В этой статье рассмотрим,  как вместо цифр, кружочков, и квадратиков в списках, сделать и установить красивые маркеры-изображения.
как вместо цифр, кружочков, и квадратиков в списках, сделать и установить красивые маркеры-изображения.
Между прочем маркеры можно и нарисовать средствами CSS и HTML и о том как это делается вот этот пост, ну а здесь поработаем с изображениями.
Сначала нужно получить картинку маркера.
Можно найти её в интернете, тем у кого есть фотошоп, можно сделать в нём. Я покажу, как сделать маркеры в редакторе Paint, так как он есть во всех Windows по умолчанию.
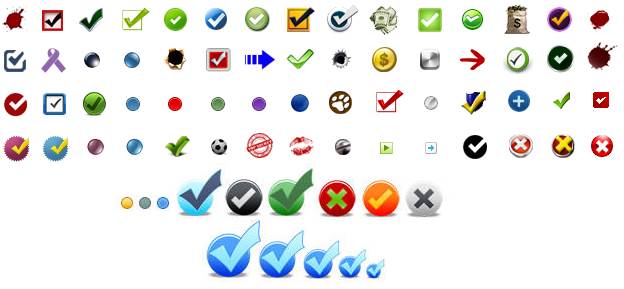
Картинку можно взять прямо отсюда.
Для этого делаем снимок экрана (нажать клавишу Prt Sc Sys Rd), и открыв Paint, щёлкаем по иконке «Вставить».
Затем выбираем «Выделить — прямоугольная область», аккуратно, с минимальным зазором выделяем выбранный маркер, и щёлкаем «Обрезать».
Картинка готова. Теперь «Файл — Сохранить как…», и сохраняем в папку «images» каталога сайта.
Если нужен маркер помельче, то можно уменьшить масштаб экрана браузера(в Paint у меня, например, масштабирование работает очень грубо), и вырезать картинку помельче.
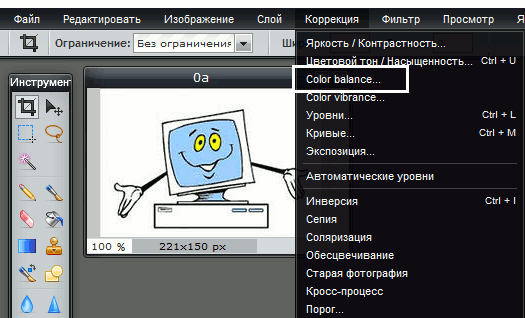
Если у Вас фон отличается от белого, то чтобы закрасить белые углы (картинка-то вырезается квадратная), можно воспользоваться онлайн фотошопом
Загрузив в него картинку нужно войти в меню «Коррекция» и выбрать «Color balanse». Затем, передвигая бегунки, подобрать нужный Вам фон, и сохранить подправленное изображение обратно на свой компьютер, пройдя в меню «Файл», и выбрав «Сохранить как …»
Если фон Вашей страницы вообще тёмный, то можно подобрать заливку цвета, из панели инструментов (слева), и аккуратненько залить белые углы, так называемое полотно изображения. Сама картинка останется такой же как и была.
Теперь приступим к украшению списка этой картинкой. Свойство, применяемое для вставки картинки маркера в список, называется list-style-image. В значении его указывается путь к картинке.
ul{
list-style-image: url(images/2.png);
}Если Вам потребуется заключить список в рамку, то в селектор ul добавляется свойство list-style-position: inside;. Это свойство указывает на то, что маркеры должны располагаться внутри рамки, отодвинув при этом содержание.
ul{
border: 2px solid #ffff00;
list-style-image: url(images/2.png);
list-style-position: inside;
}Можно сделать список в блоке с закруглёнными углами и тенью. Для этого в селектор ul добавляются свойства border-radius и box-shadow.
border-radius: 5px;
box-shadow: rgba(0,0,0,5.2) 0px 1px 3px;Пример, html документ, с использованием этих блоков для списка с маркерами-картинками.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
body{
border: 2px solid #ffff00;
}
ul{
border-radius: 5px;
box-shadow: rgba(0,0,0,5.2) 0px 1px 3px;
list-style-image: url(images/2.png);
width: 150px;
margin: 20px;
}
</style>
</head>
<body>
<ul>
<li>Строка списка</li>
<li>Строка списка</li>
<li>Строка списка</li>
<li>Строка списка</li>
</ul>
</body>
</html>
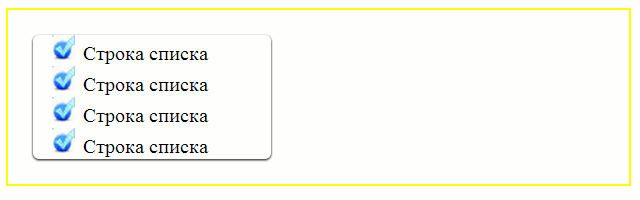
В этом коде Вам нужно будет только вставить своё название картинки в свойстве list-style-image, там где 2.png, а у меня получился вот такой список
Попробуйте поиграть со значениями (цифрами) в блоках border-radius и box-shadow, чтобы узнать, какие очертания может принять этот список.
Как форматировать текст внутри списка, смотрите в Уроке 1 CSS, в статьях «Шрифты», «Размер и цвет шрифта», «Жирный и курсивный шрифт».
Чтобы сделать такой список в виде меню, нужно вставить в тегах li ссылки на нужные страницы.
Маркеры можно и нарисовать средствами CSS. Об этом в статье CSS маркер списка
На следующей странице будем задавать ширину и местоположение для любых рамок.




Сделал как вы здесь написали, получилось хорошо, спасибо. Только ширину блока лучше в процентах задавать. Ну это, наверное, кому как удобнее.
Пожалуйста.
Спасибо!
Сделал, Читайте на здоровье.
Ну, как бы и чудесно всё в песочнице, не обессудьте и не посылайте почитать умные мануалы, но как бы это все да в Word Press прикрутить, и к каким -рнр -css. Может выдадите на гора новую статью? А учитывая то, что здесь самые детальные и подробные инструкции…, ну а вообще, как найдется время, то будьте так добры…