Всем доброго времени суток.
С настройками и файлами скрипта для хайпа мы познакомились в предыдущих уроках. Теперь займёмся непосредственно созданием хайпа.
Что подразумевается под словами Создание хайпа?
1. Дизайн хайпа.
Дизайн хайпа можно купить, сделать самому или скачать бесплатный шаблон в интернете.
По поводу бесплатных, а значит бэ-ушных шаблонов я уже говорил в статье Что такое H-script — это ненадёжный путь и мы им не пойдём.
Покупать шаблон пока рановато. Прежде чем сделать такой шаг, надо почувствовать почву под ногами.
Поэтому, прежде чем обзавестись крутым шаблоном, надо на какое-то время сделать что-нибудь простенькое, так называемое — партизанское.
Я знаю сайты, которые имеют очень скромный дизайн, но тем не менее тарабанят как швейные машинки и имеют огромную аудиторию инвесторов.
Самому молодому из них перевалило за полгода, а самый долгоиграющий работает уже почти два года без перерыва на выходные и праздничные дни.
А учитывая то что все они относятся к фастам — очень заманчивый результат. Несмотря на скромненький диз.
2. Регистрация компании.
Юридическая регистрация компании необходима. Без документов вам будет очень сложно или даже невозможно арендовать хороший сервер.
3. Размещение сайта на хостинге.
Выбор хостинга — очень ответственный момент в создании хайпа и его мы будем рассматривать отдельно и подробно.
А пока займёмся дизайном.
Повторяю, мы не будем создавать какой-либо шикарный внешний вид сайта — это всегда можно сделать потом, когда проект хоть немного наберёт аудиторию.
Моя задача сейчас показать вам на примерах, как изменять внешний вид и позиционирование элементов на страницах и как вывести в нужные места нужные блоки.
А уж каким будет этот внешний вид и где что разместится — решать вам. Можно пойти в гугл, прогуляться по хайпам и составить себе картинку своего проекта.
При этом, для выбора и определения цветов, очень рекомендую использовать экранную пипетку Colours
Итак приступим.
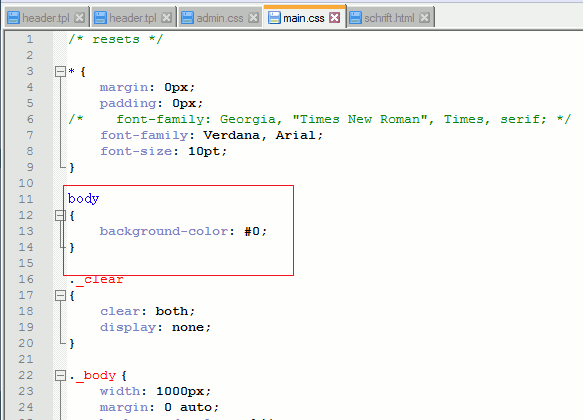
Таблица стилей начинается селектором *. А это значит, что свойства заданные в нём, применяются ко всем элементам.
Здесь, изначально у всех элементов нет никаких отступов, ни наружных ни внутренних, и размер шрифта везде один — 10 pt, то есть 13 px.
Первое что можно сделать — это задать фоновый цвет или фоновое изображение для страницы.
Делается это в файле images — ru — main в селекторе body
Фон можно сделать монохромным.
background-color: #E0FFFF; /* Светло-бирюзовый */
Можно сделать Градиент — переход сверху от белого к бирюзовому.
background-color:-moz-linear-gradient(top, #fff, #E0FFFF);
-webcit-linear-gradient(top, #fff, #E0FFFF);
-o-linear-gradient(top, #fff, #E0FFFF);
Или тот же колер, только от центра к краям.
background-color: -moz-radial-gradient(center, ellipse cover, #E0FFFF, #fff);
-webcit-radial-gradient(center, ellipse cover, #E0FFFF, #fff);
-o-radial-gradient(center, ellipse cover, #E0FFFF, #fff);
Примерно так:
Можно сделать Фоновую картинку. Картинка делается либо из скриншёта, либо находится в Яндекс Картинках.
Фоновое изображение загружается в папку images, которую нужно создать в папке ru.
В стилях пишем:
body{
background-image: url(images/01.jpg);
background-repeat:no-repeat;
background-position:top 0px center;
}
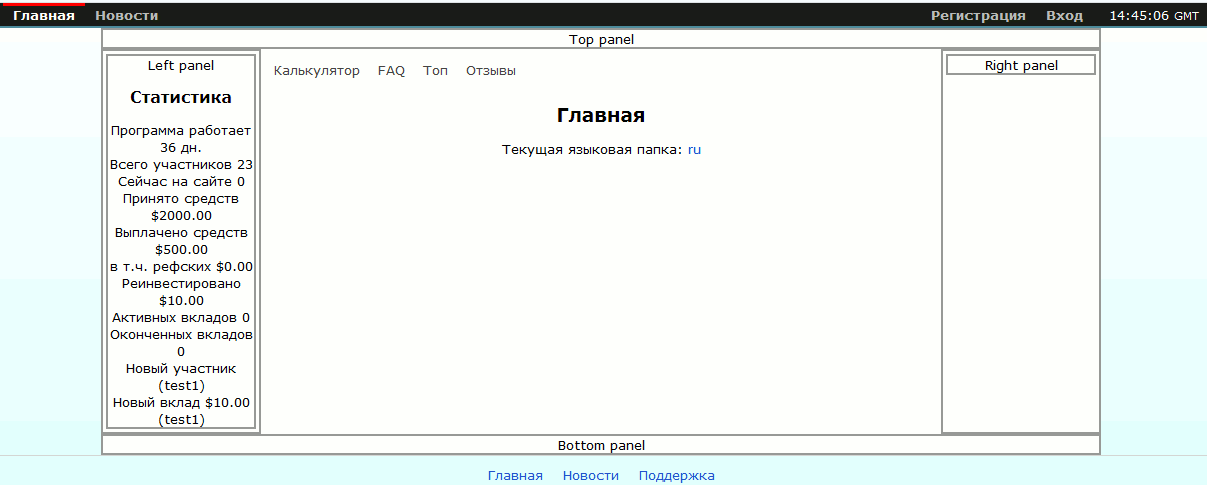
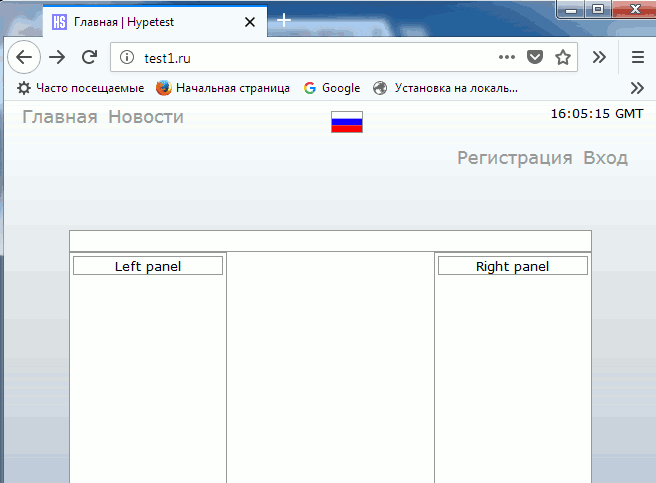
Обновляем страницу test1.ru. и видим следующую картинку.
Изображение закрыто блоком — таблицей. Значит его надо опустить вниз.
Снова идём в стили и в селекторе ._body в свойстве margin, вместо 0 ставим 300px. и сразу для адаптации зададим ширину в 80%.
._body {
width: 80%;
margin: 300px auto;
background-color: white;
}
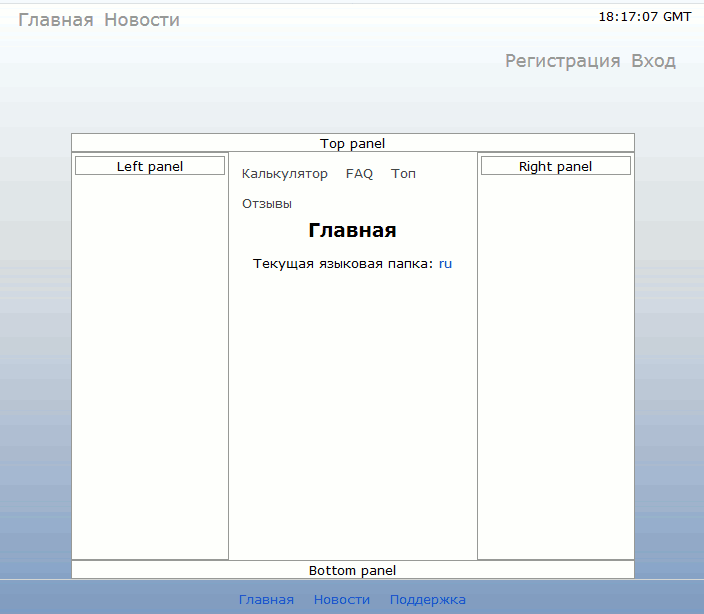
Результат
Как вставляются фоновые изображения понятно. Можно загрузить изображение на всю страницу, можно только на шапку сайта — зависит от вашего вкуса.
Один нюанс — чем тяжелее фоновое изображение, тем дольше грузится страница, так что в дальнейшем я буду работать только с фоновым цветом.
А если кто-то всё-же захочет сделать картинку, то рекомендую установить Прелоадер. Большинство хайпов его используют.
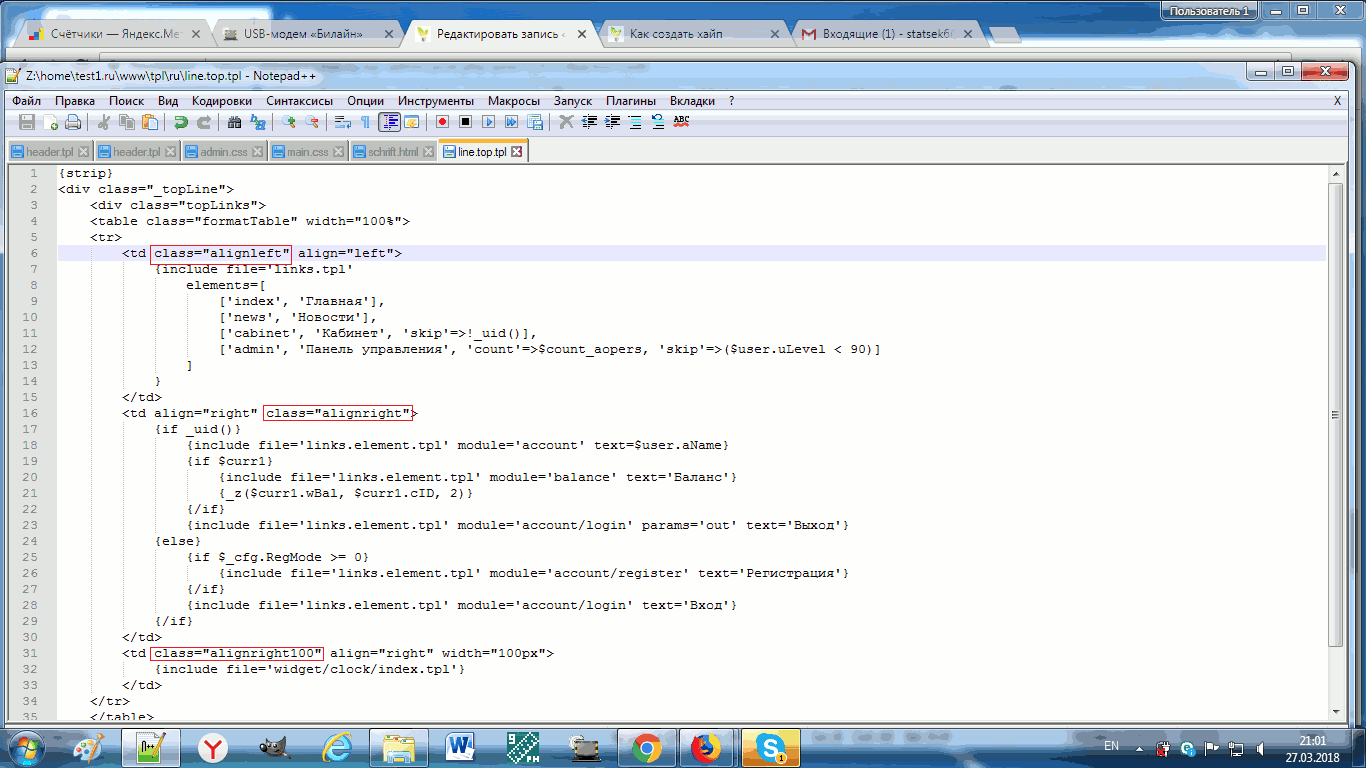
Начнём сверху. Первое сверху горизонтальное меню. И вот тут сразу непонятка.
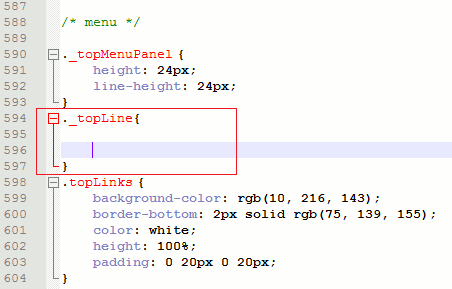
Веб-инспектор определяет верхнее меню как class="_topline", а в стилях для него прописан class="_topMenyPanel".
Оставим _topMenyPane пока как есть, может где-то используется скриптом, потом разберёмся, а пока под ним пропишем ._topline{}
Теперь в этом селекторе можно начинать делать оформление меню, т.е. задать высоту чуть побольше и для адаптации к мобилам — ширину 100%. Цвет оставим на потом, так как сам этот блок светить вообще не нужно.
._topLine{
width: 100%;
height: 50px;
}
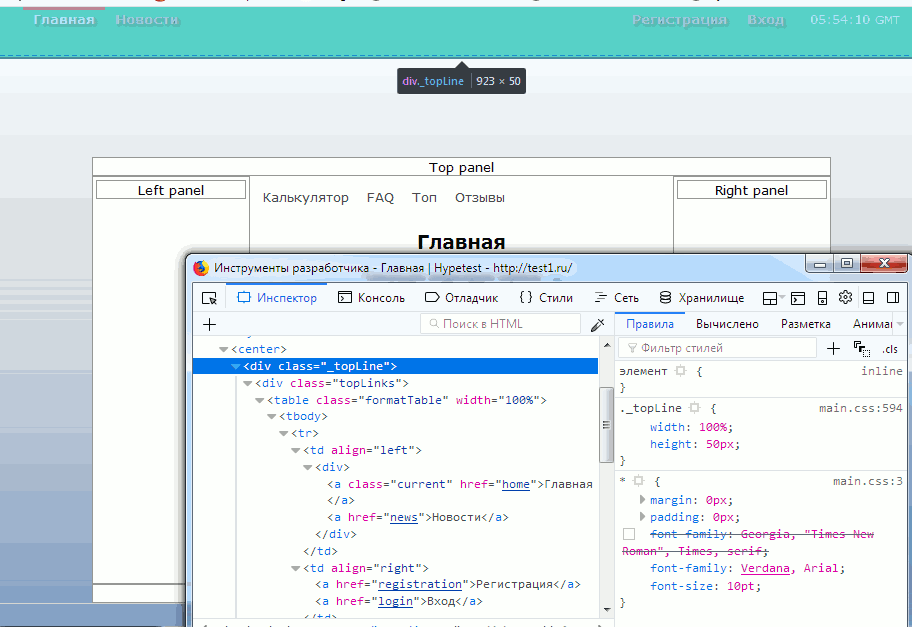
Затем опять идём в веб-инспектор и открываем в нём все элементы древа _topLine.
Вот теперь, когда видно из чего состоит верхнее меню, можно каждый его элемент оформить так как, как душе угодно. Мне угодно скромный дизайн, но вы можете сделать любые навороты доступные в css.
Многие из них показаны и описаны вот здесь и здесь.
Ну а я продолжу.
Первым делом переделаем шрифт меню. Заходим в main.css
.topLinks {
padding: 0 10px 0 10px; /* Чуть уменьшим внутренний отступ */
}
.topLinks a,
.topLinks a:visited {
text-decoration: none;
color: #999; /* Меняем цвет шрифта в в пунктах меню */
font-size: 18px; /* Меняем размер шрифта */
padding: 5px;
}
.topLinks a.current {
text-decoration: none;
color: #999; /* Меняем цвет шрифта в пунктах меню */
font-size: 18px; /* Меняем размер шрифта */
border-top: 3px solid red; /* Оставляем верхнюю красную черту появляющуюся при входе. */
}
.topLinks a:hover {
text-decoration: none;
color: #DCDCDC; /* Меняем цвет пунктов меню при наведении */
Как видите я очень многое убрал в оформлении, а вы можете сделать на своё усмотрение. Главное — понятно как меняется шрифт меню.
Теперь попробуем переместить меню в другое место.
Состоит оно из 4-х блоков: 1. Левый — Главная Новости, 2. Правый — Вход Регистрация, затем блок баланса и блок с часами.
Написаны эти блоки таблицей, и не имеют классов, а это значит, что воздействовать на них через css мы не сможем.
Тогда идём в trl — ru — line.top и прописываем классы этим блокам.
Затем, для того чтобы задать блокам позиционирование, делаем следующее. В main.css в селектор ._topLine прописываем относительное позиционирование, то есть перемещать будем относительно этого блока.
._topLine{
width: 100%;
position: relative;
}
А всем созданным классам делаем селекторы с абсолютным позиционированием. Например
.alignright{
position: absolute;
right: 20px;
top: 40px;
}
И теперь, меняя значения right и top, переносим пункты меню туда, куда хочется.
Результат.
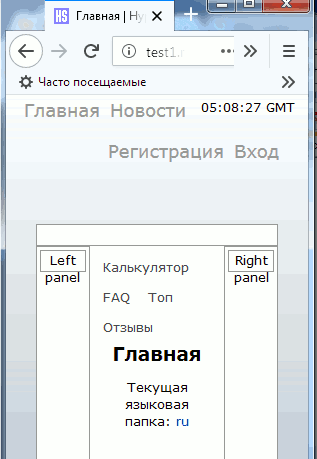
И в мобилах верхнее меню уже не обрежется.
Следующий сверху блок — Top Panel. Обычно в ней размещена статистика.
Здесь я покажу где и как воздействовать на Top Panel, а вот как выводить куда либо какие либо данные, рассмотрим в следующем уроке.
Во-первых уберём слова "Top Panel".
Для этого идём в trl — ru — panel.top и просто убираем эти слова.
Затем идём в main.css и видим там, что для верхней панели прописан класс ._block, но этот же класс прописан и для нижней панели.
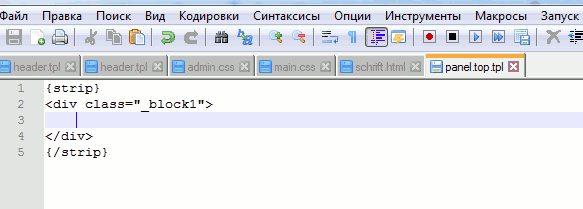
Делаем следующее: в panel.top изменяем класс верхнего блока.
А в main.css прописываем новый селектор ._block1, в который вписываем те-же свойства и добавляем высоту height:20px;, чтоб блок не потерялся. Название-то убрали.
Вот теперь можно задать в стилях для Top Panel размер, позицию, фон, анимацию и т.п.
Едем дальше. С Left panel и Right panel принцип действий точно такой же, как и с верхней и нижней панелями.
Подскажу только, что в стилях им задан класс ._panel, а их файлы в trl — это panel.left и panel.right.
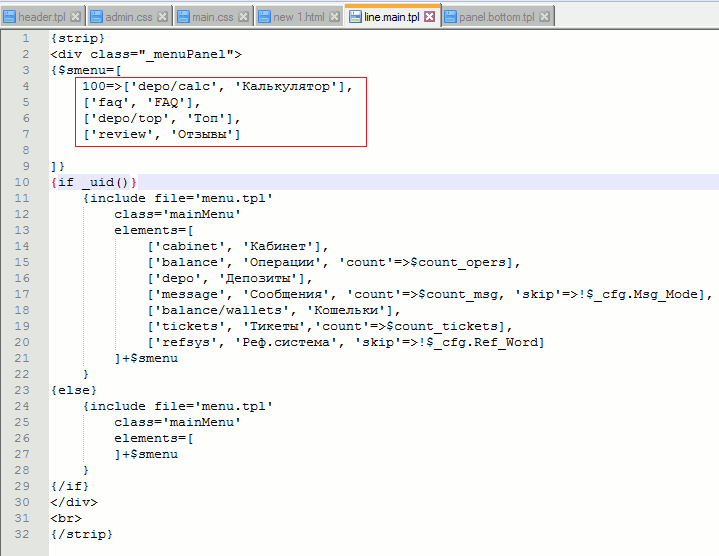
Дальше займёмся средним блоком. Здесь я хочу:
1. Убрать меню Калькулятор FAQ Топ Отзывы, вернее раскидать все эти пункты по другим местам. Калькулятор и Топ думаю вывести напрямую на главной в нижней панели, Отзывы в левой боковой, а ссылку FAQ в верхнее горизонтальное меню.
Слово Калькулятор, думаю вообще заменить на фразу "Сколько Вы здесь сможете заработать".
2. Убрать заголовок Главная.
3. Убрать текст Текущая языковая папка.
4. Перенести в самый верх ссылку ru и сделать её картинкой. В дальнейшем к ней добавим ссылку en, и возможно других языков.
Выводить пункты меню на главной будем в отдельном уроке, а здесь только уберём их из контента.
Заходим в файл trl — ru — line.main и просто убираем требуемые ссылки. Пока сохраним их в блокнот, может пригодятся. Ссылка FAQ точно будет нужна.
Остальные ссылки в этом шаблоне оставим, так как они выводятся в режиме login.
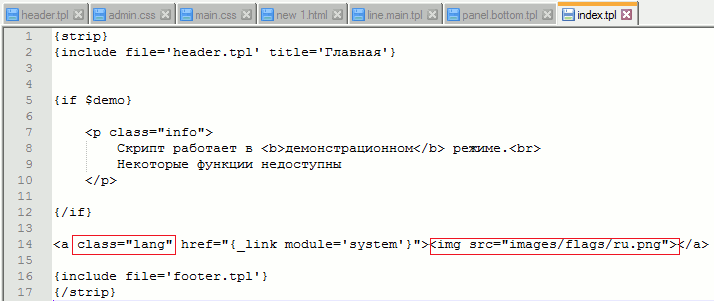
Заголовок Главная, текст Текущая языковая папка и ссылка, находятся в файле trl — ru — index — index.
Убираем <h1>Главная</h1>, убираем текст Текущая языковая папка, а в ссылку, вместо анкора {$current_lang}, вставляем картинку, которая заботливо приготовлена разработчиком в папке images в корне сайта, а самой ссылке задаём класс.
Теперь с помощью этого класса, вешаем картинку вверху в середине экрана, или туда, куда вам захочется.
Вот теперь в контент можно написать легенду и презентацию ваших тарифных планов. Или как-то так.
Остался только фоотер. Три ссылки подвала находятся в файле line.bottom, а оформление в селекторе .bottomLincs a.
Со стилевым оформлением Главной пока всё. В следующем уроке пройдёмся по режиму login, а потом займёмся выводом различных опций в нужные места.
Как изменить внешний вид H-script < < < В раздел > > >















Да будет вам продолжение, конкретно для тех, кто по любому будет всё испытывать на своей шкуре, так же, впрочем, как я, ведь в в тысячный раз говорить, что дело это дохлое, если нет спонсора с бездонным кошельком — смысла нет.
Поэтому тему добью, время будет. Чисто для увеличения трафика на сайт. Тема оказалась востребованная и мало освещённая.
А мало освещённая потому, что ещё раз повторю — дело дохлое, но азартное. Игромания чистой воды, со всеми симптомами и вытекающими. Хвалиться то нечем, вот и помалкивают админы, или напускают тумана, ведь откровенность будет против законов жанра.
Мне же это жанр уже по барабану, поэтому говорю как есть.
А не добил тему до сих пор только потому, что с этой хайпо-деятельностью абсолютно все остальные интересы — побоку. Результат — хрен да маленько в лучшем случае.
приветствую!
а продолжение темы будет?? вроде лето уже закончилось )))
тоже очень жду продолжения. сейчас самое время тренироваться и разбираться в тонкостях. Отдельное Вам спасибо за подробный мануал.
Благодарю за отзыв Van. Отблагодарить меня не сложно. Достаточно погуглить по запросу Монетизация сайта и сразу станет ясно что на сайте приносит веб мастеру доход.
Что касается темы GMS H-script, то она обязательно будет продолжена, но сейчас не время заниматься псевдоинвестициями. Лето. Активность инвесторов резко снижается, и заниматься сейчас хайп-пректами — пустая трата времени. Вот осенью попробуем запустить проект, чтоб до Нового Года, попробовать хотя-бы месяца три стабильно откатать.
Доброго времени суток!
Уважаемый Кутузов Сергей Юрьевич
Хочу поблагодарить Вас за огромную работу которую Вы делаете и которая очень читабельна и полезна для интересующихся. Ваши статьи последовательны и по существу написаны. В инете много разных обзоров, но с Вашими всегда попадаю в цель, за что и благодарен Вам.
От всей души хотелось бы как то отблагодарить Вас за пользу которую Вы несете Вашими статьями.
Прошу Вас о продолжении рубрики «GMS H-script», в частности продолжение урока «Как создать хайп на коленке». Ваш последний комментарий оставляет Ваших учеников в ожидании: «Со стилевым оформлением Главной пока всё. В следующем уроке пройдёмся по режиму login, а потом займёмся выводом различных опций в нужные места». C надеждой на продолжение.
Желаю творческих успехов! 06.07.2018 С уважением: Van