Здравствуйте уважаемые начинающие веб-мастера.
Для реализации кнопки "Наверх" существует много вариантов. Я предложу два наиболее лёгких из них.
Вариант 1
Кнопка с картинкой.
Кнопка с картинкой — самый простой вариант. Давайте посмотрим, как её сделать и реализовать на сайте.
Первым делом идём в Яндекс. Картинки и по запросу "Кнопка наверх" подбираем подходящую картинку.
Так как их там великое множество, то обращаем внимание не только на внешний вид, но и на размер картинки. 100 х 100 пикселей — это предел.
Следующий шаг — создаём из найденной картинки файл.
Делаем снимок экрана (скриншёт), аккуратненько вырезаем из него кнопку, сохраняем и получаем уникальный файл.
Затем будет не лишним доработать картинку, т.е. облегчить до возможных пределов и подогнать размер.
Если вы ещё на пользуетесь ни одним инструментом для этих целей, то рекомендую GIMP.
Как им пользоваться, подробно рассказано в статье Оптимизация изображений
И сразу примите как обязательное правило: На сайт нельзя грузить не оптимизированные изображения.
Даже самая небольшая картинка должна быть по возможности облегчена и подогнана по размерам. Так что простейший фотошоп вам жизненно необходим.
Итак, изображение готово, можно сказать кнопка готова, теперь внедрим её на сайт.
Пример на сайте работающем на WordPress.
Первым делом идём в Записи — Добавить новую и на пустую страницу загружаем готовую картинку. Делается это в режиме редактора Текст.
Затем копируем код картинки, сохраняем его в Блокнот или любой текстовый редактор, который у Вас есть и запись удаляем. Она была нужна только для получения кода.
После этого переходим в файл Подвал (footer.php) и в самом конце, перед </body> вставляем полученный код картинки заключённый в якорную ссылку.
При этом из кода картинки удаляем имеющееся значение класса и прописываем туда своё.
Это нужно для дальнейшей работы со стилями (позиционирование)
<a href="#skrol"><img src="https://starper55plys.ru/wp-content/uploads/2015/04/4.jpg" alt="4" width="45" height="43" class="skroll" /></a>

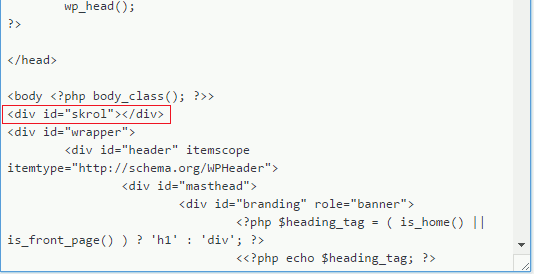
Далее переходим в файл Заголовок (header.php) и сразу после <body> вставляем якорь, представляющий из себя div с идентификатором

Теперь картинка привязана к верху страницы. Осталось её спозиционировать внизу страницы.
В коде изображения у нас задан класс, на основании которого создаём селектор и вносим в него свойства позиционирования
.scroll {
position: fixed; /* Позиционируем относительно окна экрана */
right: 50px; /* Отступ от правого края экран */
bottom: 20px; /* Отступ от низа экрана */
border-radius: 3px; /* Закругляем уголки картинки */
box-shadow: rgba(2,0,0,5.5) 0px 1px 3px; /*Добавляем тень снизу */
Добавляем этот код в файл стилей (style.css)

Ну вот и всё. Пример такой кнопки Вы видите в правом нижнем углу страницы.
Только не долго ей там осталось красоваться, так как в скором времени я переделаю её на кнопку без картинки.
Связано это с тем, что при очередной проверке скорости загрузки сайта оказалось, что эта картинка занимает 0.25 сек. и это происходит в самом начале загрузки страницы.
То-есть прямо влияет на скорость загрузки сайта.
Вариант 2.
Кнопка написанная на HTML + CSS.
Конечно копка без картинки будет смотреться менее эффектно, но для посетителя пришедшего за информацией, это не будет иметь большого значения.
Главное, она будет выполнять свою работу, и не будет влиять на скорость загрузки.
Первым делом нарисуем кнопку. Я покажу код, и то что получилось у меня, а Вы, если хоть немного знакомы с CSS сможете подкорректировать её под свой вкус.
Код:
HTML
<button class="scroll" onclick="location.href='#skrol';">⇑</button>
CSS
.scrol {
width: 40px;
height: 40px;
border-radius: 5px;
color: #4285F4;
font-size: 34px;
background: radial-gradient(#fff 40%, #02A829)
}
Результат:
Вместо текста в кнопке использован спецсимвол html ⇑ (двойная стрелка).
Если поиграть со свойствами gradient (переход цвета) и color (цвет шрифта), а так же добавить box-shadow и text-shadow (тени), то результат сможет украсить любой игровой сайт.
Весь код этой кнопки вставляется так же как у предыдущей, только не забудьте добавить в стили позиционирование.
Желаю творческих успехов.
А ну-ка, что там ещё интересного
Дополнительная панель для сайта
Увеличение картинки по клику
Счётчик обратного отсчёта
Пылающий заголовок
Растягивающийся блок
В раздел