Здравствуйте начинающие программисты.
В этом уроке познакомимся с основными элементами Javascript и напишем первые работающие скрипты.
Зубрить тут ничего не надо, надо лишь внимательно прочитать, чтоб отложилось в уме — какие элементы есть в этом языке программирования, как они выглядят (пишутся), и какие действия выполняют.
Этого для начала будет достаточно, так как сразу "въехать" в то, для чего и зачем, всё равно не получится, да и не надо
А надо попробовать написать скрипты из этой статьи в редакторе, запустить их в браузере и посмотреть как они работают.
Попробовать поиграть со значениями, т.е.попрактиковаться для лучшего закрепления и понимания материала.
Урок, однако, будет большой, так что не стоит пытаться освоить его с ходу. Лучше взять в закладку, и продвигаться по мере понимания.
Чтобы посмотреть что и как работает, надо сделать некоторые приготовления.
Во-первых, надо создать на компьютере директорию (папку), например в библиотеке Документы, в которой мы будем сохранять, а затем открывать написанные файлы.
В этой директории создадим ещё две папки:
1. images в которую надо будет положить хотя бы одну картинку для использования при тестировании.
2. js в которую будем помещать файлы со скриптами, чтобы протестировать их внешнее подключение.
Во-вторых, установить на компьютер редактор кода, я использую Notepad++.
В третьих, создать в редакторе новый документ с каркасом html страницы, который и сохранить в созданной директории.
После приготовлений можно начинать знакомство с элементами Javascript, вставлять приведённые ниже коды в редактор и тут же смотреть результат, запуская их в браузере.
Добавлю, что приведённые ниже скрипты, можно размещать как в теге head, так и в теге body. Пока без разницы.
document.write
Объект document с методом write просто выведет на экран всё что вы в нём объявите, будь то просто строка с текстом, или html теги со стилями.
<script>
document.write("<h1 style='color: red;'>Здравствуй javascript</h1>");
</script>
Этот скрипт выведет большой заголовок красного цвета.
Вообще-то стили в jvascript задаются по другому, и мы это рассмотрим в следующем уроке, но пока до него не дошли, сделаем так как делается в html.
К тому же это наглядный пример того, что jvascript совместим с html.
Добавим картинку
<script>
document.write("<h1 style='color: red;'>Здравствуй javascript</h1>");
document.write("<img src='img/karta1.jpg' width='885' height='400' alt='Карта'>");
</script>
Выведет заголовок и с новой строки картинку.
Теперь немного остановимся на структуре кода, именно на тех моментах, которые актуальны для всех элементов.
1. Всё что выводится на экран заключается в круглые скобки.
2. Строка заключается в кавычки, числа без кавычек. Если в строке есть внутренние кавычки то они выполняются апострофами. Если внутренних кавычек нет, то и основные можно выполнить апострофами.
3. Строка заканчивается точкой с запятой, хотя в большинстве случаев код будет работать и без них, так как интерпретатор воспринимает перенос строки как окончание. Но не всегда.
Поэтому, чтоб не искать в дальнейшем мельчайшую ошибку, лучше заканчивать строку точкой с запятой всегда.
Комментарии
Комментарии необходимы в коде для улучшения его понимания.
Не всегда с ходу можно понять что в массе кода выполняет функция, переменная или их массив, поэтому части кода освещаются комментариями.
В javascript есть два вида комментариев — однострочные и многострочные.
Однострочный комментарий объявляется двойным слешем //. Всё что будет написано после него в строке, браузер просто не увидит. Зато увидит и прочитает программист.
// КомментарийМногострочный комментарий объявляется и заканчивается слешем со звёздочкой.
/* Комментарий
комментарий
комментарий */alert
Команда alert относится к функциям взаимодействия с пользователем. Она выводит модальное окно с сообщением, и приостанавливает выполнение скрипта пока пользователь не нажмёт ОК.
<script>
alert("Вас приветствует Javascript");
</script>

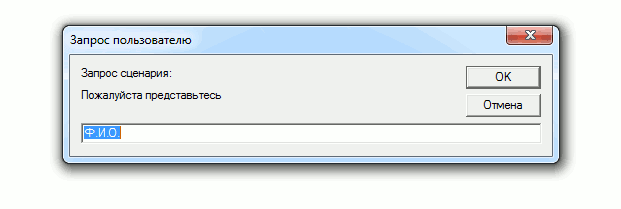
prompt
prompt также функция взаимодействия, но в отличие от alert выводит модальное окно с полем для ввода текста и кнопками ОК и CANCEL.
Пользователю задаётся вопрос и предлагается ввести ответ, после чего нажать ОК, или ничего не вводить и нажать CANCEL (отмена)
Выполнение сценария приостанавливается до ответа пользователя.
<script>
result = prompt("Пожалуйста представьтесь", "Ф.И.О.");
</script>

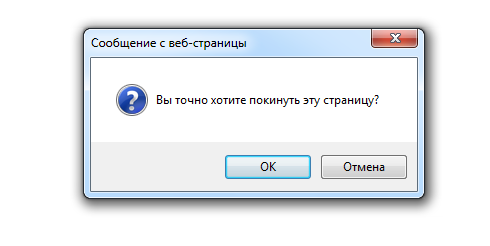
confirm
confirm ещё одна функция взаимодействия. Она выводит модальное окно с вопросом и двумя кнопками ОК и CANCEL, и ждёт ответа пользователя.
<script>
result = confirm("Вы точно хотите покинуть эту страницу");
</script>

Эти три функции являются встроенными, поэтому внешний вид и точка вывода модальных окон в разных браузерам могут отличаться.
Переменные
Переменные в javascript объявляются ключевым словом var
lt;var имя_переменной = данные хранимые переменной;
Имя переменной может состоять из любых букв латиницы, цифр и символов $ и _. Остальные символы не допустимы.
Не допускается начало имени с цифры.
Регистр букв в имени имеет значение. Так W и w будут два разных имени.
Оператор присвоения = присваивает переменной тот объём данных, который в неё внесёт программист.
Строковые данные заключаются в кавычки, числовые без кавычек. Если число будет заключено в кавычки, то оно будет интерпретироваться как строка.
Например:
var $ = 1 + 2; // будет 3
var $ = "1" + 2; // будет 12 так как строка единица просто соединится с цифрой 2
В данные можно вносить не только буквы и цифры, но и html разметку со стилями.
<script>
var $ = "<h1>Заголовок</h1>";
document.write($);
</script>
Выведет большой заголовок.
Константы
Константа — это переменная, которая никогда не меняется.
Используются они для удобства написания и читаемости кода. Обычно в них вносятся данные не меняющиеся в течении всей программы, но к которым не раз приходится обращаться.
Пишется константа заглавными буквами, поэтому хорошо заметна в коде.
var BORDER_RADIUS = "border-radius: 5px 10px;"Функция
Функция — это некоторый объём кода, который выполняется в определённом месте, или нескольких местах программы.
Причём код достаточно написать один раз, а затем сколь угодно вызывать его по имени функции.
Функции бывают встроенные и пользовательские. Примеры встроенных функций мы рассмотрели выше (alert, prompt, confirm).
Как вы уже наверно догадались, вносить в них какой либо код не надо, так как он заложен по умолчанию, и программист не может в него вмешаться и что-то изменить.
Встроенную функцию достаточно вызвать, то есть написать её имя, и заложенное в ней действие будет выполнено.
Пользовательские функции создаёт и объявляет программист, то есть мы с вами.
Объявляется функция ключевым словом function, после которого пишется имя функции и круглые скобки, в которые вставляются параметры, но о них чуть ниже.
Затем ставятся фигурные скобки, в которых и находится тот код, который будет выполняться при вызове данной функции.
Желательно, что-бы имя функции хоть как-то отражало действие, которое она выполняет.
function i_am_learning_JS()
{
}
Имя функции в данном примере написано с подчёркиванием, так как первое слово из одной буквы.
А вообще-то в jvascrip все названия состоящие из двух и более слов пишутся следующим образом: первое слово с маленькой буквы, а остальные с заглавной и всё слитно.
То есть если добавить одну букву в первое слово нашего названия, то оно будет выглядеть так: iaAmLearningJs.
Имя функции может состоять из любых букв, цифр и символов $ и _. Остальные символы недопустимы, а кирилица нежелательна.
Имя функции может состоять из одной буквы или символа, но не цифры, и не может начинаться цифрой.
Ну и давайте создадим функцию, которая будет выводить на экран эти слова в тех местах кода, где будет записано её имя.
<script>
// Создаём функцию
function I_am_learning_JS()
// Задаём ей действие - вывод на экран
{
document.write('<h3>Я учу яваскрипт</h3>');
}
// Обращаемся к функции, чтоб действие было выполнено
I_am_learning_JS();
</script>

Параметры функции
Параметр вносится в круглые скобки следующие за именем функции. Он добавляет данные к уже имеющимся и может изменяться при каждом вызове функции.
<script>
// Добавляем параметр, название любое
function I_am_learning_JS(parameter)
// Добавляем в код доп. параметр
{
document.write('Я учу яваскрипт ' + parametr);
}
// При вызове указываем значение параметра
I_am_learning_JS('3 дня');
</script>
![]()
При следующем вызове можно изменить параметр на 6 дней, затем на 9 дней и т.д.
В этом примере обратите внимание на синтаксис. В строке Я учу яваскрипт, между последним словом и закрывающей кавычкой есть пробел.
Этот пробел отражается на экране. Без него слова строки и параметра выведутся слитно.
Строка и параметр соединяются оператором +, так же с пробелами до и после плюса, но этих пробелов на экране не видно.
Заметьте, что при объявлении функции, в самом начале, в скобках написано parametr, а при обращении к ней, в конце — 3 дня.
Это значит, что в начале надо только указать что у функции есть параметр, название не важно, а уж в конце написать точное значение этого параметра.
Глобальные и локальные переменные
Переменные бывают глобальными и локальными.
Переменная является локальной, если она расположена в теле функции.
<script>
function I_am_learning_JS(parameter)
{
var nev = 'cod'
}
</script>
Переменная является глобальной, если она расположена вне функции.
<script>
var nev = 'cod'
function I_am_learning_JS(parameter)
{
}
</script>
Операторы
Основные термины и понятия:
Оператор — символ определяющий действие после которого получается результат.
Операнд — то к чему применяется оператор
Бинарный оператор — оператор применяющийся к двум операндам. Типичный пример — сложение: два слагаемых (операнды), между ними символ + (оператор).
Унарный оператор — оператор применяемый к одному операнду. Типичный пример — отрицательное число: символ — (оператор), само число (операнд).
Некоторые операторы нам уже знакомы из среднеобразовательной школы.
Это сложение «+», вычитание «-«, умножение «*», деление «/», равно «=», больше «>», меньше «<«. В javascript они делают то же самое что и в математике, поэтому задерживаться на них не будем.
Вот только «=» называется не равно, а присвоение.
Но есть несколько операторов, которые применяются именно в языках программирования, в том числе и в javascript, вот их и рассмотрим.
++ — инкремент. Унарный оператор увеличивающий значение операнда на 1.
Записывается так: var ++10 или 10++ в результате 11.
–– — декремент. Унарный оператор уменьшающий значение операнда на 1.
Записывается так: var ––10 или 10–– в результате 9.
Эти операторы применяются только к переменным.
Спереди или сзади операнда ставить оператор разницы нет. Есть некоторые нюансы в некоторых же случаях, но это уже не основы а тонкости и их будем разбирать отдельно попозже.
% — взятие остатка. Бинарный оператор. Это не проценты, это число которое получается в остатке при делении одного операнда на другой.
Записывается так: 10 % 3 в результате получается 1.
== — равно. Оператор сравнения
=== — строго равно. Оператор сравнения
! — отрицание. Читается как НЕ. Логический оператор.
|| — ограничение. Читается как ИЛИ. Логический оператор.
&& — обобщение. Читается как И. Логический оператор.
Есть ещё много комбинаций операторов присвоения, сравнения, есть побитовые операторы, которые применяются крайне редко в javascript, есть аксессоры и условные операторы.
Рассматривать их пока не будем, чтоб не забивать мозги. Основные и наиболее часто применяемые узнали, а остальные разберём по мере их появления в скриптах.
Конструкция if — else
if — условный оператор, в тело которого вводится условие.
else — дополнительное условие. Подключается в том случае, если if определит первое условие как неверное.
Что такое условие? Пример из жизни: Условие — если ввести в поле верный пароль, то откроется страница, а если неверный, то выскочит предупреждение.
Как это работает.
Допустим вы вводите пароль, определим его как переменную в которую введена цифра 5.
var one = 5;Задаём начальное условие программы: если в переменной цифра 5, то открывается страница на которую Вы хотите попасть.
<script>
var one = 5;
// В if находится верный пароль
if (one === 5)
// Если цифры в переменной и в if совпадают, то Вы попадаете куда надо
{
document.write('Страница на которую Вы хотите попасть');
}
</script>
Оператор сравнения в if читается как: строго равно.
В этом случае Вы попадаете куда надо, но попробуйте изменить цифру в переменной, и на экране не отразится ничего.
То есть оператор определит несоответствие и программа не будет работать.
Теперь введём продолжение условия — else, в котором указывается вариант работы программы, если первый окажется неверным.
Введём в переменную цифру 4 и добавим блок else
<script>
var one = 4;
if (one === 5)
{
document.write('Страница на которую Вы хотите попасть');
}
else (one != 5)
{
document.write('Вы ввели неверный пароль');
}
</script>
Оператор сравнения в блоке else читается как: не равно.
Здесь первое условие будет не правильным, и на экран выведется предупреждение из блока else.
В основном if — else используется в работе функций.
Цикл for
Цикл используется для того, чтобы провести неоднократно какое либо однотипное действие.
Вид цикла, или его синтаксис очень похож на синтаксис функции или оператора if
Сначала пишется ключевое слово for, затем в круглых скобках указывается условие цикла, после чего в фигурных скобках прописывается задание для цикла.
<script>
for ();
{
}
</script>
Для примера в условии цикла внесём переменную, значение которой должно будет увеличиваться в течении цикла на единицу.
for (var i = 0: i < 13; i++);В условии указано что переменная i изначально равно нулю, цикл будет выполняться пока значение переменной будет меньше 13, при каждом шаге значение переменной будет увеличиваться на единицу.
В задании циклу или в теле цикла, пропишем вывод переменной i на экран.
А чтобы результат на экране смотрелся лучше, то есть чтобы цифры не слились, в вывод на экран добавим спецсимвол html (неразрывный пробел)
<script>
var i;
for (var i = 0; i < 13; i++)
{
document.write(i + ' ');
}
</script>
![]()
Цикл while
Вообще-то по сути это такой же цикл, но синтаксис у него немного другой, что в некоторых случаях имеет значение.
<script>
var i = 0;
while (i < 13)
{
document.write(i + ' ');
i++;
}
</script>
В результате то же самое
![]()
Массив
Массив - это тоже переменная, но если в простой переменной содержится один блок данных, то в массиве их несколько.
То есть, если в переменную добавить ещё хотя-бы одно значение, то это уже массив.
Синтаксис массива отличается тем, что данные присваиваемые переменной заключаются в квадратные скобки и разделяются между собой запятыми.
var m = ['один', 'два','три','четыре','пять']По умолчанию каждый элемент массива имеет порядковый номер по которому к этому элементу можно обратится. Отсчёт начинается с нуля и далее по порядку.
Конечно то, что первый элемент ноль, а не единица, немного не удобно, но такова воля создателей javascript.
<script>
var m = ['один','два','три','четыре','пять'];
{
document.write(m[2]);
}
</script>
Выведет Три.
Объект
Обьект - это как и массив, инструмент для работы с множественными данными. В чём отличие вы сейчас поймёте.
Допустим имеется несколько переменных c какими либо значениями:
var a = 'abc';
var b = 'bcd';
var c = 'cde';
var d = 'efg';
Во всех этих переменных содержаться данные о каком либо одном объекте, будь то человек, автомобиль или организация.
Что-бы всё это упорядочить и создаётся объект.
По сути - это тоже переменная, которая объединяет в себе все те переменные, что были в начале, но в объекте они уже называются свойствами объекта.
<script>
var вох =
{
a: 'abc',
b: 'bcd',
c: 'cde',
d: 'efg'
}
//Выводим на экран элемент а
document.write(box.a);
</script>
Свойства объекта разделяются между собой запятыми.
На этом, пожалуй, пока достаточно, хотя это всего лишь малая часть, но всю информацию сразу не то что освоить, но даже просто воспринять невозможно.
Но хочу пояснить ещё одно понятие, которое для новичка может представлять затруднение, но разъяснять его никто не считает нужным.
Это понятие "возвращает", и оно как воздух присутствует во всех операциях. В программировании почти все элементы что-то возвращают. Что это значит?
Допустим есть некий объём данных (переменная массив) с которым проводится операция, то есть применяется некий оператор.
Это может быть функция, метод, свойство цикл.
После действий оператора с объёмом данных, образуется некий результат, и это уже новые данные, которые и возвращает оператор.
Причём первоначальные данные после операции могут оставаться неизменными, а могут и изменяться, но они тоже никуда не деваются, т.е остаются в неизменном или изменённом виде.
В дальнейшей работе могут использоваться как первоначальные, так и возвращённые, в зависимости от того, что будет нужно программисту.
Вот теперь точно - пока всё.
События javascript < < < В раздел > > > Javascript доступ к элементам HTML
Спасибо Вам огромное. Только начала учить JS. Прослушала на Ютубе курс и в голове была такая каша от огромного количества информации. Благодаря этой статье, я все повторила и разложила по полочкам. Отличная статья.
Нашёл ошибку заголовке «function»
—————————————
function i_am_learning_JS()
{
}
—————————————
Написано «JavaScrip»