Здравствуйте уважаемые начинающие веб-мастера.
В этом уроке я покажу как сделать не только красивый, а и уникальный шрифт для своего сайта.
А так же покажу простой, но очень эффектный способ обводки текста границей. Причём границу вокруг букв можно будет сделать любых цветов и оттенков.
Итак, начнём с создания шрифта.
Для создания оригинального шрифта используем сервис typetester.org
Заходим по ссылке.
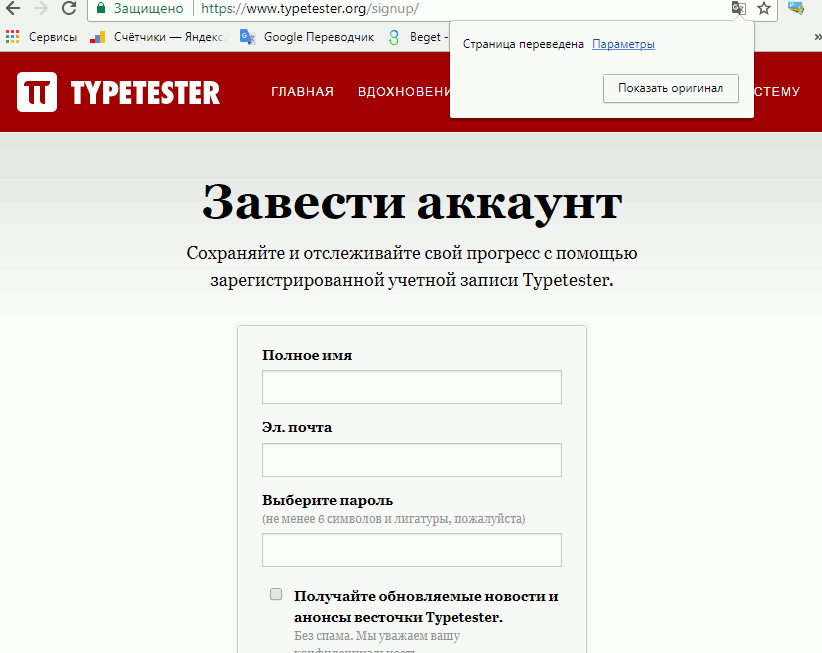
У сервиса две версии — англоязычная и русскоязычная, но кнопки переключения нет, а по умолчанию открывается англоязычный вариант, поэтому используем переводчик и создаём аккаунт.
Аккаунт необходим потому, что после создания своего шрифта, вам будет выдана ссылка на него с указанием названия шрифта.
В дальнейшем, сколько-бы вариантов вы не насоздавали, они все будут в вашем аккаунте, у каждого будет своё название, и вам очень просто будет их находить и подключать.
После создания аккаунта вам предложат выбрать вариант из имеющихся заготовок, или создать новый проект.
Для начала выберем вариант из имеющихся.
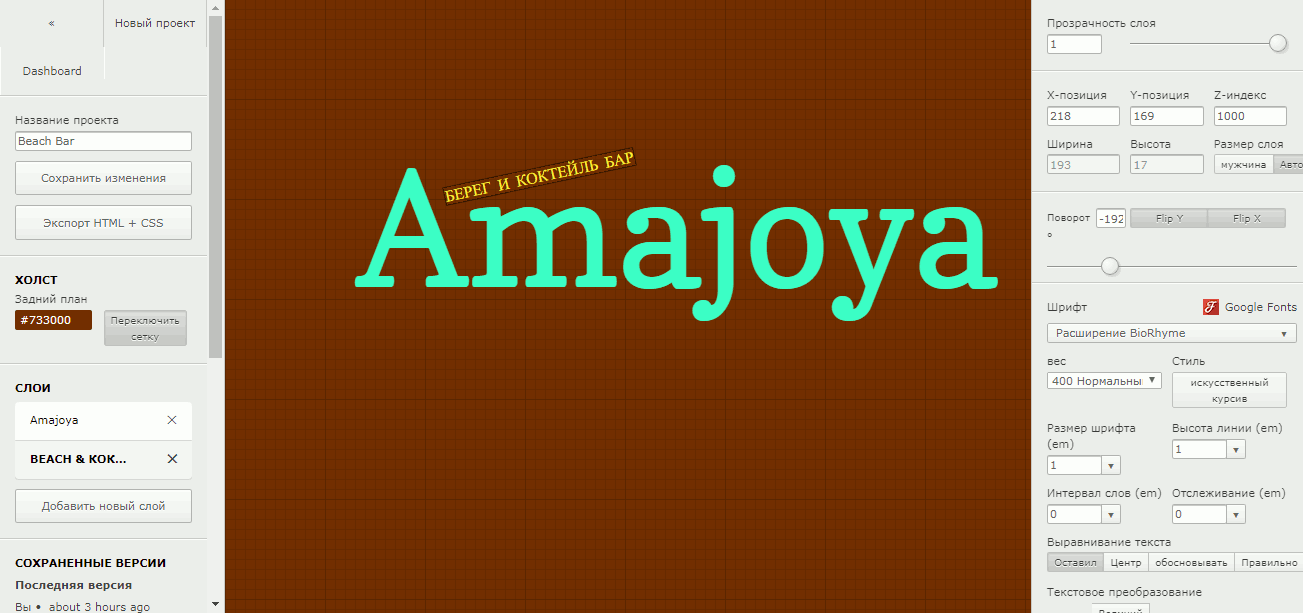
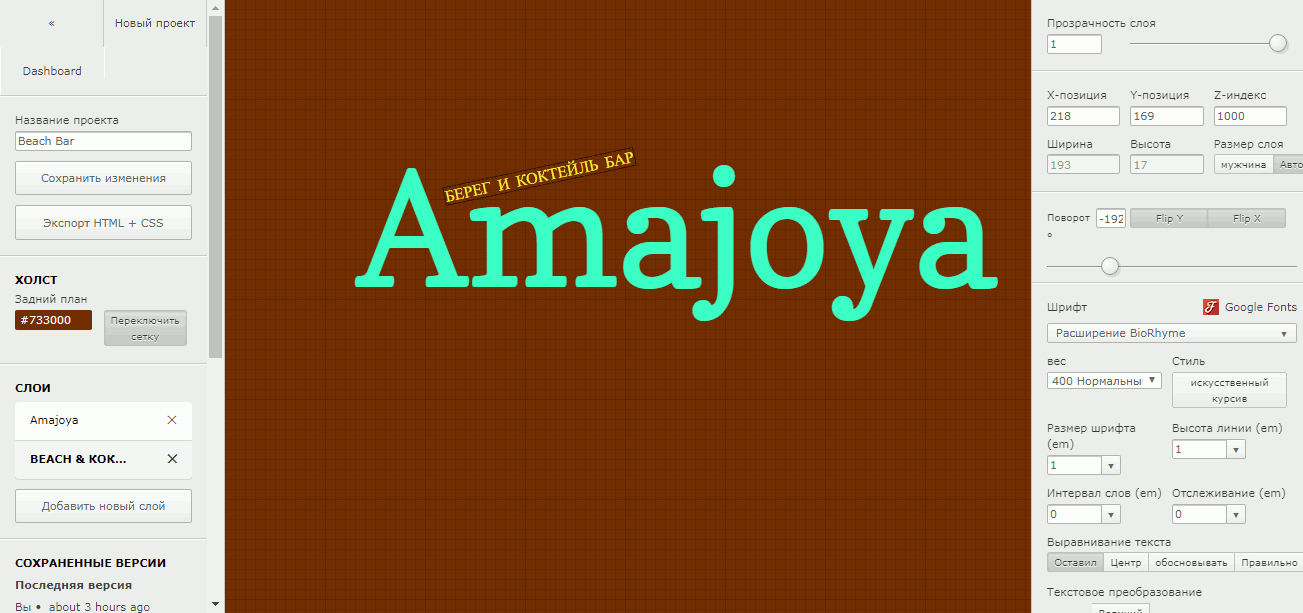
После этого выбранный вариант откроется в инструменте, в котором с текстом можно делать очень интересные вещи.
Можно его крутить-вертеть, менять цвет и размер, сжимать-растягивать, и ещё много чего.
Очень интересная функция — это создание новых слоёв.
С её помощью можно одну букву, слово, или словосочетание сделать в одном стиле, а следующую уже в другом.
Короче полёт фантазии для творчества.
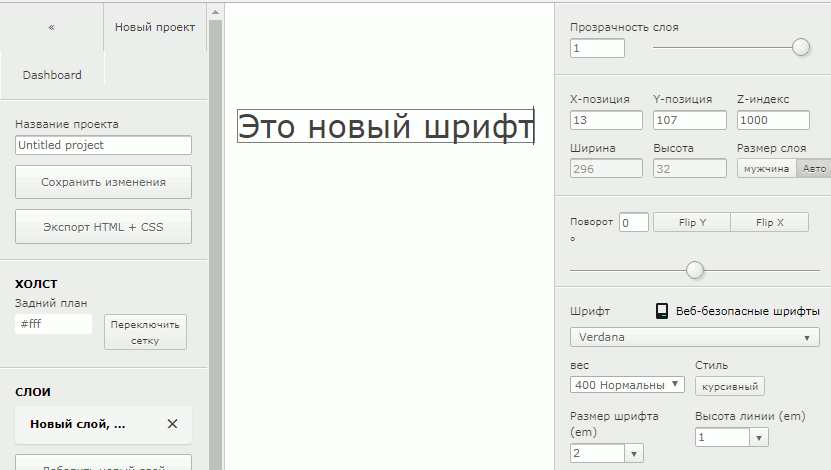
Можно так-же создать свой проект. В интерфейсе все опции доступно показаны в боковых панелях.
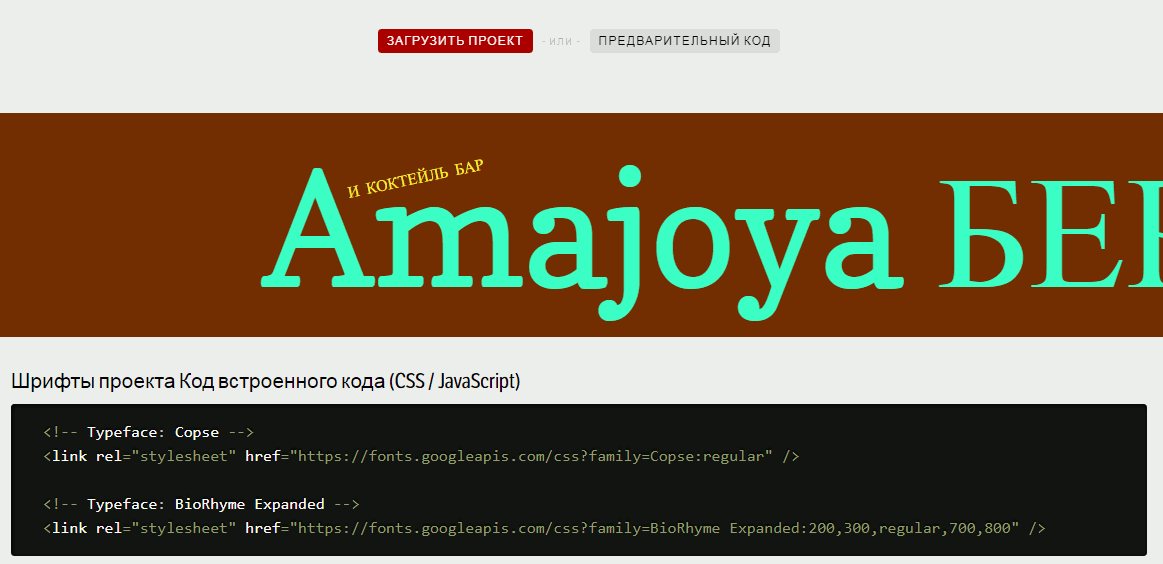
После создания проекта переходим в Экcпорт HTML+CSS и получаем коды, для вставки шрифта на сайт.
Линк вставляется в head сайта, туда где все линки, CSS — в файл стилей, а HTNL — на страницу, туда где надо отобразить созданный шрифт.
И ещё один нюанс — текст в HTML, тот который вы использовали при создании шрифта, можно будет редактировать прямо в коде, в зависимости от потребности.
Единственно, что в этом сервисе пока не доработано — это то, что работает он только с библиотекой Google Fonts.
То есть выбор вариантов для редактирования, ограничен шрифтами, имеющимися только в этой библиотеке, а в ней русскоязычных шрифтов хоть и много, но гораздо меньше чем англоязычных.
Вот полный список русскоязычных шрифтов, имеющихся на данный момент в Google Fonts. Это вам для того, чтоб проще было выбрать из огромного списка в сервисе typetester.org, только русскоязычные.
- Roboto
- IBM Plex Serif
- Open Sans
- Montserrat
- IBM Plex Mono
- Roboto Condensed
- Oswald
- Source Sans Pro
- IBM Plex Sans
- PT Sans
- Roboto Slab
- Merriweather
- Open Sans Condensed
- Ubuntu
- Noto Sans
- Playfair Display
- Lora
- PT Serif
- Arimo
- Roboto Mono
- PT Sans Narrow
- Noto Serif
- Fira Sans
- Lobster
- Yanone Kaffeesatz
- Exo 2
- Rubik
- Pacifico
- Cormorant Garamond
- Ubuntu Condensed
- Amatic SC
- Play
- EB Garamond
- PT Sans Caption
- Comfortaa
- Cuprum
- Vollkorn
- Poiret One
- Alegreya Sans
- Alegreya
- Old Standard TT
- Philosopher
- Russo One
- Istok Web
- Tinos
- Didact Gothic
- Fira Sans Condensed
- Jura
- Playfair Display SC
- Caveat
- Marck Script
- Fira Sans Extra Condensed
- Prosto One
- Forum
- Arsenal
- PT Mono
- Neucha
- Scada
- Alice
- Prata
- Bad Script
- Alegreya Sans SC
- Montserrat Alternates
- Ubuntu Mono
- Press Start 2P
- PT Serif Caption
- Marmelad
- Cousine
- Oranienbaum
- Cormorant
- Anonymous Pro
- Alegreya SC
- El Messiri
- Kurale
- Tenor Sans
- Kelly Slab
- Spectral SC
- Andika
- Spectral
- Yeseva One
- Fira Mono
- Gabriela
- Vollkorn SC
- Rubik Mono One
- Pangolin
- Podkova
- Pattaya
- Ledger
- Cormorant Infant
- Ruslan Display
- Cormorant SC
- Underdog
- Seymour One
- Stalinist One
- Cormorant Unicase
Есть в этом списке и оригинальные и рукописные шрифты, но должен признать, таковых не много.
На этом по сервису всё.
Как сделать обводку текста.
Обводка текста без фотошопа, делается свойством CSS — text-shadow которое создаёт тени.
Чтобы вокруг каждой буквы получилась ровная обводка используется следующая комбинация теней.
p{
text-shadow: -1px -1px #EE8A08,
-2px -2px #EE8A08,
-1px 1px #EE8A08,
-2px 2px #EE8A08,
1px 1px #EE8A08,
2px 2px #EE8A08,
1px -1px #EE8A08,
2px -2px #EE8A08;
}
Это так сказать каркас, а вот ширина цвет и вид обводки подбирается индивидуально путём изменений значений в text-shadow.
Структуру обводки можно менять как душе угодно. Можно у самой обводки сделать границы, можно увеличить или уменьшить отдельные полосы составляющие обводку.
Если кто не в курсе, как это сделать, то инструкция по теням в статье Как делается тень
Пример.
Обводка текста
На этом пока всё. Теперь вы в курсе Как сделать красивый шрифт.
Желаю творческих успехов.
Шрифты для сайта < < < В раздел
Как сделать красивый шрифт для сайта;
Красивый заголовок для сайта;
Анимированная шапка для сайта;
Красивые кнопки CSS с оригинальными эффектами;
СSS маркер списка;
Значки меню;
Логотип для сайта;