Всем доброго времени суток.
Продолжаем копаться в файлах H-script. Сегодня попробуем немного подизайнерить.
Как я уже говорил — движок состоит из множества файлов шаблонов, которые компилятор smarty переписывает в php, а уж затем php собирает нужные файлы и формирует страницу.
Все файлы относящиеся к внешнему виду находятся в директории tpl, поэтому, первым делом заглянем в неё.
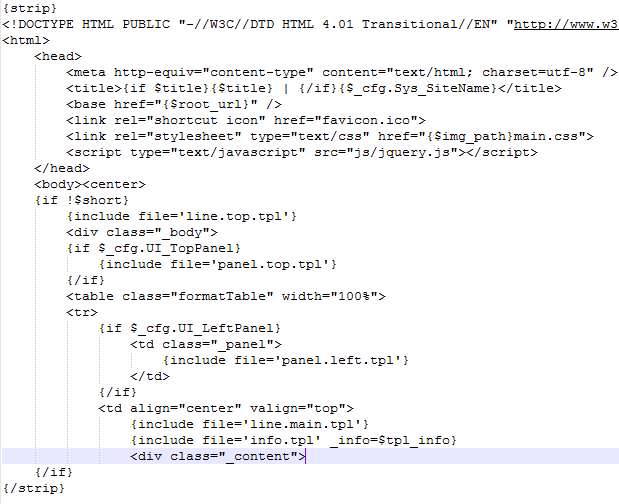
Перейдём в папку ru (русскоязычная версия, пока работать будем только с ней) и найдём там файл header.tpl.
Открываем, лучше в Notepad++, хотя откроется и в Блокноте, но в нём редактировать, да и вообще что-то понять, будет очень трудно, так как Блокнот откроет его в одну строку без пробелов.
Так, что мы тут имеем? А имеем мы, во-первых, версию HTML 4.01 Transitional. Можно оставить так, а можно изменить на 5-ю, просто переписав !DOCTYPE и убрав лишние атрибуты из meta.
Дальше идут title и адрес владельца, вставляемые через кампилятор. Можно ввести эти данные на прямую, но пусть будет так, подставятся из админки.
Следующая строка — подключённый (link) фавикон.
Фавикон лежит в корневом каталоге, и пока это эмблема сайта H-script. Его нужно будет удалить, а свой загрузить.
Следующий link стилей. CSS подключен через компилятор, и подключен файл main.css, а это значит, что хедер админки в другом месте. поблизости его не видать.
Последняя строка в head — подключённая jQery. Всё очень хорошо. При необходимости или желании можно подключить ещё что нибудь. Теперь знаем где это сделать.
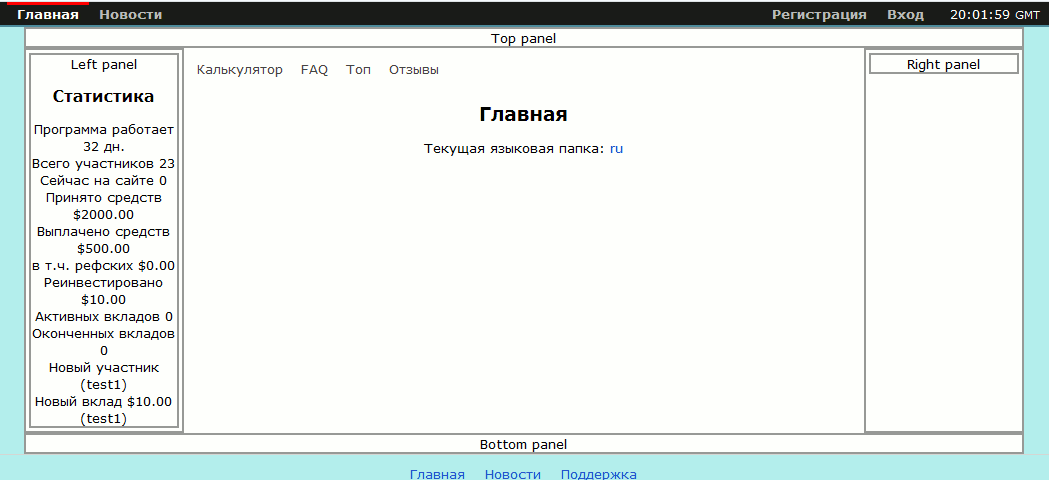
Ну а дальше обычное древо HTML. Увидеть его полностью можно открыв на главной странице веб-инспектор (F12). HTML не такой уж громоздкий.
В веб-инспекторе так-же надо посмотреть какой блок какое место занимает на странице, и какой селектор в стилях ему прописан.
В этом же каталоге ru заходим в папку admin, где-же как не в ней должны быть файлы админки.
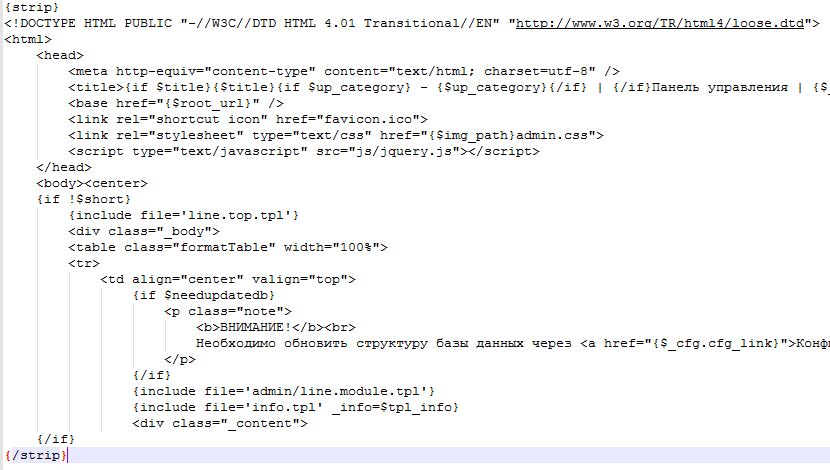
Открываем header.tpl находящийся там. Больше файлов header нет.
Здесь почти то-же самое, только увеличенный title и в стилях файл adnin.css. Что и требовалось.
Не знаю, стоит ли переделывать админку. По моему в ней и так всё понятно и удобно, а наводить там красоту не для кого.
Весь остальной софт H-script находится между header и footer, как и во всех других движках.
Названия всех файлов в trl — ru, хоть и на английском языке, но по ним довольно просто можно понять, что за блок находится в файле.
Теперь попробуем что-нибудь изменить в оформлении сайта.
Стили находятся в папке images — ru и en, а имеющаяся в корневом каталоге папка css пуста.
Есть ли в этом какой-то сакральный смысл — не знаю. И в техподдержке так же сказали — не знают. По разработке не консультируют.
Ну что же, если есть подключённые стили, то какая нам разница, в какой директории они находятся.
В папках ru и en по два файла — admin.css и main.css. Main — лицевая часть сайта, admin — та что находится под меню «Панель инструментов».
Так как в настройка у нас установлена языковая папка ru, то в ней и будем работать.
Сначала попробуем сделать самое простое — поменять фон страницы.
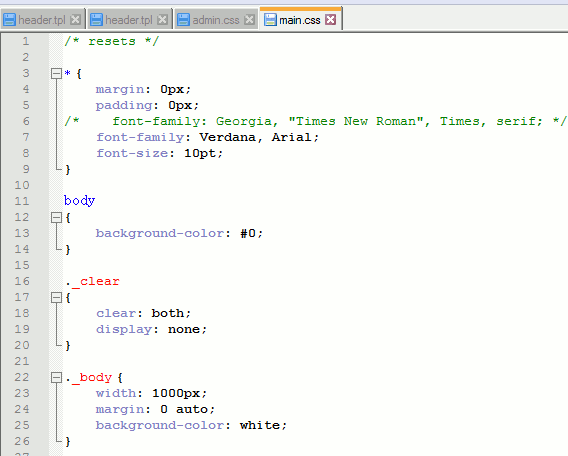
Заходим в images — ru и открываем файл main в Notepad++.
Вот тут в самом начале как раз background-color по нулям. Пропишем ему что нибудь светло-голубенькое, типа #AFEEEE.
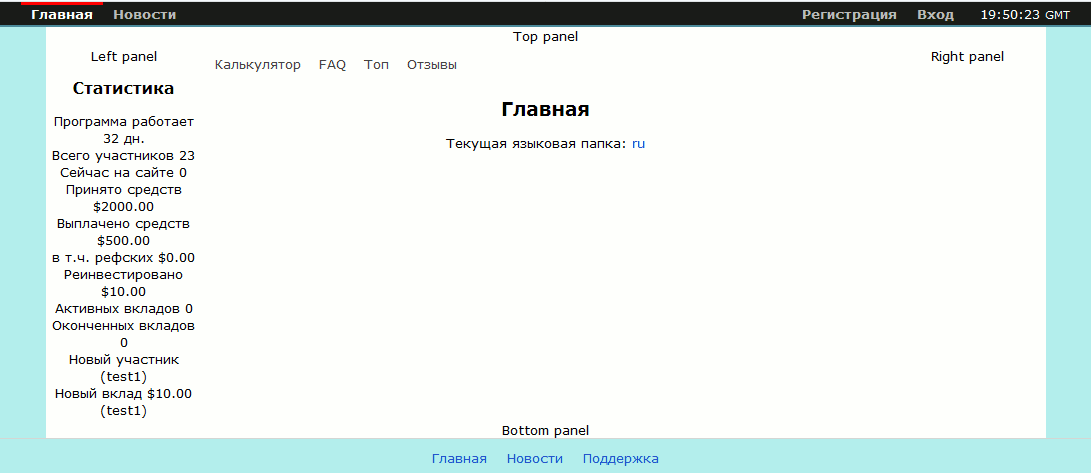
Сохраняем, и заходим на test1.ru/
Есть! Процесс пошёл!
Давайте ещё сделаем рамочку блокам на странице. В дальнейшем, когда мы начнём перемещать эти блоки, рамка пригодится.
Опускаемся ниже по таблице стилей, до группового селектора ._block, ._panel и пропишем ему border: 2px solid #999;
Сохраняем и переходим в test1.ru и обновляем страницу.
Сработало.
Ну ладно поигрались и хватит. Всё нормально работает, значит можно попробовать сделать более-менее приличный дизайн будущего проекта.
По моему, в CMS H-script v307 для этого есть все возможности, даже у не особо продвинутого программиста.
В следующем уроке начнём.
Файлы H-script < < < В раздел > > > Как создать хайп на коленке







Так это вопрос к тому кто натягивал дизайн.
Подскажите, как правильно вставить свой код, чтобы страница отображалась и нужные элементы видно было? Хочу переводчик разных языков поставить, но куда ни ставлю, сайт перестаёт отображаться. Вот, думаю, может в какие-то тэги нужно код вставить?
Ну вот видите. А то меня, некоторый раз, подобные вопросы просто ставят в тупик. Скорее всего вы работаете в Chrome. У него водится такой грешок, поэтому всю разработку я предпочитаю делать в Мозиле.
Спасибо )
Вопрос с фоном, шрифтами и проч. решился. Все дело было в cookie.
Помогла простейшая очистка.
Значит не в точности. У меня же всё сработало. И описал я максимально подробно, больше уже добавить нечего. Будет время — будет продолжение. Пока занят более интересной работой. Не до H-script.
Дерзайте пока самостоятельно, это очень полезно, всё равно инфы нигде не найдёте.
День добрый. По какой-то причине не удаётся поменять фон. Рамки точно также не появляются. Максимум что получилось без проблем- смена лого (favicon.ico) )
Делаю в точности так, как Вы пишите.
В чём может быть причина?
Текст пишется в header.tpl, а настраивается в style.css.
Примерно так
header.tpl
CSS
Привет. Вы не могли бы по подробней расписать про изменение внешнего вида и добавления текста. Вот например у меня в левом верхнем углу логотип пробую справа от логотипа текст написать а он либо сверху появляется либо снизу. Или это не в header.tpl настраивается? Спасибо!