Здравствуйте уважаемые начинающие веб-мастера.
Если Вам на сайт нужна интерактивная карта, с указанием местоположения, а так же путей подъезда, подхода, подлёта и т.п., то эта инструкция для Вас.
Из этой ситуации, как и положено, есть два выхода — один через сервис Яндекса, другой через сервис Google.
Карта от Яндекса
Так как выход через Яндекс гораздо удобнее, просторнее и короче, то с него и начнём.
Вообще-то тут и рассказывать особо нечего. Достаточно зайти в Конструктор карт. Яндекс, и нажать Создать новую карту, и дальше даже ребёнок сможет её создать и получить код для вставки на сайт.
Подскажу только что перед тем как нажать Создать карту, прокрутите слайдер до картинки Узнайте о возможностях Конструктора, и перейдите по ссылке Помощь, открыв её в новой вкладке
Там настолько подробная инструкция, не свойственная для Яндекса, что добавить просто нечего, и лучше написать не получится.
И можно создавать свою карту, заглядывая в соседнюю вкладку с инструкцией.
Вот результат 5-и минутной работы.
Ещё несколько минут, и можно проложить маршрут из любой точки мира, к нашей площадке.
Карта от Google
Сервис Гугла более навороченый, но при его использовании есть пара подводных камней, которые я помогу вам обойти.
Несмотря на множество инструкций в сети по созданию карты Google на своём сайте без плагина, сделать это оказалось не так уж просто.
Первое, о чём не сказано ни в одной инструкции — это о необходимости иметь аккаунт в Coogle, так как сервис-то Гугловский.
Конечно аккаунт веб мастеру необходим, но для новичка этот момент может оказаться тормозом.
Но даже если аккаунт у Вас есть, то после создания карты Вас ждёт ещё одна «приятная» неожиданность.
Дело в том, что по умолчанию в Google картах включён упрощённый режим, в котором отключены некоторые функции, среди которых и установка карты на сайт, и значит получить в нём код для вставки невозможно.
Сделано это для того, чтоб карты быстрее загружались.
Вот теперь, зная о поджидающих неожиданностях, будем создавать карту.
Если у Вас ещё нет аккаунта в Гугле, то вводим в поисковой строке Аккаунт Google и создаём его.
Если у вас этот вопрос ещё не возникал, то сразу предупрежу, что заниматься сайтостроением без регистрации в Гугле, невозможно.
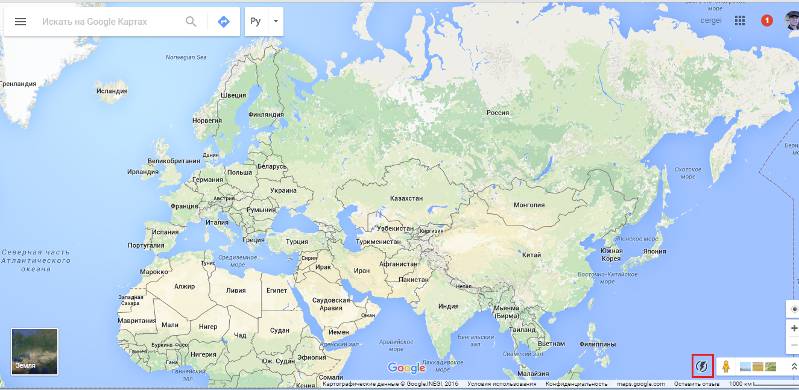
Аккаунт есть, теперь идём в сервис Google Mars и на открывшейся карте, в правом нижнем углу находим значок молнии.
Щёлкнув по нему вы увидите сообщение что пользуетесь упрощённой версией, и предложение перейти в полный режим, чем и воспользуемся
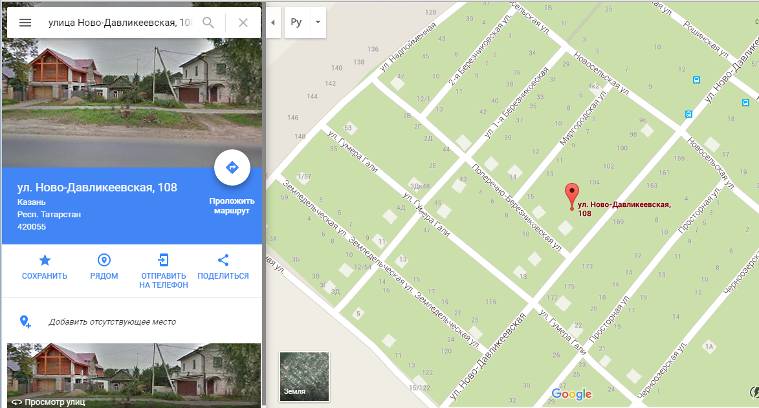
Вот теперь вводим адрес в поле поиска, и Гугл сам найдёт это место, поставит метку, покажет панораму и предложит проложить маршрут.
Правда панорама будет прошлогодней или что-то около того, но тут уж ничего не поделаеш, таковы возможности сервиса.
Вот теперь можно ставить ещё метки, прокладывать маршруты и делать другие настройки. Тут я не буду Вам мешать, так как всё это очень понятно и не сложно.
Основная наша цель — получить код для вставки на сайт.
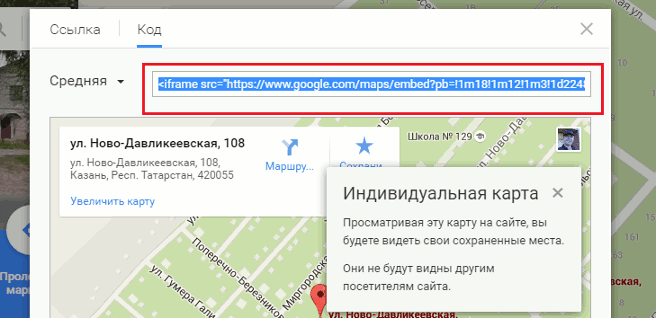
Находится он под значком меню (три горизонтальные палочки) в левом верхнем углу экрана, в пункте меню Ссылка/Код.
Щелкаем по нему, затем в открывшемся окне по Код, и вот он — предмет наших устремлений.
Копируем и вставляем на страницу сайта, в том месте текста, где надо разместить карту. Код вставляется в режиме редактора Текст.
Вот результат.
Карту можно вставить не только в страницу, но и в виджет Текст, и тем самым разместить её в сайдбаре сайта.
При этом в коде карты возможно придётся найти атрибуты width и height, задающие размер отображаемой карты и переписать в них значения на более мелкие, чтоб втиснуть её в сайдбар.
Вот так на Ваш сайт можно поместить карту с точным указанием того места, куда вам позарез необходимо завлечь клиента.
Или показать маршрут предполагаемой экскурсии, тур похода, рыбалки, охоты и т.п.
Дочерние темы < < < В раздел > > > Правим шаблон
Как сделать иконку для сайта — favicon
Перевод сайта с Денвера на хостинг Бегет
Сайт в интернете, что дальше? Первичная оптимизация сайта




Карта делается преимущественно для того чтоб люди могли Вас найти, и добраться. А делать или нет, и что указать — это уж зависит от задач, которые вы собрались решать.
подскажите, а карту обязательно нужно делать?И если у меня нет офиса, указывать дом адрес?