Take the html image code familiar to all WordPress users.
HTML
<img src="https://starper55plys.ru/wp-content/uploads/2013/03/10.png"
title="" alt="" width="122" height="246" class="alignleft" />
We add a cursor with a magnifier with a plus and an onClik event handler with the name of the function that will increase and decrease the image.
<img src="https://starper55plys.ru/wp-content/uploads/2013/03/10.png"
title="" alt="" width="122" height="246" class="alignleft"
style="cursor: zoom-in;" onclick="example(this)" />
Javascript
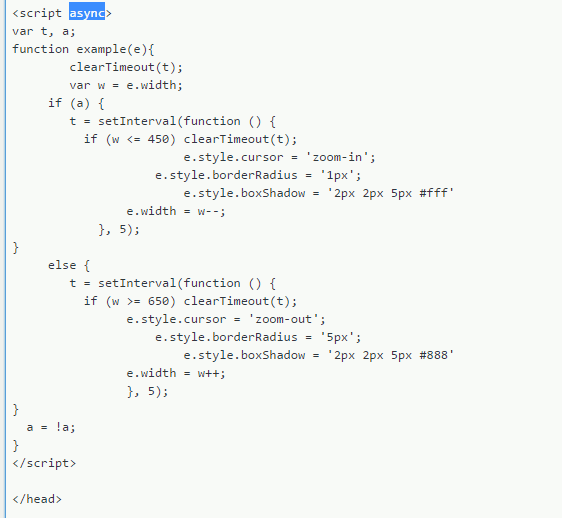
<script>
var t, a;
function example(e){
clearTimeout(t);
var w = e.width;
if (a) {
t = setInterval(function () {
if (w <= 450) clearTimeout(t);
// Styles to reduce
e.style.cursor = 'zoom-in';
e.style.borderRadius = '1px';
e.style.boxShadow = '2px 2px 5px #fff'
e.width = w--;
}, 5);
}
else {
t = setInterval(function () {
if (w >= 650) clearTimeout(t);
// Styles to increase
e.style.cursor = 'zoom-out';
e.style.borderRadius = '5px';
e.style.boxShadow = '2px 2px 5px #888'
e.width = w++;
}, 5);
}
a = !a;
}
</script>
Here is such a small, simple, but very useful program.
Now let’s see how to implement it on WordPress.
In the script tag, add the async attribute for asynchronous loading, and paste the script into the header.php file, before the closing tag & lt; / head & gt;

Check how it works.

The drawback of this script is that it is tied to the width of the picture.
А значит корректно работать он будет с изображениями имеющими одинаковую ширину, т.е. настройки в переменной w можно сделать только привязанными к определённому размеру +- 20px.
Например ко всем картинкам имеющим ширину 200px можно привязать настройку на увеличение до 400px.
Для картинок с шириной отличающейся более чем на 20-30px, придётся менять настройки или добавлять ещё один скрипт с другим именем функции.
I wish you creative successes