Здравствуйте уважаемые будущие веб–мастера. Продолжим изучение элементов HTML.
В этой статье узнаем, как в тексте создаются абзацы.
Для создания абзаца используется тег <p>. Он является парным, блочным, и часто повторяющимся.
Сразу хочу сказать, что интернет статью необходимо разбивать на абзацы чаще, чем статью на бумажном носителе (книги, журналы, газеты), для облегчения восприятия текста.
Не стоит делать абзац на десять строк, читается трудно. Два три небольших предложения, и абзац.
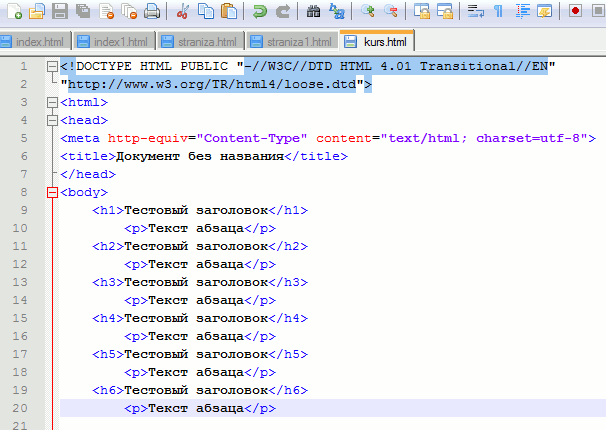
Для практики, давайте напишем все заголовки, и под ними создадим абзацы. Что-бы вставить строчку где-то в середине кода, поставьте курсор в конце предыдущей строки, щёлкните левой клавишей и нажмите “Enter”. Откроется новая строка, раздвинув написанные.
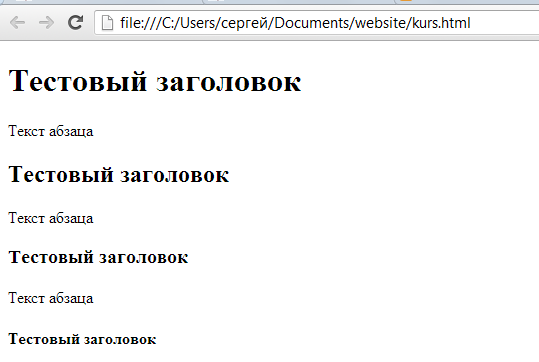
И посмотрим что нам покажет браузер.
Как видим абзацы заняли место, которое мы им отвели. Маленький совет: браузер пока лучше не закрывать, и после каждого добавления в код записи в Notepad++, просто обновлять страницу в браузере (круглая стрелка).
И ещё, что-то вроде домашнего задания, раз уж мы учимся. Не ограничивайтесь тем, что я Вам показываю. Пишите свои варианты заголовков и абзацев, сделайте по несколько абзацев под каждым заголовком.
Подставляйте комментарии, в общем, как можно больше работайте с кодом. Осваивайтесь и привыкайте.

Перемена
Бармен спрашивает посетителя, глотающего рюмку за рюмкой.
— У вас какое-то горе?
— Да, это все мой шестилетний сын…
— Проблемы в школе?
— Если бы… Все гораздо серьезнее. Из-за него «залетела» наша 18-летняя няня.
— А, не говорите ерунду. Такое просто невозможно!
— Еще как возможно! Этот паршивец проколол булавкой все мои презервативы!
Заголовки < < < В раздел > > > Списки