Здравствуйте уважаемые начинающие оптимизаторы. Продолжим тему Работа с изображениями.
В этой статье посмотрим, какие могут возникнуть нюансы, при работе с изображениями в CMS WordPress.
А нюансы очень интересные. Есть такие, о которых 90% пользователей WP даже не подозревают.
Статья будет построена следующим образом: сначала я обозначу ошибку, которую допустил, гонимый духом неутомимого исследования, затем разбор этой ошибки, и следовательно — вывод.
Итак, Ошибка № 1.
Это переоптимизация изображений. Раньше я слышал о таком явлении с ключевыми словами, и что за это можно попасть под фильтр.
А я вот удосужился попасть под фильтр за переоптимизацию картинок. Как это произошло?
А обыкновенно. Дорвался до бесплатного Image Optimizer, и давай облегчать. Сначала по одной картинке, а потом и целыми папками.
Скорость загрузки свёл к такому минимуму, что аж дух от радости захватывало. И вот тут первый прокол.
В папке файлов много, и проверить, как каждый из них выглядит после оптимизации, просто невозможно.
Пересмотреть все страницы — тоже руки не дошли, в результате на сайте появились картинки со слегка размытым изображением. Не все конечно, но и этого хватило.
Вывод: оптимизировать изображения, конечно необходимо, но делать это нужно только в программах типа GIMP, в которых сразу виден результат оптимизации.
И не потом и оптом, а в процессе создания статьи, и по одной.
Ошибка № 2.
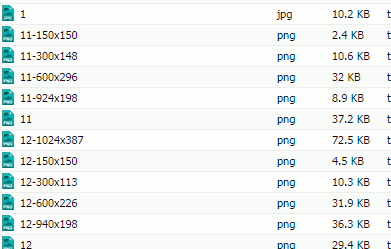
Как то раз, имея уже 150 страниц, я заглянул в в директорию wp-content — uploads — 2013, то есть туда, где хранятся все изображения сайта.
Картина, которая мне открылась, поначалу просто шокировала.
На каждый загруженный мной файл, wordpress, как племенная крольчиха, наштамповал по 3 — 4 копии с разными размерами.
Попробовал открыть один из них — открылась страница моего сайта, с этим изображением.
Ё-моё — на 200 рабочих изображений, более 500 дублей страниц! А ведь поисковый робот проходит по всем адресам, которые есть на сайте.
И после ему нужно выбрать, что отображать в поиске, а что нет. А это лишняя нагрузка.
Попробуйте открыть Ваш сайт в поиске, поставив перед адресом не http://, а site:, и посмотреть сколько страниц у Вас в поиске.
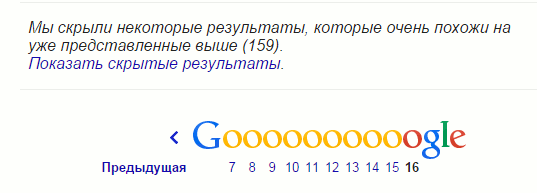
Затем пройдите в конец списка, на последнюю страницу. Там обязательно будет такое сообщение:
Посмотрите скрытые результаты. Их будет больше, чем основных страниц, и все это будут дубли, которые робот вывел из основного поиска.
Мало того, каждая копия изображения, весит примерно столько же, сколько и оригинал.
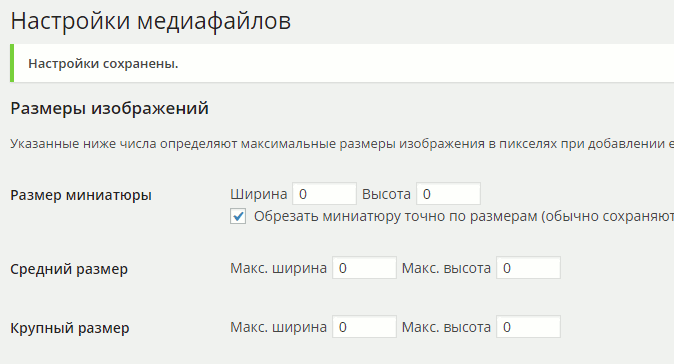
Почему так получилось, а потому что в самом начале, я невнимательно отнёсся к опции «Настройки — Медиафайлы».
Чтобы WP не штамповал кучу копий к загружаемым файлам, настройки медиафайлов нужно обнулить по всем позициям.
Однако, на одном из сайтов, с темой Twenty Ten, изменение настроек, не дало ожидаемого результата. Копии продолжали появляться.
И что я заметил, WP создавал различные варианты файла, в основном в тех случаях, когда ширина картинки, была больше ширины блока content.
Так что — размер имеет значение.
Чтоб избавиться от создания новых копий, лучше вставить в файл functions.php, следующий код:
function true_unset_image_sizes( $sizes) {
unset( $sizes['thumbnail']); // миниатюра
unset( $sizes['medium']); // средний
unset( $sizes['large']); // большой
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'true_unset_image_sizes');
После этого копии перестают генерироваться, но тогда изображение, превышающее по ширине content, может повести себя очень не корректно, и обрушить дизайн.
Вывод: перед применением, досконально изучить все опции в админ. панели CMS, и подгоняйте размер загружаемого изображения, под размер поля для контента.
Сделать это можно двумя способами:
1. Обрезать в редакторе.
2. Уменьшить масштаб. Только, имейте в виду: при масштабировании, вес картинки не изменяется.
Ошибка № 3
Эта ошибка образовалась из предыдущей.
Новые копии картинок появляться перестали, но что же делать с теми которые уже есть?
Конечно же немедленно удалить! Все до одной!
И — опять, блин, прокол.
Два дня удалял копии из всех папок, плюс некоторые файлы оптимизировал, и загружал на то же место обновлённые варианты.
Когда всё удалил и изменил, наконец спокойно уснул, с чувством выполненного долга. И что же?
Через несколько дней снова заглянул в директорию — все копии и файлы были на месте, как будто я и не удалял их двое суток, как проклятый.
После долгого перепахивания плодородного гугловского поля и окучивания форумов, сложилась следующая картина:
Если простыми словами, то в WP кроме папки uploads, имеется библиотека файлов, находящаяся в загрузчике.
Вот эта то библиотека, в которой так же находятся все загруженные файлы, причем в полном беспорядке, и исправила все, что я, по её мнению, напортачил в директории.
Пришлось начать новую работу, по сравнению с которой, прежняя оказалась детской забавой.
Сначала нужно было удалить файл в библиотеке. При этом он удаляется и в директории uploads, вместе со всеми своими копиями.
А уж потом загрузить копию этого файла на то же место, где он находился, через FTP. Тогда и лишних копий не будет, и адрес картинки останется прежним.
Чего не скажешь о размерах. Видимо копии для того и делаются, чтоб размер файла стал сопоставим с размером контента.
Так что после их удаления, пришлось вручную корректировать размер картинок.
Вывод: 1. Чтобы заменить старую картинку на новую, необходимо отыскать старую в библиотеке медиафайлов, и удалить, иначе она останется в директории uploads как мусор.
2. Размер изображения нужно, ещё до загрузки, подгонять под размер блока content.
Кстати, фильтр по датам в библиотеке, не всегда работает корректно, так что возможно придётся перелопатить её всю, прежде чем найдётся то, что нужно.
Вообще-то есть плагин, для удаления не используемых изображений. Называется DNUI, но и в его работе есть нюансы.
Как то, что невидно сами удаляемые картинки, а только их адреса, и даже после удаления, эти адреса остаются в директории. И ещё кое что.
Желающие могут найти информацию о нём в интернете, и попробовать.
Я же не буду его описывать, так как основная задача этой статьи — предостеречь от возможных ошибок, и постараться докопаться до сути.
Ошибка № 4.
Она тоже связана с библиотекой.
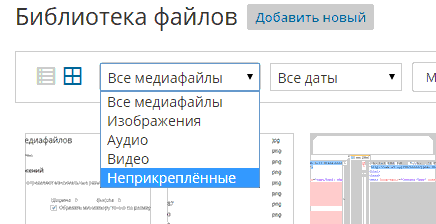
В ней, сверху, над каталогом файлов, есть меню «Все», в котором указано общее число файлов.
Если его открыть, то в выпавшем списке будет строка «Не прикреплённые».
Пройдя по ней, Вам откроется список не прикреплённых файлов. По идее, раз они ни к какой странице не прикреплены, то все их можно удалить.
Но прежде чем сделать этот необдуманный шаг (признаюсь, я его сделал), внимательно посмотрите, какие изображения открылись в этом списке.
Удалить можно только те, в отношении которых есть 100% уверенность в том, что они были удалены со страницы.
Ещё раз повторю: библиотека файлов — это, если можно так сказать, слабое место в WP, и относиться к ней нужно соответственно.
Вывод по всей статье.
1. Изображения являются одной из важнейших составляющих, определяющих качество сайта, и относится к их созданию нужно очень ответственно.
Не стоит грузить на сайт не оптимизированные картинки, в расчёте сделать это потом, а так же временные картинки, лишь для того, чтоб «заткнуть дыру».
Потом, удалить без следа, или оптимизировать картинку, будет проблематично.
2. Если вы не создаёте галерей, то сразу настройте опцию медиафайлы так, чтоб в директории uploads, не образовалась куча мусора, в виде копий загружаемых изображений.
3. Используйте код, а не плагины.
4. Используйте для оптимизации и редактирования изображений, функциональные инструменты (GIMP), дающие возможность увидеть результат.
5. Не лениться, и не откладывать работу с изображениями на потом.
Желаю высоких позиций в поисковой выдаче.

Перемена
Сначала я жил в СССР — во всём виноваты были евреи.
Потом я жил в России — во всём виноваты тоже были евреи
Теперь я живу в Израиле! Как Вы думаете, кто во всём виноват?
Как сделать надпись на картинке < < < В раздел > > > Скрипт для увеличения картинок на WordPress
А ну-ка, что там ещё интересненького




Это сейчас всё уже ясно и понятно, а тогда каждое движение мышью и каждый клик вызывали священный трепет. Какой уж там wp media regenerate. WP и синхрофазатрон были где-то рядом и почти одним и тем-же.
«Два дня удалял копии из всех папок, плюс некоторые файлы оптимизировал, и загружал на то же место обновлённые варианты.»
Зачем вы это делали, есть ведь wp cli, который как раз таки сам перегенерирует эти миниатюры.
wp media image-size — отображает все зарегистрированные размеры.
wp media regenerate —yes — пересоздает все миниатюры, если вы удалили размер, тогда он удалит эти файлы, оставит только актуальные.
У меня тоже была такая проблема. И пользовалась я таким же оптимизатором. Сейчас я обрабатываю картинки в фотошопе, а лишние удаляю плагином DNUI. Раз в три месяца достаточно его запустить и удалить лишние. Но если стоит плагин для Похожих статей с настройкой на миниатюры, то пользоваться DNUI проблематично. Он эти миниатюры удаляет, поэтому я внедрила код прямо в шаблон и без вывода миниатюр. Сайт стал просто летать.