在本文中,我们将点击鼠标选项放大。
如果我认为这是网站所有者最受欢迎的选项之一,我并没有错,并且有很多方法可以实现它。
对于那些完全不熟悉编程语言和网站结构的人来说,有十几个插件,但这不是我们的方式。
插件越少越好。
因此,我们拥有CMS图像下载程序上传的所有WordPress用户都熟悉的html图像代码。
<img src="https://starper55plys.ru/wp-content/uploads/2013/03/10.png"
title="" alt="" width="122" height="246" class="alignleft" />
在此标记中,我们将光标添加到带有加号的放大镜和onClik事件处理程序,其中包含将放大和缩小图像的函数的名称。
<img src="https://starper55plys.ru/wp-content/uploads/2013/03/10.png"
title="" alt="" width="122" height="246" class="alignleft"
style="cursor: zoom-in;" onclick="example(this)" />
HTML准备就绪,现在我们将编写一个脚本。
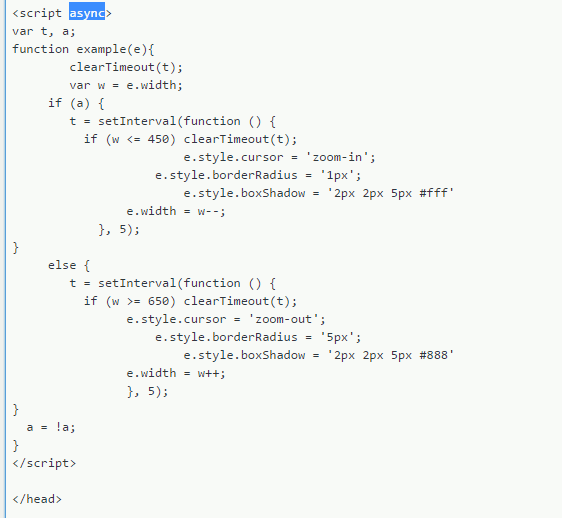
<script>
var t, a;
function example(e){
clearTimeout(t);
var w = e.width;
if (a) {
t = setInterval(function () {
if (w <= 450) clearTimeout(t);
// Стили на уменьшение
e.style.cursor = 'zoom-in';
e.style.borderRadius = '1px';
e.style.boxShadow = '2px 2px 5px #fff'
e.width = w--;
}, 5);
}
else {
t = setInterval(function () {
if (w >= 650) clearTimeout(t);
// Стили на увеличение
e.style.cursor = 'zoom-out';
e.style.borderRadius = '5px';
e.style.boxShadow = '2px 2px 5px #888'
e.width = w++;
}, 5);
}
a = !a;
}
</script>
这是一个如此小的,朴实无华但非常有用的程序。
现在让我们看看如何在WordPress上实现它。
将async属性添加到脚本标记以进行异步加载,并在关闭&lt; / head&gt;之前将脚本粘贴到head.php文件中。

然后,如上所述,将光标和onclick事件添加到加载图像的代码中。
![]()
检查它是如何工作的。

此脚本的唯一缺点是它与图像的宽度相关联。
因此,它将适用于具有相同宽度的图像,即 变量w中的设置只能绑定到特定大小+ — 20px。
例如,对于宽度为200px的所有图片,您可以将设置绑定为增加到400px。
对于宽度不超过20-30px的图像,您必须更改设置或添加具有不同功能名称的其他脚本。
祝你创造性的成功。