Новичку очень трудно найти нужный символ или слово в массе кода, однако это делается очень быстро и просто. Если не знаете как, то читайте дальше.
В следующей статье, мы приступим к редактированию шаблона, и нам придётся находить нужные элементы в коде темы.
Если кто-то ещё не видел, что из себя представляет код шаблона, то зайдите в Консоль — Внешний вид — Редактор.
Перед Вами откроется код файла style.css. Покрутите его вниз, и первое, что придёт Вам в голову будет: ё-моё, как же в этой массе английских слов, цифр и символов, найти то, что нам будет нужно.
Для полноты ощущения, можно открыть один из php файлов, которые расположены в колонке справа от поля редактора.
Только сразу отгоните мысль типа: «Я в этом до самой смерти не разберусь». Разберётесь, и я Вам в этом помогу.
Рассмотрим два варианта, в зависимости от начальных условий, нахождения нужного элемента в коде.
Вариант 1.
Условие: мы точно знаем то, что нам нужно найти.
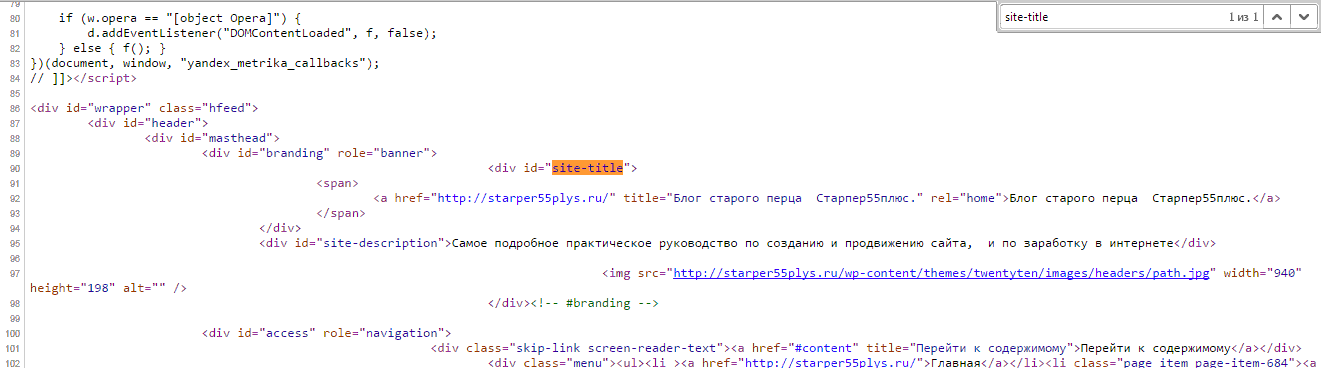
Для примера возьмём код страницы.
Комбинация клавиш Contrl-F откроет окно поиска в правом верхнем углу, в которое можно ввести искомый элемент кода. Элемент и все его повторения подсветятся.
Этот поиск работает абсолютно для любого кода, открытого в браузере, то есть на странице.
Вариант 2.
Условие: мы видим элемент на странице, но не знаем ни его html, ни css.
В этом случае потребуется web-инспектор, или по другому Инструмент разработчика.
Инструмент разработчика есть во всех браузерах и открыть его можно или клавишей F12, или правой клавишей мыши, выбрав "Просмотреть код" или "Исследовать элемент". В разных браузерах по разному.
Главное не выбирайте "Просмотреть код страницы". Похоже, но не то.
После этого появится web-инспектор. Его интерфейс в разных браузерах немного отличается, но принцип действия везде одинаковый.
Я покажу на примере web-инспектора Chrome.
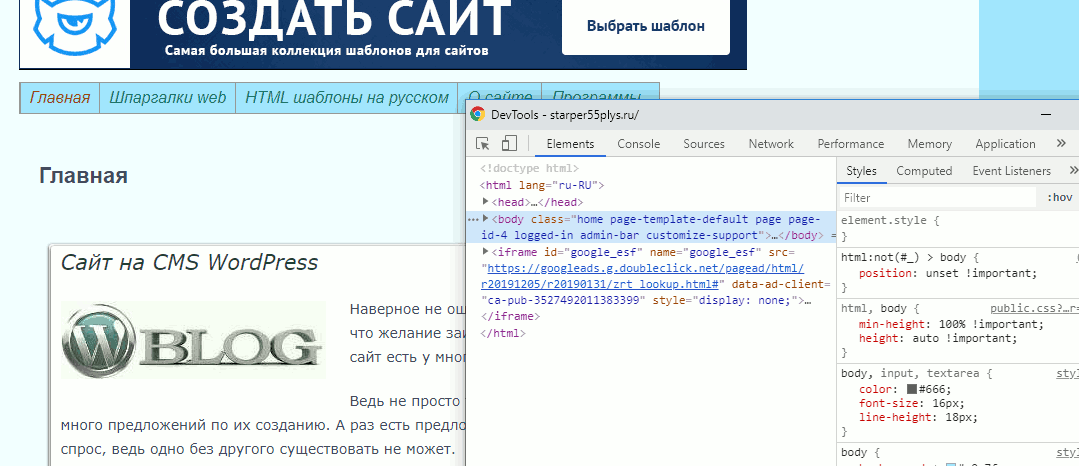
Заходим на страницу и открываем web-инспектор. По умолчанию он откроется в двух колонках, в левой будет html код всех элементов, находящихся на странице, а в правой — css оформление.
Изначально, код откроется в сложенном виде, то есть будут видны только основные элементы страницы, но если щёлкнуть по треугольничку в начале строки, то откроются все вложения, находящиеся в элементе.
И вот так, открывая вложение за вложением, можно добраться практически до любого элемента, находящегося на странице.
Определить, какой код, какому элементу соответствует, очень просто.
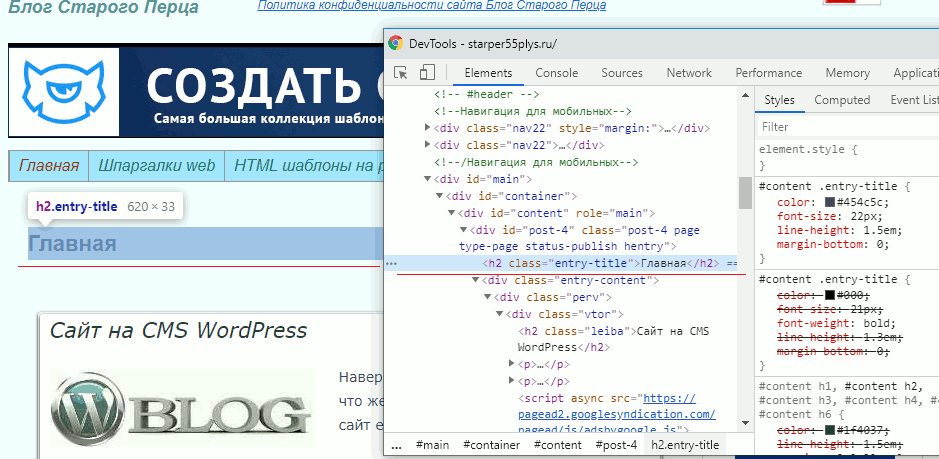
Надо просто вести по строкам курсором, и как только курсор оказывается на строке с кодом, так тут-же элемент, которому соответствует этот код, подсвечивается.
Теперь найдём css этого элемента. Для этого надо один раз щёлкнуть левой клавишей по строке с html, и в правой колонке отобразятся все стили, которые ему заданы, а так-же стили, влияющие на элемент, от родительских элементов.
Теперь, зная class или id элемента, можно спокойно идти в файл style.css, найти в нём нужный селектор, с помощью Поиска (Ctrl+F), и править внешний вид элемента.
Желаю творческих успехов.

Перемена
— Мам, ну почему ты думаешь, что если я была на дне рождения, то сразу пила?!
— Дочь а нечего что я папа?
Объявление в метро: «при обнаружении подозрительных предметов сделайте подозрительное лицо.
В раздел > > > Исправляем шаблон WordPress. Веб-инспектор
Исправляем шаблон WordPress. Веб-инспектор;
Редактор WordPress;




Вам нужно ознакомиться с веб-инспектором. С его помощью Вы найдёте ту область на странице, которую надо изменить. Так-же в веб-инспекторе будет указан селектор стилей, в котором задано оформление этой области. Затем в файле стилей style.css найдёте указанный селектор и в нём будет прописан нужный вам margin.
Здравствуйте! Подскажите пожалуйста как удалить белую полосу над шапкой сайта? Мне сказали, что надо удалить margin-top:8px а где его искать и как его удалить, чтобы после обновления страницы изменения остались. Помогите пожалуйста. Делаю только свой третий сайт и такая непруха, как с этим справиться не знаю. Спасибо
Не подскажу, так как сам не знаю. На Хабр надо http://qna.habr.com/
Здравствуйте! Авось подскажите как подшаманить код динамической страницы.
Изучаю управление сайтом на битриксе и столкнулся с такой задачей: на главной сайта есть слайдер на нем некая надпись в несколько строк, надо для лучшего дизайна переносить слова на следующую строку в нужный момент. В общем вставить . Не пойму как найти код для редактирования. В административной части виден только код компанента вызывающий этот слайдер с надписью из базы данных. В инфоблоках там только настройки свойств. У многих такая же запарка и ни кому так ни кто и не ответил. Только мозги парят.
Привет из колхоза.
Попробуйте искать span class=»woocommerce-input-wrapper», а уж в нём найдёте это текстовое поле. А так, да кто его знает, куда разработчик засунул тот или иной элемент. Напрягите Поиск, если нет в паке темы, поднимитесь на уровень выше, и так до тех пор пока не выплывет.
Здравствуйте!
Сможете подсказать где найти и изменить название слова в шаблоне? Через плагин файловый менеджер никак не найду. Весь шаблон темы и плагина вукоммерс обрыл. Другие слова без проблем нахожу и изменяю, а это не могу. ссылку скрина в графе сайт вставил. Спасибо
https://drive.google.com/open?id=1Gqaimijak0NVRKaPrHQJnDPC1z7ABlI5
Полностью согласен. Очень полезный инструмент для разработчика.
Спасибо за статью. Я для поиска свойств елементов страницы пользуюсь встроенными средствами браузера Google Chrom.
Что очень хорошо — это возможность вносить в css-свойства страницы изменения и сразу видеть результат этих изменений. После того как добьюсь нужных мне изменений, вношу правки в шаблон сайта.
С самого начала вообще в код боялся лезть. Первая попытка закончилась полной поломкой шаблона. Сейчас проще, но тоже делаю под руководством таких уроков как этот. Спасибо.
Здравствуйте. Ваш сайт для меня просто находка. ))) Я только сейчас решила освоить искусство управления шаблонами WordPress, так что буду заглядывать.
В мозиле удобнее всего код подсвечивать