在这篇文章中,我将展示如何在网站页面上打开开始面板。
该选项非常有用,因为所有网站所有者在页面顶部始终没有足够的空间来发布重要信息。
使用面板,将足够的按钮或带有招聘标签的徽标放置在可见位置,点击后,页面内容将向下移动,并向访客开放其他信息。
WordPress用户熟悉此选项,只有它在管理面板中实现。 这些是屏幕设置和帮助按钮。ь

我们将在前面做同样的事情。
这个标签的无可置疑的优点是它是一个绝对干净的页面,没有帽子,侧边栏和其他集团。.
所以你可以在上面写任何东西 — 文字,链接,图片,块。
面板有水平滚动,因此可能性非常大。
该脚本是用jQueri编写的,默认情况下,它位于每个CMS上,因此它只包含几行。
其余的是html和css。
代码:
<script>
jQuery(document).ready(function() {
jQuery("#open").click(function(){
jQuery("div#panel").slideDown("slow");
});
jQuery("#close").click(function(){
jQuery("div#panel").slideUp("slow");
});
jQuery("#toggle a").click(function () {
jQuery("#toggle a").toggle();
});
});
</script>
HTML
<div id="toppanel">
<div id="panel">
<div class="content clearfix">
<!--这是小组的内容-->
</div>
</div>
<div class="tab">
<ul class="login">
<li class="welcome"></li>
<li id="toggle">
<!--在链接中,使用必需的属性名称 name, 而不是必需的属性href-->
<a name="" id="open" class="open" >Открыть<</a>
<a name="" id="close" style="display: none;" class="close" >Закрыть<</a>
</li>
</ul>
</div>
</div>
CSS
.clear {
clear: both;
height: 0;
line-height: 0;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
display: inline-block;
}
.tab {
border-top: 2px solid #555555;
height: 42px;
position: relative;
top: 0;
z-index: 999;
}
.tab ul.login {
display: block;
position: relative;
float: right;
clear: right;
height: 42px;
width: auto;
font-weight: bold;
line-height: 42px;
margin: -2px 0 0;
right: 283px;
font-size: 80%;
}
.tab ul.login li.welcome {
text-align: left;
padding: 0 6px;
display: block;
float: left;
height: 42px;
}
.tab .sep {
border: 2px solid #555555;
}
.tab ul.login li#toggle {
border: 1px solid #555555;
display: block;
height: 42px;
padding: 0 6px;
text-decoration: none;
}
.tab a.open {
height: 20px;
line-height: 20px !important;
cursor: pointer;
display: block;
width: 60px;
position: relative;
top: 11px;
}
.tab a.close{
height: 20px;
line-height: 20px !important;
cursor: pointer;
display: block;
width: 60px;
position: relative;
top: 11px;
}
#toppanel {
position: relative;
top: 0;
width: 100%;
z-index: 999;
margin-left: auto;
margin-right: auto;
}
#panel {
width: 99%;
width-max: 1360px;
box-shadow: 0 2px 4px #000000;
height: 450px;
position: relative;
z-index: 3;
display: none;
overflow: auto;
}
现在让我们看看如何将它连接到网站。 但我必须警告你,每个模板的样式都必须进一步调整。
事实上,表格和表格由于经常使用,通常会在所有模板中定义设计,但并不总是适合面板。
例如,可以设置大缩进,太小的字体和定位。
如果有人可以连接和调试脚本将无法做到,那么在自由市场上你将做到约500卢布。
同意 — 对于这么酷的选择而言,这不是一个很大的代价
Попасть на фриланс можно вот по этой ссылке Биржа Фриланса
现在让我们看看如何将面板连接到WordPress。
默认面板位于脚本所在块的顶部,这意味着它应该放在文件&lt; head&gt;中。模板。
首先,让我们连接脚本并指出它将在站点的前面工作。 WordPress有一个特殊的函数wp_enqueue_script()。
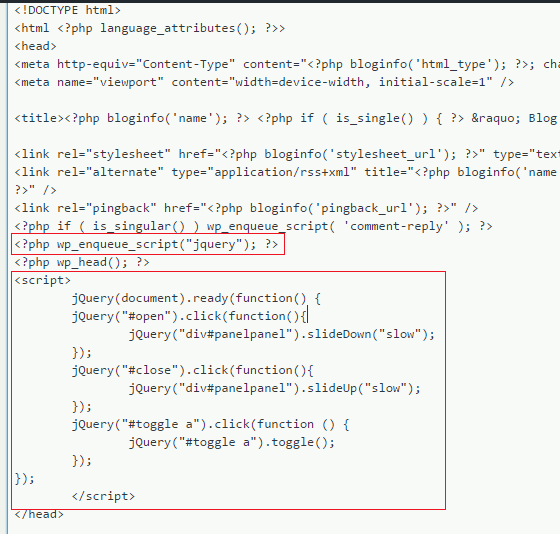
转到文件header.php的编辑器,然后关闭&lt; / head&gt; 写下以下行:
<?php wp_enqueue_script("jquery"); ?>紧接着我们插入上面的脚本。

然后我们在正好在下面的文件中,在开头&lt; body&gt;之后 插入HTML

CSS随身携带到文件style.css中。
对于你的风格,最好另外一个部分,即发表评论/ *我的风格* /,以及你将添加到模板的所有内容,在那里注册并提供详细的评论。
嗯,就是这样,一个额外的面板准备好了。
仍需调整设计并填写面板字段。
祝你创造性的成功。