другого статьи и суют что ни попадя в интернет.
Всё, ставлю закладку в браузере на Ваш сайт.
Ярослав
Извини тёзка, но с Wix я вообще не работал, и чтоб открыть его шаблон мне придётся создавать на нём сайт. Так что смотри мои примеры и включай свои мозги.
Скажите,а как сделать на этом шаблоне в бесплатной версии,что бы колонки были ровно как в платной,что и где надо прописать?
Странно конечно. Пришлите-ка мне скрин того файла, что вы создали. Начало. Ну то что уместится на экране с верху.
Серёжа, я всё сделала, как Вы советовали. Но мне нужна ваша подсказка. Сама не решилась пока обновить свою тему, скриншот того, что мне выдала админка, я скинула на почту, так как тут не прикрепить его.
Маразм — это черезчур. Просто бывает переклинит. Потом сам удивляешься.
Серёжа, вот реально, сижу и смеюсь…О боже, я же так вызывала новое меню не единожды, но я никак не могла предположить, что именно так вносятся данные . Спасибо за Ваше терпение. Все разжевали, как младенцу, мне даже не удобно за свой весенний «маразм»))) Ещё раз спасибо.
Да уж. Тут просто тормз. Бывает такое. Раз папка создана откройте её. Не знаю как на вашем хостинге, а у меня если щёлкнуть по полю правой клавишей открывается менюшка: Новый файл, Новая папка, Загрузить и т.п. ну как и в поисковике.
Выбираем новый файл, называем style, открываем его, и в него вставляем то, что скопировали. В нашем случае это шапка шаблона из моей статьи, только туда имя свое поставьте, и в 1-ой 2-ой и 4-ой строках название темы поменяйте на вашу, затем строчку @import url(«../twentyten/style.css»);, только опять название своей темы, а то у меня-то везде twentiten стоит, затем копируете все стили из style.css и вставляете в новый style. Исправления в этом окне делаются так же как и в любом редакторе. Потом, когда всё готово, у меня надо щёлкнуть Закрыть, и он спросит Сохранить?, щелкашь Да и всё готово. У Вас может быть просто Сохранить.
Потом в привычной вам админке будет открываться именно эта тема. Точно так же в папку child можно вставить любой файл из основного шаблона, если вы в нём что-то своё добавите. У меня например там и header и footer.
Вот вроде всё разжевал.
Серёжа, спасибо за подсказки. Вы, как всегда, отзывчивы. У меня тогда к вам ещё одна просьба. Подскажите мне, как я могу внести в «Создать дочернюю тему из админки сайта нельзя. Для этого нужно зайти на сервер по пути public_html/wp-content/themes, и создать в папке themes ещё одну папку с именем ваша тема-child.»? Я папку то создала давненько, но внести данные так и не пойму как. Я её открыла сразу после создания, а как туда данные внести…до сих пор так и не пойму. Спрашивала в службе поддержки, но мне упрямо парень повторял, что открываешь папку и вносишь. В прошлый раз создавала отдельный файл. но он у меня вообще, как отдельный документ получился. Вроде бы не тупая, но вот тут реально туплю…или боюсь пробовать, экспериментировать, что ли…
Попробуйте в #page max-width удалить. Если не исправит поставите обратно. Где-то в width зихер, в каком-то блоке. Надо искать. Пробовать и сайдбар уменьшать по чуть-чуть. И с отступами в родительских блоках попробовать.
Сергей, изменила, как Вы мне посоветовали, но…проблема не исчезла. Попыталась ещё убавить до 68%, всё равно не выровнялось. Шаблон я уже готовый брала, адаптированный. Вебмастер мне только отключал 1 колонку виджетов, а хотя…кто его знает, может и косяк какой внёс, я же не проверяла, да и не умею этого делать. Что шаблон глючит в размерах на мобильном устройстве, я заметила у себя, на смарте. Буду исправлять эту проблему. Вот как доверять не знакомым вебмастерам?
Здравствуйте Ирина. Сайдбар у вас обрезан не на половину, а как раз на величину неучтённых отступов при адаптировании шаблона. Попробуйте в селекторе @media screen and (max-width: 1024px) #main Уменьшить значение width на один процентик, т.е. сделайте не 72% а 71%, и посмотрите что получится.
Потом посмотрим, что делать дальше. У Вас ещё max-width:1102 в #page непонятный. Почему именно 1102. Но это потом. Кстати и другие страницы при уменьшении экрана начинают резаться по сайдбару, прежде чем он вниз уйдёт. Короче адаптивность не доработана. Если сами делали то придётся ещё попотеть, а если веб мастер то можно смело предьявлять.
Фрилансер попросит. Только кто же даст. Не забудьте отписать что получилось.
Сергей, здравствуйте. Помогите мне пожалуйста. Я не могу сама понять, где можно исправить следующую ошибку у себя на сайте. Причина вот какая — у меня в теме сайта, первоначально, две колонки для виджетов было. Первую мне отключил вебмастер. Вроде бы всё было прекрасно, но…Я создала новую страницу и закрыла её паролем, так вот, когда проверила и зашла по паролю, она у меня открылась с колонкой виджетов, обрубленной попалам вертикально. Сами зайдите на страничку «Книга в подарок», чтобы понять о чём речь. Подскажите, пожалуйста, где мне этот косяк исправить можно? Заранее спасибо!
Спасибо Вам большое. К кому я только не обращалась, мне либо не отвечали либо к фрилансеру гнали. Все таки мир не без добрых людей. Кстати мне сегодня ответил один фрилансер и предложил поменять шаблон на другой за 8000-10000, а если индивидуальный то за 50 000. На что я ответила, если б у меня были такие деньги, то я бы не вела сайт, а лежала на диване и пила текилу)
Ну вот. Такие страсти. Так приходит опыт. У меня сайт не раз исчезал поначалу. Потом уж успокоился, ведь на хостинге есть ежедневный бекап (не знаю конечно как на вашем).
А потом понял, что и бекап ни к чему. Если сайт исчез после ваших манипуляий, у Вас всегда есть возможность зайти на сервер через файловый менеджер. Откроете папку с названием вашего сайта, дальше public-html — wp-content — themes — название активной темы, и в ней увидите все те файлы, которые вы видите обычно в админке.
Открываете тот в котором колдовали, и удаляете то, что вставили не туда. Всё — сайт снова работает.
Насчёт шаблона. Родные Вордпресовские шаблоны лучше заточены под движок, чаще обновляются, а значит надёжнее в плане безопасности, у них лучше микроразметка и функционал. Раньше таких простых, без дизайнерских наворотов шаблонов не было. Я бы и свой поменял, но уже не хочется тратить время на доработки.
Да, с кодами мне приходилось ковыряться и не один раз. И однажды вставила не туда и сайт исчез. Вот в тот момент я и вспомнила что такое слезы за последние три года. Я ревела аж до рвоты. Потом успокоилась и через хостинг и архив базы восстановила. Поэтому уже всего и боюсь. Столько уж ночей бессонных было, когда его создавала. И сейчас, как видите времени на сон мало. До двух часов увлеклась вашими статьями)))и в пять подъем. Я вот нашла еще разные адаптивные темы для детских сайтов. Они хуже тех, которые вы мне посоветовали? Какое до меня счастье, что я Вас нашла! Таких добрых дяденек мало)))))
Да не надо ничего отключать. Скачивать вы будете себе на комп, а установка делается из админки на движок как бы в резерв. Пока не активируете установленную тему ничего не произойдёт. И активируете когда, то тоже ничего страшного не случится. Просто один шаблон автоматом заменится на другой. Первый тоже никуда не исчезнет, просто перейдёт в резерв, откуда вы его снова сможете активировать нажав на кнопку «Активировать». Один клик.
Интересно — в код шаблона Вы лазиете, рекламу внедряете, а таких простых вещей не знаете. Кстати Twenty Fifteen и Twenty Sixteen наверное и скачивать не нужно. После обновления ВП до версии 4.4.2 пару недель назад они есть в сборке. Twenty Fifteen так уже вообще полгода как сидит. Посмотрите Внешний вид — Темы.
Насчёт «спать не даю» не переживайте. Как сморит — уйду спать, а завтра отвечу на то что не успел. У меня вас много.
А изменить в шаблоне можно всё что угодно до полной неузнаваемости. Пример — этот сайт. Самый первый Вордпресовский шаблон Twenti Ten. Никто и не догадается. И адаптивный он уже сделался.
Я завтра постик опубликую по заработку, может вам будет полезен. Рекламная строка Nolix. Она сайт не грузит.
Получается, что мне надо скачать адаптивный шаблон,так? И в нем я смогу немного изменить цвет и шапку? Перед скачиванием и установкой мне надо будет все свои плагины отключить?. На дворе полночь, а у меня шаблон на уме…и вам спать не даю.
Раз Вы внедряли коды в шаблон в ручную, значит у Вас есть дочерняя тема
Иначе при очередном обновлении шаблона, вся Ваша работа по внедрению улетучится. А дочерняя тема, как и все другие установленные шаблоны, сохраниться на вашем сайте во вкладке Внешний вид — Темы, и Вы всегда сможете её активировать. И всё будет так как было.
А вот коды рекламы в новый шаблон возможно придётся внедрять по новой. Хотя они у вас похоже в виджетах, может и не придётся. Только так ли уж они Вам нужны с вашей то посещаемостью. Сейчас главная задача ускорить и вывести сайт в топ, чтоб посетитель пошёл, чему реклама является препятствием. Да и денег-то ведь всё равно не приносит.
Потерпите, догоните хотя бы до 500 у.п, а лучше до тысячи, тогда уж можно о рекламе подумать. Тогда уж она особо повредить не сможет.
Я пробовал на 300 посетителях подключить Адсенса. Сайт сразу до 150 просел и встал на этом. А с них — один клик в неделю.
Но коды до реклам, я то в шаблон внедряла. И если пойдет что то не так, я смогу вернуть свою старую версию(которая сейчас) без потерь?
Зря Вы Нина так волнуетесь. Ничего с Вашими плагинами и рекламами не случится. Как были, так и остануться. Единственное что может потребоваться сделать — это подкорректировать позиционирование некоторых элементов на странице. Ну тут уж необходимы хотя бы самые примитивные знания основ html и css. У меня на сайте всё это есть. Для самых начинающих.
А шаблон Вам менять надо. Хотя бы потому, что сейчас без адаптивного дизайна шансов набрать пользователей очень мало. Наступает время мобил. Не гонитесь за оформлением. Людям нужна в основном информаиция, а не прибамбасы.
WordPres выпустил два замечательных адаптивных шаблона Twenty Fifteen и Twenty Sixteen. Можете их смело установить, активировать по очереди, и посмотреть — какой будет Вам по душе. Не понравятся — снова активируете свой шаблон.
И посмотрите основы html и css. Это совсем не сложно. Иначе вас так и будут пытаться доить фрилансеры, пока сами не научитесь. А желание что-то подправить в дизайне будет возникать всегда — поверьте моему опыту.
Сайту моему 6 месяцев и я вот вычитала, что сайты сделанные по шаблону плохо отображаются в поисковиках. Тем более шаблон у меня вообще стремный. Хочу заменить шаблон и немного уникализировать его. Скажите, если я сменю шаблон, то все мои плагины полетят? Пропадет ли реклама от гугла? Неделю уже не сплю. Фрилансеры просят за смену шаблона немалые деньги….а у меня, мамаши в декрете их совсем не густо. Помогите мне пожалуйста!)
Спасибо за подсказку!
Здравствуйте Ирина. У Вас тег li в котором находятся ссылки меню, включён в групповой селектор, у которого почему-то удалён отступ margin:5px; Возможно для других тегов группового селектора этот отступ и не нужен.
Удалите li из группового селектора, и пропишите для него свой li {}, и задайте свойство margin-left: или margin-right: и нужный Вам отступ.
Например:
li {
margin-left: 10px;
}
За скайп спасибо, но по веб я общаюсь только на этом сайте.
Здравствуйте, Сергей Юрьевич. Совершенно случайно попала сегодня на ваш блог и надолго задержалась.Меня интересовал вопрос — как я могу увеличить размер отступов между названиями страниц в верхнем меню. Вы очень подробно и толково всё описываете, спасибо вам за это. Информации в интернете много, но не вся для тех, кто начинает постигать HTML и CSS. Но я так и не смогла ничего у себя изменить, даже расстроилась немного. Если вам не трудно, то подскажите мне пожалуйста, как я могу отредактировать своё меню. Со мной можно связаться с скайпе — irisha38068, буду очень благодарна, если поможете.
Я подскажу, только Вы спросите, чтоб я понял. Что за страница такая ваша главная mail? И где там заглавная буква и бегущая строка?
Здравствуйте,почитал ваш блог — мне очень понравилось что у вас так все хорошо расписано,начал потихоньку учиться.У меня возник вопрос : могу ли я на mail главной своей странице поменять заглавная букву с бегущей строкой,если да то подскажите мне ,Спасибо.
Вообще-то я дизайн этой темы (twentyteen) переделал процентов на 80, и сейчас даже затрудняюсь сказать что там было в начале. Вроде отступ сверху появляется только в режиме администрирования, для пользователей его нет. Попробуйте открыть сайт с другого браузера. И посмотрите файл style.css, раздел Header, селектор #header. Если в нём задан наружный отступ (margin), то обнулите первую цифру (отступ сверху)
Здравствуйте. Подскажите пожалуйста, как убрать расстояние вверху в данной теме, между основным шаблоном и самым верхом страницы, там ещё сверху когда авторизуешься, чёрная полоса консоли появляется.
Танечка (прям как моя жена), я бы с удовольствием подсказал, что Вы делаете «не так», но ведь мне нужен код, и более подробное и правильное описание Ваших действий. Вот Вы пишете, что вставили в код редактора header. Нет редактора header, есть файл header.php (Заголовок). Можно вставить картинку в него, но об этом нет ничего в статье Шапка сайта. Есть селектор #header в файле style.css (он показан в статье), и в этом селекторе есть свойства и значения, вот их мне и нужно увидеть.
Я бы, конечно мог и сам посмотреть веб инспектором, что там у Вас задано, но на вашем сайте нет никакой картинки в шапке. Давайте-ка пошагово, что и куда Вы вставляли, и как пытались подвинуть, какие свойства и значения добавляли, и заодно название вашего шаблона.
Сергей, здравствуйте! Вопрос остался почти тот же. В шаблон вставила картинку ( в код редактора header). Выровняла по правому краю. Картинка вплотную к краю. Пытаюсь менять нули — ничего не происходит. Она остается у края. Что делаю не так? Спасибо за ваш сайт!
Вы этого нигде не найдёте,так как надо разбираться именно с вашим шаблоном. Скиньте мне его название. Будет время посмотрю, но не раньше выходных.
Здравствуйте, уже устал искать причем не только у вас, но и на других сайтах, сейчас правлю шаблон байкер от вордпресс, никак не могу разобраться как в меню добавить страницу записей, которая по сути и должна стать главной, страницы уже созданы остальные, но ее в меню нету
Я бы посоветовал эту ссылку не трогать. Но тем не менее посмотрите на неё. Находится она в файле Заголовок (header). Обычно это первая <a header=» дальше значения php, и в конце /a>. Ещё одна метка: обычно эта ссылка находится в блоке div id=»branding» role=»banner». И вот тут почитайте, какие функции она выполняет, чтоб понять, почему её лучше не трогать.
Если поможет, то можно эту ссылку скрыть с глаз, как у меня. Если нужно спросите — объясню. Хотя я уже хочу убрать это скрытие.
подскажите пожалуйста как изменить ссылку в шапке сайта на главную страницу или вообще ее удалить. Спасибо. Очень надо.
Я с таким сталкивался. Шаблон предлагался в двух вариантах, бесплатном и платном. В бесплатном варианте, основное оформление шаблона изменить было нельзя, но можно было добавлять некоторые свойства в стили, для этого и был предназначен пустой файл style.css. Основной файл тоже был, но доступа к нему не было.
В платном варианте не было пустого файла, но был открыт основной.
А Вы не могли бы сказать название вашего шаблона? Интересно посмотреть.
А в моем шаблоне файл стилей совсем пустой. И заметила я это только совсем недавно. Разве такое может быть?
Добрый вечер. Я давно не обновлял свою тему, поэтому не знаю, что там могло появиться новенького. Вы не могли-бы скинуть мне ваш файл style.css. можно в скайп webded1, можно в агент Кутузов Сергей. Я посмотрю.
Здравствуйте. Спасибо за настройку темы Twenty Ten. У меня все получилось, кроме двух пунктов:
1. Название сайта в других браузерах меняет свое расположения,
2. Если я открываю статью, то название сайта уменьшается в размере. Подскажите пожалуйста как можно это исправить.
Ваш сайт мне очень нравиться, я часто на нем бываю.
Да я раза три так делал. Всё удалял и по новой. И точно, только на пользу пошло. На будущее вот Вам плагинчик на случай неприятностей с базой данных БД WP-DBManager. Я правда им не пользовался, но судя по описанию, он может решить все проблемы с БД. На хостинге-то он не нужен, а вот на Денвере может пригодиться, в случае подобном вашему.
Так и не смог ничего сделать.Удалю все и начну все сначала.Нужно всегда искать положительные моменты-ПОВТОРЕНИЕ МАТЬ УЧЕНЬЯ
Сразу и не могу сказать. Ясно что что-то с базой данных. Вобщем первым делом идите вот на этот форум http://ru.forums.wordpress.org/. В нём в разделе «Проблемы и решения», на второй странице, похоже разбирается Ваша ситуация:

Я не могу туда попасть в эту тему, так как сижу на модеме и ин-нет не тянет. Если ответ не устроит, создайте свою тему и спросите. Там грамотные ребята. Если там не ответят, то вот ещё один форум http://www.cyberforum.ru/wordpress/.
Если у Вас сайт на хостинге, то просто восстановите его из бекапа вчерашним днём, а если на Денвере, то можно попробовать удалить БД, и создать по новой с тем же именем. Думаю всё будет нормально, но сначала на форумы.
День добрый.Уже несколько дней работаю над созданием собственного сайта по вашей инструкции.Днем выключил комп вечером включаю.И случилось страшное .При входе в WordPress выдает Похоже, РІ вашей конфигурации PHP отсутствует расширение MySQL, необходимое для работы WordPress.Помогите пожалуйста разобраться с этой бедой.Как быть?
Пожалуйста. На второй странице — это хорошо. Сайт то молодой, по интернетным меркам — года нет. Вообще мне кажется он до сих пор в песочнице. Уж больно стабильное число посетителей каждый день.
Спрашивайте если что.
Спасибо за статью! Странно, что Ваш пост находится на второй странице поиска?! Только здесь доступно описано, как изменить цвет необходимых элементов, остальные зря открывал!!
Посмотрел тему Twenty Twelve. Она же вообще без шапки, только заголовок и описание. Чтобы их убрать, нужно в разделе =Reset найти групповой селектор:
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
nav,
section {
display: block;
убрать из него hgroup, затем ниже создать для него отдельный селектор
hgroup{
display: none;
}
Заголовок и описание сайта исчезли, как будто их и не было.
у меня картинка шапки идет вместе с ссылкой
a href=»my site»
img размеры и дириктория картинки
я хочу убрать ссылку на «my site». тема «твенти твел» . в инжекторе удалить получается но не могу найти директорию этого элемента в файлах header php
Просмотрел всё жёлтое на странице — всё до конца. Пожалуйста поподробнее. Мне тоже интересно.
Заголовок сайта «site-title», закрывается visibility:hidden;, или display:none;. То есть он вроде есть но не виден, и ни кому не мешает. А видимый заголовок сайта рисуется вместе с шапкой сайта. То есть всё это картинка. Так же можно сделать и описание сайта.
А почему этот ваш жёлтый контент отображается не до конца? Предложения обрываются на полу слове…
Здравствуйте.
подскажите как убрать ссылку на главную страницу из шапки сайта, чтоб картинка не была активной (как у вас)
Пожалуйста. Что посоветую. Если двинули сайдбар, то посмотрите в других браузерах и мониторах с большим расширением, как отображается. Хотел посмотреть Ваш сайт, но вылезла ошибка синтаксиса. Показывает что где-то осталась незакрытая скобка.
Здравствуйте. Спасибо за ваши подробности. Благодаря вам, наконец удалось убрать верхнее меню на своём сайте и сдвинуть вправо сайтбар. Я ещё новичок и многому учусь, так сказать, методом тыка. Ваш пост мне очень помог. Ещё раз большое спасибо!