Здравствуйте уважаемые начинающие веб-мастера. Продолжим тему Первичная оптимизация.
Как сделать сайт узнаваемым, среди миллионов других? Ведь даже его название, может иметь кучу близнецов.
Конечно же сделать для него иконку-favicon, которая будет отображаться в поиске, и во вкладке браузера перед названием Вашего ресурса.
Сделать favicon необходимо сразу после вывода сайта в интернет, так как по, только поисковым системам известным причинам, время появления Вашей иконки, может растянутся на довольно значительный срок.
Иконку можно сделать двумя способами:
1. Самостоятельно.
2. С помощью специального сервиса.
Давайте рассмотрим оба эти способа, и начнём по порядку, с самостоятельного решения вопроса.
Сначала о трудностях. Favicon — это как правило изображение, и изображение очень маленькое. Размеры его составляют 16 х 16, или 32 х 32 пикселя.
Если делать его из картинки, то нужно подбирать изображение, примерно такого же размера.
В противном случае, сильное сжатие, в несколько раз, может заметно отразится на качестве, и картинка на иконке, приобретёт вид подмоченной этикетки.
К достоинствам можно отнести то, что этим способом, можно создать favicon с фигурными очертаниями. Но это слишком сложно, и по силам только продвинутым дизайнерам.
Второй же способ намного проще, и его использует подавляющее большинство владельцев сайтов.
Заключается он в использовании сервиса по созданию иконок.
Найти такой сервис очень просто. Достаточно ввести в поисковой строке браузера запрос «Сделать favicon», как вам откроется куча предложений.
Заморачиваться по поводу того, которое из них выбрать — не стоит. Все они делают одно и то же.
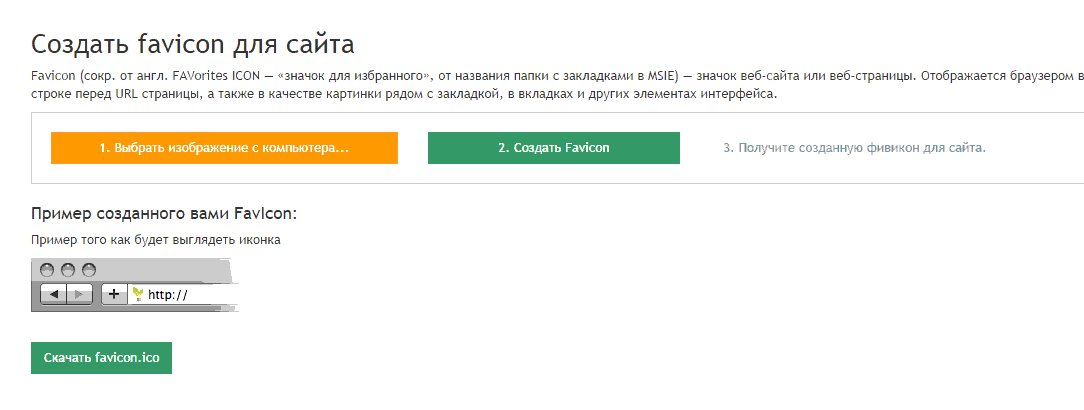
Ваша задача, будет заключаться в выполнении четырёх несложных действий.
1. Выбрать картинку и загрузить её в сервис (Кнопка «Загрузить файл»).
2. Выбрать размер иконки (Кнопка «Создать favicon»).
3. Получить готовый файл с расширением .ico
4. Загрузить полученный файл, в корневую папку сайта.
Первые два пункта никакой сложности не представляют вообще. Единственный совет, который хотелось бы дать — это выбирайте картинку всё же поменьше, и с одинаковыми высотой и шириной.
Чем ближе будет размер начального элемента, тем меньше будет искажений в готовом.
И, так как мой материал предназначен для самых начинающих, то давайте более подробно пройдёмся по третьему и четвёртому пунктам.
Начнём с того, что Мы нажали «Скачать favicon.ico». Что и как с ним делать дальше?
После этого откроется окно поисковика, в котором нужно нажать «Сохранить». Но прежде чем это сделать, посмотрите в какую папку сохраняется файл, чтоб не искать его потом по всему компьютеру.
Если он сохраняется куда либо в систему, такое тоже бывает, то лучше изменить место, выбрав «Документы», или любую другую пользовательскую папку.
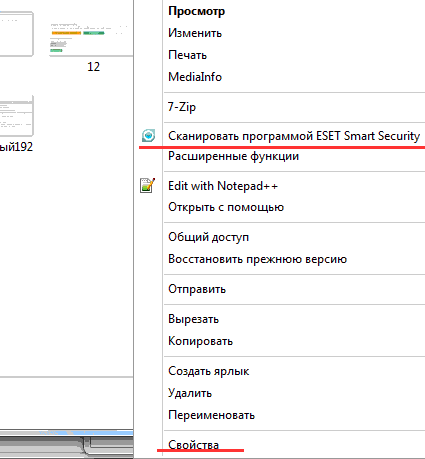
После сохранения, щёлкнем по файлу правой правой клавишей, и просканировав его анти вирусом, перейдём в «Свойства».
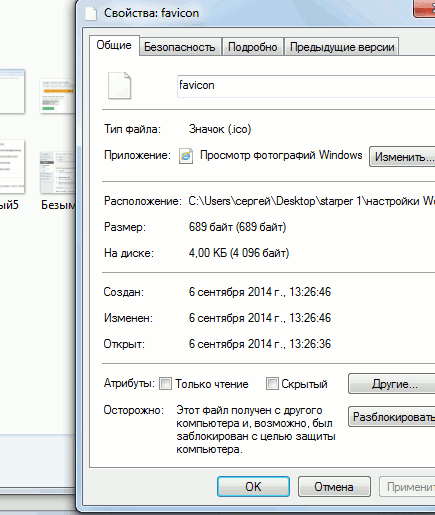
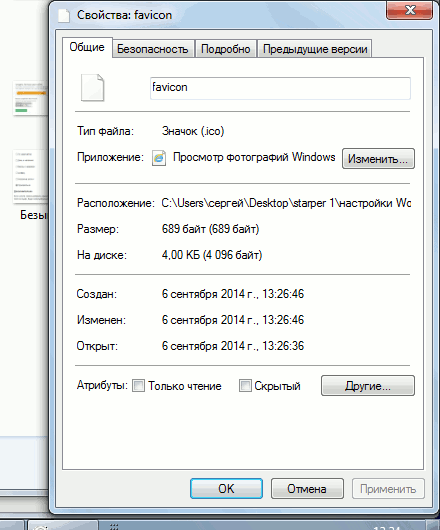
В зависимости от настроек Вашего компьютера, файл может быть заблокирован, и в Свойствах Вы увидите вот такое сообщение:
Нажимаем «Разблокировать», и «ОК», после чего системное окно закроется.
Открываем его снова, щёлкнув по файлу правой клавишей, и выбрав «Свойства». Информация в окне должна выглядеть вот так.
Теперь можно устанавливать иконку на Ваш сайт. Для этого обязательно нужно использовать FTP соединение.
Если Вы послушались моих советов в предыдущих статьях, и выбрали хостинг Бегет, то достаточно будет щёлкнуть по «Файловый менеджер», в панели управления Вашего аккаунта.
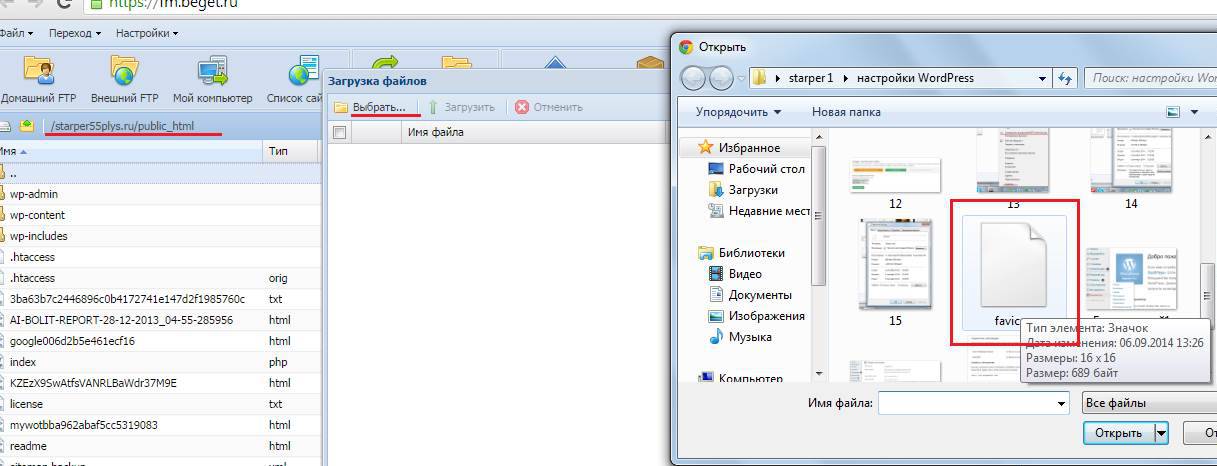
Оказавшись в каталоге, выбираем Ваш сайт, затем «public.html», затем «Загрузить», далее выбрать, и выбираем, полученный нами favicon.
После чего ещё раз нажимаем загрузить, и после того, как напротив файла появится зелёный значок, закрываем окно загрузок.
Теперь можно просмотреть каталог, чтоб убедится, что файл favicon с расширением ico, в нём появился, и начинать с нетерпением ждать, когда же название Вашего сайта, украсится красивой иконкой.
Желаю творческих успехов.

Перемена
Жена — мужу.
-Дорогой, я не хочу-у-у к маме!!!
-Молчи и копай.
Сайт в интернете, что дальше? Оптимизация сайта < < < В раздел > > > Что такое язык HTML и для чего он нужен
Перевод сайта с Денвера на хостинг Бегет
Аналитика сайта на Бегет






Не ломайте голову. Обратитесь к хостеру. В крайнем случае пинг-трассировку сделают, или попросите их сделать (хостеры разные бывают), чтоб определить, где зихер, у них, у интернет провайдера, или на вашем компе.
непонятно что с фавиконом
А может не торопиться убирать плагин? Я уже третий месяц жду, когда она появиться. Только в админке и любуюсь.
У меня иконку выводит плагин. Уже почти два года (!) собираюсь сделать иконку самостоятельно. Но все как-то лень… Спасибо, что напомнили и описали все подробно. Надо делать!