Здравствуйте уважаемые начинающие веб-мастера. В этой статье приступим к созданию сайта, который будет расположен на Вашем компьютере.
То есть он будет виден только Вам, и Вы сможете спокойно обучаться на нём сайтостроению, а когда посчитаете возможным, выведете его в интернет.
Директория сайта написанного на чистом HTML
Первым делом нужно создать место, в котором этот сайт будет располагаться.
Место это называется директория, или корневая папка, или корень, а в общем это простая папка, в которую мы будем складывать файлы и другие папки нашего сайта, до перевода его на хостинг.
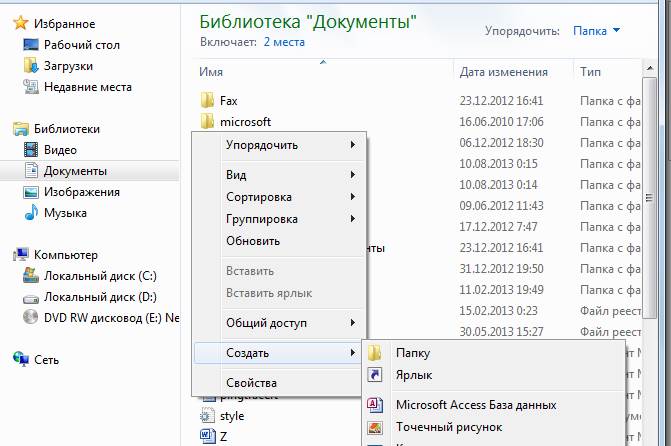
Сначала зайдём в библиотеку «Документы» на нашем компьютере «Пуск-Компьютер-Документы», и щёлкнув правой кнопкой по окну «Документы», выбираем «Создать», а затем «Папку».
Если Вам по душе какое нибудь другое место, то можно разместить директорию сайта в любой другой пользовательской папке, или даже на другом диске.
Как только папка появилась с названием «Новая папка» в синем фоне, нажимаем клавишу «Backspace», и тем самым убираем название «Новая папка», а вместо него пишем, к примеру, «site»(сайт), и сохраняем, щёлкнув по нему левой клавишей.
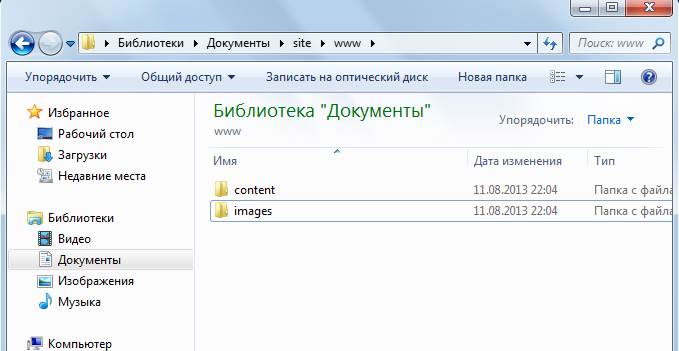
Затем двойным щелчком открываем эту папку, и уже в ней, точно так-же, создаём ещё две — «сontent»(содержание) и «images»(изображения)
В папку site мы в дальнейшем загрузим ещё файл index.html (главная страница сайта), в папку content — остальные страницы сайта, а в папку images — картинки.
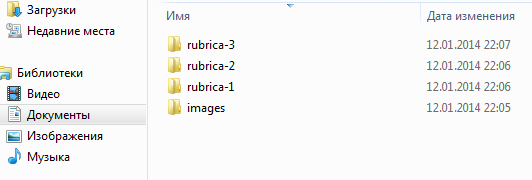
Можно спроектировать директорию немного по другому. Можно вместо папки «content», создать несколько папок — rubrica-1, rubrica-2, rubrica-3, и так далее.
Вместо rubrica, написать название рубрики, и уже в них складывать статьи, написанные по теме рубрики.
Это, конечно увеличит корень сайта, но зато уменьшит путь к страницам. В общем, выбор тут за Вами. Без особых плюсов и минусов, можно сделать и так и эдак.
Вот и всё. Для сайта на чистом HTML корневая папка готова. Теперь можно создавать файлы станиц и заполнять ими эту директорию.
Директория сайта написанного на HTML+CSS+PHP
В том случае, если Вам на сайте потребуются формы обратной связи, и другие интерактивные элементы написанные на языке PHP, директория будет создаваться по другому, так как для чтения скриптов Вашему компьютеру потребуется php интерпретатор, и его функции лучше всего, по моему мнению, может выполнить Денвер.
Денвер — это программа, включающая в себя Apache, PHP, MySQL, Perl и другие необходимые для веб модули.
Программа бесплатная, и сделана специально для создания сайта на локальной машине, то есть на вашем компьютере, и не имеющая выхода в интернет.
Как установить Денвер, Я очень подробно показал в статье Установка Денвер
Когда Денвер будет установлен, можно приступить к созданию на нём директории сайта.
Запускаем Денвер, щёлкнув по ярлыку «Start Denwer», который появился на Вашем Рабочем столе, после установки.
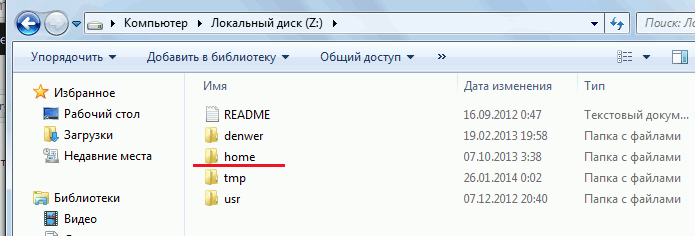
Заходим «Пуск — Компьютер», и открываем диск «Z», автоматически создающийся при установке Денвера.
Открываем папку «home».
В этой папке я стёр свои сайты, чтоб Вас не путать, а Вам нужно будет создать новую папку и назвать её, допустим, «site» или «site.ru» Можно любое другое название английскими буквами, значения не имеет.
Затем, открываем эту пустую папку, и в ней создаём ещё одну — «www». Эту уже по другому называть нельзя. И вот в ней и будет расположена директория Вашего сайта.
Открываем её, и создаём ещё 3 папки:
1. images — для картинок.
2. style — для стилей.
3. is — для скриптов.
И ещё в эту папку нам нужно поместить файл .htaccess.
.htaccess — файл дополнительной конфигурации веб-сервера Apache, входящего в сборку Денвер. Он позволяет задавать дополнительные параметры и разрешения для работы веб-сервера.
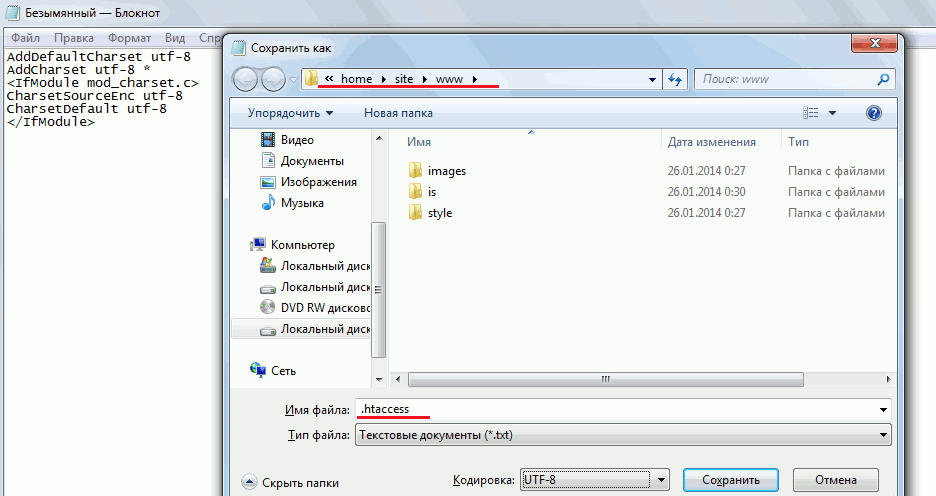
Чтобы его создать, нужно открыть «Блокнот» (Пуск — Все программы — Стандартные), или если у Вас уже установлен Notepad++. Затем скопировать и вставить в него следующий код:
AddDefaultCharset utf-8
AddCharset utf-8 *
<IfModule mod_charset.c>
CharsetSourceEnc utf-8
CharsetDefault utf-8
</IfModule>
Затем «Файл — Сохранить как …», и в открывшемся поисковом окне находим папку «www».
Затем, прежде чем сохранить файл, в «Имя файла», в низу окна поисковика, выделяем, и клавишей «Bacspage» убираем то, что там написано, а прописываем «.htaccess», и теперь уже «Сохранить» (не пропустите точку впереди, так как это расширение).
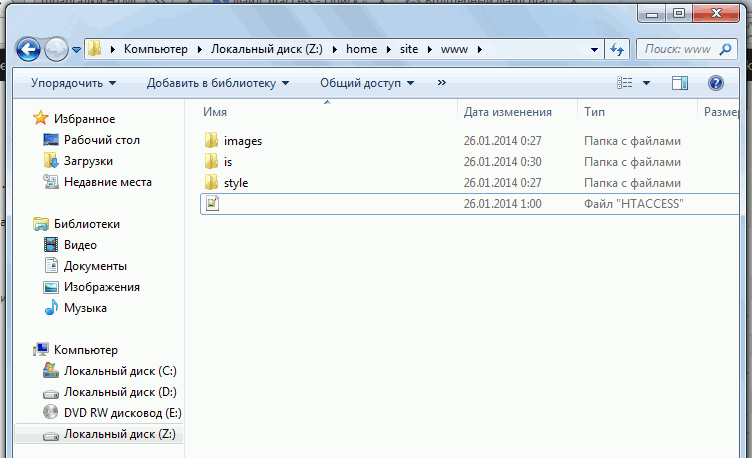
После этого файл появиться в директории.
Всё, корень сайта готов. Можно заполнять его файлами.
В папку images будем складывать картинки, в папку style файлы css, а в папку is файлы javascript.
Хоть это и выходит за рамки данной статьи, но желательно проверить, как работает интерпретатор php.
Для этого потребуется редактор файлов Notepad++. Если он у Вас ещё не установлен, то Вам необходимо сначала прочитать статью Руководство по установке и использованию Notepad++, и установить редактор.
Затем открыть новый документ и написать в нём следующий скрипт:
<?php
echo 5;
?>
Далее «Файл — Сохранить как …», находим в поисковике папку «www», называем файл «index.php», и сохраняем.
После этого можно зайти в нашу директорию, убедиться в том, что файл «index.php» в ней появился, и перезагрузить Денвер, двойным щелчком по «Restart Denwer».
Как только Денвер перезагрузится, открываем новую вкладку в браузере, и вводим в поисковой строке запрос «site/index.php».
На экране должна появиться цифра 5.
Это значит, что Денвер работает нормально, можно продолжать изучать веб-дизайн и веб-программирование, и строить свой сайт, хоть только на html + css, хоть с применением php.
Готовый код для сайтов:
2. На HTML+CSS
Желаю творческих успехов.

Перемена
Иду я как-то утром на учёбу, спокойно иду, не опаздываю.
И тут вдруг понимаю, что рядом одеяло, кошка, подушка, будильник: я на кровати!
Делаем сайт и выкладываем его в интернет < < < В раздел > > > Каркас страницы, теги. Создаём файл.









Как же я могу вам помочь, уважаемая Александра? Ведь из вашего коммента я ни за что не узнаю, на каком этапе допущена ошибка и какая она. Могу лишь успокоить вас тем, что в начале и у меня частенько случались подобные казусы и я по нескольку раз всё сносил, вычищал с компа, и начинал по новой. В конце концов получалось, и что до этого делал не так — убей, не смог-бы сказать. И ведь всё всегда делал по инструкции.
Здравствуйте, огромная благодарность за ваши пошаговые инструкции, но до меня доходит ещё хуже чем до пенсионеров(
Сделала всё по инструкции при первичных настройках Notepad++, но ничего не получается, на моменте добавить в меню запуска браузеры с нужным файлом, пишет Не удаётся получить доступ к сайту. Проверьте нет ли опечаток в имени хоста xn--%201-f4d6b0ai2j.html Если всё правильно воспользуйтесь диагностикой сетей widows, после диагностики сетей сообщение: убедитесь что веб-адрес к которому осуществляется обращение записан правильно windows не удаётся найти»/http://xn--%201-f4d6b0ai2j.html/» не могу понять где допустила ошибку. Приложение Notepad скачивала и на 32 и на 64 бита у меня второй вариант, но не в том ни в другом не открывается сайт. Заранее благодарю за ответ
Давно уже я не занимался с Денвером. Если память не изменяет, то папка www для директории — это условие Денвера и её нужно создать.
Почему-то цитата не отобразилась и поэтому не совсем понятно. Вы её, часом не в угловые скобки взяли?
Добрый день. Я совсем новичек. Читаю сайт и одновременно делаю.
Но: цитата
и на вставленном скрине папки «содержание» и «изображение», у вас, вставляются в папку » www.» которая соответственно расположена в папке » site». Откуда взялась папка «www»? Ее тоже нужно создать? Судя по цитате, нет. Она обязательно нужна? Или папки можно вставлять без нее сразу в папку «site»?
Не .htachess, а htaccess. Это ведь не название, это расширение, а расширение обязательно у любого файла. Я уж расписывать не буду, что такое и зачем, посмотрите вот тут
А как это возможно сделать файл .htachess без имени? Или я что-то не так делаю?
Ваш комментарий я удалять не буду и отвечу здесь, потому как возможно у многих начинающих такая-же путаница в голове как у вас, и на до разъяснить подробно.
Во-первых, ru и space, это не домен, это зона. Домен — это адрес сайта, вот например у этого сайта https://starper55plys.ru/, где https — протокол по которому читается сайт и об этом подробно знать не обязательно, starper55plys — это адрес сайта, который вы придумаете самостоятельно, ru — это зона на которую таргетирован сайт, то есть направлен на основную аудиторию. Это не означает, что он не будет виден нигде, кроме России. У этого сайта, например, аудитория со всего мира. США, Канада, Австралия, Африка, Чили не говоря уж о Европе и ближнем зарубежье — отовсюду есть заходы. Сегодня были посетители из 71-ой страны. Это в зоне ru.
Теперь о базе данных. Не понял, что вы там скачали и наполнили, и зачем. Я с базой данных работал только на Денвере. На хостинге Вам даже вспоминать о БД не нужно, всё наполняется и делается автоматически. Вы купили домен, заказали для него Вордпресс, вам его установили, автоматом создалась БД, и вам в ней делать больше нечего, забыли. Всё что Вы будете делать в дальнейшем, писать статьи, загружать картинки, подключать скрипты и т.п., всё это будет делаться в редакторе Вордпресса и в базу будет вносится автоматически. Всё что вам потребуется сделать самостоятельно — это установить на Вордпресс плагин Оптимизация базы данных, задать ему настройку на очистку раз в неделю и всё. Плагин будет чистить вашу БД от мусора, который неминуемо будет накапливаться в процессе работы. Всякие там черновики, следы удалённых плагинов (скриптов) и прочее-прочее.
Теперь о темах. То что монетизируются только платные темы — это полный бред, и даже, скорее всего, просто маркетинговый ход рассчитанный на новичков, чтоб покупали. Монетизировать можно любой сайт, на любом движке, самописный, конструкторский — не важно. Главное, чтоб информация на нём была кому-то нужна и интересна. Если не интересна, то хоть супер-пупер тему поставь за миллион рублей, всё равно ничего не заработаешь.
Тему, которая удовлетворит все ваши потребности, даже платную, Вы никогда не найдёте. По мне, так чем проще тема, тем лучше, так как она легче, и в смысле скорости загрузки и в смысле доработки под себя. Поэтому надо искать тему в категории Минимализм и адаптивную. А уж цвет, шрифт, всякие там рамочки, тени, эффекты, расположение заголовков, блоков, картинок — всё это надо будет сделать самостоятельно. Всё это делается в редакторе Вордпресс, в файле style.css. А темы брать только с WordPress.org.
Не пугайтесь сразу, это очень просто. Все свойства css и как они работают, есть в шпаргалках на этом сайте. Это лишь основы, но для того, чтоб подправить дизайн, этого вполне достаточно. Если что, я подскажу. Начинайте изучать основы css. Если не знаете как начать, спросите, я подскажу.
Теперь про свои кровные. 2 000 руб. стоят услуги хостинга в год. Домен, продление в зоне ru — 300 руб. в год. И это всё. Больше никаких платежей по сайту. Вроде не много, за год-то, за то чтоб всё работало нормально и помощь оказывалась оперативно и бесплатно. А Вы видели их партнёрку? Разместите на своём сайте их баннер и будете получать 40% от всех, кто перейдёт по вашему баннеру и зарегистрируется у них. Я заплатил свои кровные только в первый раз, потом все оплаты проводил с партнёрского баланса, плюс к тому, за 8 лет просто снял на свою карту наверно тысяч 15-17, не помню точно. Ну у меня этот сайт про создание сайтов, поэтому народ целенаправленный, у вас может столько не выходить, но на оплату хостинга что-то капать всё равно будет.
Скорее всего сразу всё равно не всё прояснилось. Вы спрашивайте.
Здравствуйте. Почитала Ваши советы молодежи о том что бы сразу с бегетом работать. Зашла по баннеру — зарегистрировалась — за день с трудом, но разобралась — и базы wordpress наполнила -. меню удобное и тоже все обьясняется. Пока на 30 дневном пробном тарифе. Денег оплатить самый дешевій хост за год нет. и на нужный желанный домен к примеру space (конечно можно и ru обойтись 🙁 ) тоже цена кусается при продлении больше чем в 10 раз. Даже на бесплатній хостинг с другого аккаунта зарегилась- был у меня бесплатный домен .tk , но его нельзя подвязать в бесплатном хостинге. Bсе продумано до мелочей и заточено на снятие денег. Когда скачала базу wp вообще в ступоре. Я же языки програмирования не знаю — куда что вставлять в коды какие скрипты не умею и что делать с 12-тью таблицами базы понятия и как заливать текст и картинки понятия не имею. Зашла на ворд прес к темам там тоже от 4 до 8 доларов в месяц хотят за скачку темы — а для монетизации сайта нужна только платная, прочитала в инете. Вопрос = кроме хостинга и домена еще надо заплатить ворд пресу? Все так хвалят их шаблоны а мне ничего не понравилось. темные темы віглядят неплохо контрастно — но я не хочу темный фон принципиально. а светлые темы выглядят убого на их фоне. обилие фоток по всем темам и минимум инфы — общая тенденция по шаблонам. а мне надо наоборот. Мой вывод- рекламу на сайтах я терпеть не могу. у меня в хроме в расширениях стоят блокировщики рекламы и по сайтах и для ютуба и не один и все дружат между собой и не конфликтуют. . значит на оплату хостинга и домена пожизненно, я не заработаю а на свои кровные деньги лучше детям апельсин купить и время убитое в инете на них потратить. поизучаю азы програмирования на вашем сайте через денвер пока еще капля желания осталась, работодателю знакомому он мебель делает в подарок сайт визитку сама попытаюсь сделать хоть он и не просил. у меня есть жж но мои репосты от главного источника с форума глубоко тонут в массе писак которые учавствуют в рейтинге и прочих платных опциях. поэтому хотела свой сайт сделать и доносить людям уникальную инфу от человека. буду рада взаимному общению и советам. отвечать лучше на електронку. коммент длинный получился- можете и удалить чтобы сайт не перегружать- нет проблем.
Обращайтесь если что. Что сам знаю, то и вам разжую.
Я тоже увидела долгожданную 5, но не сразу. Главное ВНИМАНИЕ и сохранять созданные в блокноте файлы в самой верхней строке из предложенных, где обобщенно пишет » все типы файлов». Комменты под статьей тоже помогают. К АВТОРУ большое уважение за полученные знания, не боязнь доступно и детально, я бы даже сказала скурпулезно, пошагово, поделиться ими с простыми людьми далекими от проффесии программиста. Огромное СПАСИБО за проделанный труд и помощь!
Это очень частый вопрос. Обычно — ваша невнимательность. Или файл не в том расширении сохранили, или ещё что-то. Я тоже в своё время несколько раз восклицал: «Где были мои глаза!»
notepad не хочет работать с php(браузер не выводит «5»), хотя денвер установился и все контрольные проверки выполняются
Я, в программе после заголовка на html сразу писал php, но видимо это какая-то ошибка, потому что даже расширение пишется упорно php.На яве всё работает. Наверное из вашего коментария надо,что-то написать на CSS после HTML?
Если можно поконкретнее, какое ставить расширение, где фиксировать и как проверить работу. Спасибо за ваш труд!
Возьмите код сайта HTML+CSS+PHP и всё посмотрите.
Подскажите пожалуйста,что нужно что бы посмотреть работу html файла с php кодом внутри.
Мариночка спасибо, я бы ещё долго мучался!
Если весь код выводит, то скорее всего файл сохранён в расширении .txt или .html, а надо в .php
Опять я, извините. Нашел одну ошибку и теперь выводит, только ни 5-ку, а весь код
По сути всё так — залить архив, распаковать, и каждому свой адрес.
А уж в корень или в тематическую папку — зависит только от вас, от того, что вы там конструируете.
Здравствуйте! Есть архив с файлами около 20ти гигов. Как эти файлы можно на сайт «выложить». Папку с файлами «ложить» в корень сайта и к каждому файлу прописывать пути?
Команда заданная в файле .php не отображается в браузере, какая возможная ошибка? значки указывающие на работу денвера присутствуют в правом нижнем угла, но файл .php всё равно не отображается.
Насколько я вижу, сайт podarrochek не на простом html, а на WordPress.
Вам надо просто Войти в разделе Мета, и вы окажетесь в админпанели. Да, при входе нужно будет ввести логин и пароль. Если забыли, то обратитесь к хостеру.
У вас хостинг Бегет — у него очень быстрая техподдержка.
А на простом html админпанель создать невозможно.
Уважаемый веб-мастер. Не могли бы Вы подсказать мне способ создания админпанели для моего сайта podarrochek.ru? Этот сайт на простом html.
C уважением, Сергей.
Не сомневаюсь, что помогут. Ведь статья написана очень давно, и с тех пор произошло много обновлений ПО, поэтому что-то срабатывает немного не так и с некоторыми мелочами новым пользователям приходится разбираться самостоятельно. Если-бы все отписывали о своих успехах — это было-бы очень хорошо.
Всем доброе время суток!!! Только начала вникать это всё и сразу столкнулась с проблемой, что «5» не высвечивается, а при вводе «site/index.php» выбивает просто список сайтов…стала искать на разных форумах для таких как я, которые ничего пока не умеют, только следовать инструкциям…и НАШЛА!))
1. В адресе «site/index.php» всё будет работать если вы папку называли именно «site». Если как-то иначе, то и в адресной строке надо писать «своё название созданной папки с будущим сайтом/index.php»
2. Папку «site» надо создать не в самой папке «home», а в «home/localhost/www», а файл «index.php» как и написано в папке «site»
3. В адресной строке прописать не «site/index.php», а «http://localhost/site(или своё название папки с будущим сайтом)»
Само название файла «index.php» вписывать не пробовала, т.к. у нас там других файлов пока и нет, а для тестирования работы Денвера и этого хватит)
Вот только когда я всё это сделала АЛЛИЛУЙЯ!! Получилось увидеть «5»))
Надеюсь, что кому-то мои советы помогут)))
Ну, это для меня вообще тёмный лес. Я Excel вообще не знаю. Никогда не пользовался. Наверно сделать можно всё, была-бы цель.
Здравствуйте! Мой проект реализован просто на VBA Excel. Данные вводятся с помощью выпадающих списков (н-р, выбор оборудования: «Блок7», состояние: «резерв», предыдущее состояние «работа», время выхода в резерв. Эти данные собираются в таблицу, по каждому виду оборудования (блок, корпус, турбина ТГ-3) строится в течение года график. Шкала X — дата, график меняется. Все это должны видеть десяток людей. Вводят одни люди, другие смотрят график. Здесь работа с данными, не просто fase, поэтому PHP. Руководство хочет страницу. Я хочу попробовать.
Вот и славненько. Вот ещё что Вам скажу Рита. Уже несколько раз сталкивался с мнением программистов работающих с другими языками программирования, что php тяжёлый для понимания язык. Впрочем встречалось и такое, будто он прост как дважды-два. Я больше склоняюсь к первому, так как до сих пор не вник в суть. Не получается.
Возможно потому, что особой надобности нет. CMS (системы управления) готовых пруд пруди, на любой вкус. А чтобы сделать фейс php не нужен. Там css и javascript. В основном css.
А у Вас что за проект?
Уважаемый Сергей, спасибо большое за вашу помощь и рекомендации. Свое восхищение изложением материала высказала в вопросе. Ура, все получается! Вернее, пока только «5» при запуске
Спасибо огромное ув.Сергей Юрьевич! С помощью ваших рекомендаций, буквально пошагово установила и поработала, т.е. покопировала и позапускала программки NotePad++. Сегодня установила Denver, все работает. Осталось дело за малым,- изучить PHP. Хотя, если следовать вашим рекомендациям, нужно найти самое необходимое для реализации. В данном случае, НСС должны вводить данные о состоянии оборудования: резерв, работа,текущий ремонт и время смены состояния. Данные в массив, из массива график. Думаю использовать выпадающие списки, к графику даже не знаю как подойти.Всего вам доброго! Респект простоте изложения материала.
Ирина, .htaccess — это расширение, .txt — это тоже расширение. Не может файл htaccess сохранятся как txt. То что на картинке поисковик предлагает вариант "Текстовый документ (.txt)" так это же поисковик предлагает, он может и другие варианты предложить, их у него сотни, если щёлкнуть по треугольничку в конце строки, они и появятся, только выбирать их не нужно. Написали в Имя файла .htaccess и Сохранить — всё.
То что файл сохранился в .txt говорит о том, что работать в дальнейшем как .htaccess он не будет. Просто будет файл с текстом на память.
Теперь по ИМ. Если честно, то я магазинами ещё не занимался. Есть планы на ближайшее будущее, но пока только планы. Я буду сам подключать платёжную систему и делать дизайн — знания позволяют, но наверное, доже точно, есть бесплатные плагины интернет магазинов, есть готовые шаблоны, только наверное платные, и так как на получение необходимых знаний потребуется несколько лет, как минимум года два, то возможно лучше поискать в направлении готовых программ.
За 5 минут я пишу вам уже третий раз))) уж извините, но возник вопрос: я пробую создать свои интернет-магазин. Есть ли у вас руководство по этому поводу ,ведь обычный сайт отличается от ИМ, в ИМ есть кнопки оплаты ,корзина, обратная связь и многое другое. Я могу порыться, конечно, но хотелось бы знать раньше, что бы не терять время. Заранее, спасибо!
Всё сделала по инструкции, но в поисковой строке запрос «site/index.php» цифра 5 не появилась., пишет, что страница не найдена. Что я могла сделать не так? Прошла все пункты досконально. И документ .htaccess сохраняется в .txt, разве так должно быть? Я просто перед .htaccess поставила цифру 1, чтобы дать название и получилось 1.htaccess, может здесь ошибка?
Ирина, раз файл index.php, то и сохраняться он должен в формате .php. Просто сотрите в Сохранить .txt (это текстовый формат) и напишите .php
Вечер добрый, почему вводя site/index.php
мне выдается запросники по php, но не 5
Хотя все Denwer работает, проверяла по инструкции
Я правильно поняла файл index.php сохраняем в формате .txt в папке www, где и все остальное
Нина успокойтесь, сосредоточьтесь, сделайте спокойно ещё раз и всё получится. В статье всё подробно описано. Или напишите подробно, покликово, что Вы делаете и что при этом происходит. Я же должен понять что Вы хотите, что для этого сделали и что не получается, чтоб точно подсказать как решить проблему.
не получается сохранить каркас.При попытке сохранить как,появляются папки
notepad++. Не могу извлечь папку site из документов.
У Вас отличные статьи,спасибо.
Раз браузер не даёт доступ Богдан, значит где-то была допущена мелкая ошибка. Это самая распространённая причина, по которой не открывается файл, так что проверьте ваши действия ещё раз.
Сделал все по инструкции, но после перехода на сайт выдает такое «You don’t have permission to access /index.php/ on this server.»
Илья, извините уж, но с XP я вообще никогда не работал, так что ничего толком по вашему вопросу сказать не могу.
Доброго времени суток!
Подскажите,как можно примастить Денвер на ХР?, если это конечноже можно, если нет,то что можно поставить, чтобы работать можно.
Я немного доработал статью. Надеюсь теперь будет понятнее.
У меня папка пустая я её переименовала в site но она и изначально была пустая!
Вез вариантов лучше сразу на хостинг. Дальнейшее систематическое наполнение очень хорошо для продвижения. Плохо когда в наполнении случаются длительные перерывы (больше месяца). Раз в неделю пост — очень хорошо. А улучшение дизайна можно делать в любое время.
Возраст домена также играет роль в продвижении, и чем старше тем лучше. Начинает отсчёт как только домен появится в интернете. Пустой или наполненный не важно.
Вот только меня немного напрягает то, что Вы задали такой вопрос в статье Создание директории сайта. Если Вы собираетесь писать сайт самостоятельно, то я бы всё же настоятельно рекомендовал Вам использовать готовую CMS, WordPress например.
А упражнения с самостоятельным написанием очень полезны для общего образования, но если у Вас нет опыта в языках программирования, то написать собственную хорошую CMS ВЫ сможете очень-очень не скоро.
Так что писать самостоятельно лучше на Денвере, а в интернет выходить лучше на готовой CMS, и наполнять её содержанием. А потом, по мере изучения программирования, будете улучшать функции шаблона самостоятельно.
Почитайте ещё вот эту статью. Там и по Вашему вопросу кое что есть в конце.
От себя ещё добавлю, что Бегет бесплатно установит вам любую CMS, список у них довольно большой, то есть по сути Вам сразу дадут готовый сайт, только наполняйте, и изменяйте как душе угодно.
Здравствуйте . Подскажите можно ли сначала выкладывать каркас сайта с минимальным содержимым на хостинг,и уже потом постепенно наполнять его и увеличивать. ИЛИ нужно полностью наполнить его и уже потом в общий доступ.
Не будет ли первый вариант проигрывать второму в поисковой выдаче ? Заранее спасибо за ответ.
Попробуйте убрать из запрса site. просто index.php
Сайт очень понравился, но возникла проблема.
Вроде все делал по инструкции, зашел на site/index.php, но там отображается полностью весь код. Хотелось бы узнать, как это дело поправить.
К делу так к делу. Внесём ясность в расширения. Расширение файла должно быть таким, какой файл вы создаёте. Если это html документ, то расширение .html, если скрипт, то расширение .php, если текстовый документ, то расширение .txt, если картинку, то расширение .png или .jpg, если файл создаётся в фотошопе, или каком другом редакторе, то у них могут быть свои расширения. Например у Ворда расширение .dosx, у SkethUp расширение .skp, и так далее. С точкой впереди теперь надеюсь тоже всё понятно.
Насчет файла в Денвере, точно сказать не смогу. Если Вы делали всё точно по статье, то файл должен открываться. Но любая мельчайшая ошибочка, и он не откроется. Нужно искать: проверить файл hosts, об этом в Установке Денвер, попробовать создать и открыть html документ в той же директории, он проще, и сразу станет понятно, работает Денвер или нет, проверить кодировку и т.п. Если в директории пока больше нет никаких файлов, кроме index.php и .htaccess, то попробуй набрать в новой вкладке не site/index.php, а просто site, или как там у вас название. Можно попробовать в название директории добавить .ru, то есть будет site.ru. Точно не помню, но вроде бы давным дано это сработало. Бывают и такие странности.
Здравствуйте! Перейдем сразу к делу, все вопросы по теме: «Создание директории сайта»
1) во-первых с каким расширением должен быть создаваемый файл: htaccess (кстати в примере у Вас перед файлом стоит точка «.htaccess», так надо или точка не нужна?
2) созданный файл index.php не открывается в новой вкладке браузера
причину не могу сам найти, В чем причина помогите!
Что это может означать: не верное создание мною Директории сайта или неработоспособность Денвера?
Да запросто. Нужно пройтись по этим регионам, и каждому жителю опустить в почтовый ящик визитку с приглашением зайти на сайт, разложить визитки в торговых точках, станциях метро, и т.д. Поисковик Вам в этом деле не помощник.
как сделать, чтобы сайт выскакивал в разных районах подмосковья. например — в Бутово ,в Люблино,в Бирюлёво.Когда их набирают в поисковике…?
зарание благодарен !-пенсионер…
Даже затрудняюсь ответить. Скорее всего где-то закралась мельчайшая ошибка. Да, скорее всего так и есть. Раз страница открылась, значит Денвер её обработал, а раз она пустая, значит ошибка в коде вывода. Может точка с запятой? Точнее затрудняюсь сказать. И попробуйте пару раз обновить страницу. Может браузер что то не рассмотрел. У меня бывало.
сделал все по инструкции, перезагрузил но
site/index.php
страница пустая
подскажите пожалуйста в чем проблема?
Спасибо за внимание,с большим уважением к Вам ,Николай
Так ведь я и сам, без пяти минут, пенсионер
очень хорошо, что лекция настраивалась на пенсионеров, потому что когда объясняют непенсионерам, то некоторые звенья (при чем самые важные) своей логики учителя опускают, считая, что это само собой разумеется.
Здравствуй Митя. Спасибо за отзыв о сайте. Как я понял, тебе хочется свой сайт, вот что я посоветую. Мой сайт написан в основном для людей предпенсионного, и пенсионного возраста, для которых компьютер штука довольно таки непривычная, и даже страшная. Поэтому расписано всё так подробно. Если ты из таких, то тебе нужно начать всё с начала. Установил Notepad++ — отлично, установил Денвер — хорошо, следующая статья для продолжения — Каталог сайта на WordPress, и дальше по меню в конце статьи. Посты «Каркас страницы» и «Создаём директорию сайта», это уже из раздела HTML, и раздел этот предназначен больше для понимания этого языка, а не для создания, конкретно, сайта. То же самое и раздел HTML + CSS. Пройдя по этим разделам, можно понять, как всё это пишется и работает. И вот тут, для тренировки, и нужен Notepad++. А в WordPress вся система сайта уже написана. Тебе нужно его только установить, и наполнять сайт контентом, статья Редактор WordPress. А HTML и CSS тебе понадобятся только тогда, когда ты начнёшь переделывать стандартный Вордпресовский дизайн, править шаблон. Про это тоже есть, если пойдёшь по порядку.
Теперь — если компьютер тебе не страшен. В этом случае Денвер — пустая трата времени. Ты можешь сразу выйти на хостинг. У меня в сайдбаре есть ссылка на хостинг Бегет. Я на нём уже второй год, и очень доволен. Регистрация на нём тебе обойдётся в 1200 рублей в год. Это вместе с доменным именем. Сразу после регистрации, по твоему желанию, Бегет установит на твой сайт WordPress, и даст ссылку, пройдя по которой ты окажешься в админке своего сайта, и всё — заполняй контент. О том, как это делать, и ориентироваться в админке, у меня описано начиная со статьи Настройка WordPress. И никаких каркасов и баз. На Бегете можно не бояться наделать ошибок, так как он делает ежедневный бекап твоего сайта, из которого одним щелчком можно восстановить то, что было накануне. В случае любых затруднений, у них круглосуточная и моментальная техподдержка, которая решит любую проблему с твоим сайтом. Зачем нужен Денвер? Править шаблон (тему) можно и на хостинге, что кстати я и делаю уже давно. А за то время пока ты заполняешь сайт, и учишься править дизайн, твой домен приобретёт, очень необходимый возраст. У молодого домена нет шансов продвинуться. Вот примерно так. Возникнут вопросы — пиши, разберёмся.
Здравствуйте, спасибо за хороший и подробный сайт.
Но…
Не могу разобрать. Насоздавал директорий, каркасов страниц, и не могу теперь в них разобраться. Создал директорию на диске С в папке WebServers, на диске Z, в папке Документы тоже. В каждой директории создал каркасы страниц. После установки Денвера, WordPress, Notepad++ — не могу понять! и разобраться, что лишнее или, как с чем работать. Поясните пожалуйста, где моя невнимательность, и рассеянность. Проблема проявилась на стадии входа на свой сайт через Денвер, т.е. на моем компьютере. При вводе в браузере своего сайта, после запуска Денвера, не получается войти (найти) свой сайт. Или опишите подробней, как зайти на свой сайт, который не на хосте еще, и как заходить, когда он будет на хосте.
Это точно. Именно на мелочах и получается тормоз. Вы спрашивайте, не стесняйтесь мелочей. По возможности отвечу.
Извиняюсь, вместо html как-то машинально написал ru. В общем то я для себя самое главное понял, ведь в интернете об этом подробно ни кто не пишет, считая что это мелочь.
index.ru — такой страницы нет. Есть index.html — это главная страница сайта. Если у Вас сайт небольшой, то можно вообще обойтись без папки content. Просто в директорию сохраняете файл index.html, затем файл следующей страницы — stranisa.html, и так далее. Папка content становиться нужна только когда у вас более 30 страниц, и несколько рубрик. Она для вашего же удобства, можете делать её, можете не делать.
Да, файл index.html в content помещать нельзя. Он должен быть в главной директории.
index.ru тоже как бы считается страница сайта, можно ли его тоже поместить в папку content? И ещё,в папке content кроме страницы сайта, что ещё можно поместить?
Разумеется. В любом месте. Допишу абзац по этому поводу.
Наверное, корневую папку можно создать не только там где вы указали, но и в другой папке(или диске)тоже..