Продолжим знакомство с элементами HTML.
Следующие теги, которые мы рассмотрим – это теги списков.
Списки у нас бывают трёх видов: упорядоченные, неупорядоченные, и списки-описания, соответственно и теги применяемые для них так же трёх видов. Это теги:
<ol></ol> – упорядоченный список,
<ul></ul> – неупорядоченный список,
<dl></dl> – список с описанием.
У них ещё есть вспомогательные теги. Для <ol> и <ul> это тег <li></li> – cтрока списка.
Для <dl> это теги <dt></dt> – строка, и <dd></dd> – описание строки списка.
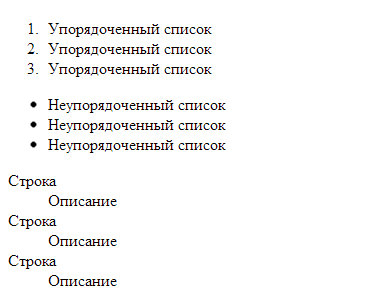
Теперь зайдём на страничку браузера, и обновим картинку с заголовками и абзацами. Как видим появились наши списочки.
Притом, цифры в упорядоченном списке появились сами, а что касается неупорядоченного, то кружки перед строчками можно заменить на что нибудь другое, например квадратики, или кнопки.
Эту задачу в коде html выполняют атрибуты тегов. Так что плавно переходим к знакомству с атрибутами и их значениями.
Всё интереснее и интереснее!

Перемена
-Женщина — это тайна.
-Да. От жены.
Абзацы < < < В раздел > > > Атрибуты и их значения


Очень интересно, спасибо вам большое