Подробное руководство, как скачать, установить, настроить и пользоваться, самым популярным и обладающим огромными возможностями, редактором кода Notepad++
- Скачать
- Установка Notepad++
- Первичные настройки
- Начало работы в редакторе
- Возврат
- Перетаскивание
- Автозавершение
- Бекап
- Расширения
- Перенос строк
- Поиск. Массовая замена, удаление и добавление символов и элементов кода
Notepad++ — бесплатный, очень удобный редактор, с подсветкой синтаксиса, русскоязычным интерфейсом, поддержкой всех языков программирования, и кучей других полезных примочек.
Любой файл, написанный в редакторе, можно сразу открыть в браузере и посмотреть как он выполняется, то есть, увидеть результат.
Аналогичные функции есть у программ, называемых песочницами, и они вроде-бы удобнее, но у них результат выводится в программном окне, что не гарантирует корректного отображения в браузере.
Поэтому, для отладки лучше использовать Notepad++.
Он открывает результат кода непосредственно в браузере, в котором уже можно использовать Веб инспектор, что в разы расширяет возможности разработки.
Скачать
Скачать редактор лучше всего с официального сайта разработчика Notepadd++ Home
Правда сайт на английском, но с переводчиком Chrome, это большого значения не имеет.
Вкладка Скачать, в боковом меню слева, откроет все, рабочие на данный момент версии блокнота.
Не так давно это было актуально, так как редактор переживал бум обновлений и, бывало, работал некорректно, в связи с чем приходилось устанавливать более ранние версии, но теперь всё в прошлом и Notepad++ вновь стабилен, и радует нас своей работой.
Так что выбираем самую свежую версию, так как в дальнейшем, если мы будем настраивать различные полезные фишки, о которых я расскажу, предстоящие обновления придётся отключить
Вот тут есть несколько очень важных нюансов!
Notepad++ выходит на двух платформах: 64-битная — X64 и 32-битная — X86.
Если ваше ПО — 64-битная десятка, то это ещё не означает, что вам потребуется редактор с такой-же разрядностью.
Чтобы точно определить, что вам выбрать, нужно пройти в диск С вашего компьютера и посмотреть в какой папке находятся установленные у вас браузеры.
Для этого идём в Этот компьютер — Диск С, в котором есть две папки Program Files и Program Files (х86).
В первой расположены программы работающие быстрее на х64, во второй на х32.
Браузеры скорее всего находятся во второй папке.
Если это так, то выбираем для загрузки 32-х битную версию (х86), если браузеры в первой папке, то выбираем х64.
Установка Notepad++
Редактор сравнительно лёгкий, и его загрузка не занимает много времени.
Можно, не дожидаясь завершения, в окне загрузок (в браузере Chrome оно в нижнем левом углу экрана) щёлкнуть по треугольнику справа, и в открывшемся меню выбирать "Открыть по завершении".
Можно дождаться окончания загрузки, и также, щёлкнув по треугольничку справа, выбрать "Открыть".
После этого появится окно контроля учётных записей. Нажмите "Да".

В следующем окне выбирается язык интерфейса редактора. По умолчанию там уже стоит Русский, так что просто жмём "ОК".
После этого Вас поприветствует мастер установки, которому нужно дать команду "Далее".

Затем будет предложено ознакомиться с лицензионным соглашением, которое лучше просто "Принять", так как они все стандартные и что-то не принять там просто не возможно.

После этого указывается папка, в которую устанавливается редактор, запоминаем и нажимаем "Далее".

Затем спрашивается, какие компоненты программы Вам нужно установить. Зачастую бывает, что в таком списке прячутся рекламные приложения, но я проверил здесь ничего подобного нет, так что "Далее".

Здесь нужно указать где, и какие ярлыки будут созданы. Можно тоже ничего не менять, и просто нажать "Установить"

Произойдёт установка, и вновь откроется окно мастера установки, в котором нужно дать команду "Готово".

После этого, на панели задач, внизу экрана, появится иконка с изображением блокнотного листа с карандашом, и если щелкнуть по ней, то откроется главная страница редактора.

Если иконка редактора не появилась на панели задач, то нужно зайти в меню "Пуск" (первый символ внизу экрана), найти там строчку "Notepad++", щёлкнуть по ней, и в открывшемся подменю, щёлкнуть правой клавишей по строке с иконкой Notepad++(блокнот с карандашом), откроется ещё одно меню, в котором нужно выбрать "Закрепить на панели задач".
На панель задач её нужно поместить потому, что в дальнейшем пользоваться им придется очень часто, а с панели задач открывать редактор можно одним кликом.
Редактор Notepad++ установлен. Теперь начинается самое интересное.
Первичные настройки
1. Создание директории для файлов, написанных в Notepad++.
Директория (папка) нужна для того, чтобы написанный в Notepad++ файл, открылся в браузере Вашего компьютера.
Папку проще всего создать в библиотеке "Документы", из-за простоты доступа. Можно, конечно, для этих целей выбрать любое другое место на компьютере.
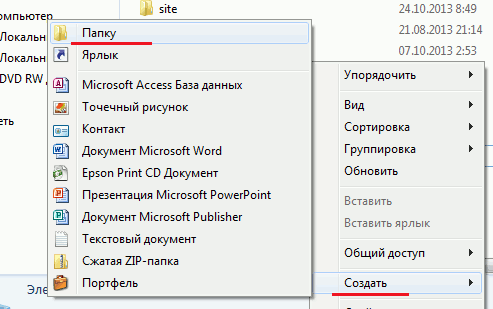
Заходим в библиотеку "Документы" (Пуск — Компьютер — Документы), и щёлкнув по полю с файлами правой клавишей, выбираем, в открывшемся меню, "Создать".
В меню "Создать", выбираем "Папку", после чего, в столбце файлов библиотеки "Документы", появиться строка, с эмблемой папки, и окрашенной в синий цвет строкой "Новая папка".
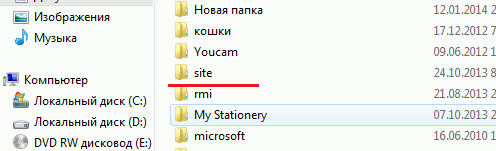
Нажимаем клавишу "Backspace", строка "Новая папка" очищается, и пишем вместо неё название "site". Напоследок щёлкаем по пустому полю — папка "site" сохранена.
Это значит, что место на Вашем компьютере для файлов, написанных в Notepad++, готово. То есть мы создали директорию или корневую папку.
Если Вы планируете создавать и открывать php файлы, то директория сайта создаётся намного по другому, так как для скриптов потребуется интерпретатор, функции которого может выполнить Денвер.
2. Установка кодировки.
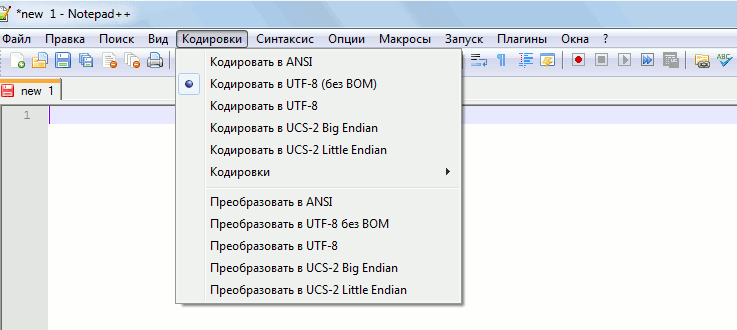
Для установки кодировки, проходим во вкладку "Кодировки" и выбираем UFT-8.
В других кодировках все русские буквы будут отображены в виде знаков вопроса, или каких нибудь других непонятных символов, другими словами — кракозябрами.
3. Подключение браузеров.
В более ранних версиях, браузеры в редакторе были включены по умолчанию, а теперь их приходится подключать вручную.
С чем это связано? Возможно с безопасностью. Ведь был же взлом версии 7.3.3, после чего и пропали браузеры из меню "Запуск".
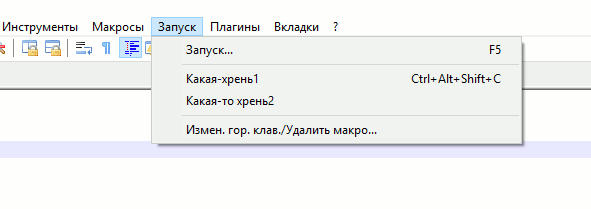
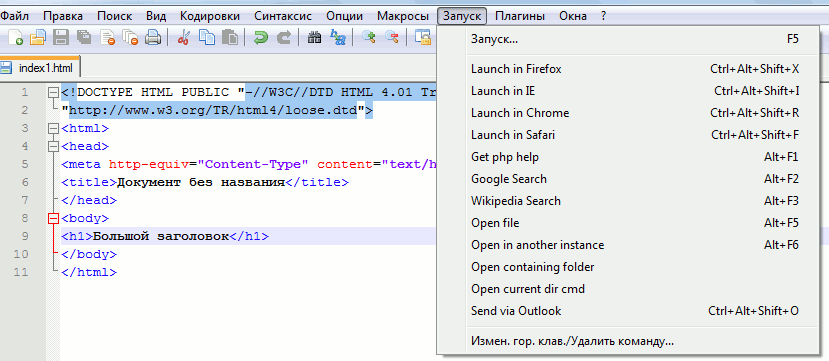
Теперь в меню "Запуск" нет списка браузеров, зато есть какая-то хрень, типа Wiki и ещё чего-то, которая ничего не открывает.
Итак, сначала напишем что нибудь в редакторе для тестирования, после установки браузера.
Затем идём в меню Запуск. (Я тут немного переделал скринщёт, чтоб вам показать, ведь у меня уже всё настроено)
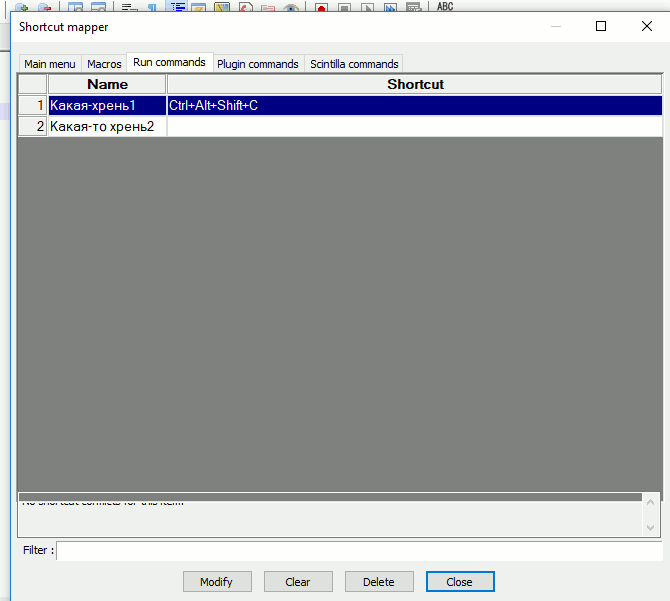
Всё лишнее можно удалить. Для этого нажимаем Изменить горячие клавиши
Откроется окно Горячих клавиш, в котором щёлкаем по строке с названием опции, она выделяется синим и жмём Delete (Удалить).
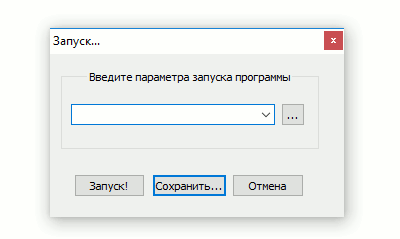
Закрываем окно, и снова в меню Запуск. В нём осталась лишь одна строка — Запуск.
Переходим по ней. Откроется окно Запуск, с просьбой ввести параметры.
Нажимаем на поисковик (квадратик с тремя точками) и находим в открывшемся поисковике на нашем компьютере нужный браузер.
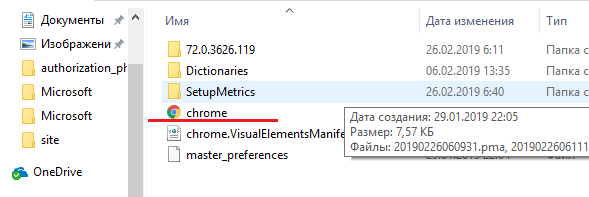
То-есть снова Этот компьютер — диск С — Program Files (x86) — Google — Chrome — Application
В этом каталоге и есть исполняемый файл браузера
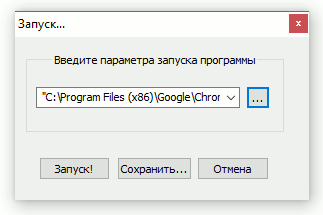
Двойной щелчок по нему, и путь к файлу появляется в окне Запуск редактора.
Но это только запуск браузера, а нам надо отрыть файл в этом браузере, поэтому к имеющемуся пути нужно дописать команду
$(FULL_CURRENT_PATH)
Общая запись в строке параметров окна Запуск будет такой
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" "$(FULL_CURRENT_PATH)"
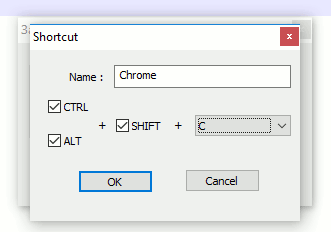
Нажимаем Сохранить, после чего откроется окно в котором нужно ввести название строки меню и задать горячие клавиши.
Вводим и ОК.
Теперь в окне Запуск нажимаем кнопкуЗапуск.
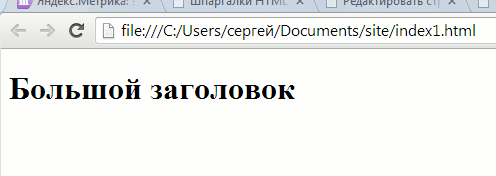
Результат
Можно проверить из меню Запуск — всё отлично работает.
Другие браузеры добавляются точно так-же.
На этом с первичными настройками закончим, так как уже можно начинать работать, а как сделать другие фишки, смотрите в меню в конце статьи.
Начало работы в редакторе Notepad++
Открываем редактор, щёлкнув по его иконке, и попадаем на главную страницу Notepad++.
На этой странице находим иконку "Новый" (белый лист), которая расположена в самом начале панели инструментов редактора, и щёлкнув по ней открываем новую вкладку, по умолчанию "nev1", в которой и будем создавать файл.
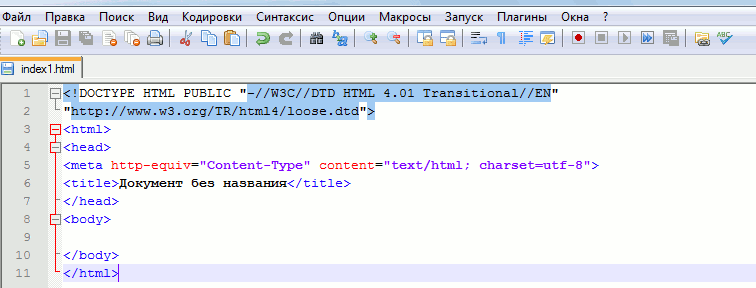
Файл — это html документ, и чтобы не тратить время на написание его каркаса, предлагаю посмотреть пост Каркас страницы , скопировать приведённый в начале статьи код, и вставить его в nev1.
Кстати, в той же статье можно узнать, из чего состоит каркас html документа. Пригодится.
Теперь щёлкаем по меню "Файл" (верхняя строка), выбираем "Сохранить как…", и в открывшемся поисковом окне проводника, находим созданную нами папку "site".
Открываем её (откроется пустое поле), и внизу окна поисковика, в строке "Название файла", к nev1, приписываем расширение, в котором мы будем создавать документ.
Это могут быть nev1.html, или nev 1.css, или nev 1.php. Можно вообще убрать nev 1 и сразу писать index.php или style.css, в нашем случае index.html и "Сохранить".
Кстати, редактор поддерживает все имеющиеся в природе расширения.
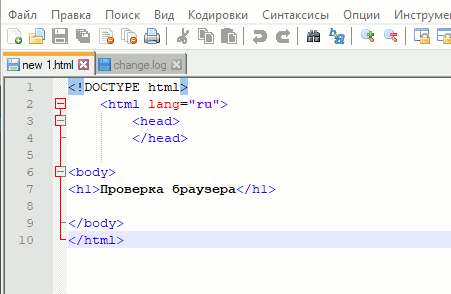
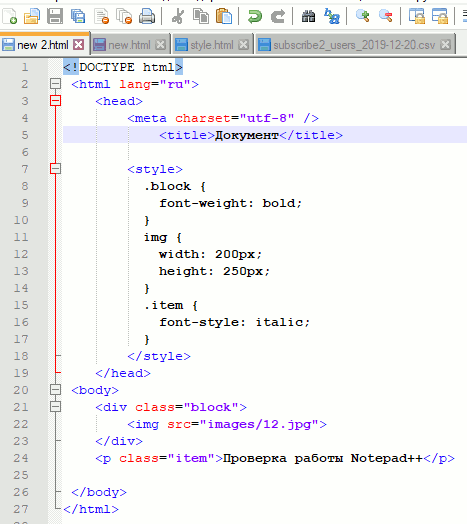
После этого наш файл в редакторе приобретёт вот такой симпатичный вид.
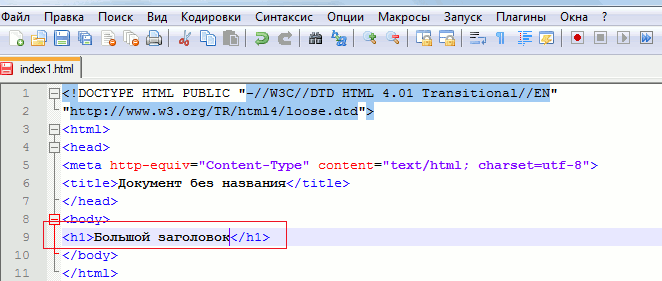
Теперь можно попробовать что либо написать в теле документа (тег body), и посмотреть, как отобразит нашу запись браузер.
Давайте, для пробы, напишем самый большой заголовок h1.
Сохраняем написанный код, щёлкнув по третьей слева, на панели инструментов, иконке — "Сохранить".
Кстати, у каждой иконки, расположенной на панели инструментов редактора, при наведении на неё курсора, появляется название соответствующего ей инструмента, на русском языке, что исключает ошибку.
При сохранении, иконка окрашивается из красного, в синий цвет, что так же всегда предостережёт Вас от ошибки.
Чтобы открыть результат, идём меню "Запуск", и выбираем в нём браузер, из тех которые мы установили.
Так как у меня Chrome, то и открою файл я в нём.
Ну вот, теперь можно смело экспериментировать с html кодом, и таблицами стилей (их так-же можно писать в html файле, в теге head), и сразу смотреть, что из этого получается.
Возврат
А теперь давайте посмотрим что ещё есть на панели инструментов и с чем чаще всего придётся работать.
Опция Вперёд-Назад — две полукруглые стрелочки. В основном, конечно, Назад.
Например если Вы сделали ошибку, и браузер отобразил чёрте что, можно быстро сделать шаг назад, чтоб вернуть всё на место не ковыряя код, и количество таких шагов не ограничено.
Размер шага составляет один клик, так что можете, не боясь запороть весь код, экспериментировать сколько душе угодно.
Перетаскивание
Следующим замечательным свойством, здорово облегчающим написание кода, является перетаскивание. Перетащить мышкой можно любой участок кода, в любое место кода, нужно лишь выделить нужный участок, и тащи куда пожелаешь.
Очень часто, после просмотра результата, появляется желание поменять некоторые элементы местами, и вот тут перетаскивание очень упрощает процесс.
Делается так: нажал левую клавишу — выделил участок кода — отпустил клавишу, затем снова нажал и потащил.
Кстати перетаскивать можно и открытые вкладки, совсем как в браузере.
Автозавершение
Если Вы не совсем уверены в правильности написания некоторых тегов и атрибутов html, свойств и значений css, функций, операторов и других элементов php, то для подсказки можно включить авто-завершение.
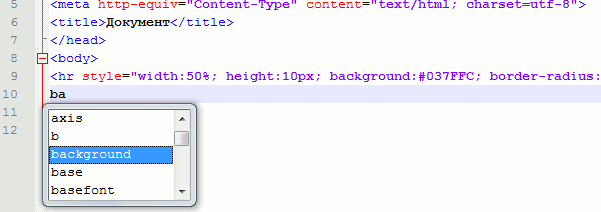
При активации этой опции, стоит Вам только набрать первую букву, как Notepad предложит вам несколько готовых вариантов слова.
Включается эта опция так. В меню "Опции" выбираем "Настройки". В окне настроек выбираем вкладку "Резерв/Авто-завершение".
Затем под заголовком "Авто-завершение" ставим галочку в чекбоксе "Включать для каждого ввода".
В самом начале изучения языков программирования, эти подсказки просто палочка выручалочка. Ведь невозможно быстро выучить и запомнить все элементы кода, да ещё и правильность их написания на английском языке.
Бекап
В этом же разделе можно активировать опцию "Резерв", или бекап, которая позволит сохранять написанный Вами файл, в отдельной папке на компьютере.
Для этого под заголовком "Резервное копирование", ставите точку в чекбоксе "Простое", затем галочку в "Пользовательская папка для сохранения".
После этого нажимаете на квадратик с тремя точками, и в открывшемся поисковом окне выбираете папку, в которую редактор будет сохранять все копии написанных Вами файлов.
Расширения
Редактор поддерживает все имеющиеся в программирование расширения и может сохранить файл в любом из них.
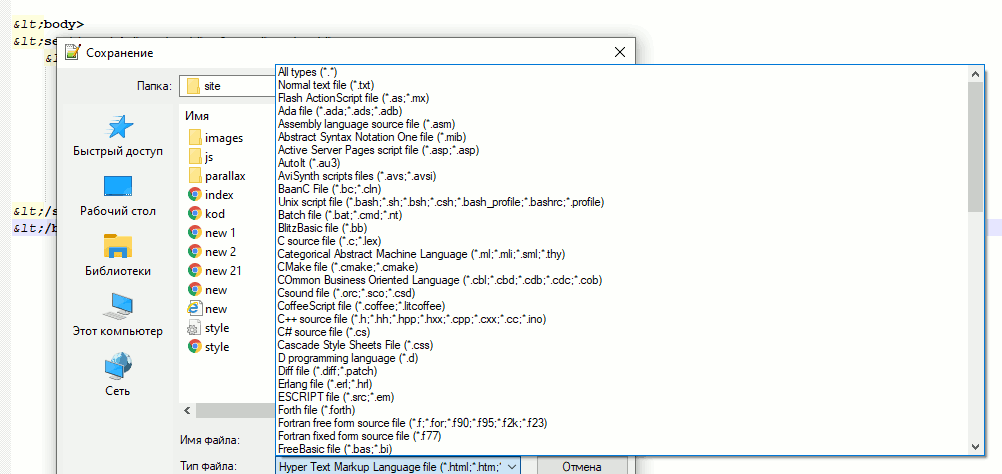
Увидеть их можно при сохранении файла: Файл — Сохранить как…, затем в поле поисковика нажать на открывающую скобку в строке Тип файла:
По умолчанию, редактор сохраняет файлы в расширении .txt, так как оно первое в списке, поэтому при сохранении файла, не забудьте указать то расширение, в котором вы пишете, иначе браузер откроет то, что вы написали, а не результат.
Перенос строк
Допустим вам нужно поработать с каким либо кодом, в котором есть, довольно объёмные по числу символов, элементы.
Вы его скопировали и вставили в редактор.
Но по умолчанию, редактор разместит такой код в одну линию, что создаст горизонтальную полосу прокрутки и работать будет очень неудобно.
Для устранения подобной неприятности, во вкладке "Вид" есть опция "Перенос строк". Выберите её и весь код будет размещён в ширине экрана.
Операции со строками
Допустим, в скопированном вами, или написанном самостоятельно коде, потребуется удалить пробелы или пустые строки.
Для этого во вкладке "Правка", есть опция "Операции со строками".
А вот перемещать строки проще выделяя их и просто перетаскивая мышью.
Поиск. Массовая замена, удаление и добавление символов и элементов кода
Поиск редактора снабжён не только поисковыми функциями. С его помощью можно вносить множественные изменения в файле и даже сразу во всех открытых файлах.
Очень удобно для работы с большими объёмами.
1. Обычная замена.
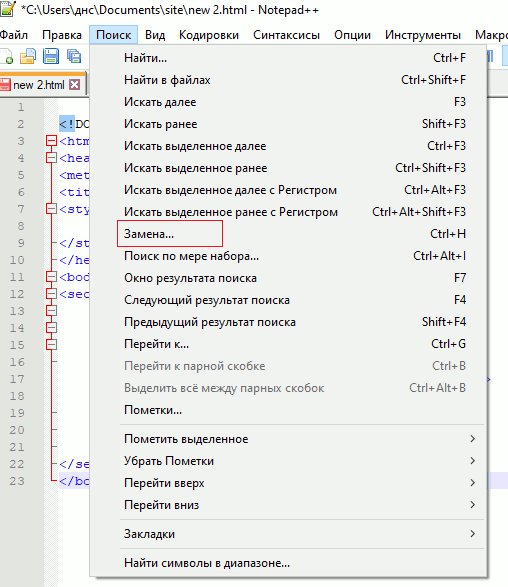
Для того чтобы воспользоваться этой функцией, переходим в меню "Поиск". Именно там находится волшебная вкладка "Замена".
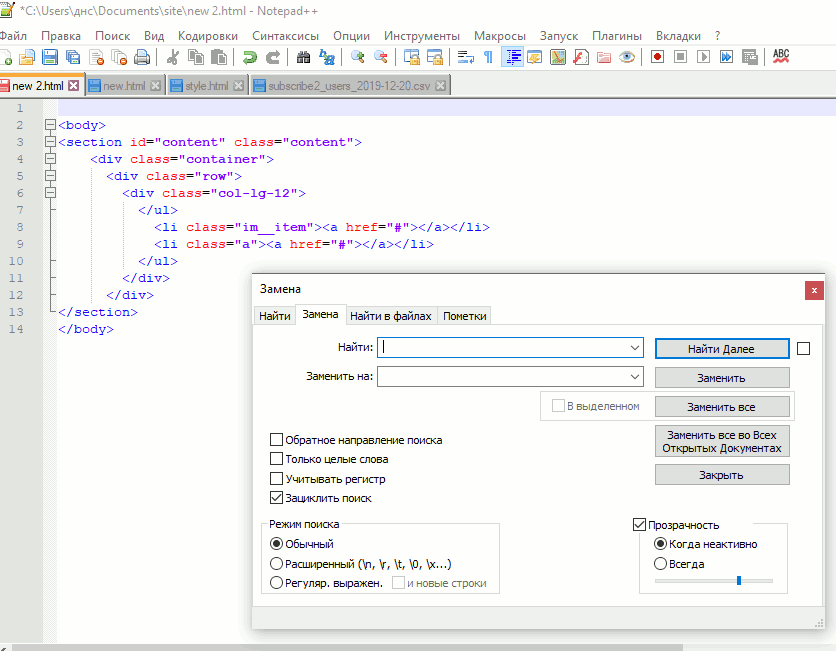
Переходим по ней. Открывается окно "Замена".
А теперь небольшой пример.
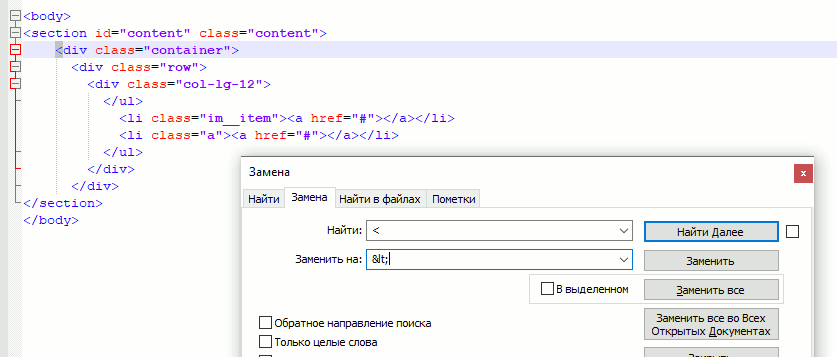
Всем, кто работает на WordPress, известно, что для того чтобы выложить на страницу код, приходиться заменять угловые скобки на спецсимволы <(открывающая) и > (закрывающая).
В противном случае вы увидите на странице не сам код, а его результат.
Менять каждую скобку вручную — очень муторное занятие, если бы не функция "Замена".
Просто копируем скобку и вставляем в поле Найти:, а спецсимвол < — в поле Заменить на:
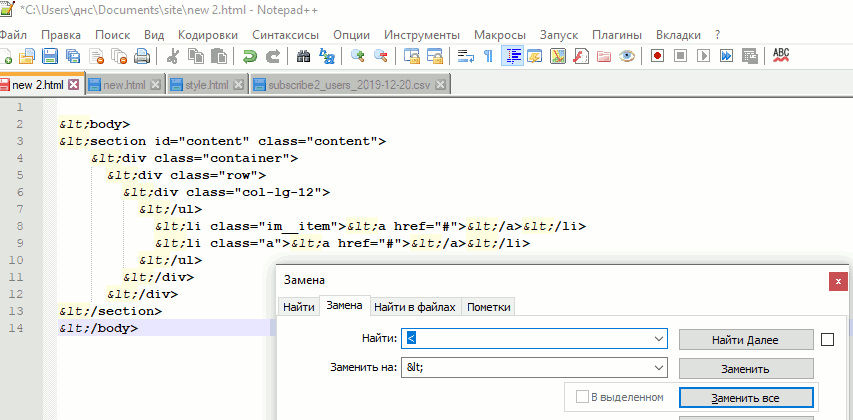
После чего нажимаем "Заменить все". Результат:
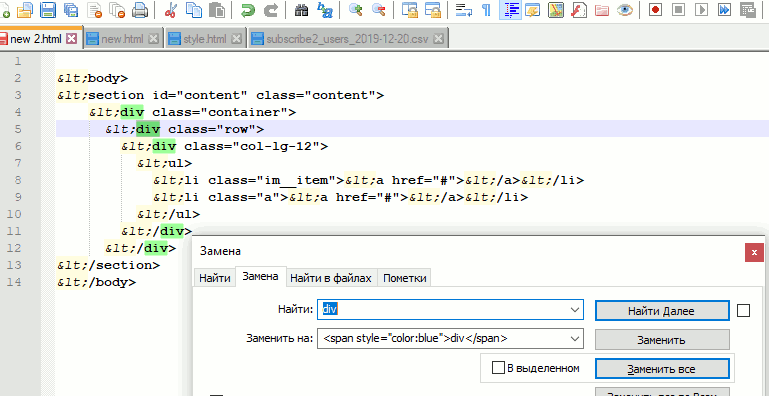
Допустим, код на странице надо подкрасить. Тогда вместо подкрашиваемого элемента, допустим тега div, вставляем конструкцию:
<span style="color:blue">div</span>
Результат.
Теперь, если открыть файл в браузере, то все div будут окрашены в синий цвет.
Ну в общем понятно, да?
Если вам потребуется просто удалить какой либо элемент в массовом порядке, то нужно вставить его в поле "Найти:", а поле "Заменить на:", оставить пустым.
2. Регулярные выражения.
Теперь сложнее.
С помощью регулярных выражений, в Notepad++ можно находить, добавлять, заменять, и перемещать любые элементы кода, сразу во всех открытых файлах.
Но сначала — что такое регулярные выражения.
Регулярные выражения — это набор символов и правил на языке RegExp каждое из которых запрограммировано на определённое действие.
Символы и правила можно составлять в комбинации называющиеся командой, которые редактор читает и выполняет данную команду.
Это уже ближе к программированию, не так-ли?
Я вам покажу только те регулярные выражения, которые знаю, и которые наиболее часто применяются, с примерами составления команд, и постараюсь сделать это так, чтоб было понятно пользователям, лишь начинающим постигать основы программирования.
Прежде чем начинать работу с регулярными выражениями, надо поставить точку в строке "Регулярные выражения".
1. Действие: Взять простой текст и заключить все строки в тег <p>, или любой другой тег.
Команда в поле "Найти:"
(^.*$)
Разбор регулярных выражений
- ^ — начало строки
- $ — конц строки
- . — любой символ
- * — повторяется сколько угодно раз
Команда в поле "Заменить на:"
<p>\1</p>
Где регулярные выражения обозначают
- <p> — то, что вставить в начало строки
- </p> — то, что вставить в конц строки
- \1 — добавить. Обратите внимание, что слеш обратный.
2. Действие: убрать все теги html и оставить только текст.
Команда в поле "Найти:"
[<].*?>
Где регулярные выражения обозначают
- [ ] — в квадратных скобках указывается символ, который нас интересует
- < — открывающая скобка тега
- . — любой символ. В нашем случае — это внутренне содержание тега
- * — любой символ может повторятся
- ? — одно вхождение. Запрос будет выполняться до первой встреченной, в нашем случае, закрывающей скобки
- > — закрывающая скобка тега
Поле "Заменить на:" остаётся пустым.
3. Найти все даты в текстовом документе, причём все они разные, и заменить на одну, более свежую или нужную
Команда в поле "Найти:"
\d{1,2}+(-|\.|\s)+(\d{1,2}|[а-яА-я]{3,8})+(-|\.|\s)+\d{2,4}
Дата состоит из:
- первые две цифры — число
- затем, или точка, или тире, или пробел
- далее, или порядковый номер, или название месяца
- Потом опять или точка, или тире, или пробел
- и в конце, или 4, или 2 цифры — год
- \d — только цифры
- {1,2} — число задано одной или двумя цифрами
- + — не менее одного числа
- — — тире
- | — или
- \. — точка
- \s — пробел
- (-|\.|\s) — тире, или точка, или пробел. Комбинации с "или" заключаются в скобки
- \d — только цифры
- {1,2} — один или 2 знака
- [а-яА-я] — любая буква кириллицы
- {3,8} — название месяца может содержать от 3-х до 8-и букв
- (\d{1,2}|[а-яА-я]{3,8}) — комбинация найдёт название месяца написанное в любом формате. Можно через "или" добавить комбинацию латинских букв
- (-|\.|\s) — снова тире, или точка, или пробел
- \d{2,4} — только цифры, 2 или 4 знака
В поле "Заменить на:" ставится требуемая дата без регулярных выражений.
Вот по такому принципу составляются команды, которыми можно найти любую комбинацию символов, будь то номер автомобиля, адрес E-mail и т.д, и т.п.
Если вам нужно только найти что-то, но не менять, то в окне "Замена", надо перейти на вкладку "Найти", и действовать аналогично.
Подборка регулярных выражений для Notepad++ в Шпаргалках web
Важно для Notepad++;
Установка плагинов Nonepad++;
Как вставить тег одним кликом. Плагин WebEdit;
Макросы в Notepad++. Ускоряем и упрощаем работу в редакторе;
Автоматическое добавление закрывающего тега;
Работа с двумя документами в одном окне;
Настройка панели инструментов Customize Toolbar;
Как подключить к серверу Notepad++ по FTP;
Скрипты для сайта примеры и готовый код;








































Извините, но я не имею возможности заниматься каждым отдельным случаем. Я дал вам набор символов с описанием, для запросов — работайте. Вот здесь https://starper55plys.ru/bez-rubriki/regulyarnye-vyrazheniya-v-notepad-gotovye-primery/, больше данных
есть строки
99999999
3434
————
7777777778
————-
5474852554
4234
нужно выделить/пометить только строки после которых стоят символы (4цифры)
в данном случае
99999999
3434
5474852554
4234
Не пробовал, однако.
Спасибо за статью. Узнал немало нового.
Как по мне, Notepad++, лучший текстовый редактор из всех, которыми доводилось пользоваться.
Можно ли открывать код страницы notepad++ом из chroma. Из firefox — можно, а с хромом — просто беда
Доброго времени суток!
Как в открытом файле выделить отдельные слова или выражения курсивом, жирным шрифтом или изменить шрифт?
Благодарю за внимание!
Затрудняюсь. Если даже переустановка не помогает….
Всё что можно открыть указано в строке «имя файла»
ОС WIN 11 Домашняя. NOTEPAD++ ver 8.4.8. Не открывает файлы с расширением .txt. Даже созданные в его среде.
Ошибка — «файл сессии поврежден или недействителен». Меняю расширение на любое другое, Правой кнопкой «Открыть с помощью Notepad++ — и всё открывается правильно. Пробовал разные версии и разрядности. Как устранить?
Здравствуйте. Подскажите пожалуйста. В этом редакторе можно открыть файлы sms.vsmg?-спользуемые для шифрования смс сообщений на андроид. Так чтобы их можно было прочитать в полном объеме? Большое Вам спасибо
Если браузер читает код как текст и отображает его в текстовом формате, то этому может быть две причины: 1. открываемый файл сохранён в расширении .txt, значит нужно сохранить в .php, или в .html. Для этого, когда Вы напишете код файла в редакторе, нажмёте сохранить и откроется окно поисковика, то внизу, в строке с именем файла будет список расширений. Выберите нужное, а то по умолчанию редактор ставит .txt. 2. Вы допустили мелкую ошибку в написании кода. Значит нужно проверить каждый символ.
Здравствуйте. По поводу запуска Notepad++.
Я написал путь к chrome.exe.
Блокнот выводит сам код
Урок 21
Hello world!
?>
В чём подвох?
Как мне менять в тексте кавычки «, на вот такие » и оставить только список разрешённых символом. То есть если если нашел что-то из первого условия, то меняй на подходящий знак, если ион указан. Если он запрещён — удаляй.
Вот как это с помощью notepad++ организовать?
У меня пока что вот так:
CTRL+H искать: [^а-яА-ЯёЁ0-9a-zA-Z @!?,\.\\\|\/:;'»\*&@\#\$№%\[\]\{\}\(\)\+\-\n\r]+ *
дописать чтобы менял « » на » замена или подстановка np++
#test\.ru.*?,searchweb#is
Умоляю, подскажите пожалуйста. Есть текст:
вапва порапоп цкжлцджк вбювалдпоьdfg//test.ru/item/fgrr.csdf/vs.,erfs_dfh,ab_test=searchweb0_0,searchweb202_
пвапуцго_фыв/fsfsf//test.ru/item/sdfgeg.fwt/wer_ffw,ab_test=searchweb0_0,searchweb2012_
И таких строк много. Мне нужен из всех строк только текст, который начинается с test.ru И ДО ,searchweb
Например, из каждой строки мне нужно только это: test.ru/item/sdfgeg.fwt/wer_ffw,ab_test=searchweb0_0
Как мне осуществить рег.выражение? Помогите…
Не знаю.
Добрый день!
Подскажите пожалуйста, как в Notepad++ можно в текстовом файле найти
все строки, где есть сразу несколько слов, расположенных на произвольном расстоянии друг от друга. Например: природа, маятник, физический?
Можно ли выполнить такой поиск только по начальным частям слов?
Спасибо.
Не пойму в чём проблема. Я же подробно показал, как заменить одно на другое.
Добрый день.
Помогите пожалуйста со следующей заменой.
Есть такой текст (включая кавычки):
‘Отдельно Водительский коврик’, 241, 1, ‘820’
нужно заменить на:
‘Отдельно Водительский коврик’, 241, 1, ‘900’
причем цифра 241 постоянно меняется и её важно оставить.
Спасибо.
Я не совсем въезжаю в суть проблемы, как и что там у вас получилось и где и в каком расширении сохранилось, хотя бы потому, что в jpg текст не сохраняется, jpg — это картинки.
Если файл содержит текст и картинки, то он должен быть сохранён в html. Это что касается Notepad++.
Если файл сохранялся в другом редакторе (Word, WordPad и т.п.), то там свои расширения. При копировании из Word, да если он ещё и крякнутый (бесплатный) и вставки в другой редактор, могут возникнуть вообще непредсказуемые результаты.
Сейчас могу только посоветовать попробовать воспользоваться вот этой инструкцией https://starper55plys.ru/computer/kak-otkryt-fajl-na-kompyutere-noutbuke-planshete-smartfone/. Если не ошибаюсь ODT — это из Microsoft Office, но не Word, так что шансы есть.
Добрый день!В прошлом году я составил пять документов родословной с текстом и фото.Все файлы всегда открывались нормально.В этом году решил добавить еще данные.Начал открывать, а там только хрень какая то.Я не очень силён в компьютере и Ваша инструкция для меня -приговор….Есть ли программы способные в автомате вставить нужный код и восстановить документ после его копирования в редактор?Файлы, которые я создавал были вроде все в JPG,а сейчас в ODT. Не понятно почему!
Могу лишь предположить, что есть какая-то мельчайшая ошибка. Это или пробел между именем файла и расширением, или точка в расширении, или буква с в русской раскладке, или имя файла со слешем или другим запрещённым символом. Ну в общем не видя, что можно сказать конкретного?
Здравствуйте! не получается создать файл в разрешении цсс. Вроде сохраняю в нужном формате, а открывается чистый блокнот. Подскажите пожалуйста как это исправить?
Спасибо, за быстрый ответ! Да, я пропустила важное: «сохранить созданную в html страницу в папочку Site в Документах. У вас же написано, что это будет папка для сохранения html файлов. ) Спасибо, все получилось. Только сейчас уже сразу указан хром в запуске, но зато я научилась менять горячие клавиши! Спасибо!
У вас не сохранён файл nev 1. Сохраните в расширении .html, а потом настраивайте Запуск в браузере. Прога не может найти несохранённый файл.
Окно для вставки команды вы указали правильно.
И ещё, прежде чем сохранять, напишите файл правильно. Посмотрите как у меня. А то у вас на скриншёте он какой-то без начала. Или последние закрывающие уберите.
Извините, но внятного ответа на вопрос об этом:https://prnt.sc/yedw3x, я в комментариях не нашла. Был ответ про расширение txt, html. Вы не могли бы ответить еще раз, что не так? Вот смотрите:https://prnt.sc/yeeojq Вот сюда, я там красную стрелку поставила, надо дописать: «$(FULL_CURRENT_PATH)»?
С надеждой сильно рассчитываю на ответ.
Вот все-бы так! Респект Женя.
Здравствуйте,
Вопрос отменяется, я нашёл решения
TextPad, регулярное выражения, замена, \i
Здравствуйте,
Скажите пожалуйста, как в notepad++ найти в тексте конкретное число, и прибавить к нему порядковый номер, например:
Найти все номера: 4013,
Что бы получилось
401301
401302
401303
401304
И так далее
Интересно. Тут надо хорошенько погуглить на предмет плагинов, их ведь очень много.
В редакторе Brackets есть такая полезная штукадля CSS, когда пишешь селектор то в выпадающем меню возле селектора появляется список со всеми возможными свойствами к этому селектору. Есть ли возможность в Notepad такую функцию добавить? Ведь новичку очень сложно запомнить массу свойств.
Ответ Екатерине. Между путем к браузеру и $(FULL_CURRENT_PATH) должен быть пробел. И то и другое в кавычках.
Вообще-то я ничего не понял. Что вы устанавливаете? Что за html файл запускаете в браузере? Надо подробно, иначе ничем помочь не смогу
дополнение к предыдущему комментарию. При этом сохраненный html файл из папки запустить в браузере я могу. Но не через notepad((
Доброго времени суток!
Могу поинтересоваться, не появилась ли информация почему при попытке установить браузер (не уверена что этот процесс называется так, но вы поймете о чем я), появляется ошибка — невозможно найти файл, error code 2.
Заранее благодарю.
Читайте комментарии. Несколько раз уже отвечал на этот вопрос.
У меня при запуске открывается в браузере сам код а не его цель.
Я уточню прежний наверное не очень грамотно заданный вопрос.
Как сделать невидимыми символы CRLF(формат преобразования) конца строки. Борис Львович.
Спасибо
опечатка в месте, где говорится о создании папки «site», а именно употреблено :
«Нажимаем клавишу «Bachspace», строка «Новая папка» очищается, и пишем вместо неё название «site». Напоследок щёлкаем по пустому полю — папка «site» сохранена.».
А должно быть:
Нажимаем клавишу «Backspace», строка «Новая папка» очищается, и пишем вместо неё название «site». Напоследок щёлкаем по пустому полю — папка «site» сохранена.
Интересный вопрос. К сожалению, у меня нет решения. Надо бы погуглить, да со временем совсем беда. Во всяком случае я скопировал ваш вопрос и закинул в Тостер. Если будет ответ — опубликую.
А как, и можно ли в Notepad проводить автозамену с арифметическими операциями? Очень нужно. Есть тысячи строк с текстом вида MSG(Drill — 1), так вот мне нужно эти значения поменять на другие и так что бы каждая новая замена приплюсовывала +1. Т.е. находишь Drill — 1 и заменяешь с прибавлением +1, чтобы следующее значение вниз по тексту уже имело вид Drill — 2, потом Drill — 3 и так далее со всеми другими. Может есть какой-то плагин, их там куча и как найти нужный?
Когда ввожу путь к папке с хромом и без «$(FULL_CURRENT_PATH)» то открываеться только хром а когда ввожу с этим «$(FULL_CURRENT_PATH)» то вообще не открываеться пишет мол Error cod 2 не удаеться найти файл В чём может быть причина ?
А на этом компе, но в другом браузере?
Доброго времени суток!
Подскажите где собака порылась? Плагин NppFTP при соединении с сервером не отображает файлы, а каталоги отображает. При этом на других компах всё прекрасно работает.
Скорее всего файл сохранился по умолчанию в .txt, поэтому выводится код, а не результат. Переименуйте расширение в .php или в .html, или на каком языке вы пишите.
У меня не отображается результат. т.е. написала код, задание — вывести на экран текст.
Код прописан, во вкладке Запуск — ссылка на браузер Хром и добавила «$(FULL_CURRENT_PATH)».
Но по итогу мне выводит код в браузер.
Там нужно еще настроить что-то или у меня что-то неверно выполнено?
Можно попробовать загрузить в другую папку (создать папку в Program Files и указать её в Мастере установки), но я не уверен что получится.
Хочу поставить второй такой редактор, что было два, не удалится-ли старый, пере-записавшись поверх нового, — у меня в старом, там больше 400 вкладок с текстами хранится уже пол года.. Я попробовал начать устанавливать, и выскочила угрожающая предупредительная запись, что у вас открыт редактор, что его надо зарыть!
А как запустить firefox в новом окне? Т.е. как прописать опцию firefox.exe -window ?
Добрый день, может ли кто нибудь подсказать мне, можно ли с помощью notepad++, перенести строку вниз, после определенного символа?
Вот что имею: maksivpetro@mail.ruveronikamil@rambker.rumaksim22@yandex.ru
Вот что нужно получить:
maksivpetro@mail.ru
veronikamil@rambker.ru
maksim22@yandex.ru
Заранее спасибо за ответы!
Доброго дня! Я вчу різні мови програмування для загального розвитку, тобто початківець. Скачала блокнот в точності до вашої інструкції. Оскільки, у мене ноутбук з 10 Windows, то зберігала кнопку запуску самостійно, також по інструкції. Все вийшло, але запускається весь текст програми, хоча я і зберігаю у форматі HTML, навіть змінюю назву. Нічого не допомагає!!! Назва змінюється тільки на вкладці. Допоможіть))
А такого пункта, по моему ни в какой версии нет. Но согласен, было-бы удобнее запускать из контекстного меню. На домашней странице редактора есть контакты авторов и сообщества. Можно кинуть им такое предложение.
Если выдаёт голый код, то вы сохранили файл в .txt Переименуйте в .html, или в то разрешение, на котором написана программа. расширение выбирается в низу окна «Сохранить как…»
Приветствую, возникла проблема: При запуске программы в хроме вместо исполнения кода на созданном сайте текст программы.
В контекстном меню «Создать», ОС Windows 7, x32, SP1, русифицированная, нет пункта «Notepad++ документ». Никакие рекомендации из Интернета по корректировке реестра с целью добавить его туда не помогли. Notepad++, версия 7.7.1, х32, русифицированный. Можно ли решить эту проблему, чтобы увеличить удобство пользования этим редактором? Заранее спасибо!.
Попробуйте посмотреть в корзине компа.
Нечаянно нажал на крестик, и на вопрос «сохранить файл?» нажал «нет». Файл удалился из папки бекап. Как восстановить? Программы для восстановления не видят файл.
Здравствуйте! Я скачал notepad++ версию 6.2.1. и у меня не устанавливается плагин Emmet. При его установке выходит окно: «Installation of Plagin Manager failed». Подскажите пожалуйста, что мне делать.
Раз браузер выводит код, значит файл сохранён в .txt
Здравствуйте, помогите, пожалуйста: у меня скрипт открывается не так как должен. В браузере выводит вообще все символы, а должен выводит вроде как большой заголовок из пары слов… В чем дело? Посоветуйте, пожалуйста.
Всем привет.
Если не трудно подскажите как сделать следующее:
есть разные значения в столбик. Необходимо их продублировать рядом через /
Т.е
1
2
3
и т.д
Задача сделать
1/1
2/2
3/3
Спасибо!
Уважаемые спецы.
Есть файл в формате txt (userbouquet.IPTV.tv) —- правлю его в Notepad++.
В этом файле есть строки которые нужно заменить.
В этой строке:
#SERVICE 4097:0:1:0:0:0:0:0:0:0:http%3a//106.121.58.171%3a81/udp/239.54.7.170%3a1224:ПЛАНЕТА HD —— нужно заменить эту часть текста 4097:0:1:0:0:0:0:0:0:0 в начале, на 4097:0:1:5A3C:17:FD:1680000:0:0:0.
1.Строку ищем по названию канала ПЛАНЕТА HD или другое название.
2. Текст в середине всегда разный http%3a//106.171.58.141%3a81/udp/239.54.7.170%3a1224:
Строк много только разные каналы. Вручную править очень не удобно. Как это сделать — Регулярными выражениями или Python ?
Совершенно верно. Дообновлялись. Такой редактор испортили! Незнай уж, что там стало лучше, а вот то, что хуже, сразу бросается в глаза.
Я пока файл открываю только с компьютера, так как ещё не разобрался со вкладкой Запуск. То есть сохраняю файл в папку на компьютере, а потом из этой папки открываю в браузере. Потом с изменениями обновляю открытый файл.
Вот такие дела.
Недавно скачал с оф сайта версию 5.3, ту что стояла на старом компе, но и там такая-же канитель. Буду разбираться, но пока просто времени нет.
Сергей Юрьевич. ВЫ писали что у НОТПАД++ 6.1.2. после нажатия кнопки запуск выпадает список браузеров. А в последней НОТПАД++ 7.6.3. Выпадает поиск векипедии, который не открывает моих файлов, а открывает свои, файлы векипедии. Но самое плохое то, что с нажатием остальных предложений исчезает проверяемый код. Появляется файл нэв.
Я также познала много интересного и полезного по поводу Notepad++. Спасибо!
Спасибо за инфу про новый редактор. Взаимно — удачи.
Здравствуйте, Сергей. Последовал Вашему совету – снёс свой Notepad++ и, раз уж снёс, решил попробовать последний Notepad++ 7.6. Работает! И плагины устанавливаются, только установка не через Plugin Manager, а через Plugin Admin в меню «Плагины». Установил и Plugin Manager (есть такой в списке Plugin Admin), но толку от него я пока не увидел, может он для чего-то и нужен. Будет что-то не так, поставлю проверенный Вами 6.1.2. Статьи и советы у Вас хорошие, толковые и без излишеств, что на сегодня уже редкость для Интернета, ведь большей частью там такое, что хочется спросить очередного автора: «О чем это он? Здоров ли?» Удачи и всего доброго!
Доброго времени суток Иван. Если перезагрузка не помогает, то попробуйте снести его и установить 6.1.2 У меня работает как часы. Только обязательно отключите обновления, иначе обновится опять до последней версии. Посмотрите вот тут https://starper55plys.ru/notepad/vazhno-dlya-notepad/, как это делается. Больше ничего посоветовать не могу.
Здравствуйте, Сергей! У меня на Notepad++ v 7.5.9 (32-bit) установлен (вручную) Plugin Manager v1.4.12_UNI, но с его помощью установить другие плагины не удается – там, где вроде бы должен быть список плагинов (Plugin Manager -> Show Plugin Manager -> Available), он пишет: «No new plagins available», то есть нет новых плагинов. Советуют давить на кнопку Install – никакого эффекта. Поставил вручную плагин Preview Html, о котором написано, что «…с этим плагином вы можете просто нажать Ctrl + Shift + H, чтобы вызвать предпросмотр. Это экономит много времени и сил. Чтобы увидеть эффект изменений, сделанных в коде в Notepad++, вам теперь не нужно переходить в браузер и обновлять страницу.» Notepad++ наличие у себя плагина Preview Html подтверждает и на этом всё. Никаких тебе предпросмотров и экономий. Может я где-то чего-то не так? Или это всё-таки не я? Тогда кто? И что мне со всем этим делать? Посоветуйте.
Попробуйте так: зайдите в вашу подпаку, щелкните по файлу левой, затем правой клавишей мыши, в открывшемся меню выберите Edit with Notepad++. Файл должен открыться в редакторе.
Я открыл папку. Также открыл четыре файла в этой папке. Писал там всякий примитив. Потом, в первой папке открыл две подпапки, переместил туда свои рабоче-тренировочные файлы. Дальше, захожу в редактор, а там, на рабочем столе, все «чисто». Файлы прекрасно «сидят» в подпапках, а вот как же мне теперь продолжать в этих файлах тренировки?. Где я не то нажал, или как мне теперь там(в подпапках) дополнять код? Или это уже не возможно?
PS. Редактор, конечно, знаю только поверхностно.
1. с редактором последний год вообще происходят удивительные вещи. Не понятно, чего хотят улучшить. Была такая классная программа, но вот взялись улучшать, и всё не в масть. Я отключил обновления.
2. В октябре исполнилось 59.
Доброго времени! Благодарю за сайт, нашел много полезного.Теперь вопросы
1.Загрузил редактор, но верхняя строка первы пять кнопок на англиском?
2.Сколько вам лет.Спасибо.
Здравствуйте! Сделал все как в статье но ничего не получается. У меня почему то выделяются только угловые скобки в первой строке: . вот в этом случае только первая скобка с восклицательным знаком и последняя(
В Поиске. С помощью Регулярных выражений. Сначала Найти — то что вам нужно, потом Заменить на \s (пробел), потом удаляем пробел, потом пустые строки.
Это вкратце, подробнее полно инфы в гугле. Подробно расписывать — это целый пост надо писать.
Можно. Для этого и открыты комментарии.
Здравствуйте! Мне очень понравилась Ваша статья. Можно задать несколько вопросов?
Надо разместить его на хостинге.
Как можно сделать так, что бы сайт могли смотреть все пользователи интернета?
Спрашивайте. Чем смогу.
Добрый день!
С большим интересом прочитал Вашу страницу.
На свой вопрос ответа я не нашел.
Вопрос же для меня очень важный,
и он, предполагаю, может потребовать диалога.
Поэтому хочу спросить, эта страница для
комментариев еще здравствует?
С уважением, Виктор.
Здравствуйте Рамис. Ситуация довольно обычная, если у вас, конечно не какой-то совсем уж не стандартный случай.
При сохранении файла, редактор по умолчанию сохраняет его в формате .txt, так что когда будете сохранять index.html, обязательно пропишите расширение .html после слова index.
Если это почему-то не поможет, то написав index, выберите расширение .html из списка который находится под строкой с названием файла.
Если и это не сработает, то тогда что-то не то с редактором. Возможно переустановить.
Добрый день!
Можете объяснить, почему при сохранении файла «index.html, index.php» notepad теги не читает, то есть не приобретает такой вид, какой у вас указан после слов «После этого наш файл в редакторе приобретёт вот такой симпатичный вид.», но приобрёл симпатичный вид, как вы выразились, после того, как я сохранил «nev1.html». Мне бы понять, когда какой из этих видов когда нужно использовать и почему. Спасибо большое за ответ. Было бы круто, если бы у вас все картинки были пронумерованы ;-))
Лаконичный вопрос.
Лаконичный ответ: Переписать.
Как поменять ссылку на сайт?
Ошибки нет. Попробуй открыть в другом браузереи всё должно буть ОК. Скорее всего браузер открывает кешированную версию. У меня недавно так-же было. И такие глюки начались после обновления редактора. Наверное буду старую версию устанавливать. Раньше такого не было.
У меня к вам такой вопрос Я вчера написал в Notepad ++ рыбий текст,сохранил сегодня открыл хотел добавить еще тексты на тот же документ (добавил) открываю в браузере появляется вчерашняя надпись. В чем ошибка?
Вот тут все способы подключения https://starper55plys.ru/css/podklyuchenie-stiley/
Если что-то не понятно — спрашивайте.
КАК ДОБАВИТЬ СТИЛИ К САЙТУ
Вставьте код картинки. При запуске в браузере она откроется. Вообще-то есть плагин, который вставляет непосредственно изображение, но я им никогда не пользовался. Поищите в доступных плагинах
Здравствуйте. как поставить картинку в нот пад?
А как программа определит правильный ответ, чтоб подсветить его? Наверное нужно написать скрипт, который и выполнит эту работу.
Здравствуйте, в этой программе был написан тест. какие измениния нужно внести, чтобы при прохождения теста правильные ответы подсвечивались?
Как открыть менюшку справа, хостинг?
Как работать с версией Geforce gtx 2017/
Делаю все как надо! Не работает ни*уя!!! Помогите пожалуйста!
как вставить внешний скрипт?
Сохраните файл в расширении .html, тогда всё подсветится
Доброго времени суток! теги не подсвечиваются зеленым. текст да а теги нет. и по этой причине нет возможности сделать ссылку. Привет мир мир!
Как выделить текст,строку или символ в Notepad ++ жирным или цветом ?
Заранее благодарствую 🙂
Поподробнее надо. Где находится файл index.html? Каким способом вы открываете файл в Notepad++
Почему файл index.html при редактировании
в программе Notepad++ открывается без фоновой картинки?
Как поставить кавычки сразу во всех строчках?
Благодарю вас,статья помогла.
Закрепите на Панели задач (Пуск — Notepad++ — Правая клавиша — Закрепить на панели задач) Тогда внизу экрана всегда будет значёк редактора. Щёлкнешь понему и редактор выскочит поверх всех окон. Подругому никак.
Подскажите пожалуйста, как закрепить ноутпад ++ на экране чтобы я переходя по разным окнам видел его всегда открытым как главное?
спасибо большое
Не получается подвесить к np++ компилятор JDK. Консоль появилась но в ней идёт ошибка.
Добрый вечер Дмитрий. Вот тут https://starper55plys.ru/css/podklyuchenie-stiley/ про подключение стилей.
В Notepad++ можно создать отдельный файл style.scc и подключить его к документу.
Добрый день. Как происходит подключение внешнего CSS? Так же как в блокноте, просто вставить ссылку на документ? И можно ли тут создавать внешний CSS ?
Спасибо
Да нет дружище. Notepad это не соцсети.
а когда пишешь оно сразу попадаёт в интеренет??
как открыть строку для введения хостинга
Не совсем понятна ситуация, вернее вопрос. Что вы подразумеваете под словом формат? Если надо переделать в .txt, .css, .php, то расширение просто прописывается вместо .html при сохранении. Но что-то мне подсказывает, что у вас заморочка в чём-то другом, раз есть выражение «формат Хрома». Такого формата в природе нет. Давай-ка подробнее.
Здравствуйте, Сергей Юрьевич.
А каким образом изменить формат файла с расширением .html если везде хром стоит как «мертвый» и не возможно никак отменить свойства. Он у меня автоматически сохраняется в формате Хрома и другими браузерами открыть в Дэнвере невозможно.
С уважением
Здравствуйте!
Не нашел возможность управления панелью инструментов (например, вынести макрос на панель).
В новой редакции N++ v 7.3.3 при выходе остаются открытыми несохраненные файлы и возникает неприятная ситуация при открытии файла другим редактором… А так все хорошо… СПС!.
Может я не совсем понял вопрос? Только где же ещё её посмотреть?
Можно ли просмотреть напечатанную страницу без входа в браузер?
Я не экспериментировал с кодировками, поэтому про это и не писал. Написал как для удобства сделать так, чтоб не выставлять кодировку при каждом создании нового файла, а вот как играть с кодировками, не знаю.
И еще вопрос.
Сколько раз можно менять (преобразовывать) кодировку одного и того же файла?
Где-то в сети читал, что лучше только один раз. И если не подходит. то открывать не его, а исходный файл, и менять другую кодировку у него. И так каждый раз.
Добрый день!
В чем различие и в каких случаях применять:
в Кодировки — Преобразовать в …, а потом сохранить
и
в Кодировки — Кодировка в …, а потом сохранить
Блин, понятия не имею. Если найдёте причину, пожалуйста напишите. Буду очень благодарен. И все посетители, скорее всего тоже.
Здравствуйте! Файл css открывался для правки вертикально. Было удобно. Не знаю, что произошло, но теперь файл открывается в одну строку горизонтально. Очень сложно для правки.Что я натворил и как это исправить? Спасибо.
Если тех поддержка не в силах помочь, то удаляйте страницу, перекодируйте её в Notepad++ на UFT — 8 (Без БОМ) и загрузите по новой.
На Бегете достаточно было-бы позвонить в тех. поддержку.
Здравствуйте. Пожалуйста, помогите в следующей ситуации:
Страница сайта создана в Notepad++. Через Кодировки — Кириллица — Windows- 1251 установлена кодировка.
В самой странице указано следующее:
Школа танцев
На хостинге установлена Windous -1251. После загрузки страницы на сервер и переходу по доменному имени страница открывается в UTF-8, т. е. «кракозябрами».
Как быть?
Заранее спасибо за помощь.
Возможно есть. Учитывая количество плагинов в Plugin Manager. Вообще-то Notepad++ достоин отдельного курса, и более глубокого исследования. Одной статьи маловато.
Добрый день!
Есть ли воэможность сгруппировать стоки и скрыть их как это можно делать в EXCEL ?
Нет тёзка, такого прибамбаса я не знаю.
Попробую спросить по другому. Находясь в notepad++ я запускаю файл у меня в браузере прописывается:
server/home/localhost/www/javascript/Lesson-1.html
То есть файл запускается минуя локальный сервер, сам по себе, это при запущенном локальном сервере.
Настроив phpDesigner 8 я запускаю файл и он открывается на локальном сервер в браузере прописывается:
То же самое я хотел бы делать и в notepad++, т.к. мне больше нравится работать в этой программе. Изначально phpDesigner 8 у меня то-же не хотел запускаться на локальном сервере, но правильно настроив проект — запустил. Поэтому и спрашиваю как настроить notepad++ чтобы файл запускался на локальном сервере.
Здравствуйте Сергей. Я не совсем понимаю суть вопроса. Почему Notepad++ и Denwer? Редактор устанавливается на локальную машину (компьютер), на него же устанавливется Denwer. Оба запускаются на компьютере. Любой файл, находящийся на компьютере, и на денвере в том числе можно открыть и сохранить в Notepad++.
Для этого достаточно щелкнуть по файлу правой клавишей, и в открывшемся меню выбрать Открыть в «Notepad++».
Может Вы хотите открывать файл в браузере с панели инструментов редактора (Запустить). Вот этого не получится. Денвер всё же хостинг, хоть и имитатор, а ваш index.html — это по сути сайт, и войти на этот сайт можно только по адресу.
Чтобы постоянно не вводит адрес файла есть, как обычно, два выхода. 1) обновлять открытый по адресу файл, после внесения и сохранения изменений. 2) Перенести файл с Денвера в папку Документы на компе, сделать его, а потом перетащить обратно на Денвер.
Как настроить notepad++ чтобы он запускался на локальном сервере.
У меня запускается сам файл и приходится вручную вводить в строке браузера localhost/javascript/index.html что не удобно.
В phpDesigner 8 хорошо запускается на локалке, но программа notepad++ мне больше нравится.
Помогите, если возможно запустить notepad++ сразу на локалку (у меня denwer)
Добрый день Юра. Так как наш вопрос больше к Notepad++ не относится, я перенёс его в тему Исправляем шаблон WordPress. Там всё и порешаем.
Спасибо! Да шаблон, чертов, на XHTML. Попробую поискать ошибки. Копирование с сайта пока убрал.
Ну я же объясняю: не получится взять и подправить index.html. Он собирается из кусочков разбросанных по всему движку. Вот когда открывается страница, тогда все эти кусочки собираются вместе, из чего и получается страница. И в Коде страницы, вы видите именно эту сборку. Подправить в ней почти ничего невозможно. Надо править в тех файлах из которых index.html собран. Так что в Notepad++ это невозможно.
Этого в инструкции нет. Я могу скопировать index.html главной страницы, поместить этот файл в Notepad++ , подправить. А как его вернуть в сайт? Нигде этого не могу найти. Его же на хостинге нет. Сайт сделан на Вордпресс.(Пробовал его установить на хостинг, сайт перестает работать.)
Здравствуйте Юрий. Раз Вы не нашли index.html, то делаю вывод что сайт у вас на CMS (WordPress, Joomla и т.п.), т.е. сайт динамический. Найти эти файлы можно через инструмент Поиск на сервере (так как они всё же есть, как же без них, раз страница открывается) и скачать себе на комп.
Но только какой в этом смысл? Точно так же можно увидеть, и даже скопировать index.html в браузере, если щёлкнуть по странице правой клавишей мыши и выбрать из открывшегося меню Просмотреть код страницы.
Только вот как в браузере, так и на сервере изменить что-то в этом файле не получится. Вернее на сервере получится изменить то, что находится в теге body, и всё.
Но ведь это можно сделать и в редакторе CMS. Редактор — это и есть тег body.
Все остальное в index.html подгружается из разных файлов, а их туева хуча. Это и файл сценариев и файлы стилей и файлы блоков (заголовок, подвал, сайдбар, комментарии и т.д.), в которые в свою очередь подгружаются файлы меню виджетов админки и.т.д.
Вот такой он index.html в динамическом исполнении.
Можно и в эти файлы вносить изменения — возможно всё, но для этого надо конкретно представлять где находится подопытный элемент, и где находится файл, из которого этот элемент подгружается в index. Ну и конечно же понимать php, так как файлы и движка и шаблона написаны на нём.
Вы напишите, что вы конкретно хотели бы изменить и я, возможно, подскажу что делать. Как рыбак рыбаку.
Каким образом главную страницу сайта index.html перенести в Notepad++, а там уже я сам все сделаю. На моем хостинге этого файла нет, перенес бы через ftp
Пришлите скриншёт с редактора. Посмотрим.
Добрый вечер!
Пожалуйста подскажите как могу в notepad++ отображать пробелы? Когда я нажимаю на пробел нечего не видно, слова и теги так и пишутся без пробелов но в сайте их нормально видно
редирект с народа делать
Написать в title. Зачем шифт+ентер? Это же не фрагмент кода, чтоб заморачиваться.
Уровень подготовки у меня начальный, хотя сайту уже 3 год!!! И мало еще материала. Наполняла его всегда через админку WordPress. Программа FTP — FileZilla. Хочу в NotePad++ писать html код, потом его уже размещать. Наверно, можно так же, как и раньше — открывать админку, новую запись и скопировать в нее написанный в NotePad ++ код. Одновременно добавляя нужные картинки в нужные места. Так?
Я не знаю уровень Вашей подготовки, поэтому начнём с начала. Если Вы накатали статью в Notepad++, то сначала из неё нужно сделать файл. Для этого создайте у себя на компе папку (всё равно где), нажмите в Notepad «Сохранить» (третья иконка), в появившемся поисковике, найдите созданную папку, там-же внизу поисковика, переименуйте ваш файл в зависимости от назначения. Если Ваша статья — полный html документ, то есть с html кодом, то назовите его «Статья.html»,если только текст, то «Статья.txt». Затем жмёте «сохранить», и в созданной папке появиться этот файл. Вот его теперь можно загружать через FTP на сайт. А вот, куда его поместить на сайте? Мне нужно больше информации. Какая программа у Вас осуществляет FTP соединение? Какова структура сайта, на CMS (на какой?), или на чистом коде?
Лично я с самого начала сижу на хостинге Бегет, и (не знаю, как на других хостингах) никогда не знал проблем, как и что сделать в директории сайта. Во первых FTP у них прямо в панели управления. Заходишь в свой аккаунт, жмёшь «FTP», и грузишь, что хочешь. Если не знаешь, как и куда (это в начале было), то берёшь телефон, и звонишь в техподдержку. Моментально ответят, и всё объяснят. Они ведь знают все данные по Вашему сайту. Так что рекомендую. Перевод сайта к ним бесплатный, даже сами и переведут, если попросите. И цены очень демократические.
Могу и я всё объяснить, но тогда дайте данные, о которых я написал выше.
Желаю удачи!
Как через FTP загрузить написанную статью в Notepad++ на сайт? В какую папку?
Пишете очень хорошо, сайт прекрасный. И оформление, и слиль. Все подробно и ничего лишнего.
Проще всего установить Chrome. Ну уж если очень привыкли к Opera, то открывайте файл из папки, в которой Вы его сохранили, и в процессе работы просто обновляйте его, после внесения изменений и нажатии на вторую иконку «Сохранить».
День добрый. Вопрос по поводу Notepad++
Чтобы открыть результат, находим меню «Запуск», и выбираем в нём Ваш браузер.
А что делать если я использую Opera?
Заходите. Вам Люда всегда рад. Будет ещё много интересного.
Сергей, статья просто чудесная! Я тоже решила заняться своими шаблонами. Надоело тыкаться вслепую. У Вас не сайт, а просто энциклопедия какая-то. Именно настройки Notepad ++ мне как раз и нужны были. Все сразу настроила по Вашему описанию, и теперь не нарадуюсь. Спасибо Вам большое! Буду заходить к Вам почаще и учиться азам.