Writing a table HTML
<table></table> — table container
<tr></tr> — table row
<th></th> — table column
<td></td> — table cells
Table code is written by copying.
<table>
<tr><th></th><th></th><th></th><th></th></tr>
<tr><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td></tr>
</table>
Inserting records into table cells.
<th></th> — default font bold.
<table>
<tr><th>One</th><th>Two</th><th>Three</th><th>Four</th></tr>
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>1a</td><td>2a</td><td>3a</td><td>4a</td></tr>
<tr><td>1b</td><td>2b</td><td>3b</td><td>4b</td></tr>
<tr><td>1c</td><td>2c</td><td>3c</td><td>4c</td></tr>
</table>
Result
Create a table design.
The following table attributes are used to create the design.
1. width — table width.
2. frame — creates borders around the table.
3. align — alignment of the table on the page.
4. border — creates a frame of the table and cells.
5. bordercolor — frame color.
6. bgcolor — table background color.
7. background — background image in the table.
8. cellpadding — the distance between the frame and the contents of the cell.
9. cellspacing — cell spacing.
10. rules — overrides the cellspacing attribute.
11. summary — short description of the table
12. cols — indicates the number of columns, which speeds up the loading of the table.
13. colspan — merges cells horizontally.
14. rowspan — merges cells vertically.
Many of the attributes of the tables are outdated, so we will do the design in css.
Styles for tables can be entered both in the style.css file, and directly in the <table> tag, and other table tags.
IThe style file is usually set properties that are acceptable for all tables located on the pages of the site, and the characteristic features of the table are entered in the tag
1. The width and height of the table — can be specified in all sizes available in the web units.
The height of the table is usually not specified, as determined by the number of rows, but in some cases, it is possible to use it.
File style.css
table{
width: 100%;
height: 200px;
}
Direct inclusion
<table style="width: 100%; height: 200px;">....</table>
2. Borders and frames of the table.
Frames and borders — the main element of tables. They are created by the css property border
To create borders on the sides of the table, an indication of the side is added border-left, border-right, border-top, border-bottom
File style.css
table{
border: 2px solid #777;
}
Direct inclusion
<table style="border: 2px solid #777;">
..........
</table>
File style.css
table{
border-left: 2px solid #777;
}
Direct inclusion
<table style="border-left: 2px solid #777;">
..........
</table>
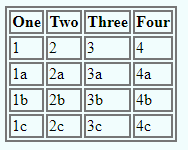
Now make a border for each cell.
File style.css
table{
border: 2px solid #777;
}
td, th{
border:2px solid #777;
}
Direct inclusion
<table style="border: 2px solid #777;">
<tr>
<th style="border:2px solid #777;">One</th>
<th style="border:2px solid #777;">Two</th>
<th style="border:2px solid #777;">Three</th>
<th style="border:2px solid #777;">Four</th>
</tr>
<tr>
<td style="border:2px solid #777;">1</td>
<td style="border:2px solid #777;">2</td>
<td style="border:2px solid #777;">3</td>
<td style="border:2px solid #777;">4</td>
</tr>
<tr>
<td style="border:2px solid #777;">1а</td>
<td style="border:2px solid #777;">2а</td>
<td style="border:2px solid #777;">3а</td>
<td style="border:2px solid #777;">4а</td>
</tr>
<tr>
<td style="border:2px solid #777;">1b</td>
<td style="border:2px solid #777;">2b</td>
<td style="border:2px solid #777;">3b</td>
<td style="border:2px solid #777;">4b</td>
</tr>
<tr>
<td style="border:2px solid #777;">1c</td>
<td style="border:2px solid #777;">2c</td>
<td style="border:2px solid #777;">3c</td>
<td style="border:2px solid #777;">4c</td>
</tr>
</table>
So the browser displays the default table.
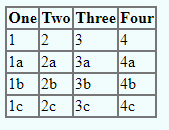
To remove indents in the table tag, enter the property border-collapse with the value collapse
File style.css
table{
border: 2px solid #777;
border-collapse: collapse;
}
Direct inclusion
<table style="border: 2px solid #777; border-collapse: collapse;">
..........
</table>
3. Background, frame color, font style
Direct inclusion, at first glance looks very cumbersome and difficult to perform.
In fact, it is not. Only the first lines and some styles are written manually, everything else is copied.
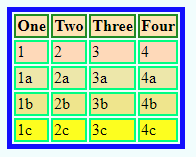
With direct inclusion, each row, column, cell can set its own background, font and frame color.
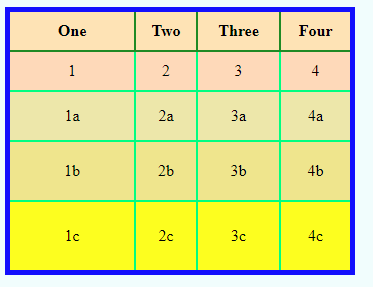
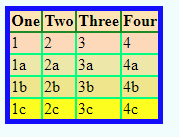
<table style="border:5px solid blue;">
<tr style="background:#FFE4B5;">
<th style="border:2px solid #228B22;">One</th>
<th style="border:2px solid #228B22;">Two</th>
<th style="border:2px solid #228B22;">Three</th>
<th style="border:2px solid #228B22;">Fourре</th>
</tr>
<tr style="background:#FFDAB9;">
<td style="border:2px solid #00FF7F;">1</td>
<td style="border:2px solid #00FF7F;">2</td>
<td style="border:2px solid #00FF7F;">3</td>
<td style="border:2px solid #00FF7F;">4</td>
</tr>
<tr style="background:#EEE8AA;">
<td style="border:2px solid #00FF7F;">1а</td>
<td style="border:2px solid #00FF7F;">2а</td>
<td style="border:2px solid #00FF7F;">3а</td>
<td style="border:2px solid #00FF7F;">4а</td>
</tr>
<tr style="background:#F0E68C;">
<td style="border:2px solid #00FF7F;">1b</td>
<td style="border:2px solid #00FF7F;">2b</td>
<td style="border:2px solid #00FF7F;">3b</td>
<td style="border:2px solid #00FF7F;">4b</td>
</tr>
<tr style="background:#FFFF00;">
<td style="border:2px solid #00FF7F;">1c</td>
<td style="border:2px solid #00FF7F;">2c</td>
<td style="border:2px solid #00FF7F;">3c</td>
<td style="border:2px solid #00FF7F;">4c</td>
</tr>
</table>
And if you remove border-collapse, it will be like this:
4. Alignment and indents.
a) Alignment and indents on the page.
To align the table to the center of the page, use the margin property with the value auto
File style.css
table{
margin: auto;
}
Direct inclusion
<table style="margin: auto; border:5px solid blue; border-collapse: collapse;">
..........
</table>
To align the table along the edges of the page, the float property is entered in the table tag, which takes the values left or right.
In this case, the table is positioned on the left or right edge of the page, and the text below the table flows around it on the right or left respectively.
If the text is enclosed in a block tag, then it needs to set the property display: inline;, otherwise float:left; may not work.
File style.css
table{
float: left;
border: 5px solid blue;
border-collapse: collapse;
}
p{
display: inline;
}
Direct inclusion
<table style="float: left; border:5px solid blue; border-collapse: collapse;">
..........
</table>
<p style="display: inline;">yada-yada-yada-yada-yada-yada
yada-yada-yada-yada-yada-yada
yada-yada-yada-yada-yada-yada</p>
 yada-yada-yada-yada-yada-yada
yada-yada-yada-yada-yada-yada
yada-yada-yada-yada-yada-yada
yada-yada-yada-yada-yada-yada-yada-yada-yada- yada-yada-yada
yada-yada-yada-yada-yada-yada
yada-yada-yada-yada-yada-yada.
In order to set the external indents, use the margin property.
margin: 10px 20px 20px 40px;Where the first digit is indent on the top.
The second digit is the indent on the right.
The third digit is indent from on the bottom.
The fourth digit is indent from on the left.
When using the value auto, only three values are indicated.
margin: 10px auto 20px;Where the first digit is indent on the top.
auto — Horizontal alignment
The third digit is indent from on the bottom.
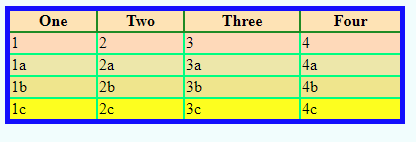
b) Alignment and indents within the table.
The contents of the top row of the table, tag th, browsers default display in bold and aligned in the center of the cell.
To align the contents of all the cells in a table, use the property text-align to which you can set the values left, center, right.
Since browsers align text to the left by default, center is mainly used.
File style.css
table{
text-align: center;
width: 350px;
border: 5px solid blue;
border-collapse: collapse;
}
Direct inclusion
<table style="text-align: center; width: 350px; border:5px solid blue; border-collapse: collapse;">
..........
</table>
By default, the browser chooses the size of the cells by the size of the content with a small indentation.
Чтобы увеличить отступы и увеличить размер ячеек и всей таблицы, используется свойство padding
The padding property is entered in the th, td tags.
style.css
table{
text-align: center;
width: 350px;
border: 5px solid blue;
border-collapse: collapse;
}
th, td{
padding: 10px;
}
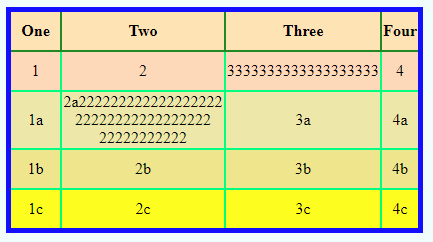
If you need to make rows of different heights, then the padding property is entered by direct inclusion.
In this case, it is enough to set the required indent to only one cell, and the rest will align with it.
<table style="border:5px solid blue;">
<tr style="background:#FFE4B5;">
<th style="padding: 10px; border:2px solid #228B22;">One</th>
<th style="border:2px solid #228B22;">Two</th>
<th style="border:2px solid #228B22;">Three</th>
<th style="border:2px solid #228B22;">Four</th>
</tr>
<tr style="background:#FFDAB9;">
<td style="padding: 10px; border:2px solid #00FF7F;">1</td>
<td style="border:2px solid #00FF7F;">2</td>
<td style="border:2px solid #00FF7F;">3</td>
<td style="border:2px solid #00FF7F;">4</td>
</tr>
<tr style="background:#EEE8AA;">
<td style="padding: 20px; border:2px solid #00FF7F;">1а</td>
<td style="border:2px solid #00FF7F;">2а</td>
<td style="border:2px solid #00FF7F;">3а</td>
<td style="border:2px solid #00FF7F;">4а</td>
</tr>
<tr style="background:#F0E68C;">
<td style="padding: 25px; border:2px solid #00FF7F;">1b</td>
<td style="border:2px solid #00FF7F;">2b</td>
<td style="border:2px solid #00FF7F;">3b</td>
<td style="border:2px solid #00FF7F;">4b</td>
</tr>
<tr style="background:#FFFF00;">
<td style="padding: 30px; border:2px solid #00FF7F;">1c</td>
<td style="border:2px solid #00FF7F;">2c</td>
<td style="border:2px solid #00FF7F;">3c</td>
<td style="border:2px solid #00FF7F;">4c</td>
</tr>
</table>
It is necessary to take into account that, taking into account the indentation, the cell sizes are regulated by default by the size of the content, and all cells and columns take the size of the largest.
5. Merge cells.
Merging cells is performed using attributes only.
Cell connection attributes apply to th, td tags.
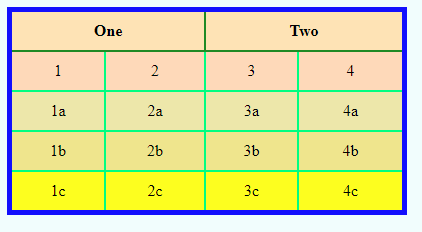
To merge cells horizontally, the colspan attribute is used, the value of which indicates the number of cells to be merged.
When merging cells, extra cells will appear that need to be removed from the code.
<table style="border:5px solid blue;">
<tr style="background:#FFE4B5;">
<th colspan="2" style="padding: 10px; border:2px solid #228B22;">One</th>
<th colspan="2" style="border:2px solid #228B22;">Two</th>
</tr>
<tr style="background:#FFDAB9;">
<td style="padding: 10px; border:2px solid #00FF7F;">1</td>
<td style="border:2px solid #00FF7F;">2</td>
<td style="border:2px solid #00FF7F;">3</td>
<td style="border:2px solid #00FF7F;">4</td>
</tr>
<tr style="background:#EEE8AA;">
<td style="padding: 10px; border:2px solid #00FF7F;">1а</td>
<td style="border:2px solid #00FF7F;">2а</td>
<td style="border:2px solid #00FF7F;">3а</td>
<td style="border:2px solid #00FF7F;">4а</td>
</tr>
<tr style="background:#F0E68C;">
<td style="padding: 10px; border:2px solid #00FF7F;">1b</td>
<td style="border:2px solid #00FF7F;">2b</td>
<td style="border:2px solid #00FF7F;">3b</td>
<td style="border:2px solid #00FF7F;">4b</td>
</tr>
<tr style="background:#FFFF00;">
<td style="padding: 10px; border:2px solid #00FF7F;">1c</td>
<td style="border:2px solid #00FF7F;">2c</td>
<td style="border:2px solid #00FF7F;">3c</td>
<td style="border:2px solid #00FF7F;">4c</td>
</tr>
</table>
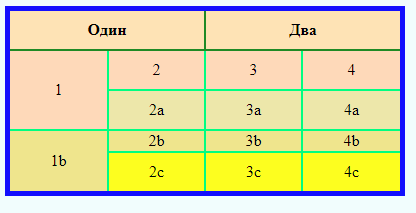
To merge cells vertically, the rowspan attribute is used, the value of which indicates the number of cells to be merged.
<table style="border:5px solid blue;">
<tr style="background:#FFE4B5;">
<th colspan="2" style="padding: 10px; border:2px solid #228B22;">One</th>
<th colspan="2" style="border:2px solid #228B22;">Two</th>
</tr>
<tr style="background:#FFDAB9;">
<td rowspan="2" style="padding: 10px; border:2px solid #00FF7F;">1</td>
<td style="border:2px solid #00FF7F;">2</td>
<td style="border:2px solid #00FF7F;">3</td>
<td style="border:2px solid #00FF7F;">4</td>
</tr>
<tr style="background:#EEE8AA;">
<td style="padding: 10px; border:2px solid #00FF7F;">2а</td>
<td style="border:2px solid #00FF7F;">3а</td>
<td style="border:2px solid #00FF7F;">4а</td>
</tr>
<tr style="background:#F0E68C;">
<td rowspan="2" style="padding: 10px; border:2px solid #00FF7F;">1b</td>
<td style="border:2px solid #00FF7F;">2b</td>
<td style="border:2px solid #00FF7F;">3b</td>
<td style="border:2px solid #00FF7F;">4b</td>
</tr>
<tr style="background:#FFFF00;">
<td style="padding: 10px; border:2px solid #00FF7F;">2c</td>
<td style="border:2px solid #00FF7F;">3c</td>
<td style="border:2px solid #00FF7F;">4c</td>
</tr>
</table>
The number and location of the merged cells of the table, is constructed depending on the task.
6. Background Images and Pictures to Table.
The background image is inserted into the table using the style property background-image.
In the style.css file
table{
background-image:url(images/168.png);
text-align: center;
border:5px solid blue;
width: 80%;
border-collapse: collapse;
}
Direct inclusion
<table style="
background-image:url(images/168.png);
text-align: center;
width: 80%;
border:5px solid blue;
border-collapse: collapse;">
..........
</table>
The background image can be installed separately in any cell of the table.
| One | Two | ||
|---|---|---|---|
| 1 | 2 | 3 | 4 |
| 2а | 3а | 4а | |
| 1b | 2b | 3b | 4b |
| 2c | 3c | 4c | |
You can insert a picture that is not a background image into any cell of the table.
The picture is inserted as the contents of the cell, between the <td></td> tags.
To prevent the picture from shifting the contents of the cell, the following is done:
1. The <td> tag The style property position: relative is entered.
2. The <img> tag style property position: absolute is entered, indicating the place for the picture top: 0; left: 0;
Direct inclusion
<table style="
text-align: center;
width: 80%;
border:5px solid blue;
border-collapse: collapse;">
<tr>
<td rowspan="2" style="
position:relative;
padding: 10px;
border:2px solid #00FF7F;">
<img src="images/75.png"
style="position:absolute; top:0; left:0;">1</td>
<td style="border:2px solid #00FF7F;">2</td>
<td style="border:2px solid #00FF7F;">3</td>
<td style="border:2px solid #00FF7F;">4</td>
</tr>
..........
</table>
| One | Two | ||
|---|---|---|---|
| 2 | 3 | 4 | |
| 2а | 3а | 4а | |
| 1b | 2b | 3b | 4b |
| 2c | 3c | 4c | |
If desired, you can insert both a background image and a picture on top of it.
7. Script to table.
Scripts are inserted into the table along with the contents of the cell, or instead of it.
The script is positioned as a picture.
For example, let’s insert the current date and time script into the table.
The script itself can be found here, and set outside the table, anywhere on the page, better at the end, and only html, css and the startup script are installed in the table.
Direct inclusion
<table style="
text-align: center;
width: 80%;
border:5px solid blue;
border-collapse: collapse;">
<tr>
<td rowspan="2" style="
position:relative;
padding: 10px;
border:2px solid #00FF7F;">
<span id="doc_time" style="
font-family: Arial;
color: #777;
font-style: italic;
font-size:12px;
position:absolute;
top:3px;
left:3px;"></span>
<script>clock();</script>
1</td>
<td style="border:2px solid #00FF7F;">2</td>
<td style="border:2px solid #00FF7F;">3</td>
<td style="border:2px solid #00FF7F;">4</td>
</tr>
..........
</table>
| One | Two | ||
|---|---|---|---|
| 1 | 2 | 3 | 4 |
| 2а | 3а | 4а | |
| 1b | 2b | 3b | 4b |
| 2c | 3c | 4c | |
Feedback forms are added to the table well as scripts and images.
Links HTML < < < Category > > >