Здравствуйте начинающие программисты.
В этом уроке разберём, как средствами javascript воздействовать на элементы html.
Допустим у нас на странице имеется заголовок h2.

Это на экране

Задача: средствами javascrip воздействовать на этот заголовок. То есть задать ему цвет, изменить текст, заставить двигаться и т.д., и т.п.
Но для того чтобы воплотить эти намерения в жизнь, необходимо получить доступ javascrip к этому элементу html.
Для получения доступа есть несколько способов. Рассмотрим их по порядку.
Доступ по имени тега
Создаётся доступ с помощью уже известного нам объекта document с методом getElementsByTagName, где
get — получить
Elements — элементы (множественное число потому, что по умолчанию предполагается несколько тегов на странице. Ниже разберём подробнее)
By — по
Tag — тег
Name — имя
Вот было-бы программирование на русском, да?
Ну, как есть так уж есть, поэтому на латинице прописываем следующий скрипт в тег body под нашим заголовком. Почему именно в body, узнаем в дальнейшем, пока не так важно.
<script>
document.getElementsByTagName('h2');
</script>
Но это ещё не всё. Так как тегов на html странице обычно бывает много, то javascript воспринимает обращение к ним, как обращение к массиву.
Из предыдущей статьи вы знаете как обращаться к массиву.
В квадратных скобках надо указать номер элемента в массиве.
<script>
document.getElementsByTagName('h2')[0];
</script>
Но и это ещё не всё. Помимо имени тега надо указать что это тег html. Для этого существует метод innerHTML
<script>
document.getElementsByTagName('h2')[0].innerHTML;
</script>
Вот теперь всё. Доступ для работы с заголовком получен. Как это проверить?
Попробовать вывести на экран. Если скрипт работает, то ниже основного заголовка должен появится текст заголовка взятый скриптом.
<script>
document.write(document.getElementsByTagName('h2')[0].innerHTML + '<br>');
</script>
Я ещё добавил перенос строки, так как дальше будут ещё подключения.
В общем у меня работает

Доступ по id элемента
Для этого добавим на страницу элемент и зададим ему id.

Используем тот же объект document с другим методом getElementById где
get — получить
Element — элемент (уже в единственном числе, так как id обычно бывает уникальным)
By — по
Id — идентификатор
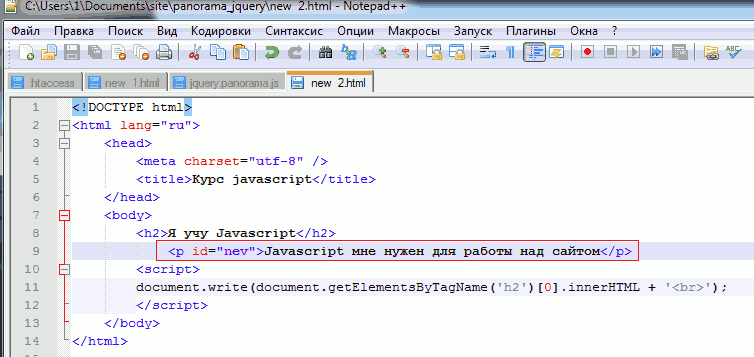
Добавим строку в скрипт, сразу с выводом на экран для проверки.
<script>
document.write(document.getElementsByTagName('h2')[0].innerHTML + '
');
document.write(document.getElementById('nev').innerHTML);
</script>
Посмотрим, что получилось

Видно, что доступ к обеим элементам html получен.
Доступ по имени элемента
В html есть несколько тегов у которых в спецификации предусмотрен атрибут name.
Это теги формы form, input, select, textarea и тег ссылка a.
а) Доступ из тега.
Создадим форму с двумя тегами input, значение из одного из них будет передаваться в другой по имени.
<form name="calc">
<input type="text" name="input">
// Яваскрипт вводится прямо в тег
<input type="button" value="1" OnClick="calc.input.value = '1'">
</form>
При клике на кнопку, цифра появится в поле.
Атрибуты type=»text» и type=»button» в этом примере указывают какую форму примет элемент input.
Атрибут value — значение, определяет цифру которая будет в кнопке, и цифру которая выведется в поле формы с именем calc, в теге с именем input.
б) Доступ из функции. Создадим форму с тремя тегами input. Значение из первого поля, преобразуемое в кнопке, передаётся второму полю по имени.
<form name="forma">
Введите число: <input type="text" name="t1"><br><br>
<input type="button" value="Вычислить квадрат числа" onClick="esample();"><br><br>
<input type="text" name="res">
</form>
<script>
function example(){
var a=document.forma.t1.value;
var s=a*a;
document.forma.res.value=s;}
</script>
Здесь локальная переменная а получает доступ из функции к тегу.
В ней указывается полный путь к элементу. Сначала метод document (html страница), затем forma (имя формы), затем t1 (имя тега, к которому осуществляется доступ) и value (значение, которое введся).
В переменной s задаётся действие, выполняемое с переменной а.
Затем результат этого действия (value=s) выводится на экран во втором поле, к которому также имеется доступ по имени.
С функцией я немного забегаю вперёд, но ничего страшного, просто знайте что из функции можно получить доступ к элементу html по имени.
А через пару уроков подробно познакомимся с функциями.
Javascript основные элементы < < < В раздел > > > Javascript стили