Здравствуйте уважаемые начинающие  веб-мастера.
веб-мастера.
В этой статье мы познакомимся с ещё одним свойством CSS — psition:absolute, и научимся позиционировать элемент относительно окна браузера, и относительно другого элемента.
А так-же разберём несколько оригинальных решений, реализованных с помощью абсолютного позиционирования.
В начале разберёмся, что такое абсолютное позиционирование относительно окна браузера.
Экраны мониторов, имеют разные высоту, и ширину. Элемент размещённый относительно окна Вашего монитора, на других компьютерах, с другим размером экрана, обязательно сместится с того места, которое Вы ему отвели у себя.
Зато, он будет неизменно располагаться на заданном расстоянии от краев окна браузера, даже если монитор посетителя окажется в три раза больше, или меньше Вашего.
Координаты элемента, при абсолютном позиционировании, задаются свойствами
top — размер от верхнего края экрана, до верхнего края элемента;
left — размер от левого края экрана, до левого края элемента;
right — размер от правого края экрана, до правого края элемента;
bottom — размер от нижнего края экрана, до нижнего края элемента;
top и left имеют больший приоритет, поэтому в случае противоречия right и bottom игнорируются.
Значения этих свойств могут быть отрицательными, в этом случае элемент смещается в противоположную сторону. Так же он может выйти за пределы экрана.
При абсолютном позиционировании, элемент как бы поднимается над всеми тегами, и становиться независимым (если только у него нет родителя, но об этом чуть ниже)
Поэтому он разместиться именно в тех координатах, которые Вы укажите. Остальные теги, его присутствия просто не заметят.
Пример такого позиционирования в правом верхнем углу станицы, и как видите, хоть элемент и независимый, он прокручивается вместе со страницей.
Вот его код:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
div{
position:absolute;
top:40px;
right:10px;
background:#21cccc;
width:200px;
padding:10px;
text-align:center;
border-radius:50px/20px;
box-shadow:5px 5px 3px 1px;
}
</style>
</head>
<body>
<div>Пример абсолютного позиционирования</div>
</body>
</html>Теперь рассмотрим вариант, когда элемент находится внутри другого элемента, то есть у него есть родитель.
В этом случае позиционирование происходит относительно границ родителя, по ранее описанному принципу. То есть верхняя граница элемента, от верхней границы родителя, и так далее.
В качестве примера абсолютного позиционирования рассмотрим, как украсить шапку сайта дополнительной картинкой.
Допустим у нас есть такая картинка для шапки сайта:
И нам нужно вставить в неё вот такого охотящегося чёртика:
Так как шапка сайта размещается в блоке header, то и в коде я укажу для картинки этот блок. А вообще-то, подобное действие можно выполнить с любым блоком.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
#header{ /*Селектор шапки*/
background-image: url(images/s14.png); /*Загружаем изображение*/
background-repeat: no-repeat; /*Запрет повторения*/
width: 570px; /*Ширина блока по ширине картинки*/
height: 170px; /*Высота блока по высоте картинки*/
}
img{ /*Чёртик*/
position: absolute; /*Позиционируется абсолютно, относительно родителя*/
top: 30px; /*Координата сверху*/
left: 420px; /*Координата слева*/
}
</style>
</head>
<body>
<div id="header">
<img src="images/hortic.gif">
</div>
</body>
</html>
Результат:
С таким же успехом можно вывести чёртика за пределы блока header.
Попробуйте увеличить значение left, например, до 600px, и посмотрите результат.
Преимущество абсолютного позиционирования, в этом случае в том, что чёртик не будет мешать другим тегам, которые нужно будет разместить в шапке сайта.
Это прежде всего название, и краткое описание сайта, ну и возможно что-то ещё, типа адреса и телефона.
Ещё один пример абсолютного позиционирования, когда свойство psition:absolute задаётся одновременно, и родителю и элементу.
Допустим у Вас есть папка с фотографиями, и вам время от времени нужно быстро её просматривать.
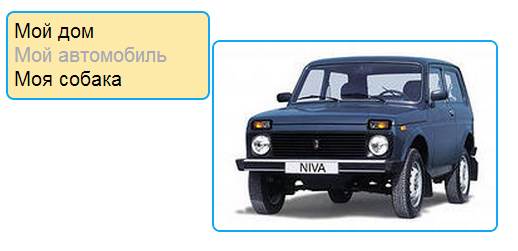
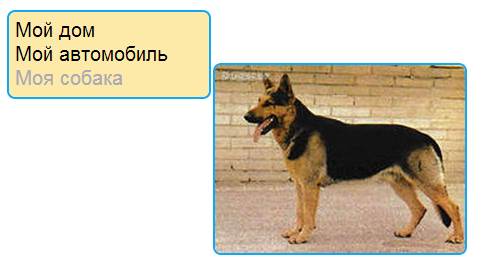
Создаём список фотографий:
И просматриваем:
Фотографии будут открываться при наведении курсора мыши на название снимка.
Код:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
ul{ /*Создаём список картинок*/
background: #fdeaa8;
padding: 5px;
border-radius: 5px;
box-shadow: 0px 0px 0px 2px #0ea8f4;
width: 150px; /* Ширина блока*/
list-style: none; /* Убираем маркеры списка*/
font-family: Arial, sans-serif;
font-size: 16px;
}
li p { /*Картинки*/
position: absolute; /*Картинки позиционируются абсолютно */
display: none; /* Скрываем картинки*/
margin-left: 160px; /* Сдвигаем картинки вправо */
margin-top: -20px; /* Сдвигаем картинки вверх */
}
li img {
display: block; /*Картинка блочный элемент */
border-radius: 5px;
box-shadow: 0px 0px 0px 2px #0ea8f4;
}
li:hover p {
display: block; /* При наведении курсора отображается картинка*/
}
.col:hover{
color: #abaab4; /* При наведении курсора меняется цвет текста*/
}
</style>
</head>
<body>
<ul>
<li class="col">Мой дом
<p><img src="images/s8.jpg"> </p>
</li>
<li class="col">Мой автомобиль
<p><img src="images/s9.jpg"></p>
</li>
<li class="col">Моя собака
<p><img src="images/s10.png"></p>
</li>
</ul>
</body>
</html>Желаю творческих успехов.

Перемена
«Каждой тваре по паре, » — подумал учитель, глядя на опостылевших ему учеников.
Как вставить картинку и текст в отдельный блок < < < В раздел > > > Относительное позиционирование (position:relative)
Относительное позиционирование (relative);
Фиксированное позиционирование;







Большое спасибо! Мне это было просто необходимо для моего сайта!
1. Попробуйте сделать ширину 90% и поэкспериментировать с right и left, дайте им значения отличные от нуля.
2. Посмотрите в веб-инспекторе какой элемент является родителем того блока который Вы позиционируете, скорее всего это будет html или body, а они бывает выходят за пределы экрана.
3. Посмотрите в других браузерах, как отображается Ваш блок.
Если результата не будет, пишите, будем делать следующие шаги.
В чём может быть причина ? Если попытаться абсолютно cпозиционировать div контейнер с шириной в 100% , то левая или правая сторона-граница div контейнера не видна, такое ощущение, будто она выходит за пределы окна браузера и поэтому не видна.
***************************************
Используемый css коддля div контейнера.
width: 100%; /* Ширина */
height: 30px; /* Высота */
position: fixed;
right: 0px;
bottom: 60px;
Насчёт id — согласен, хотя насчёт привязки к скриптам — вопрос. А вот насчёт relative — нет. Может Вы объясните, почему родитель обязательно должен быть position-relative? Зачем его позиционировать относительно? И почему обязательно relative, а не fixed например, или то же absolute? Случаи то разные бывают.
Если вы задаете элементу position-absolute, относительно родителя, то родитель должен быть position-relative. Идентификаторы id желательно не использовать (если этого не требует привязка к скриптам) , а использовать классы. Моя оценка примерам 3
Я ещё в самом начале так хотел сделать, но не получилось. Дело в том, что при установке «a visited» (посещённая ссылка), подсвечиваться начинают все ссылки, посещённые пользователями, а не только те, которые посетили именно Вы. То же самое и с постами. Подсвечиваются все на которых кто-то сидит в данный момент.
Но вопрос интересный, и я надеюсь всё-ж найти решение. Осваиваю PHP.
Сайт очень понравился, спасибо автору огромное!!!
Хочу внести лепту в ваш сайт,
можно сделать так, что бы вот справа у вас целая колонка ссылок с темами, так сделайте пожалуйста так, что бы подсвечивалась та в которой я сейчас нахожусь — ну например оранжевой и там где уже был, например более бледной, типа уже читал)
Так будет более понятно , где я был и что читал)
Спасибо!!!