Здравствуйте уважаемые начинающие оптимизаторы. Продолжим тему Работа с изображениями.
В этой статье узнаем про более продвинутый способ облегчения картинок.
Более продвинутый — это графический редактор GIMP. Именно его рекомендует Google для оптимизации изображений.
И эта рекомендация не безосновательна.
Правда придётся в начале повозиться с настройкой и установкой специального плагина, но об этом я вам сейчас подробно расскажу, зато потом, работать будет одно удовольствие.
Помимо базовой оптимизации, выполняемой редактором GIMP при загрузке изображения, и составляющей 10 порядков ±, можно применить дополнительные опции, и ещё облегчить картинку вручную.
При этом, все изменения, происходящие с изображением, а так же с его весом, наглядно показываются в окне редактора.
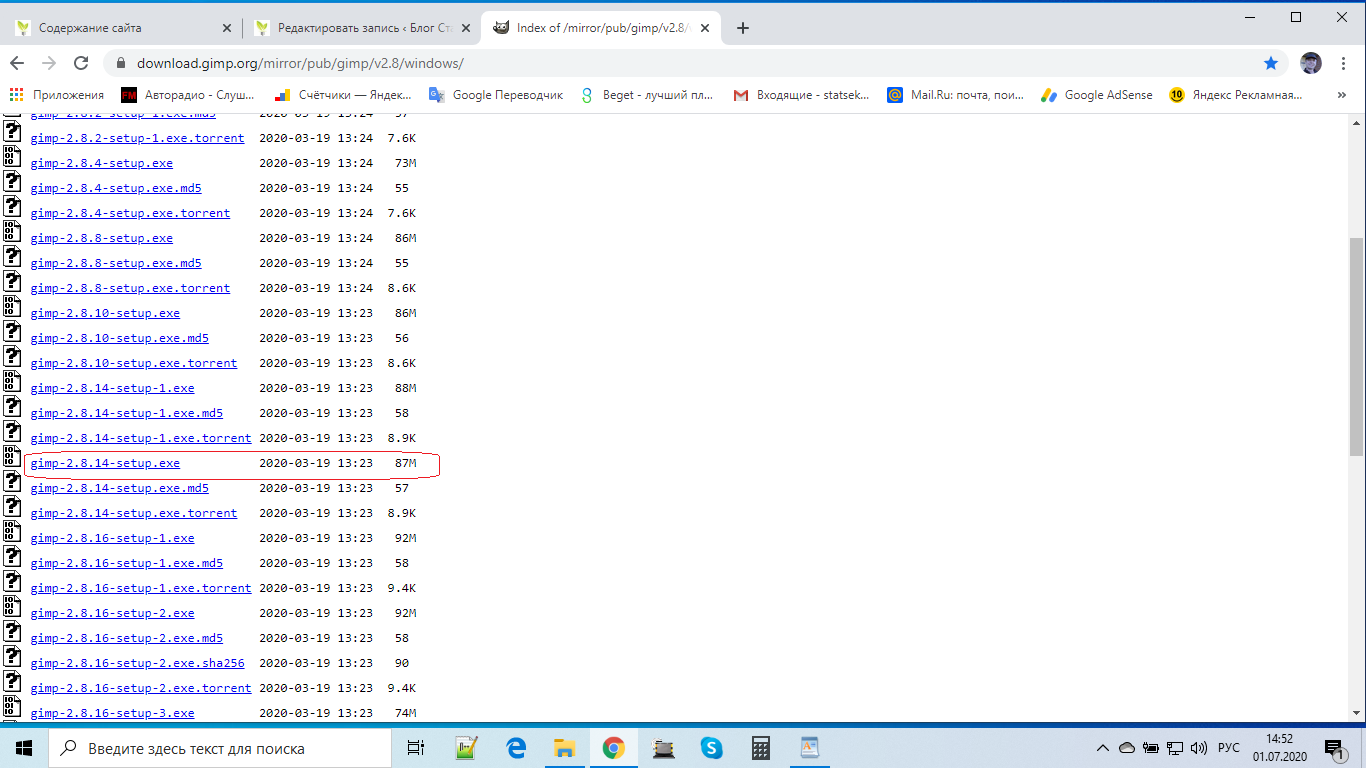
Скачать редактор лучше с его официального сайта download.gimp.org.
На этой странице представлены все модификации версии 2.8, которая вполне подходит под наши задачи оптимизации изображений.
На данный момент GIMP уже предлагает версию 2.10, но у неё другой интерфейс, она в три раза тяжелее, и я не знаю, установятся ли на неё нужные плагины.
Нажимаем на выбранный софт, и загружаем его на свой компьютер.
Я пользуюсь 2.8.14.
Установка стандартная, но есть некоторые нюансы.
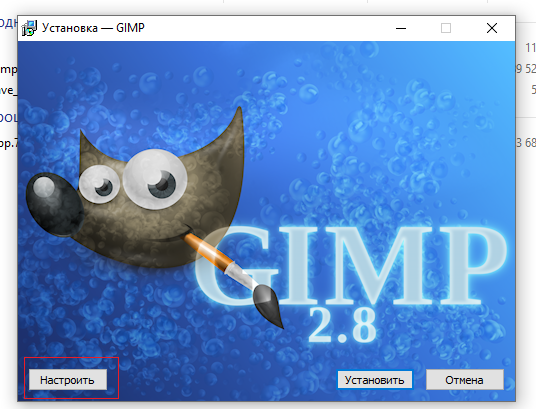
Сперва как обычно: Окно учёта — Да, выбор языка Русский — ОК, а вот потом в окне мастера установки, выбираем не Установить, а Настроить.
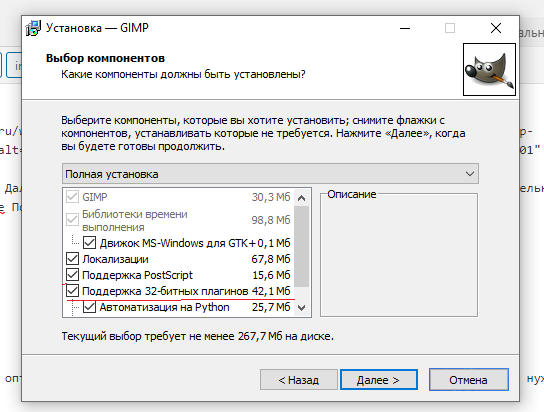
Затем Лицензионное соглашение — Далее, Папка установки — Далее, и вот окно Выбор компонентов. В нём обязательно должна стоять галочка в чекбоксе Поддержка 32-битных плагинов.
Если стоит — хорошо, если нет, то ставим.
Во всех последующих окнах нажимаем Далее, до окна Всё готово к установке, где и нажимаем Установить.
Происходит установка
После, в окне Мастера, нажимаем Завершить, и фотошоп установлен.
Но это ещё не всё. Сам редактор оптимизацию не производит, для того чтоб реализовать эту функцию, к нему нужно добавить плагин.
Получить его можно совершенно бесплатно, просто скачав его с моего Яндекс. Диска по этой ссылке.
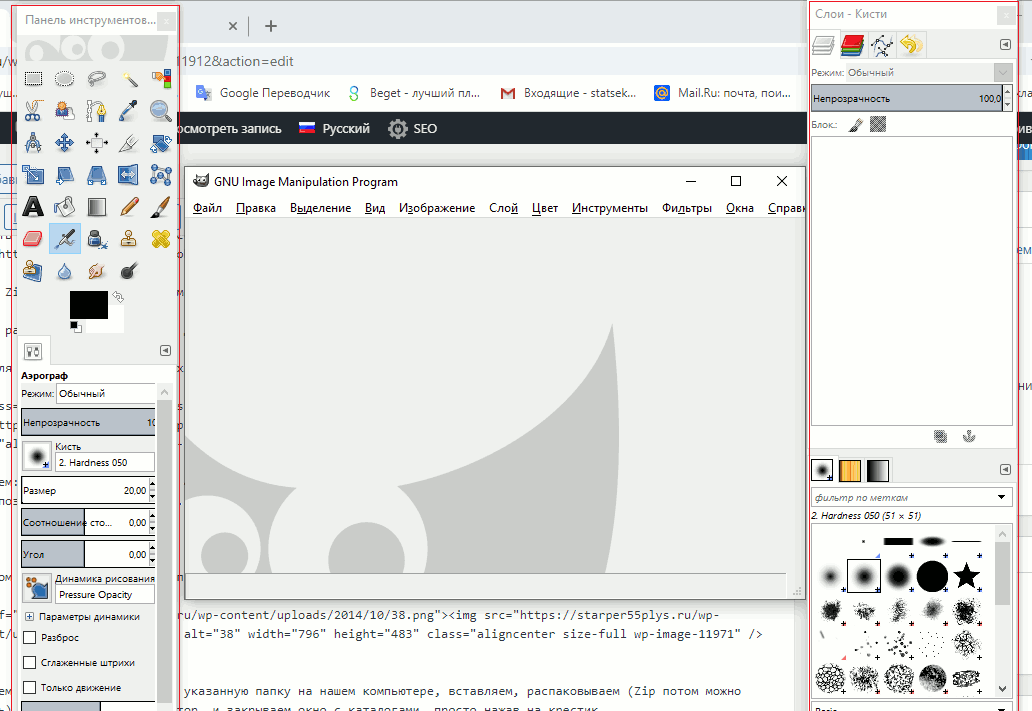
Скачав Zip c плагином, определим, куда его установить. Запускаем редактор из меню «Пуск».
Первый раз он будет запускаться довольно долго, и у него откроются два дополнительных поля с инструментами.
Эти поля нам не потребуются и их надо будет просто закрыть, нажав на крестики в правых верхних углах, и оставив только центральное поле.
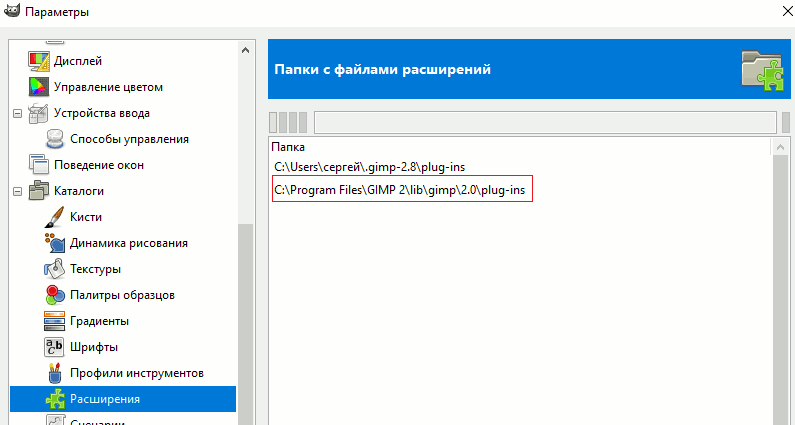
В верхней панели инструментов выбираем: Правка > Параметры > Каталоги. Открываем каталоги, нажав на крестик, и выбираем «Расширения», в более поздних версиях «Плагины».
В правом окне будет показана папка, в которую нужно установить плагин.
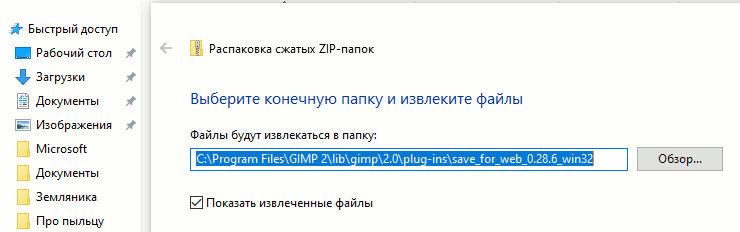
Копируем в Загрузках Zip с плагином, идём в указанную папку на нашем компьютере (C:\Program Files\Gimp2\lib\gimp\2.0\plug-ins ), вставляем, и распаковываем (Zip потом можно удалить).
Распаковать необходимо именно в папку plug-ins, хотя распаковщик может предложить создать отдельную директорию.
Тогда открываем Обзор находим в нём именно папку plug-ins и нажимаем ОК или Выбор папки. Затем Извлечь.
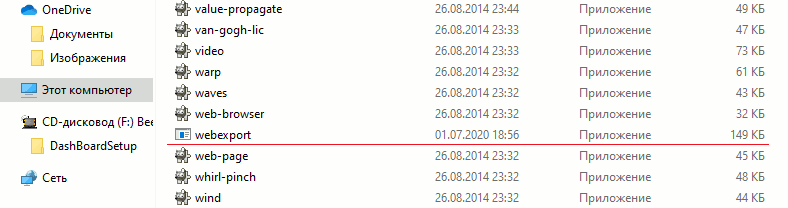
После извлечения, в каталоге плагинов, в папке plug-ins, должно появиться приложение webexport
Плагин установлен. Теперь закрываем всё и перезагружаем компьютер.
Затем открываем GIMP из меню Пуск.
Следующий шаг — Файл > Открыть.
Откроется интерфейс Вашего поисковика, где в любой из Ваших папок, можно выбрать файл для оптимизации.
Выбираем изображение, оно появляется в окне редактора, и снова: Файл.
После загрузки изображения активизировалась опция Save-for-web. Это и есть плагин.
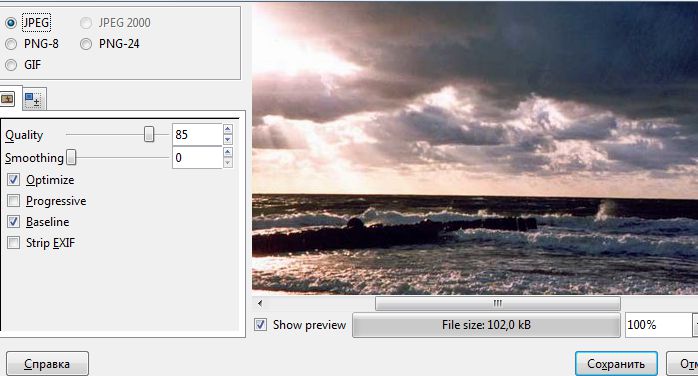
Выбираем, и открывается окно оптимизации. Первым делом смотрим в низ окна. Там показан вес оптимизированного изображения.
Эта картинка, изначально весила 1100 kB, теперь, как видите, осталось 102 kB.
Вот теперь можно попробовать сделать что-то вручную. Для этого, в левом поле, есть несколько инструментов.
Я не буду описывать каждый из них отдельно. Думаю Вы сами сначала попробуете поменять форматы, и посмотреть, в каком из них изображение будет легче.
Хотя нет, про один всё же расскажу, а то Вы его не заметите из-за мелкости исполнения. Это маленький синий квадратик с плюсом.
Супер классная опция. Открыв её Вы увидите две строки Width и Height, в которых можно изменять размер изображения, не обрезать, а именно уменьшать.
Фишка в том, что вместе с размером изменяется и вес картинки, только нужно следить за качеством изображения.
Затем можно вернуться обратно, поиграть с ползунками и посмотреть, как меняется качество картинки и её вес.
Можно обрезать, просто сдвинув границы к центру, и ещё уменьшить значение внизу окна.
В общем — полёт для творчества.
Что меня ещё приятно удивило, это то, что многие картинки, оптимизированные до этого в Image Optimizer, в GIMP удалось ещё немного облегчить, без потери качества, особенно формат PNG.
Так что берите, осваивайте GIMP, ускоряйте загрузку сайта, и занимайте высокие места в поиске, на зависть конкурентам.
В следующей статье научимся делать фирменную надпись на изображении.
Желаю творческих успехов.

Перемена
Сара вернулась с базара
-Ох Мойша, мне там такого наговорили!!! Последними словами обзывали.
-Сколько раз тебе говорить — не ходи туда, где тебя все знают.
Негр сидит на лавочке, и читает еврейскую газету.
Мимо проходит еврей
-Хм! Ему ещё мало, что он негр!
Файл robots.txt для WordPress < < < В раздел > > > Как сделать надпись на картинке
А ну-ка, что там ещё интересненького
Оптимизация текста
Оптимизация кода
Особенности работы с изображениями в WordPress
Скрипт для увеличения картинок на WordPress














Посмотрите скольки разрядное у вас ПО. Если 64 то плагин не будет работать.
Не активизируется опция Save-for-web
Да можно. Я выложил ссылку в статью.
Можна плагин???
Всё получилось. Большое спасибо.
У меня нет. Попробуйте обратиться на форум GIMP. Но насколько мне известно для win64 версии плагина нет. Всё равно спросите. А вдруг что-то есть.
Добрый день!
Спасибо, но к сожалению плагин не устанавливается. У вас имеется для 64 разрядной ОС?
Можно Ирина. Отправил на указанный вами адрес
Здравствуйте! Можно получить плагин?
Да можно.
Добрый день! Можно получить плагин?
Спасибо Вам за Ваши старания.
Получайте. Отправил ссылку на указанный E-mail. Плагин на моём Яндекс. Диск.
Доброго времени суток!
Можно получить плагин?
Крайне полезный и понятный сайт. Спасибо!
Отправил ссылку на скачивание на указанный E-mail.
день добрый! как плагин к редактору скачать?
заранее спасибо
Спасибо! И Вам всего наилучшего в Новом Году. Ссылку на плагин я вам отправил на указанный E-mail, а подписку я временно убрал.
Но если интересно, то завтра или послезавтра выйдет статья о том как сделать оригинальные маркеры для списков без картинок. Только html + css.
А так как даже самая мизерная картинка грузится на порядок или даже на несколько порядков дольше чем html + css, то тема довольно актуальная.
Ссылка на пост будет в сайдбаре.
Сергей Юрьевич, в Новым годом!
Собственно , интересны две вещи —
1. подписка на блог.
2. плагин к ГИМПу.
С наилучшими пожеланиями на новый год!
Я отправил Вам ссылки на скачивание, и ссылки на статьи с инструкциями, на E-mail, который Вы указали.
А как и этот плагин мне получить? тоже ведь уже подписан на рассылку от вас)
Размер можно, но вес — нет. На скорость загрузки влияет вес, а не размер.
А разве без этой программы, в редакторе изображения, при написании новой статьи, нельзя изменить размер картинки?